(一)phoneGap之环境搭建教程及其example分析
phoneGap之环境搭建教程及其example分析
一、环境搭建与普通的开发android应用一样,phoneGap也同于原生android应用一样,环境相同,只是有部分不同,下面就我做理解,进行说明,不足之处还请大家及时提醒,谢谢! 在安装PhoneGap开发环境之前,需要按顺序安装以下工具:
1.Java SDK
java sdk,不安装的话不能正常安装Android SDK。
安装成功检测:启动DOS窗口start-->run-->cmd,在DOS窗口中键入:java -version,如能显示版本信息说明安装正常。
2.Eclipse
java开发工具,这我就不用多说了,推荐装classic版的。
下下来安装完之后是一个Android SDK Manager,你需要下载以下组件,可能需要较长时间:
这是一个Eclipse插件,作用是关联Android SDK,使你的Eclipse能够新建Android工程,安装方法如下:
打开Eclipse中的菜单 “Help”->”InstallNewSoftware”进入软件安装界面,点击“Add”按钮,如下图设置即可下载。
5.PhoneGap
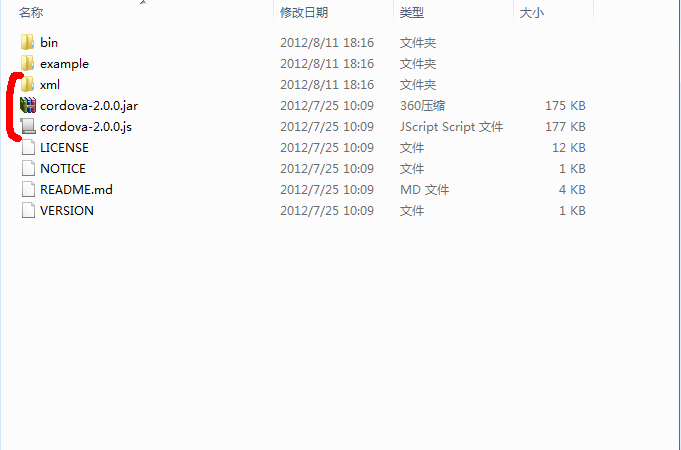
下载PhoneGap,解压缩即可,打开里面的libs>android文件夹:
其中标红的三个文件夹是我们需要用到的。 |
二.新建一个PhoneGap项目1.在eclipse中新建Android Project,名字神马的随便取吧;
2.在项目的目录下,建两个文件夹:
/libs
/assets/www
3.进入将刚刚下载并解压的PhoneGap包里Anroid目录,我们需要的资源都在这个目录下。
将phonegap-x.x.x.js这个js文件(具体名称视当时下载的版本而定)copy到/assets/www目录下,
把phonegap.jar文件copy到/libs目录下。
再把xml目录copy到android项目的res目录下。
4.在/assets/www下建立index.html文件,内容看起来像这样:
5.将以下权限配置的xml内容copy到AndroidManifest.xml文件中:
6.将以下内容添加到AndroidManifest.xml文件的activity标签中:
android:configChanges="orientation|keyboardHidden 这是为了保证机器在横竖屏切换的时候不会重新执行Activity的onCreate方法; 7.AndroidManifest.xml最后看起来会像这样:
其中<application>标签我们可以看做是我们当前的应用,而<activity>代表我们应用内的一个界面,<intent-filter>标签里我们给当前页面设置了一个权限 android.intent.action.MAIN表示是最先启动的的界面; android.intent.category.LAUNCHER决定应用程序是否显示在程序列表里; 另外需要注意的是:
我们的<activity>标签中有这样一个类名outer,我们可以自己定义它,一会儿我们会用到这个类名。 8.在刚刚新建的Android Project中找到libs目录并在cordova-2.0.0.jar上点击右键,选择 Build Path->Add to Build Path 9.最后再修改下src下的Java主文件(如果没有就自己创建一个),我们要做以下几件事:
1)添加import com.phonegap.*;
2)删掉import android.app.Activity;
3)还记得刚才的outer类么?这里将outer继承为DroidGap;
4)把setContentView()这行替换为super.loadUrl("file:///android_asset/www/index.html");
5)最后看起来就像这样:
|
三、解析说明大家可以看到其实phoneGap充当了一座桥梁,是链接html和原生app的桥梁,通过js进行链接。 |
(一)phoneGap之环境搭建教程及其example分析的更多相关文章
- Windows Server 2003 IIS6.0+PHP5(FastCGI)+MySQL5环境搭建教程
准备篇 一.环境说明: 操作系统:Windows Server 2003 SP2 32位 PHP版本:php 5.3.14(我用的php 5.3.10安装版) MySQL版本:MySQL5.5.25 ...
- Windows Server 2012 R2 IIS8.5+PHP(FastCGI)+MySQL环境搭建教程
原文地址:http://www.osyunwei.com/archives/7378.html 搬运是为了自己找资料方便. 准备篇 一.环境说明: 操作系统:Windows Server 2012 R ...
- (转)PhoneGap开发环境搭建
(原)http://www.cnblogs.com/Random/archive/2011/12/28/2305398.html PhoneGap开发环境搭建 项目中要用PhoneGap开发,了解 ...
- Windows Server 2012 R2 IIS8.5+PHP(FastCGI)+MySQL环境搭建教程
准备篇 一.环境说明: 操作系统:Windows Server 2012 R2 PHP版本:php 5.5.8 MySQL版本:MySQL5.6.15 二.相关软件下载: 1.PHP下载地址: htt ...
- LAMP环境搭建教程
原文:LAMP环境搭建教程 学习PHP脚本编程语言之前,必须先搭建并熟悉开发环境,开发环境有很多种,例如LAMP.WAMP.MAMP等.这里我介绍一下LAMP环境的搭建,即Linux.Apache.M ...
- Win2012 R2 IIS8.5+PHP(FastCGI)+MySQL运行环境搭建教程
这篇文章主要介绍了Win2012 R2 IIS8.5+PHP(FastCGI)+MySQL运行环境搭建教程,需要的朋友可以参考下 准备篇 一.环境说明: 操作系统:Windows Server 201 ...
- Win2008 R2 IIS7.5+PHP5(FastCGI)+MySQL5环境搭建教程
现在很多朋友想尝试win2008 r2来跑web服务器,跟win2003相比界面差别有点大,有些人可能不太习惯,不过以后是趋势啊,这里简单分享下,方便需要的朋友 准备篇 一.环境说明: 操作系统:Wi ...
- 虚拟机IOS开发环境搭建教程
来源:http://www.cnblogs.com/xiaoyaoju/archive/2013/05/21/3091171.html 安装条件: 硬件:一台拥有支持虚拟技术的64位双核处理器和2GB ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
随机推荐
- mongodb分片认证
启动configsvr 1. 确保mongdb的configsvr是采用service模式启动的,即从/etc/init.d下的脚本启动的,其用户是mongod. 2. 确保mongod的配置文件完全 ...
- 在调试安卓系统的时候需要这个 ”adb disable-verity“
在调试设备的时候.想要对文件进行读写 于是使用adb remount 出现提示. 请使用 ”adb disable-verity“ 于是使用adb disable-verity 的命令. 得到如下 ...
- THE ROAD TO PROGRAM
<The C Programming Language> <The Practice of Programming><The Art of Computer Progra ...
- PHP基本类型操作
//关键字对大小写不敏感echo ('hello world!<br>');ECho ('hello world<br>');eCho ('hello world<br& ...
- 利用Fiddler抓取手机APP数据包
Fiddler是一个调试代理,下载地址http://www.telerik.com/download/fiddler 下载安装运行后,查出运行机器的IP,手机连接同一网域内的WIFI,手机WIFI连接 ...
- [转]intent 传递对象
---恢复内容开始--- Activity之间通过Intent传递值,支持基本数据类型和String对象及它们的数组对象byte.byte[].char.char[].boolean.boolean[ ...
- 简单时钟——css3
这里我们使用css3的特性制作一个简易的时钟,代码如下: <!DOCTYPE html><html> <head> <meta charset="U ...
- 【转载】最全的面试题目整理(HTML+CSS部分)
转载自 知乎 @西点王子 https://www.zhihu.com/people/F211/answers 1. 常用那几种浏览器测试?有哪些内核(Layout Engine)? (Q1) 浏览器: ...
- 利用工具MailUtils实现邮件的发送,遇到的大坑,高能预警!!
java实现邮件的发送依赖的jar包有两个:mail.jar和activation.jar,我也找到了一个工具包:itcast-tools-1.4.jar,实现原理大家可以查看源码,先放出资源链接 h ...
- width为auto或者100%的区别
一.四个理论 1. 某div不显示设置宽度,那么width为auto. 2. 某div的width在默认情况设置的是盒子模型中content的值 3. 某div的width为100%表示的是此div盒 ...