HighCharts 图表高度动态调整
HighCharts 图表高度动态调整
前言
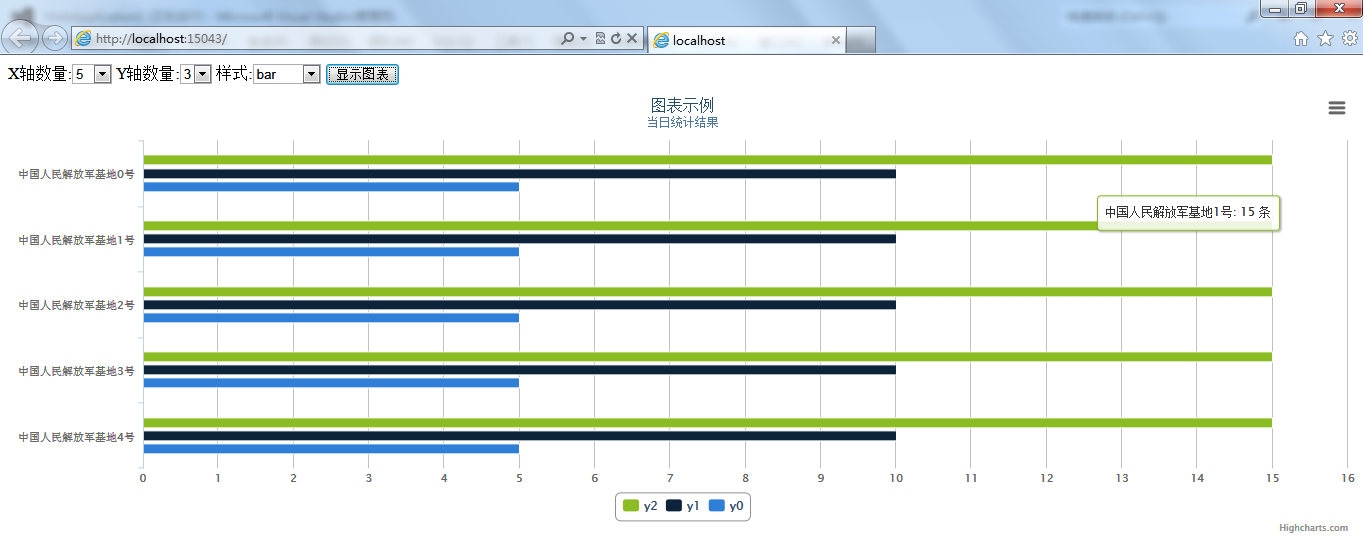
在使用HighCharts控件过程中,发现图表可以自适应div的高度,无法根据图表x、y轴的数量动态调整div高度,否则图标挤在一起,看起来非常不美观,也无法达到用户的要求。
相关资源

实现
C#通过SQL语句得到统计结果,使用DataTable来存放数据,则数据格式为

- x y1 y2 y3 y4
- 0 10 20 30 40
- 1 20 20 40 30
- 2 50 50 50 50
- 3 40 50 30 20

而实现图表的JS代码段如下:

- <script type="text/javascript">
- $(function () {
- $('#container').highcharts({
- chart: {
- type: 'area'
- },
- title: {
- text: 'US and USSR nuclear stockpiles'
- },
- subtitle: {
- text: 'Source: <a href="http://thebulletin.metapress.com/content/c4120650912x74k7/fulltext.pdf">'+
- 'thebulletin.metapress.com</a>'
- },
- xAxis: {
- labels: {
- formatter: function() {
- return this.value; // clean, unformatted number for year
- }
- }
- },
- yAxis: {
- title: {
- text: 'Nuclear weapon states'
- },
- labels: {
- formatter: function() {
- return this.value / 1000 +'k';
- }
- }
- },
- tooltip: {
- pointFormat: '{series.name} produced <b>{point.y:,.0f}</b><br/>warheads in {point.x}'
- },
- plotOptions: {
- area: {
- pointStart: 1940,
- marker: {
- enabled: false,
- symbol: 'circle',
- radius: 2,
- states: {
- hover: {
- enabled: true
- }
- }
- }
- }
- },
- series: [{
- name: 'USA',
- data: [null, null, null, null, null, 6 , 11, 32, 110, 235, 369, 640,
- 1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,
- 27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,
- 26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,
- 24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,
- 22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,
- 10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104 ]
- }, {
- name: 'USSR/Russia',
- data: [null, null, null, null, null, null, null , null , null ,null,
- 5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322,
- 4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,
- 15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,
- 33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000,
- 35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,
- 21000, 20000, 19000, 18000, 18000, 17000, 16000]
- }]
- });
- });
- </script>

因此,我的想法则是,将DataTable内的数据,转换成以上脚本,直接抛给客户端,其次还需要告知客户端X轴和Y轴的数量,便于客户端根据实际情况调整div的高度或宽度。具体的实现如下:

- using System;
- using System.Collections.Generic;
- using System.Data;
- using System.Text;
- namespace Chen.Common
- {
- public class HighCharts
- {
- public string title = string.Empty;
- public string subtitle = string.Empty;
- public bool showY = false;
- public string type = string.Empty;
- private string xAxis = string.Empty;
- private string yAxis = string.Empty;
- private string series = string.Empty;
- private int xLen = 0;
- private int yLen = 0;
- public string GetChart(DataTable dt)
- {
- //记录Y轴数据
- var arrYData = new string[dt.Columns.Count - 1];
- //Y轴数据模板
- var tem = @"{name: '{0}',data: [{1}]}";
- for (var i = 0; i < dt.Columns.Count; i++)
- {
- var arr = new string[dt.Rows.Count];
- for (var j = 0; j < dt.Rows.Count; j++)
- {
- //将空数据转换为0
- var value = dt.Rows[j][i].ToString();
- if (string.IsNullOrEmpty(value))
- {
- value = "0";
- }
- arr[j] = value;
- }
- if (i > 0)
- {
- arrYData[i - 1] = tem.Replace("{0}", dt.Columns[i].ColumnName)
- .Replace("{1}", string.Join(",", arr));
- }
- else
- xAxis = "'" + string.Join("','", arr) + "'";
- }
- series = string.Join(",", arrYData);
- //记录x轴和y轴的长度
- xLen = dt.Rows.Count;
- yLen = dt.Columns.Count - 1;
- return GetChart();
- }
- private string GetChart()
- {
- var tem = @"<script type='text/javascript'> var chart = new Highcharts.Chart({chart: {renderTo: 'container',type: '#type'},title: {text: '#title'},subtitle: {text: '#subtitle'},xAxis: {categories: [#xAxis]},yAxis: {min: 0,title: {text: '#yAxis'}},legend: {backgroundColor: '#FFFFFF',reversed: true},tooltip: {formatter: function() {return ''+this.x +': '+ this.y +' 条';}},plotOptions: {column: {pointPadding: 0.2,borderWidth: 0}},series: [#series]});</script>";
- tem = tem.Replace("#title", title)
- .Replace("#series", series)
- .Replace("#subtitle", subtitle)
- .Replace("#xAxis", xAxis)
- .Replace("#yAxis", yAxis)
- .Replace("#showY", showY.ToString().ToLower())
- .Replace("#type", type);
- var retStr = new StringBuilder("{");
- retStr.AppendFormat("\"x\":{0},\"y\":{1},\"chart\":\"", xLen, yLen);
- retStr.Append(tem.ToString());
- retStr.Append("\"}");
- return retStr.ToString().Replace("\n", "");
- }
- }
- }

基本上算是满足了期望值。在我看来,图表能自动调节容器的高度或宽度,官方应该提供一个示例或者解决方案,否则在容器一定的情况下,图表自定义容器,则很有可能将图表挤压的看起来不舒服。不知道是不是我没有找到合适的解决方案,如果有人知道,期待你留言告知,谢谢!
HighCharts 图表高度动态调整的更多相关文章
- 关于Highcharts图表组件动态修改属性的方法(API)总结之Series
Highcharts图表组件内的Series很重要,如果说Categries是其大脑,那么Series就是其心脏.这两者才是Highcharts图表组件的重中之重啊.接下来就为大家介绍关于设置Seri ...
- 让tableView的高度等于contentSize的高度、动态调整tableView的高度、tableView的高度自适应布局
文章概要: 1.简介下,tableView中的内容如何高度自适应的布局 2.如何做到让tableView的高度动态调整 还是看图作文吧- 首先,tableView的高度就是用户能够看见里面更大世界的那 ...
- iOS学习之路十三(动态调整UITableViewCell的高度)
大概你第一眼看来,动态调整高度是一件不容易的事情,而且打算解决它的第一个想法往往是不正确的.在这篇文章中我将展示如何使图表单元格的高度能根据里面文本内容来动态改变,同时又不必子类化UITableVie ...
- Android - 动态调整ListView高度
布局中,如果设计ListView的高度为包裹内容,那么ListView的高度是随着它的子条目的数量的变化而改变的, 这就可能会导致ListView下面的一些控件的位置也会随着ListView的高度的变 ...
- [转] iOS TableViewCell 动态调整高度
原文: http://blog.csdn.net/crayondeng/article/details/8899577 最近遇到了一个cell高度变化的问题,在找解决办法的时候,参考了这篇文章,觉得不 ...
- highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度
highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度 作者:highcharts | 时间:2014-6-11 14:07:05 | [小 大] | ...
- 动态调整UITableViewCell高度的实现方法
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPa ...
- 转:Highcharts图表控件的使用
摘要 Highcharts图表控件是目前使用最为广泛的图表控件.本文将从零开始逐步为你介绍Highcharts图表控件.通过本文,你将学会如何配置Highcharts以及动态生成Highchart图表 ...
- jQuery HighchartsTableHTML表格转Highcharts图表插件
版权申明jQuery HighchartsTable 由 PMSIpilot 创建,中文使用文档由Highcharts中文网发布本文由Theo.红烧鸡翅膀.Mr.Zhang 翻译整理,版权归Highc ...
随机推荐
- poj 2828 线段树
http://poj.org/problem?id=2828 学到的思维: 1.变化的或者后来的优先影响前面的,那么从最后一个往前看,最后一个就成了 确定的, 而且后来的也能够确定----假设从前往后 ...
- jQuery 文件碎片
经JS操作DOM节点可以是节点的单位,让我们连接节点,能够createElement,createTextNode,然后,appendChild定在一起,然后再用appendChild或insertB ...
- 我所理解的Spring AOP的基本概念
Spring AOP中的概念晦涩难懂,读官方文档更是像读天书,看了非常多样例后,写一些自己理解的一些spring的概念.要理解面向切面编程,要首先理解代理模式和动态代理模式. 如果一个OA系统中的一个 ...
- Linux httpd 跳转简单方法一
直接在httpd.conf中添加以下代码即可: NameVirtualHost *:80 <VirtualHost *:80> ServerName localhost ##访问域名 Re ...
- 3D人脸识别预处理,3D face recognition preprocess
本文由兔崩溃公布http://blog.csdn.net/smartempire/article/details/31373817. 转载请注明出处.howdeshui#163.com 近期在做三维人 ...
- 在 VS2013的ASPNET站点开发中用 xheditor v1.1.13 作为HTML编辑器
要用vs2013开发一个博客站点,.net framework 4,须要一个HTML编辑器作为写文章的工具.经多方试用,排除了dotnettextbox.kceditor.认为xheditor ...
- Linux Telnet安装配置
本文以红帽6.2 64位版本为例,其它linux类似: linux默认是使用SSH服务的 而不安装telnet服务 ,所以需要手动安装telnet. 1.telnet的安装包有两个,分别是: teln ...
- leetcode第30题--Next Permutation
problem: Implement next permutation, which rearranges numbers into the lexicographically next greate ...
- at System.Data.EntityClient.EntityConnection.GetFactory(String providerString)
最近在做一个WinForm的项目. 使用vs2013开发. 数据库使用的是oracle. 在本地写了一个webservice .测试正常.发布到服务器的时候.就是提示了错误. 打开服务器上的日志.看到 ...
- ubuntu12.04 内核编译 记录
近期学习linux这门课,做实验要编译系统内核,然后..五一没事就捣鼓了一上午,还好成功了,以下就写下过程吧. 注意:以下过程的有些make 这类的命令 可能要获取权限 1.開始时能够查一下自己如今系 ...
