iOS8学习笔记2--autolayout
iOS支持的设备如今已经具有了很多的尺寸,针对这些不同的尺寸每一个都做一个独立的APP肯定是不现实的,于是苹果在iOS8之后推出了autolayout和sizeclass,同时还有VFL界面设计语言
先说一下iOS屏幕的旋转,首先,对于开发者而言,关注的并不是屏幕的像素,而是一个点的概念,也就是说,尺寸相同的设备,不同的分辨率,开发者认为他们的点是相同的,系统底层负责将一个点与对应的像素关联起来,例如ipad普通的屏幕像素为1024*768,而retina的屏幕像素为2048*1536,但是他们的屏幕尺寸是一样的,所以对点而言,依然是1024*268个点,只是retina的每一个点对应四个像素,普通的一个点对应一个像素.
在屏幕旋转的时候,一般而言,界面也会跟着旋转,那么就会造成UI的变形,因为大部分的设备不是正方形,这个时候,就必须制定旋转的规则,否则旋转出来的界面会丢失UI或者极其难看,这个时候,就有三种方式来管理规则,UI创建约束,代码制定约束,或者干脆做几套UI.
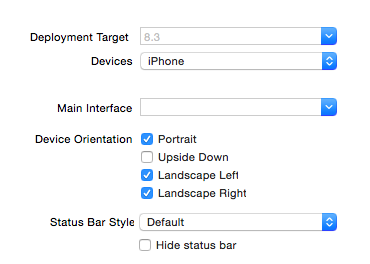
在创建的iOS配置中,可以指定app支持的约束,在如下位置

portrait 正常竖直状态 landscape left 左转 landscape right 右转
打开此处自后就默认打开了旋转,但是还需要在代码中指定支持旋转的方向,在view对应的类文件中实现继承至父类的方法supportedInterfaceOrientations,返回一个NSUinteger的,具体代码如下
- (NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskLandscapeLeft|UIInterfaceOrientationMaskLandscapeRight|UIInterfaceOrientationMaskPortrait;
}
返回的参数是宏进行或运算自后的结果,当这个方法被调用之后,如果支持这个方向的旋转,那么系统就会发出消息,进行这个方向的旋转
接下来支持旋转之后,就要进行UI的设计,使其能适配旋转,关于autolayout的相关知识和操作请参考这个网页
http://blog.csdn.net/pucker/article/details/41832939
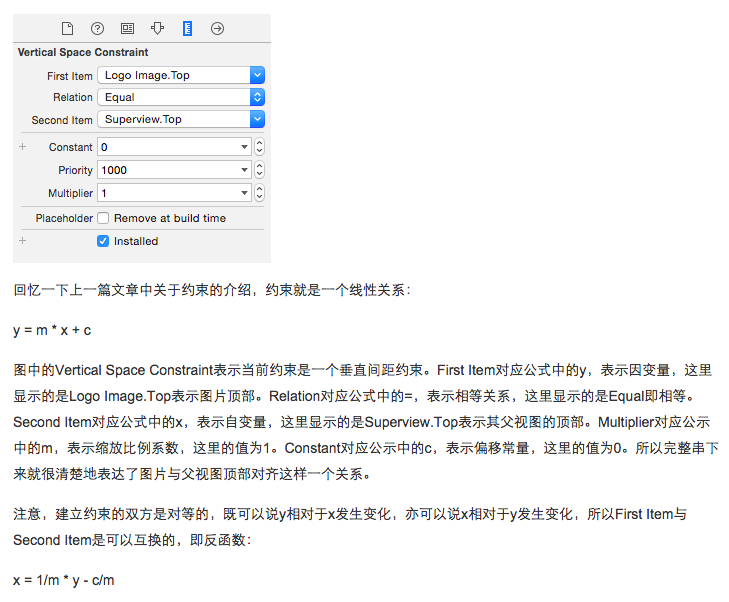
重点在于autolayout允许开发者在界面上的任意两个视图之间建立精确的线性变化规则。所谓线性变化就是数学中的一次函数,即:
y = m*x + c
其中x和y是界面中任意两个视图的某个布局属性,m为比例系数,c为常量。
http://blog.csdn.net/pucker/article/details/41843511
该文章重点在于

通过这个比例关系,就能得出控件与控件之间的关系
另外还有一个注意点
当使用自动布局为Scroll View添加约束时,除了需要确定ScrollView本身的位置尺寸之外,还需要明确ScrollView的ContentSize大小。对于上述例子,Scroll View本身会占用下半部分屏幕,但是其ContentSize的大小是不确定的,所以会出现异常滚动效果。因此我们还需要为两个Label确定宽高,这样才能计算出ContentSize。按住Command键,在文档结构窗口中选中Logo Image、Name Label与Description Label,点击Pin按钮,在弹出的窗口中选中Equal Width,这样就使得两个Label的宽度总与Image View的宽度相等,即Scroll View的ContentSize的宽度总是和Scroll View本身的宽度相同,因此就不会出现横向滚动的情况了
到这里,自动约束就说完了,还要记得,采用直接按住control拉动控件的方式建立的约束是按照当前控件状态建立的约束,是需要自己再去手动调整的
以上是使用IB工具进行autolayout,还可以使用代码进行autolayout
具体参考该网页
http://blog.csdn.net/pucker/article/details/45070955
主要描述了几个类
NSLayoutConstraint 主要用来描述约束的形式
NSLayoutAttribute 枚举对其的格式
NSLayoutRelation layout的关系式
还有这么一段需要注意
苹果在iOS 6当中引入了自动布局的新概念,但在那时仍然有很多旧的代码使用autoresizingMask与setFrame:的方式构建界面。试想,如果将一个已经设置好frame并使用autoresizingMask的视图添加到一个使用自动布局的视图中时,运行时需要隐式地将前者的frame和autoresizingMask转化为自动布局约束(这些隐式转换的约束的类型为NSAutoresizingMaskLayoutConstraint),这样才能明确其位置与尺寸而不会导致约束的缺失。这个隐式转换的过程,是由UIView的translatesAutoresizingMaskIntoConstraints属性的值决定的。默认情况下,该值为YES,表示需要运行时自动进行隐式转换。这对于兼容旧的代码当然是好的,然而当我们明确为视图添加了约束后,我们就不希望再进行autoresizingMask的隐式转换了,否则就会引起约束的冲突。因此,需要特别注意的是,当我们使用代码创建视图时,需要将translatesAutoresizingMaskIntoConstraints属性的值设置为NO
这样就可以用代码的方式来设定界面的layout属性了
但是使用这种办法显得比较繁琐,接下来可以用VFL语言来进行layout管理,参考的网页为
http://blog.csdn.net/pucker/article/details/45093483
VFL是一种创建约束的新的形式,实际上创建的依然是NSLayoutConstraint对象,只是生成该对象的方式更加的简单
简单的规则如下
参数format是一个符合VFL语法的字符串。上述代码中的H:表示本VFL字符串描述的是水平方向的约束,与之相对的是V:表示垂直方向。如果VFL字符串没有指明H:还是V:,则默认为水平方向。|表示父视图。VFL要求所有视图的名字必须放在中括号之内,[logoImageView]指代的就是logoImageView。--表示的是间距值为0。
所以@”H:|--[logoImageView]--|”表示在水平方向上,logoImageView左侧与其父视图左侧的间距为0,logoImageView右侧与其父视图右侧的间距为0。@”V:|--[logoImageView]”表示在垂直方向上,logoImageView顶部与其父视图顶部的间距为0。
另外说一句,--可以不写,也就是说如果间距为0则不用明确写出,所以@”H:|--[logoImageView]--|”可以精简为@”H:|[logoImageView]|”,@”V:|--[logoImageView]”可以精简为@”V:|[logoImageView]”
另外,这种办法并不是万能的,有下面的注意点
VFL并不能表达所有的约束,例如“logoImageView高度为父视图高度一半”这样的具有比例关系的约束,就无法使用VFL表达出来,所以这时我们只能直接创建NSLayoutConstraint实例了,就像上面的代码那样。
好了,约束的大部分类容就是这些,相信看完那三个网页基本上布局也就没什么难度了.关键还是在那个公式y=ax+b,掌握这个公式的具体意义,就能知道参数的设置,布局就是体力活了.
iOS8学习笔记2--autolayout的更多相关文章
- 学习笔记之AutoLayout
Align:用来添加对齐约束. Pin:添加标准约束,比如相对于其他视图的大小和位置. Reslove Auto Layout Issues:可以让Xcode 自动生成约束,或者基于约束把子视图的边框 ...
- iOS8学习笔记-构建多视图应用程序
严格来说,凡是UIView的子类都可以称为视图,实际上IOS的图形界面就是视图包含视图的方案,绝大多数的控件都是UIView的子类,但是苹果公司定义的视图术语,通常是指具有相应视图控制器的uiview ...
- iOS学习笔记——AutoLayout的约束
iOS学习笔记——AutoLayout约束 之前在开发iOS app时一直以为苹果的布局是绝对布局,在IB中拖拉控件运行或者直接使用代码去调整控件都会发上一些不尽人意的结果,后来发现iOS在引入了Au ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- APPCAN学习笔记004---AppCan与Hybrid,appcan概述
APPCAN学习笔记004---AppCan与Hybrid,appcan概述 技术qq交流群:JavaDream:251572072 本节讲了appcan的开发流程,和开发工具 笔记不做具体介绍了,以 ...
- iOS学习笔记-自定义过渡动画
代码地址如下:http://www.demodashi.com/demo/11678.html 这篇笔记翻译自raywenderlick网站的过渡动画的一篇文章,原文用的swift,由于考虑到swif ...
- iOS学习笔记22-推送通知
一.推送通知 推送通知就是向用户推送一条信息来通知用户某件事件,可以在应用退到后台后,或者关闭后,能够通过推送一条消息通知用户某件事情,比如版本更新等等. 推送通知的常用应用场景: 一些任务管理APP ...
- iOS学习笔记20-地图(二)MapKit框架
一.地图开发介绍 从iOS6.0开始地图数据不再由谷歌驱动,而是改用自家地图,当然在国内它的数据是由高德地图提供的. 在iOS中进行地图开发主要有三种方式: 利用MapKit框架进行地图开发,利用这种 ...
- IOS学习笔记37——ViewController生命周期详解
在我之前的学习笔记中讨论过ViewController,过了这么久,对它也有了新的认识和体会,ViewController是我们在开发过程中碰到最多的朋友,今天就来好好认识一下它.ViewContro ...
随机推荐
- HDU5908 Abelian Period 暴力
题目大意:将一个数组分成长度为k的几个连续区间,如果每个区间内各个元素出现的次数相同,则称k为一个阿贝尔周期,从小到大打印所有阿贝尔周期,数据间加空格. 题目思路:map+暴力 #include< ...
- mysql 修改 添加 删除 表字段
添加表的字段 alter table 表名 add 字段名 字段的类型 例子: alter table table1 add transactor varchar(10) n ...
- startActivityForResult与onActivityResult
androidActivity之间的跳转不只是有startActivity(Intent i)的,startActivityForResult(Intent intent, int requestCo ...
- javascript预编译
刚学前端的小白,第一次写博客,难免有点幼稚.以后每周写两次博客,慢慢积累. 笨鸟不必先飞,但一定是最后一个留下的.加油! JS的预编译定义 在一段程序执行前,js会把var和function这两个关键 ...
- CodeForces 567B Berland National Library
Description Berland National Library has recently been built in the capital of Berland. In addition, ...
- 转:Loadrunner打开https报错“Internet…
Loadrunner 录制htpps 协议通过IE打开页面,报错“Internet Explorer cannot display the webpage”. 但是直接打开IE不通过 loadrunn ...
- PAT1064(上)分析部分
Complete Binary Search Tree (30) 时间限制 100 ms 内存限制 65536 kB 代码长度限制 16000 B A Binary Search Tree (BST) ...
- 用TcpClient如何获取远程网页的内容
用TcpClient如何获取远程网页的内容 private string GetHTMLTCP(string URL) { string strHTML = "";//用来保存获得 ...
- 两种不同的重置样式方法(normalize.css)
重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置CSS文件并知道如何使用它们.他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器 ...
- Cron 时间元素
一个cron表达式有至少6个(也可能7个)有空格分隔的时间元素. 按顺序依次为 秒(0~59) 分钟(0~59) 小时(0~23) 天(月)(0~31,但是你需要考虑你月的天数) 月(0~11) 天( ...
