如何开发一个微信小程序
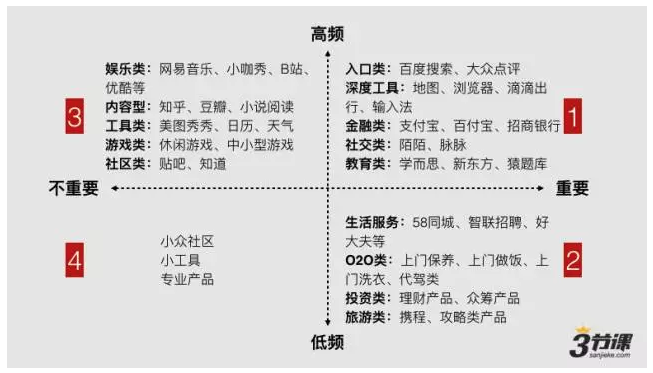
一、概述


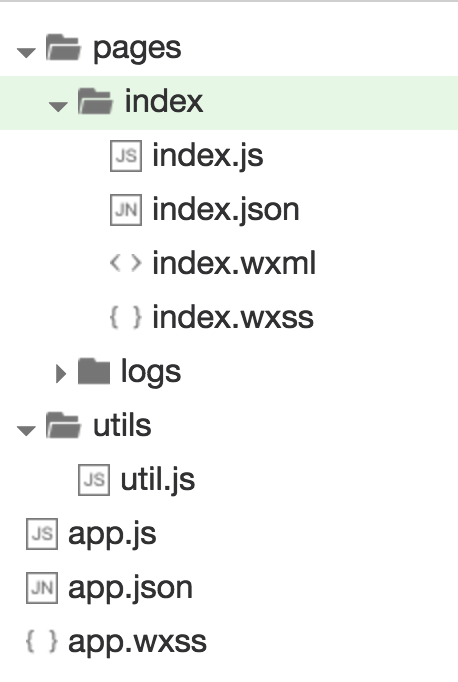
二、项目结构

三、配置


四、框架设计
1、逻辑层
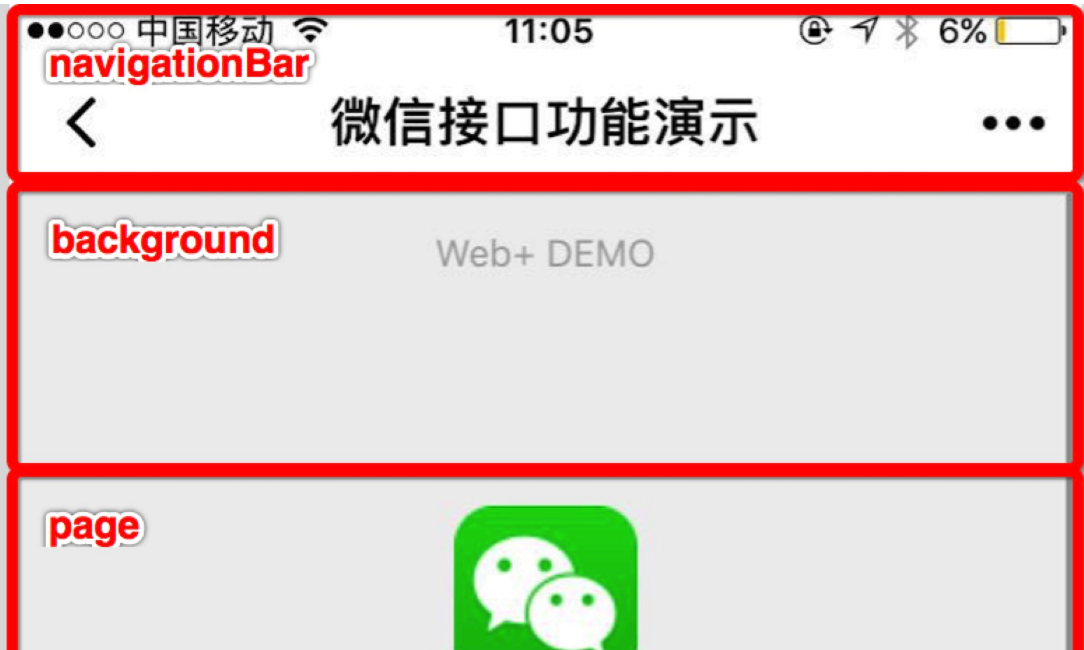
2、视图层
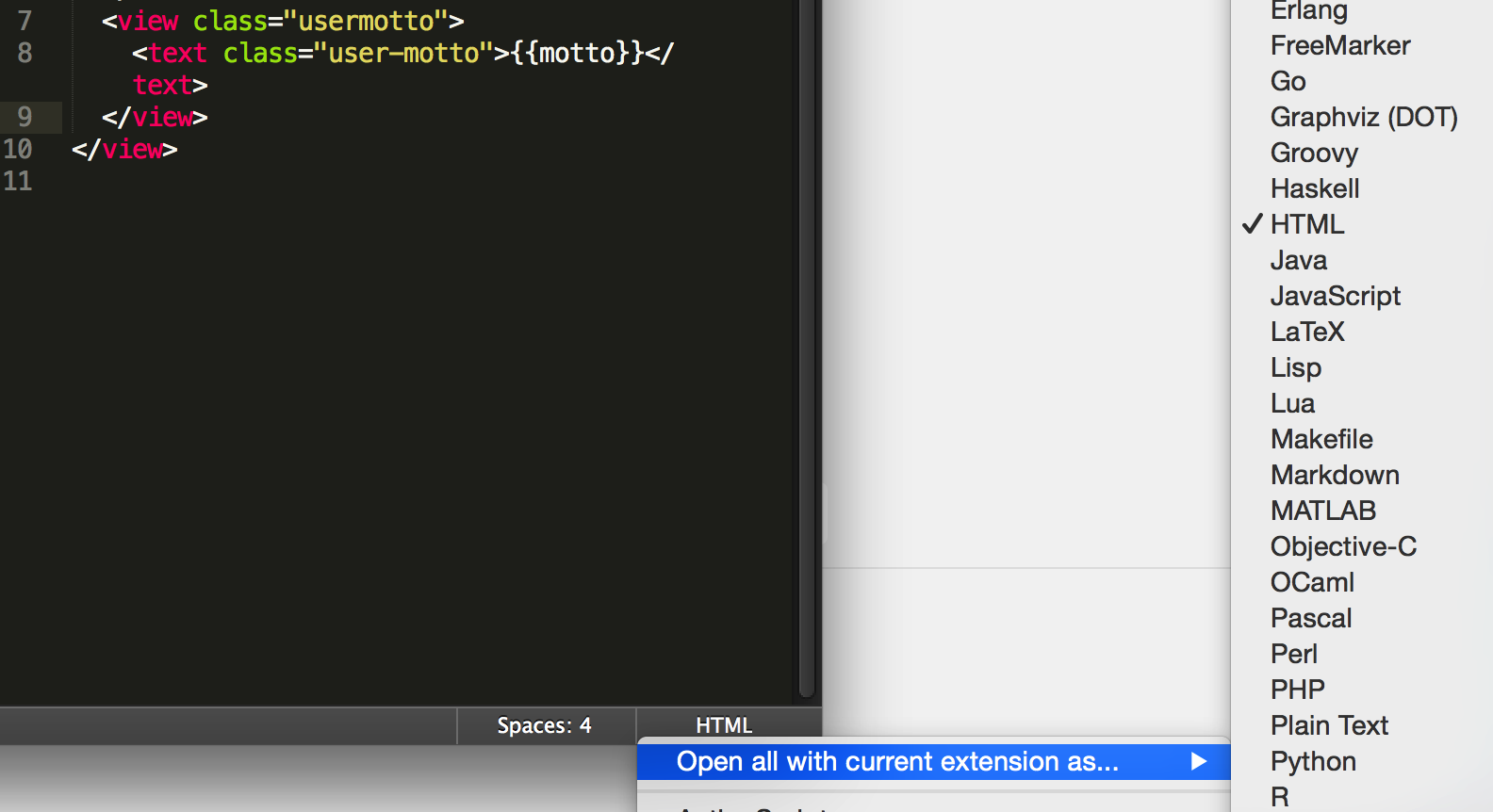
2.1、WXML
2.2、WXSS
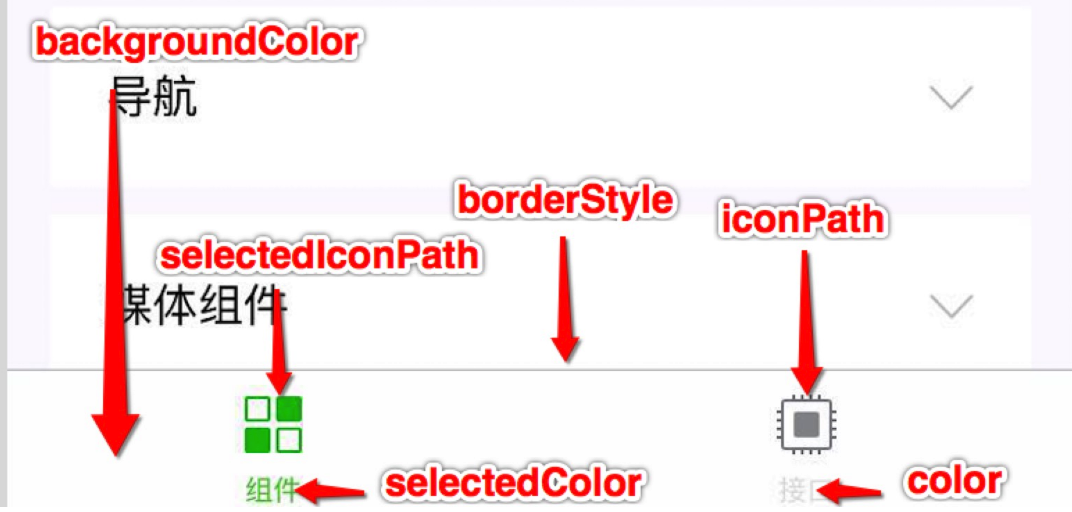
2.3、组件
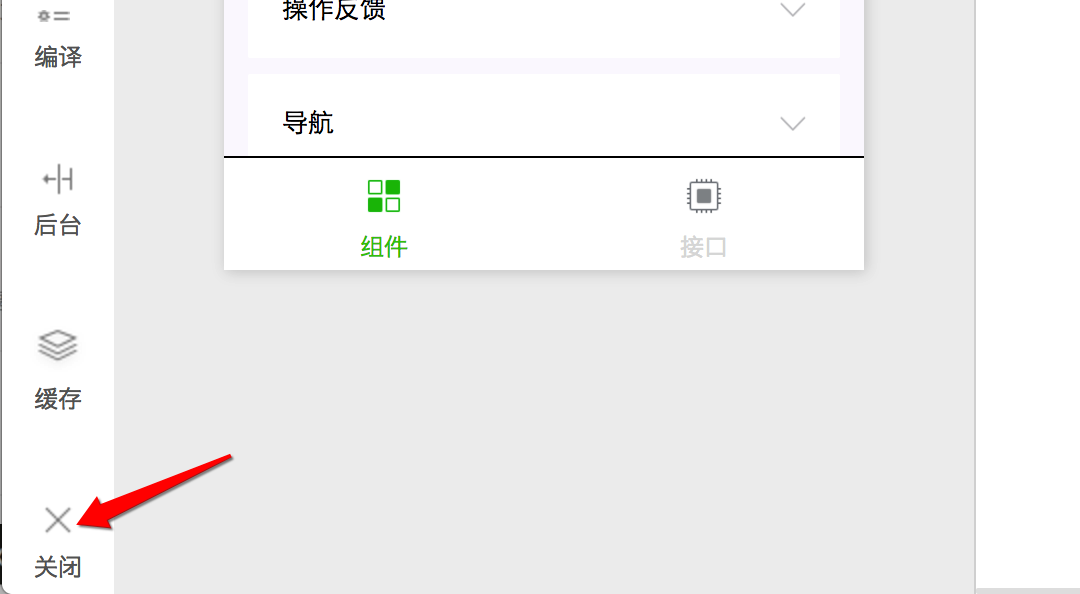
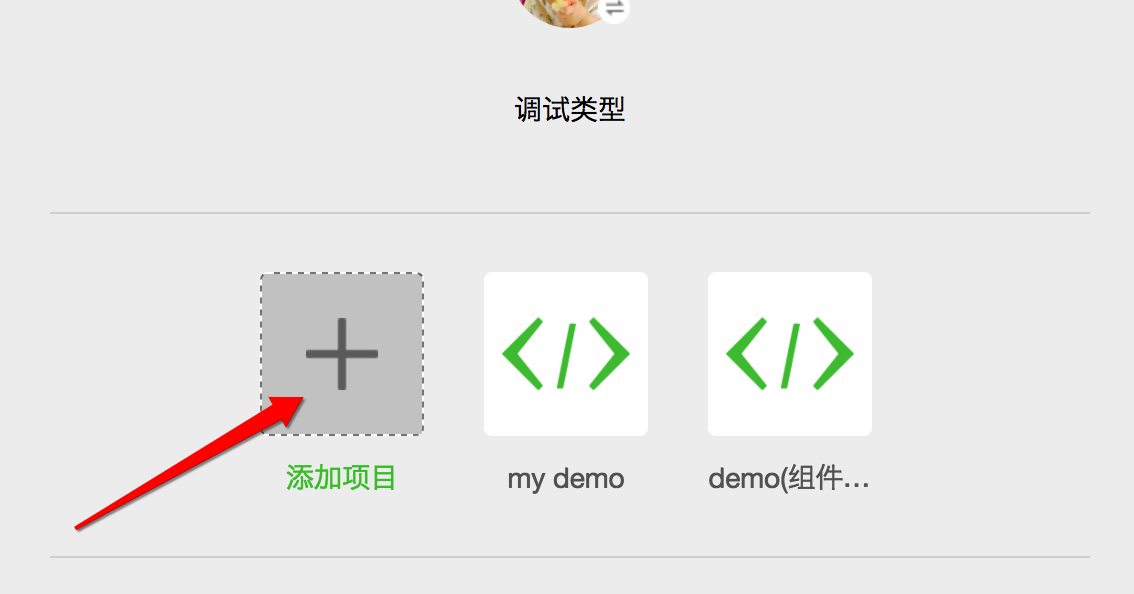
五、开发流程



总结:
微信小程序:
优点:有入口,离线缓存,推送消息、无需安装卸载、即用即走、有微信的社交属性,体验流畅
缺点:中心化、信息孤岛、万物不互联
对开发者来说:
优点:高度封装,有丰富的API及组件可使用
缺点:开发者工具性能、能力都不及现有的web开发工具;css的特性的支持度有限。
如何开发一个微信小程序的更多相关文章
- 如何快速地开发一个微信小程序
如何快速地开发一个微信小程序呢?我觉得作为初学者,最好能有一个模板,然后改这个模板. 同样作为初学者,刚开始的时候我有下面的几个问题,后来通过问同学,我弄清楚了. 微信小程序可以连接MySQL或者Sq ...
- 开发一个微信小程序教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可. 2.注册成功后进入首页,在 小程序发布流程->小程序 ...
- 开发一个微信小程序项目教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 开发一个微信小程序实例教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
- 全栈开发工程师微信小程序-中(中)
全栈开发工程师微信小程序-中(中) 开放能力 open-data 用于展示微信开放的数据 type 开放数据类型 open-gid 当 type="groupName" 时生效, ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
- 全栈开发工程师微信小程序-上(下)
全栈开发工程师微信小程序-上(下) icon 图标 success, success_no_circle, info, warn, waiting, cancel, download, search, ...
- 全栈开发工程师微信小程序-上(中)
全栈开发工程师微信小程序-上(中) width: 750rpx; 750rpx代表与屏幕等宽,rpx的缩写responsive pixel,这个单位是可以根据屏幕大小进行自适应调整的像素单位. 小程序 ...
随机推荐
- webpy
url处理 对于一个站点来说,URL 的组织是最重要的一个部分,因为这是用户看得到的部分,而且直接影响到站点是如何工作的,在著名的站点如:del.icio.us ,其URLs 甚至是网页界面的一部分. ...
- Entity Framework 学习初级篇7--基本操作:增加、更新、删除、事务
本节,直接写通过代码来学习.这些基本操作都比较简单,与这些基本操作相关的内容在之前的1至6节基本介绍完毕. l 增加: 方法1:使用AddToXXX(xxx)方法:实例代码如下: ...
- cisco 密码重置
密码重置 分类: 转贴技术资料 2007-12-28 16:38 http://www.cisco.com/en/US/products/hw/routers/ps259/products_passw ...
- 素数路(prime)
素数路(prime) 题目描述 已知一个四位的素数,要求每次修改其中的一位,并且要保证修改的结果还是一个素数,还不能出现前导零.你要找到一个修改数最少的方案,得到我们所需要的素数. 例如把1033变到 ...
- VMware NAT端口映射外网访问虚拟机linux
本文目的: 一. SSH连接 二. 访问HTTP VMware Workstation提供了两种虚拟机上网方式,一种bridge,一种NAT,bridge可以获得公网地址,而NAT只能是内网地址了. ...
- Struts2升级出现的问题
由于大家都懂的原因,涉struts2的项目需要将struts2相关包升级至2.3.15.1.今将升级方法和常见问题解决简单总结如下. 一.基本升级操作 1. 获取Struts2.3.15.1jar包 ...
- PAT (Advanced Level) 1051. Pop Sequence (25)
简单题. #include<iostream> #include<cstring> #include<cmath> #include<algorithm> ...
- urllib2修改header
python网络访问的标准模块 urllib与urllib2并不是升级版的关系,具体可见谷歌文章:difference between urllib and urllib2urllib2的官方文档:h ...
- opencart 图片管理器 500错误
网站点击文件夹打不开返回500错误,通过ftp删除大于1M的图片文件即可
- 手把手教你使用startuml画用例图
转自:http://www.2cto.com/os/201502/377091.html 最近准备研究下volley的源码,但看了网上一些大牛的博客都是配合图这样看起来更直观,分析起来逻辑也很好,什么 ...
