web开发之Servlet 一
因为最近在研究公司一套新的框架,发现这套框架的底层是对Struts2,Spring 封装后的WEB应用框架,而我发现如果仅仅是利用这个框架开发,确实很容易快速上手,做业务来说是没有问题的,但我觉得如果只对上层如何去用熟悉是不行,必须要学习其底层是如何玩的,而任何一套WEB应用框架的开发,肯定都是基于Servlet 对象中各个方法的生命周期来进行的,因此对Servlet的研究是有必要,虽然以前学过,但是很多原理都遗忘了,为此决定重新学习一下。
本人的开发工具和环境是:Myeclipse + Tomcat 6.0.45 + JDK1.6 (PS:因为自己的这台笔记本有点老了,所以很多东西都没有更新了,等搬进新房一定换个苹果,O(∩_∩)O哈哈~),言归正传吧。
一、Servlet 简介
我们知道Servlet 是sun公司(现已被oracle收购了)提供的一门用于开发动态web资源的技术。如果用户想要开发一个动态的web资源或者说想开发一个java程序,此程序可以在浏览器输出显示出来,那么需要经过2个步骤:
1)编写一个JAVA类,实现Sun公司对外提供的一个API接口,servlet接口。
2)把开发好的这个JAVA类,部署到WEB服务器中
经过上面两步,我们就完成了web动态资源的开发。
PS:另外,我们经常说的Servlet容器就是能够运行Servlet的环境叫Servlet容器,如:Tomcat, Web容器:能够运行web应用的环境叫做web容器,如Tomcat.
二、在MyEclipse 中开发Servlet
1)因为我新建了一个工作空间,因此切换到这个新的工作空间之后,原来的所有的配置全部清零了,因此重新配置如下。
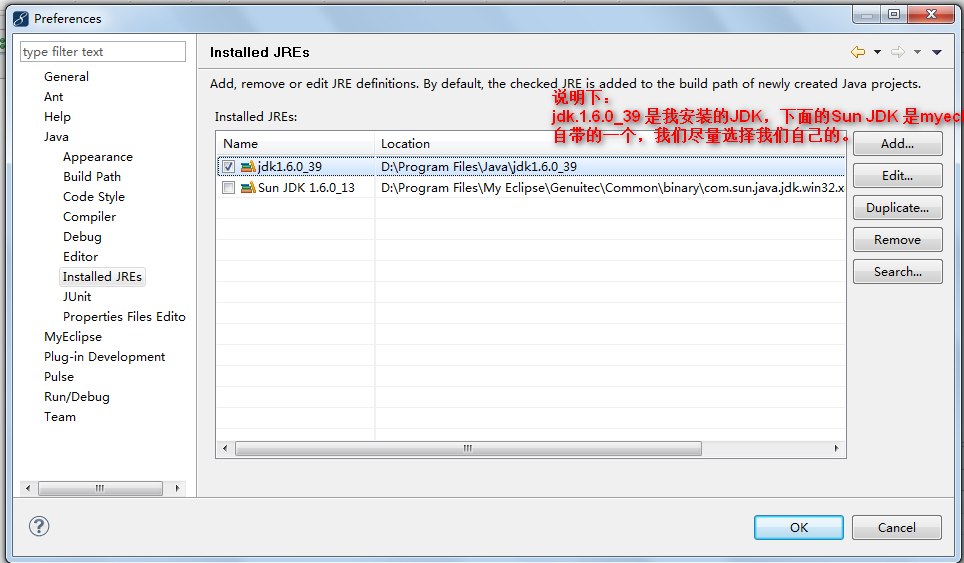
2)配置JDK

3)配置编码,建议选择 UTF-8. 选择菜单栏Windows--preferences,选择标签General-->Workspace。

4)指定运行的Tomcat
选择菜单栏Window-->Preferences,选择标签MyEclipse-->Servers-->Tomcat,然后:

5)检查tomcat运行的JDK,并闭MyEclipse自带Tomcat

单击my eclipse tomcat ,然后右击,配置tomcat.

6)经过上面的一系列配置,总于进入到创建web项目。


点击finish,继续:

选择no,继续,这样我们的web工程就创建完成,我们看资源视图。

7)WEB工程创建完成,接下来,我们需要建立Servlet.
Servlet接口SUN公司定义了两个默认实现类,分别为:GenericServlet 和 HttpServlet.
HttpServlet指的能够处理HTTP请求的Servlet,它是继承自GenericServlet ,在此接口上添加了一些与HTTP协议处理相关的方法,比GenericServlet 功能更强大,因此普遍使用这个。
综合上述,实现Servlet的方式有三种:
1)实现servlet接口(偏向底层);2)继承GenericServlet(觉得1不好用,就开发了这个,现在基本没啥用);3)继承HttpServlet(现在大多数用这个)
HttpServlet在实现Servlet接口的时候覆写了service方法,在方法体类的代码会自动判断用户的请求方式,如为GET请求,则会调用HttpServlet中的doGet方法,如果为Post请求,则会去调用doPost方法,因此,开发人员在编写Servlet时候,通常只需要覆写doGet 或 doPost 方法,而不小区覆写service方法了。
下面我采用继承HttpServlet ,创建我们的一个Servlet.



点击finish完成。
这样,我们就通过MyEclipse帮我们创建好一个名字为ServletDemo1的Servlet,创建好的ServletDemo01里面会有如下代码:
package mdj.servlet.study; import java.io.IOException;
import java.io.PrintWriter; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class ServletDemo01 extends HttpServlet { /**
* Constructor of the object.
*/
public ServletDemo01() {
super();
} /**
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
} /**
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { response.setContentType("text/html");
PrintWriter out = response.getWriter();
out
.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" This is ");
out.print(this.getClass());
out.println(", using the GET method");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
} /**
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { response.setContentType("text/html");
PrintWriter out = response.getWriter();
out
.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" This is ");
out.print(this.getClass());
out.println(", using the POST method");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
} /**
* Initialization of the servlet. <br>
*
* @throws ServletException if an error occurs
*/
public void init() throws ServletException {
// Put your code here
} }
我们在看下生成的web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>ServletDemo01</servlet-name>
<servlet-class>mdj.servlet.study.ServletDemo01</servlet-class>
</servlet> <servlet-mapping>
<servlet-name>ServletDemo01</servlet-name>
<url-pattern>/servlet/ServletDemo01</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
可以看到:web.xml文件中也多了<servlet></servlet>和<servlet-mapping></servlet-mapping>两对标签,这两对标签是配置ServletDemo1的。
二、MyEclipse 发布Servlet 到 Servlet 容器中
前面我们说过,我们的目的就是开发一个java程序,然后让其能够在浏览器中显示,从而证明Servlet 是一种开发动态web资源的技术。
因此现在我们开发部署这个Servlet.

点击Add Deployment

点击finish 完成。
发布之后,如果想在网页上看效果,需要先运行Tomcat:


服务已经运行OK。
接下来我们访问下这个Servlet,看是否能够在浏览器显示,访问的地址即为:web应用名称+servlet的URL(web.xml中)

我们发现已经访问成功了,但访问的内容是从哪来的呢,我们看下我们的自己实现的Servlet。
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out
.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" This is ");
out.print(this.getClass());
out.println(", using the GET method");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
我可以看到无论请求是get 还是 post 里面都上述一段代码,可以看到就是我们页面显示的内容,这就证明了Servlet 确实是一种实现动态web资源的一种技术。
下一节,将会将Servlet的运行过程和生命周期和一些相关的知识点.
web开发之Servlet 一的更多相关文章
- Java Web开发之Servlet、JSP基础
有好多年不搞Java Web开发了,这几天正好国庆放假,放松之余也有兴趣回头看看Java Web开发技术的基础. 我们都知道,Servlet是Java Web开发的重要基础,但是由于Servlet开发 ...
- web开发之Servlet 三
昨天我们学习了Servlet的运行过程和生命周期,那么今天我们学习下Servlet中非常重要的两个类:ServletConfig ServletContext 我们可以看到,与顶层Servlet主动 ...
- web开发之Servlet 二
在上一篇文章中,我们演示也证明了Servlet 是一种动态web资源开发的技术,即我可以在浏览器中输入URL,然后就可以在浏览器中看到我们编写的Servlet资源. 那当我们在浏览器上一起一个HTTP ...
- Web开发之Servlet
当一个请求到达服务端,服务器怎么处理? 当一个请求到达服务端时,由服务端的引擎来进行分析.它根据工程名找到工程, 然后拿到URL的资源地址和web.XML文件的所有的进行对比,和哪一个对比上就找到了具 ...
- Java Web开发之Servlet获取ckeditor内容
js: <!-- ckeditor插件 --> <script type="text/javascript" src="js/ckeditor/cked ...
- Web开发之Tomcat&Servlet
<!doctype html>01 - JavaEE - Tomcat&Servlet figure:first-child { margin-top: -20px; } #wri ...
- Vim下的Web开发之html,CSS,javascript插件
Vim下的Web开发之html,CSS,javascript插件 HTML 下载HTML.zip 解压HTML.zip,然后将里面的所有文件copy到C:\Program Files\Vim\vi ...
- 移动web开发之rem适配布局
移动web开发之rem适配布局 方案: 页面布局文字能否随着屏幕大小变化而变化 流式布局和flex布局主要针对于宽度布局,那高度如何布局? 怎样让屏幕发生变化的时候元素高度和宽度等比例缩放? 1. r ...
- JavaWeb开发之Servlet
1. Servlet有关概念和前置知识 1.1 什么是动态网页 如果浏览器在不同时刻或不同条件下访问web服务器上的某个页面,浏览器所获得的页面内容可以发生变化,那么这个页面就称之为动态页面. 动态网 ...
随机推荐
- 查看错误日志发现有两个警告(ignored in --skip-name-resolve mode)
2016-08-02 17:30:26 17374 [Warning] 'user' entry '@losnau-223.com' ignored in --skip-name-resolve mo ...
- STM32-USB那点事
STM32 USB那点事1 USB那点事2 - Custom HID例子程序解疑 USB那点事3 -使用端口2作为custom HID的传输 USB那点事5之USB通信出错 USB那点事6传输要素 S ...
- Tsinsen-1486:树【Trie树 + 点分治】
暴力部分: 这个题一开始的想法是 n^2 枚举两个点,然后logn维护LCA,在倍增的同时维护异或值和 k 的个数. s_z_l老爷指导了新的思路,既然这个树只有n^2个LCA,那么枚举LCA,同时向 ...
- RabbitMQ消息队列(二):”Hello, World“
本文将使用Python(pika 0.9.8)实现从Producer到Consumer传递数据”Hello, World“. 首先复习一下上篇所学:RabbitMQ实现了AMQP定义的消息队列.它实现 ...
- problem 202,263、232、21、231
[263]Ugly Number Write a program to check whether a given number is an ugly number. Ugly numbers are ...
- [Machine-Learning] 一个线性回归的简单例子
这篇博客中做一个使用最小二乘法实现线性回归的简单例子. 代码来自<图解机器学习> 图3-2,使用MATLAB实现. 代码link 用到的matlab函数 由于以前对MATLAB也不是非常熟 ...
- UVa 341 - Non-Stop Travel
题目大意:给一个地区的地图,上面有若干路口,每个路口因为红灯的缘故要耽误一些时间,给出起点和终点,找出最短路径使得耽误时间最短. 单源最短路问题,Dijkstra算法.同时还要打印路径. #inclu ...
- shell 脚本连接mysql数据库查询database中表的数量和表名
#!/bin/bash MYSQLHOST="127.0.0.1" MYSQLUSER="root" MYSQLPWD="root" MYS ...
- React Native 之 搭建开发环境
现在只能在MAC系统上安装. 1. 首先,HomeBrew 这是一个包管理库,用来下载其它工具. 打开网站:brew.sh 网页有个命令 /usr/bin/ruby -e "$(curl - ...
- 二 APPIUM Android自动化 环境搭建
1.安装JAVA运行环境 2.安装Android开发环境 3.安装nodejs 下载地址:https://nodejs.org/en/ 下载完成之后双击安装. 4.安装APPIUM,App ...
