深入理解Javascript闭包概念
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部能够直接读取全局变量。
Js代码
var n=999;
function f1(){
alert(n);
}
f1(); // 999
还有一方面,在函数外部自然无法读取函数内的局部变量。
Js代码
function f1(){
var n=999;
}
alert(n); // error
这里有一个地方须要注意,函数内部声明变量的时候,一定要使用var命令。假设不用的话,你实际上声明了一个全局变量!
Js代码
function f1(){
n=999;
}
f1();
alert(n); // 999
--------------------------------------------------------------------------------------------------------
二、怎样从外部读取局部变量?
出于种种原因,我们有时候须要得到函数内的局部变量。可是,前面已经说过了,正常情况下,这是办不到的,仅仅有通过变通方法才干实现。
那就是在函数的内部,再定义一个函数。
Js代码
function f1(){
n=999;
function f2(){
alert(n); // 999
}
}
在上面的代码中,函数f2就被包含在函数f1内部,这时f1内部的全部局部变量,对f2都是可见的。可是反过来就不行,f2内部的局部变量,对f1 就是不可见的。这就是Javascript语言特有的“链式作用域”结构(chain scope),子对象会一级一级地向上寻找全部父对象的变量。所以,父对象的全部变量,对子对象都是可见的,反之则不成立。既然f2能够读取f1中的局部变量,那么仅仅要把f2作为返回值,我们不就能够在f1外部读取它的内部变量了吗!
Js代码
function f1(){
n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
--------------------------------------------------------------------------------------------------------
三、闭包的概念
上一节代码中的f2函数,就是闭包。
各种专业文献上的“闭包”(closure)定义非常抽象,非常难看懂。我的理解是,闭包就是可以读取其它函数内部变量的函数。
因为在Javascript语言中,仅仅有函数内部的子函数才干读取局部变量,因此能够把闭包简单理解成“定义在一个函数内部的函数”。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
--------------------------------------------------------------------------------------------------------
四、闭包的用途
闭包能够用在很多地方。它的最大用处有两个,一个是前面提到的能够读取函数内部的变量,还有一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看以下的代码。
Js代码
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共执行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自己主动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
这段代码中还有一个值得注意的地方,就是“nAdd=function(){n+=1}”这一行,首先在nAdd前面没有使用varkeyword,因此 nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,能够在函数外部对函数内部的局部变量进行操作。
--------------------------------------------------------------------------------------------------------
五、使用闭包的注意点
1)因为闭包会使得函数中的变量都被保存在内存中,内存消耗非常大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量所有删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,假设你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便
改变父函数内部变量的值。
--------------------------------------------------------------------------------------------------------
六、闭包内的微观世界
假设要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们须要引入另外几个概念:函数的运行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到运行的过程为例阐述这几个概念。
- 当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,假设a是一个全局函数,则scope
chain中仅仅有window对象。 - 当运行函数a的时候,a会进入对应的运行环境(excution context)。
- 在创建运行环境的过程中,首先会为a加入一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
- 然后运行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型并且不能通过JavaScript代码直接訪问。创建完活动对象后,把活动对象加入到a的作用域链的最顶端。此时a的作用域链包括了两个对象:a的活动对象和window对象。
- 下一步是在活动对象上加入一个arguments属性,它保存着调用函数a时所传递的參数。
- 最后把全部函数a的形參和内部的函数b的引用也加入到a的活动对象上。在这一步中,完毕了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到运行的步骤就完毕了。此时a返回函数b的引用给c,又函数b的作用域链包括了对函数a的活动对象的引用,也就是说b能够訪问到a中定义的全部变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
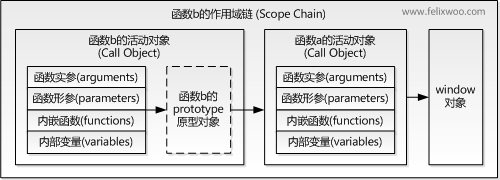
当函数b运行的时候亦会像以上步骤一样。因此,运行时b的作用域链包括了3个对象:b的活动对象、a的活动对象和window对象,例如以下图所看到的:

如图所看到的,当在函数b中訪问一个变量的时候,搜索顺序是:
- 先搜索自身的活动对象,假设存在则返回,假设不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。
- 假设函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。
- 假设整个作用域链上都无法找到,则返回undefined。
小结,本段中提到了两个重要的词语:函数的定义与运行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在运行的时候确定(參看步骤1和3)。用一段代码来说明这个问题:
function f(x) {
var g = function () { return x; }
return g;
}
var h = f(1);
alert(h());
这段代码中变量h指向了f中的那个匿名函数(由g返回)。
- 如果函数h的作用域是在运行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。
- 如果函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在运行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。
如果第一种如果成立,那输出值就是undefined;如果另外一种如果成立,输出值则为1。
执行结果证明了第2个如果是正确的,说明函数的作用域确实是在定义这个函数的时候就已经确定了
深入理解Javascript闭包概念的更多相关文章
- 转:深入理解JavaScript闭包概念
闭包向来给包括JavaScript程序员在内的程序员以神秘,高深的感觉,事实上,闭包的概念在函数式编程语言中算不上是难以理解的知识.如果对作用域,函数为独立的对象这样的基本概念理解较好的话,理解闭包的 ...
- 我从来不理解JavaScript闭包,直到有人这样向我解释它...
摘要: 理解JS闭包. 原文:我从来不理解JavaScript闭包,直到有人这样向我解释它... 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 正如标题所述,JavaScript闭包 ...
- 【转】深入理解JavaScript闭包闭包(closure) (closure)
一.什么是闭包?"官方"的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.相信很少有人能直接看懂这句话,因为他描述 ...
- 深入理解JavaScript闭包(closure)
最近在网上查阅了不少javascript闭包(closure)相关的资料,写的大多是非常的学术和专业.对于初学者来说别说理解闭包了,就连文字叙述都很难看懂.撰写此文的目的就是用最通俗的文字揭开Java ...
- 深入理解javascript闭包(一)
原文转自脚本之家(http://www.jb51.net/article/24101.htm) 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. ...
- 轻松理解JavaScript闭包
摘要 闭包机制是JavaScript的重点和难点,本文希望能帮助大家轻松的学习闭包 一.什么是闭包? 闭包就是可以访问另一个函数作用域中变量的函数. 下面列举出常见的闭包实现方式,以例子讲解闭包概念 ...
- 【译】理解JavaScript闭包——新手指南
闭包是JavaScript中一个基本的概念,每个JavaScript开发者都应该知道和理解的.然而,很多新手JavaScript开发者对这个概念还是很困惑的. 正确理解闭包可以帮助你写出更好.更高效. ...
- 我从来不理解 JavaScript 闭包,直到有人这样向我解释它...
正如标题所述,JavaScript 闭包对我来说一直有点神秘,看过很多闭包的文章,在工作使用过闭包,有时甚至在项目中使用闭包,但我确实是这是在使用闭包的知识. 最近看国外的一些文章,终于,有人用于一种 ...
- 最简单的例子理解Javascript闭包
理解Javascript的闭包非常关键,本篇试图用最简单的例子理解此概念. function greet(sth){ return function(name){ console.log(sth + ...
随机推荐
- FZU2176(二维线段树+dfs)
传送门:easy problem 题意:给定一棵n个节点以1为根的树,初始每个节点的值为0,现在我们要在树上进行一些操作,操作有两种类型. 1 x val 表示对以x为根的子树的每个点进行加权操作(我 ...
- Android开源client之LookAround学习(一)Application & 网络框架
之前看过开源clientLookAround(下载地址:http://download.csdn.net/detail/hualulove/7306807),链接:http://blog.csdn.n ...
- Linux 命令学习之dpkg命令详解
dpkg是一个Debian的一个命令行工具,它可以用来安装.删除.构建和管理Debian的软件包. 下面是它的一些命令解释: 1)安装软件 命令行:dpkg -i <.deb file name ...
- HttpApplication处理对象与HttpModule处理模块
HttpApplication处理对象与HttpModule处理模块 (第三篇) 一.HttpApplication对象简述 在HttpRuntime创建了HttpContext对象之后,HttpRu ...
- Service组件 总结 + 绑定理Service三种实现方式 Messager + Binder + AIDL
在Android中进程按优先级可以分为五类,优先级从高到低排列: - 前台进程 该进程包含正在与用户进行交互的界面组件,比如一个Activity - 可视进程 该进程中的组件虽然没有和用户交互,但是仍 ...
- 《Android内核剖析》读书笔记 第13章 View工作原理【View树遍历】
View状态分类 在View视图中定义了多种和界面效果相关的状态,比如拥有焦点Focused.按下Pressed等,不同的状态一般会显示不同的界面效果,而且视图状态会随着用户的操作而改变,一般通过xm ...
- dede 标签
◆织梦内容管理系统模板标签代码参考 [Arclist 标记] 这个标记是DedeCms最常用的一个标记,也叫自由列表标记,其中 hotart.coolart.likeart.artlist.imgl ...
- 十分钟搞懂什么是CGI(转)
原文:CGI Made Really Easy,在翻译的过程中,我增加了一些我在学习过程中找到的更合适的资料,和自己的一些理解.不能算是严格的翻译文章,应该算是我的看这篇文章的过程的随笔吧. CGI真 ...
- Kruskal(克鲁斯卡尔)
设有一个有n个顶点的连通网N={V,E},最初先构造一个只有n个顶点, 没有边的非 连通图 T={V, E}, 图中每个顶点自成一个连通分量. 当在E中选到一条具有最小权值的边时,若该边的两个顶点落在 ...
- Android-Universal-Image-Loader学习笔记(一个)
Android-Universal-Image-Loader它是一个开源项目,处理图像加载和缓存.闲暇的时候,读一些源.特别记录. 所述图像文件(磁盘)高速缓存,我们需要考虑的因素,如以下 1) 定 ...
