angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用
我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样。asp.net mvc 的路由是通过不同的URL到不同的controller然后交给controller去呈现视图。但是在angular.js则是需要提前指定一个module(ng-app),然后去定义路由规则,通过不同的URL,来告诉ng-app 去加载哪个页面。再渲染到ng-view。通过angular.js路由的使用,可以很容易实现页面的局部刷新。更加高效的去创建一个单页面的web 应用程序。
本文就演示一下angular.js 的路由是如何在asp.net mvc 中实现的,后台数据依然是用web api 来取得(参见 通过Web Api 和 Angular.js 构建单页面的web 程序)。
首先创建asp.net mvc 程序,创建一个web api :

1 public class UserController : ApiController
2 {
3 private static List<User> userList = new List<User>() {
4 new User(){ UserID=1, Name="zhangsan"},
5 new User(){UserID=2, Name="lisi"},
6 new User (){UserID=3, Name="wangwu"},
7 new User(){ UserID=4,Name="zhaoliu"}
8 };
9
10
11 public IEnumerable<User> Get()
12 {
13 return userList.OrderBy(p => p.UserID);
14 }
15
16 public User Get(int id)
17 {
18 return userList.Where(p => p.UserID.Equals(id)).FirstOrDefault();
19 }
20
21 public void Post(User user)
22 {
23 userList.Add(user);
24 }
25
26 public void Put(User user)
27 {
28 userList.Remove(userList.Where(p => p.UserID.Equals(user.UserID)).FirstOrDefault());
29 userList.Add(user);
30 }
31
32 }

其中User 类:
1 public class User
2 {
3 public int UserID { get; set; }
4 public string Name { get; set; }
5 }
这样web api 就创建完毕了,接下来我们就要在项目中引用angular.js 所需要的js 文件。可以在nuget 中下载直接搜索anjular :

安装完成之后,项目中就会在scripts文件夹出现以下文件:

然后在新建 一个angularjs 文件夹添加两个js空文件:app.js和controllers.js:
其中app.js 代码:

1 var userapp = angular.module("userapp", ['ngRoute']);
2
3 userapp.config(['$routeProvider', function ($routeProvider) {
4
5 $routeProvider.when('/Home/index', { templateUrl: '/Home/UserList', controller: 'userlistController' })
6 .when('/Home/EditUser/:id', { templateUrl: '/Home/EditUser', controller: 'edituserController' })
7 .otherwise({ templateUrl: '/Home/UserList', controller: 'userlistController' });
8
9 }]);

我们知道anjular.js 是模块化的所以定义了一个userApp模块, 在UserApp模块中,我们定义了路由和布局模板。userApp的默认URL是/Home/index,即http://localhost:10554/Home/Index。跳转到编辑用户的路由是/Home/EditUser/:id 其中:id 是传递的参数,如果不满足这两个路由的话就会跳转到/Home/UserList 。我分别给每个路由指定了路由对应的地址以及controller。
controllers.js 代码:

1 userapp.controller('userlistController', function ($scope, $http) {
2
3 $scope.Users = [];
4
5 $scope.Load = function () {
6 $http.get("/api/user").success(function (data, status) {
7
8 $scope.Users = data;
9 })
10
11 };
12
20 $scope.Load();
21
22 });
23
24
25 userapp.controller('edituserController', function ($scope, $routeParams, $http) {
26
27 $scope.UserID = $routeParams.id;
28 $scope.User = {};
29 $scope.Save = function () {
30 $http.put("/api/user", { userid: $scope.User.UserID, name: $scope.User.Name }).success(function (data, status) {
31
32 })
33 };
34
35 $http.get("/api/user/" + $scope.UserID).success(function (data, status) {
36 $scope.User = data;
37 })
38
39 });

我定义了两个controller :userlistController 和edituserController,这两个controller 是在app.js中的路由中定义好的,必须一致。其中userlistController 是调用web api 来获取用户的列表,edituserController 是用来编辑用户。$routeParams.id 是获得传递过来的参数的。
这样js 文件基本写好。然后看页面是怎么和angular.js 来配合使用的。
Home/Index.cshtml 代码:

1 <div ng-app="userapp">
2 <div ng-view></div>
3 </div>
4
5
6 @section scripts{
7 <script src="~/Scripts/angular.min.js"></script>
8 <script src="~/Scripts/angular-route.js"></script>
9 <script src="~/angularjs/app.js"></script>
10 <script src="~/angularjs/controllers.js"></script>
11 }

其中ng-app 是告诉页面需要加载的是anjular.js 的那个模块,这里是userapp。app.js 中已经定义。ng-view 是告诉angular.js 这一块来呈现view 。其中angular-route.js文件需要被引用,不然是不支持路由的。
然后我们需要在home 文件夹新建UserList.cshtml 和EditUser.cshtml。
UserList.cshtml 代码:

1 @{
2 Layout = null;
3 }
4
5 <div style="width:500px; margin:20px auto;">
6 <table class="table table-bordered table-hover">
7 <thead>
8 <tr>
9 ID
10 </tr>
11 <tr>
12 UserName
13 </tr>
14 </thead>
15 <tr ng-repeat="user in Users">
16 <td>
17 {{user.UserID}}
18 </td>
19 <td>
20 {{user.Name}}
21 </td>
22 <td>
23 <a class="btn-link" href="#/Home/EditUser/{{user.UserID}}">Edit</a>
24 </td>
25 </tr>
26 </table>
27 </div>

其中href="#/Home/EditUser/{{user.UserID}} 就是一个路由地址点击的时候anjular.js 会检查这个路由和那个路由相匹配然后跳转到相应的url 中。
EditUser.cshtml 代码:

1 @{
2 Layout = null;
3 }
4
5 <div style="width:200px; margin:10px auto;">
6 Name: <input ng-model="User.Name" />
7 <br />
8 <button class="btn btn-info" ng-click="Save()">Save</button>
9 </div>

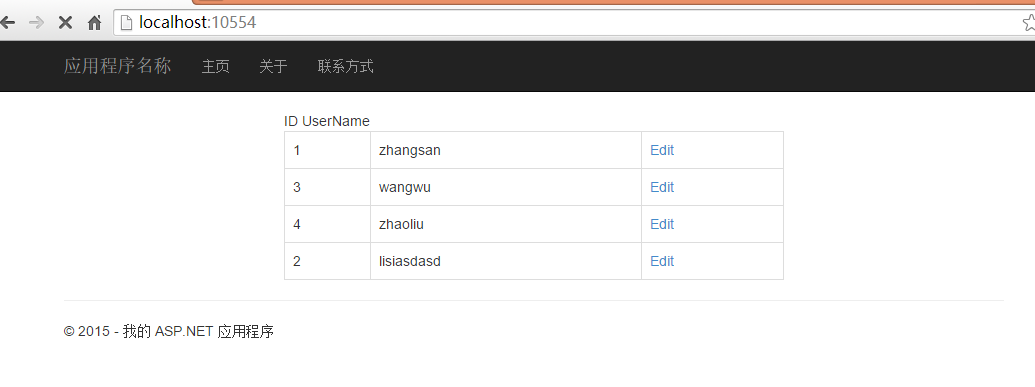
效果如下:
首先我们运行程序,一开始的时候的路由是/Home/Index 就会跳转到/Home/UserList.cshtml 中

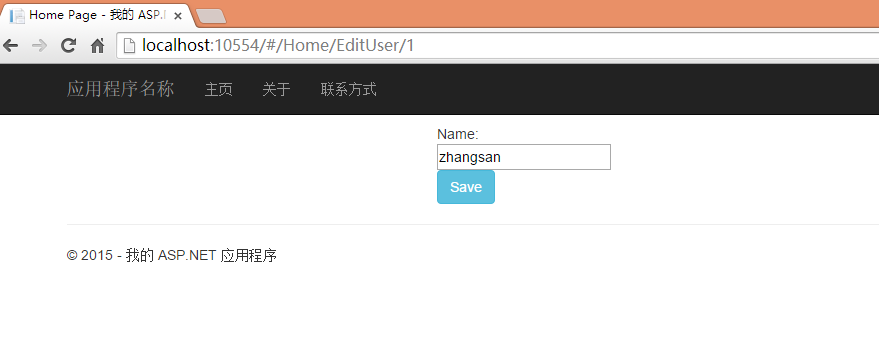
然后我们点击编辑:注意查看地址栏的地址:

通过/Home/EditUser/1 这个路由,angular.js 就会让页面跳转到/Home/EditUser.cshtml 这个页面。点击保存成功。

好了,这篇文章到此就结束了,关于angular.js 还有许多非常有意思的知识点,接下来我还会和大家分享。
angular.js的路由和模板在asp.net mvc 中的使用的更多相关文章
- Asp.net mvc 中的路由
在 Asp.net mvc 中,来自客户端的请求总是针对某个 Controller 中的 Action 方法,因此,必须采用某种机制从请求的 URl 中解析出对应的 Controller 和 Acti ...
- js基础 js自执行函数、调用递归函数、圆括号运算符、函数声明的提升 js 布尔值 ASP.NET MVC中设置跨域
js基础 目录 javascript基础 ESMAScript数据类型 DOM JS常用方法 回到顶部 javascript基础 常说的js包括三个部分:dom(文档document).bom(浏览器 ...
- C# MVC 用户登录状态判断 【C#】list 去重(转载) js 日期格式转换(转载) C#日期转换(转载) Nullable<System.DateTime>日期格式转换 (转载) Asp.Net MVC中Action跳转(转载)
C# MVC 用户登录状态判断 来源:https://www.cnblogs.com/cherryzhou/p/4978342.html 在Filters文件夹下添加一个类Authenticati ...
- ASP.NET MVC 中CSS JS压缩合并 功能的使用方法
通过压缩合并js文件和css文件,可以减少 服务器的响应 次数和 流量,可以大大减小服务器的压力,对网站优化有比较明显的帮助!压缩合并 css 文件和js文件是网站优化的一个 比较常用的方法. ASP ...
- ASP.NET MVC教程五:ASP.NET MVC中的路由
一.概述 在ASP.NET MVC架构中,控制器在3大核心构件中处于中心地位,通过控制器支配模型和视图,然而从浏览器发出的请求到控制器还需要路由的协助,路由将特定的请求和控制器的动作对应起来. 在AS ...
- .net 开源模板引擎jntemplate 教程:基础篇之在ASP.NET MVC中使用Jntemplate
在ASP.NET MVC 中使用Jntemplate 上一篇我们详细介绍了jntemplate的标签语法,本篇文章将继续介绍如何在ASP.NET MVC 中使用Jntemplate. 一.使用Jnte ...
- 如何在 ASP.NET MVC 中集成 AngularJS(1)
介绍 当涉及到计算机软件的开发时,我想运用所有的最新技术.例如,前端使用最新的 JavaScript 技术,服务器端使用最新的基于 REST 的 Web API 服务.另外,还有最新的数据库技术.最新 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(3)
今天来为大家介绍如何在 ASP.NET MVC 中集成 AngularJS 的最后一部分内容. 调试路由表 - HTML 缓存清除 就在我以为示例应用程序完成之后,我意识到,我必须提供两个版本的路由表 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(2)
在如何在 ASP.NET MVC 中集成 AngularJS(1)中,我们介绍了 ASP.NET MVC 捆绑和压缩.应用程序版本自动刷新和工程构建等内容. 下面介绍如何在 ASP.NET MVC 中 ...
随机推荐
- 谈话节目APE系列:如何成为技术达人
作为一个程序猿,总有消退的前辈.或更年轻的同行.牛逼的人总是羡慕. 让我们搞自己痛苦的日子 BUG .头发很快结束了抓,人们扫两.修改一行代码.问题得以克服:例如,他们自己开发的十年,少付 10K , ...
- hive的udf制剂
1.配置环境 1.介绍jar包裹:hive-exec-0.8.0.jar 和 hadoop-core-0.20.2.jar 2.书写udf性能 1.extends UDF 2.又一次定义UDF的eva ...
- Eclipse+超快速的模拟器Genymotion开展Android申请书(第一步:安装和配置Genymotion)
一.安装和配置Genymotion (1)因为Eclipse自带SDK模拟器,慢启动,别说 今天给大家介绍一个更快速的模拟器Genymotion (2)第一次去Genymotion在官方网站上注册一个 ...
- LVM pvcreate,vgcreate,lvcreate,mkfs
首先介绍LVM的几个概念: 1. 物理卷Physical volume (PV):可以在上面建立卷组的媒介,可以是硬盘分区,也可以是硬盘本身或者回环文件(loopback file).物理卷包 ...
- matlab 图片批量读取
1. 指定的路径 单目录data所有图片 file_path = '.\data\';% 图片目录路径 img_path_list = dir(strcat(file_path,'*.jpg'));% ...
- 在android移动设备上登录gmail的时候报password错误解决方法!!!!
今天刚发现的解决的方法:就是登录web端的gmail,查看收件箱应该有no-reply这一帐户给你发过邮件(假设没有,你在移动设备上登录一下gmail).照着邮件里的说明去做,就是生成一个专门应用的p ...
- QlikView线图高亮选择尺寸
作为标题,如今,学生问我一个问题.尺寸Month.expression它是Count(Id). 这个图是一个折线图,不管你选择哪个月的其他下拉列表,销售量.由于Expression里面是这样写的 Co ...
- java验证手机号码是否合法
公司开发新功能须要验证手机号码,遂自己写了个出来,暂仅仅支持中国大陆手机号验证.如有不妥之处,还望大家指教,感激不尽! /** * 验证是否是正确合法的手机号码 * * @param telephon ...
- Ubuntu14.04 工作区设置
记ubuntu您可以切换工作区,但我按住 Ctrl+Alt+方向键 交换器,有没有反应,在这样的使用切换啊. 原来Ubuntu14.04默认并没有开启,仅仅须要设置一下就OK了. 1.打开系统设置.外 ...
- 机器人操作系统 除了Android还有一个ROS(转)
你知道市面上的机器人都采用了哪些操作系统吗? 估计大多数人给出的答案就是 Android 了.从市面上的产品来看,基于 Android 系统开发的机器人确实是主流,但是还有一种操作系统却鲜为人知,它叫 ...
