Bootstrap3入门
Bootstrap3学习第一轮(入门)
前言
在上一节中http://www.cnblogs.com/aehyok/p/3381651.html主要是简单的介绍了一下Bootstrap。从http://www.bootcss.com/中文网不难发现现在是针对两个版本进行文档说明,看来两个版本的差别还是蛮大的。

不过从Visual Studio 2013前不久的更新中看,微软是将Bootstrap3的新版本加入到了VS当中,所以也没什么好说的了,学习Bootstrap3也没什么顾虑了。
这里之前也有一篇关于VS2013更新内容的简单介绍http://www.cnblogs.com/aehyok/p/3377774.html
下载BootStrap
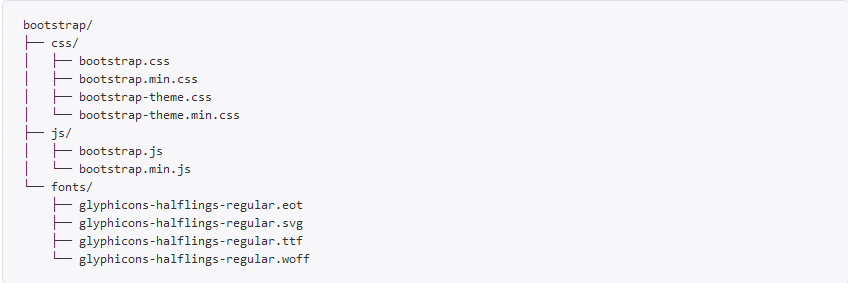
官网的文件很详细简单,对于下载来说也有多种方式。对于我们开发者来说,估计最简单的方式就是直接下载编译和压缩后的CSS、JavaScript文件,另外还包含字体文件,但是不包含文档和源码文件。打开解压包之后可以发现包含三个文件夹 css、fonts、js。
可以来查看三个文件夹中的文件

这是最基本的Bootstrap组织形式:未压缩版的文件可以在任意web项目中直接使用。我们提供了压缩(bootstrap.min.*)与未压缩 (bootstrap.*)的CSS和JS文件。字体图标文件来自于Glyphicons。
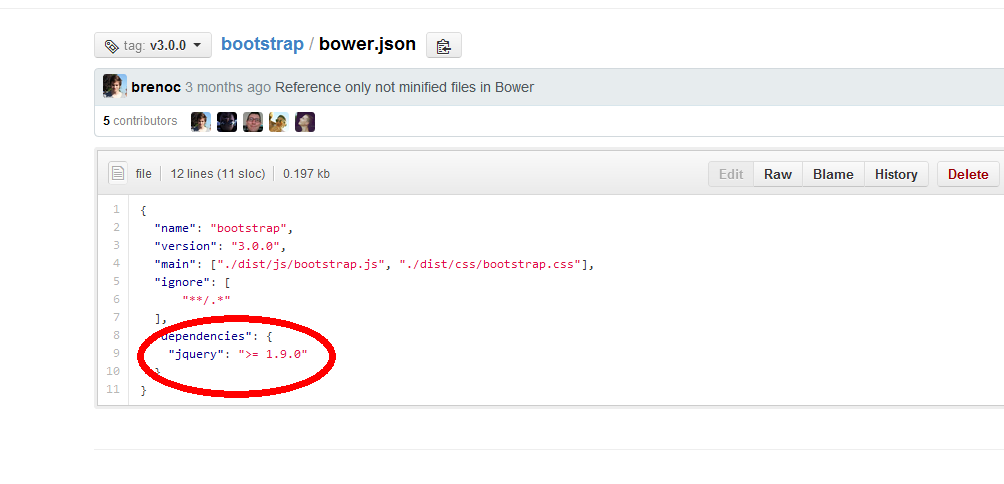
bower.json中列出了Bootstrap所支持的jQuery版本。

可以看到依赖的jQuery库的版本>=1.9.0即可。
下面通过访问http://jquery.com/

我来下载最新的版本2.03
可以通过IE直接访问http://code.jquery.com/jquery-2.0.3.min.js

另存到与Bootstrap文件夹下的js文件夹里面。
注意:所有Bootstrap插件都依赖jQuery。而且在正式的项目当中我们推荐使用压缩之后的版本,因为它的体积很小(里面取出了注释的文字和空白)。
在网页中使用Bootstrap
我们创建了一个最简单的基本模版

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<script src="js/jquery-2.0.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>

1.首先我们可以将Bootstrap的样式文件引用当网页中
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
2.如果你需要使用Bootstrap架构提供JavaScript插件的话,那么需要将架构的js文件链接引用到网页中,上面也有提到过JavaScript插件都是依赖与jQuery库的,所以我们当然也需要链接引用jquery的库文件
<script src="js/jquery-2.0.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
3.viewport的<meta>标签,这个标签可以修改在大部分的移动设备上面的显示,为了确保适当的绘制和触屏缩放。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
4.我们使用的html5的一些新的标签,那么在IE9以下的浏览器并不支持这些标签,也不能为这些标签进行添加样式。那么修复这个问题我们需要链接引用的文件如下
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
意思就是说如果用户IE浏览器的版本小于IE9,那么就会加载这两个js文件库,现在就可以使用这些新的标签,并且可以在这些标签上添加样式了。
就这样我们最简单的Hello World!页面呈现在了大家面前。

总结
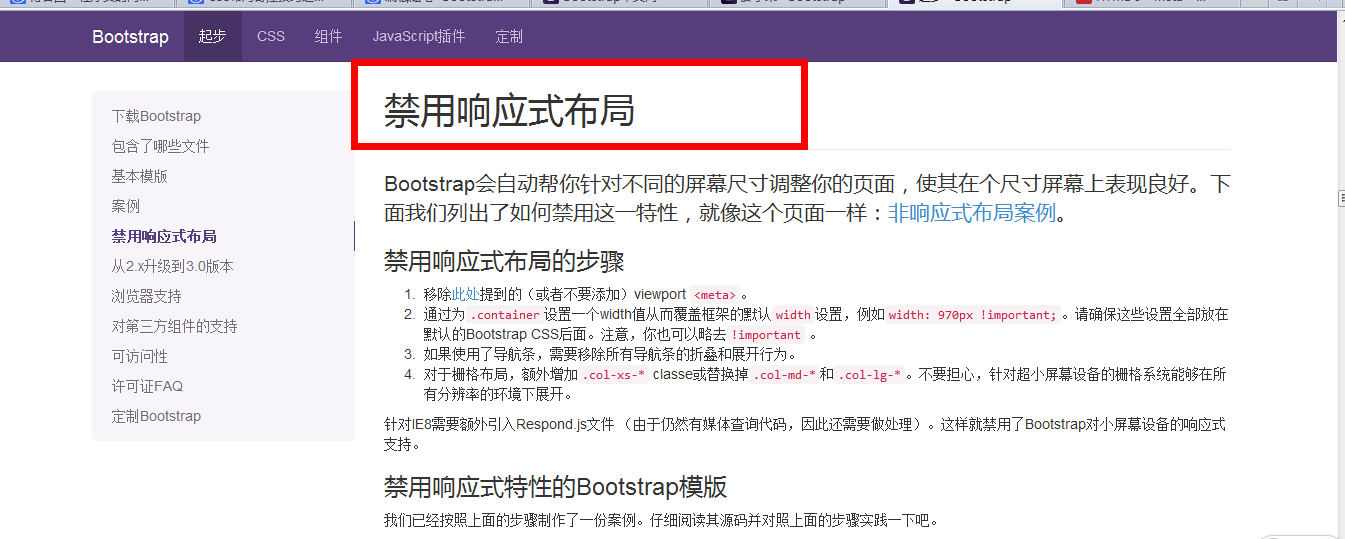
在上面我们也启用了响应式的布局。当然有些网站可能并不需要进行响应式的布局,我们就需要进行手动的禁用这个布局,这个文档当中也有详细的说明。

在下一节中打算,主要来学习一下Bootstrap的布局。
Bootstrap3入门的更多相关文章
- Bootstrap3 入门实战
因为公司选择了使用BootStrap3作为项目的前台展示框架,所以花了半天时间来学习Bootstrap, 如果你是第一次听说,或者说以前听说过,但没有使用过这个框架的话,希望这篇入门实战能够让你快速掌 ...
- Bootstrap3.0入门学习系列
Bootstrap3.0入门学习系列规划[持续更新] 前言 首先在此多谢博友们在前几篇博文当中给与的支持和鼓励,以及在回复中提出的问题.意见和看法. 在此先声明一下,之前在下小菜所有的随笔文章中, ...
- Bootstrap3.0入门学习系列教程
可视化布局:http://www.runoob.com/try/bootstrap/layoutit/ 1.浏览器兼容性:你可以去看看大牛的一篇文章http://www.cnblogs.com/lhb ...
- Bootstrap3.0入门学习系列规划[持续更新]
详情请看http://aehyok.com/Blog/Detail/5.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:http ...
- Bootstrap3.0学习第一轮(入门)
详情请查看 http://aehyok.com/Blog/Detail/7.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:ht ...
- 01.Bootstrap入门
Bootstrap介绍: Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加 ...
- MVC5 + EF6 + Bootstrap3 (7) Bootstrap的栅格系统
文章来源: Slark.NET-博客园http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-grid.html 上一节:ASP.NET MVC ...
- ASP.NET MVC5 + EF6 入门教程 (6) View中的Razor使用
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-ef-6-get-started-model.html 上一节:ASP.NET MVC ...
- Bootstrap3.0(进度条、媒体对象、列表组、面板)
Bootstrap3.0学习第十六轮(进度条.媒体对象.列表组.面板) 前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehy ...
随机推荐
- JS动态获取浏览器宽度和高度
$(window).resize(function() { var width = $(this).width(); var height = $(this).height(); });
- DirectSound应用
只是使用的假设PlaySound()这个API函数来显示的声音效果,然后,然后,它不会出现在混合声音,因为PlaySound还有播放期间声音,这将不可避免地导致现有声音停止. 因此,使用 PlaySo ...
- ShellExecuteEx的使用方法
关于怎样在c++中启动外部的exe程序,之前看到在百度一搜就看到了: ShellExecute(this->m_hWnd,"open","calc.exe" ...
- POJ 3299 Humidex(简单的问题)
[简要题意]:什么是温度,湿度--,之间的转换.. [分析]:式已被赋予. // 252k 0Ms /* 当中exp表示的是求e的x次幂 解法就直接依据题目中的公式解决就好!! */ #include ...
- ffmpeg参数具体解释
a) 通用选项 -L license -h 帮助 -fromats 显示可用的格式,编解码的.协议的... -f fmt 强迫採用格式fmt,如image2.gif -i filename 输入文件 ...
- ASP.NET学习笔记--自己写的Login.aspx
以前有大学有学过,但是没学好,现在准备完全自己动手做一个网站,学习一下ASP.NET 做一个登录页面,首先要有创建一个新的网站,添加Login.aspx,然后做出自己想要的DIV和CSS布局, 之后创 ...
- 文件同步服务器,iis 集群 ,代码同步(一)
文件同步服务器 BitTorrent Sync 有点像TeamViewer远程协助 软件,私钥连接. 使用版本就30 天,最近测试了,功能不够理想.有点遗憾,我觉得我可以写一个! 确实很好用.
- SQL点滴7—使用SQL Server的attach功能出现错误及解决方法
原文:SQL点滴7-使用SQL Server的attach功能出现错误及解决方法 今天用SQL Server 2008的attach功能附加一个数据库,出了点问题,提示的错误是: Unable to ...
- POJ3243 EXT-BSGS算法
需要解决问题之前,首先要做到POJ2417,我的解决问题的方法:http://blog.csdn.net/wyfcyx_forever/article/details/40538515 如今来看这个问 ...
- VS2015集成新潮工具4
VS2015集成新潮工具(四) 本课程来源与微软connect视频教程,Modern Web Tooling in Visual Studio 2015 本课程主要讲下当下流行的前端工具 bowe ...
