在项目中使用ExtJS
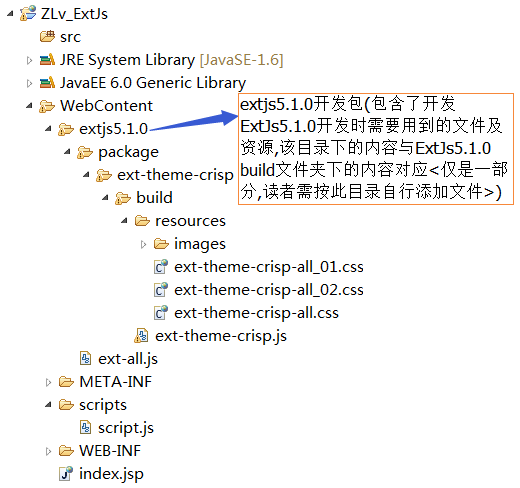
下载ExtJs 5.1.0后解压得如下图的目录结构:

下面来搭建ExtJs的开发环境。
1. MyEclipse中新建Web Project,目录结构如下:

注意: 项目中extjs5.1.0目录的文件均来自ExtJs中build文件夹下,并且引用了crisp主题样式,读者也可引用其他 theme。
scripts目录下的script.js用来编写ExtJs代码,而ExtJs的呈现载体为index.jsp,下面让我们来看下index.jsp做了什么工作。
index.jsp:
<%@ page language="java" import="java.util.*" contentType="text/html;charset=UTF-8" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="${pageContext.request.contextPath}/extjs5.1.0/ext-all.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/extjs5.1.0/package/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/extjs5.1.0/package/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" />
<script type="text/javascript" src="${pageContext.request.contextPath}/scripts/script.js"></script>
</head>
<body>
</body>
</html>注意: index.jsp引入了extjs5.1.0的三个文件: ext-all.js,ext-theme-crisp.js 和 ext-theme-crisp-all.css
同时读者注意到,我们还引入了script.js,该文件将实现第一个ExtJs的小程序: "Hello World",让我们赶快来看下~
script.js:
Ext.onReady(function() {
Ext.Msg.alert('Information','Hello World, LvSantorini');
});到这里,第一个ExtJs小程序就写完了,怎么样?很简单吧~
运行结果:

在项目中使用ExtJS的更多相关文章
- ExtJS初接触 - 在项目中使用ExtJS
ExtJS初接触 - 在项目中使用ExtJS 今天ExtJS官网发布了ExtJS最新正式版4.2.1.Ext JS 4.2.1 正式版 下载 ExtJS为开发者在开发富客户的B/S应用中提供丰富的UI ...
- ExtJS初探:在项目中使用ExtJS
注意:本文写作时间是 2013 年,所讲的 ExtJS 如今早已过时,请勿学习! -------------------------------- 今天ExtJS官网发布了ExtJS最新正式版4.2. ...
- Extjs 项目中常用的小技巧,也许你用得着(2)
接着来,也是刚刚遇到的 panel怎么进行收缩 collapsible: true, 这会panel就会出现这个 点这个就可以收缩了 panel怎么随便拉伸,也就是让那个小黑三角出现 split: t ...
- Extjs 项目中常用的小技巧,也许你用得着(1)
我在项目中遇到的一些知识点: 1.在GridPanel中显示图片,效果 对应的代码实现 { text: '是否启用', width: 80, // xtype: 'checkcolumn', data ...
- 动端逐渐出了许多的移动端的框架,比如Sencha Touch、JQTouch、Jquery-moblie、jqMobi等等。这些框架都有优缺点,不同的框架应用在不同的项目中。现简单阐述一下各框架的优缺点:
移动前端工作的那些事---前端制作之微信小技巧篇 (2013-11-15 15:20) 转载▼ 标签: it css3/javascript html5 webapp 手机网站搭建 分类: 前端制 ...
- extjs6整合到web项目中
最近有一个项目需要应用extjs作为前端界面,因此研究了一下如何将extjs 6引入到项目中.以下是操作步骤 extjs6下载地址 extjs 6有gpl版本的,下载地址https://www.sen ...
- VS项目中使用Nuget还原包后编译生产还一直报错?
Nuget官网下载Nuget项目包的命令地址:https://www.nuget.org/packages 今天就遇到一个比较奇葩的问题,折腾了很久终于搞定了: 问题是这样的:我的解决方案原本是好好的 ...
- ABP项目中使用Swagger生成动态WebAPI
本文是根据角落的白板报的<使用ABP实现SwaggerUI,生成动态webapi>一文的学习总结,感谢原文作者角落的白板报. 1 安装Swashbuckle.core 1.1 选择WebA ...
- iOS 之项目中遇到的问题总结
昨天去一家公司面试,面试官问了我在项目开发中遇到过哪些问题,是什么引起的,怎样解决的? 当时由于有点小紧张只说出了一两点,现在就来好好总结一下. 问题: 1.两表联动 所谓的两表联动就是有左右两个表格 ...
随机推荐
- 如何在腾讯开放平台的云服务器上安装php和memcache 一
由于被通知腾讯的CEE要关闭了,必须自己切换到服务器,自己装php.烦到一个B. 首先找到官方wiki: http://wiki.qcloud.com/wiki/SUSE%E7%8E%AF%E5%A2 ...
- 解决VMWARE NAT SERVICE服务无法启动或服务消失的问题
解决VMWARE NAT SERVICE服务无法启动或服务消失的问题 2016-02-02 11:18 2012人阅读 评论(2) 收藏 举报 分类: 网络通信(3) 今日使用VMware中的Wi ...
- java.lang.NoSuchMethodError: org.apache.tomcat.util.res.StringManager.getManager(Ljava/lang/Class;)Lorg/apache/tomcat/util/res/StringManager
问题: 使用Springboot打包为war部署于Tomcat7中报错 java.lang.NoSuchMethodError: org.apache.tomcat.util.res.StringMa ...
- redis成长之路——(五)
单例.哨兵.Cluster redis应用广泛,主要体现于实际场景的可用化,但是对于码农来说初步入手很多理念难以理解:码农的想法就是:为什么我要管那么多,我只想用,能用就行!所以必须将三个场景透明化. ...
- 【Win 10 应用开发】在后台进行多媒体转码
前面,老周给大伙儿讲了如何运用 MediaTranscoder 类来完成多媒体.然而,你懂的,要是多媒体文件比较大,转码时间会更长,有可能用户不会一眭停在当前应用界面上,或许会切换到其他应用程序,甚至 ...
- Chrome浏览器Cookie解密
做过 web 开发的都知道:浏览器会把重要的认证登录认证信息存放到 cookie 中,在 cookie 有效期内,再次访问这个网站的时候就可以直接从 cookie 中获取到登录信息,这样就可以实现自动 ...
- android 通讯录实现
最近项目需要,于是自己实现了一个带导航栏的通讯录,上代码! 一.数据准备 (1)bean: public class Friend { private String remark; private S ...
- gradlew wrapper使用下载到本地的gradle.zip文件装配--转
原文地址:http://www.myexception.cn/mobile/1860089.html gradlew wrapper使用下载到本地的gradle.zip文件安装.使用gradlew来b ...
- 由浅入深学习ajax跨域(JSONP)问题
什么是跨域?说直白点就是获取别人网站上的内容.但这么说貌似又有点混淆,因为通常我们用ajax+php就可以获取别人网站的内容,来看下面这个例子. 来看看跨域的例子,jquery+ajax是不能跨域请求 ...
- Effective前端5:减少前端代码耦合
什么是代码耦合?代码耦合的表现是改了一点毛发而牵动了全身,或者是想要改点东西,需要在一堆代码里面找半天.由于前端需要组织js/css/html,耦合的问题可能会更加明显,下面按照耦合的情况分别说明: ...
