flexbox语法(摘抄)
flex
容器上的属性:
flex-direction: row | row-reverse | column | column-reverse (项目的排列方向)

flex-wrap : nowrap | wrap | wrap-reverse (换行情况)



flex-flow : <flex-direction> || <flex-wrap> ( flex-direction属性和flex-wrap属性的简写形式)
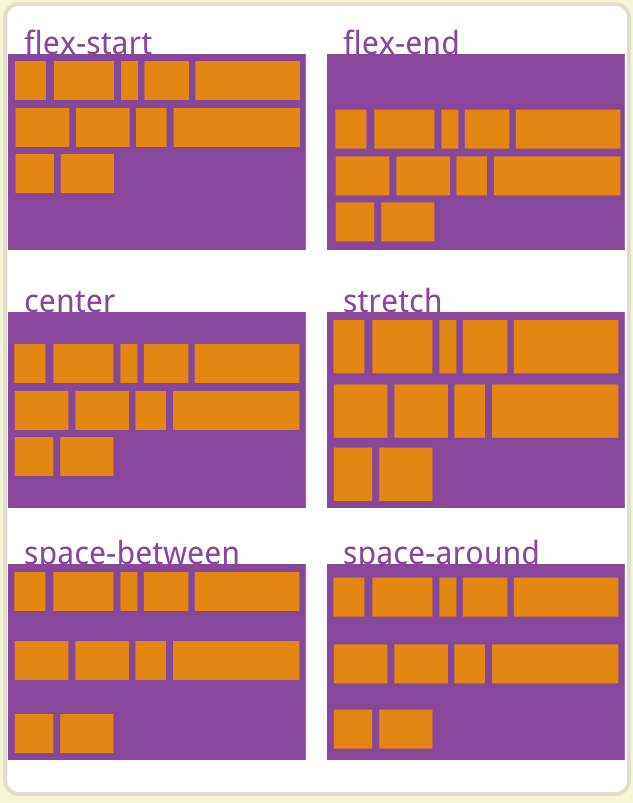
justify-content : flex-start | flex-end | center | space-between | space-around(主轴对齐方向)

align-items : flex-start | flex-end | center | baseline | stretch(交叉轴上如何对齐)

align-content :(flex-start | flex-end | center | space-between | space-around | stretch属性定义了多根轴线的对齐方式)

项目的属性:
order : <integer> (项目的排列顺序。数值越小,排列越靠前,默认为0)

flex-grow : <number> (项目的放大比例,默认为0,即如果存在剩余空间,也不放大。)

flex-shrink : <number>(项目的缩小比例,默认为1,即如果空间不足,该项目将缩小)

flex-basis : <length> | auto(在分配多余空间之前,项目占据的主轴空间)
flex : none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ](flex-grow, flex-shrink 和 flex-basis的简写)
align-self: auto | flex-start | flex-end | center | baseline | stretch(允许单个项目有与其他项目不一样的对齐方式)

出处:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
flexbox语法(摘抄)的更多相关文章
- Web App中的Flexbox应用
虽然语法可能比较混杂,但 Flexbox 还是名不虚传的.它创造的是可伸缩的.有弹性的.可改变视觉顺序的智能盒子.它提供了简单的CSS布局方案范例让容器总是处于垂直水平居中的位置.使用盒模型来工作是非 ...
- HTML5和CSS3:游戏的变革Flexbox
HTML5和CSS3给网络开发者提供了新的语法标签,本地动画工具,服务器端字体等等新增功能,这些并不是结束.开发者正苦于为网页设计挖出一条战壕 - 真正的页面排版工具,事实上,即便是最有前途的CSS3 ...
- 深入了解 Flexbox 伸缩盒模型
Flexbox(伸缩布局盒) 是 CSS3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计.本文将介绍 Flexbox 语法的技术细节.浏览器的支持越来越快,所以当 Flexbox 被广泛 ...
- 【Markdown 语法】
Markdown 语法 摘抄自MWEB Markdown 的设计哲学 Markdown 的目標是實現「易讀易寫」. 不過最需要強調的便是它的可讀性.一份使用 Markdown 格式撰寫的文件應該可以直 ...
- 旧版flexbox局部填坑
本来昨晚要写一篇react的小笔记,恰好同学小聚的时候附近有个ios维修,把我的4s拿去修好,早上用我还是ios5.1系统的4s打开自己的页面,发现flexbox布局的部分是乱的,眼前一黑. what ...
- 潜入FLEXBOX——CSS弹性布局
介绍 Flexbox是CSS3中的一种新的布局模式,旨在满足现代Web的更复杂的需求.本文将详细介绍新近稳定化的Flexbox语法.浏览器支持将迅速增长,因此,当支持范围足够使Flexbox实用时,您 ...
- 复习 | 彻底弄懂Flexbox之Demo篇
flexbox之前有接触,写项目时也用过,但也只是简单的,对其也是似懂非懂,所以今天下定决心把这个再学一遍,因为似懂非懂就是不懂 本文主要是的demo演示,想看flexbox语法 请移步flexbox ...
- 推荐20个很有帮助的 Web 前端开发教程
在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表.这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅.相信你会在这个列表中发现对你很有用的资料. 您 ...
- 关于IE11
最近,一个开发代号为Windows Blue的Windows操作系统泄漏到了互联网上,该操作系统的内置浏览器为IE11,本文将介绍一下这个泄漏版的IE11中有哪些关键的新变化和新特性. 预先声明: 本 ...
随机推荐
- 基于visual Studio2013解决算法导论之046广度优先搜索
题目 广度优先搜索 解决代码及点评 // 图的邻接表表示.cpp : 定义控制台应用程序的入口点. // #include <iostream> #include <stac ...
- 【开源框架EGOTableViewPullRefresh的研究】
EGOTableViewPullRefresh:点击打开链接https://github.com/enormego/EGOTableViewPullRefresh RootViewController ...
- mongoose 数据库操作 - 分页
使用mongoose 加入分页方法,临时还没发现什么更好的方法,我使用的方法是,直接在源代码中加入 找到 node_modules/mongoose/lib/model.js打开这个文件.里面加入这段 ...
- Java NIO与IO
当学习了Java NIO和IO的API后,一个问题立即涌入脑海: 我应该何时使用IO,何时使用NIO呢?在本文中,我会尽量清晰地解析Java NIO和IO的差异.它们的使用场景,以及它们怎样影响您的代 ...
- Java 找出四位数的全部吸血鬼数字 基础代码实例
/** * 找出四位数的全部吸血鬼数字 * 吸血鬼数字是指位数为偶数的数字,能够由一对数字相乘而得到,而这对数字各包括乘积的一半位数的数字,当中从最初的数字中选取的数字能够随意排序. * 以两个 ...
- PopupWindow的使用以及ArrayAdatper.notifyDataSetChanged()无效详解
Android的对话框有两种:PopupWindow和AlertDialog.它们的不同点在于: AlertDialog的位置固定,而PopupWindow的位置可以随意 AlertDialog是非阻 ...
- 修改linux文件权限命令:chmod 【转载】
Linux系统中的每个文件和目录都有访问许可权限,用它来确定谁可以通过何种方式对文件和目录进行访问和操作. chmod 命令可以改变所有子目录的权限,下面有2种方法 改变一个文件的权限: chmod ...
- 如何搭建Visual Studio的内核编程开发环境
最近正在看<寒江独钓——Windows内核安全编程>这本书,感觉这本书非常好,有兴趣的朋友可以买来看看,有关这本书的信息请参考:http://www.china-pub.com/19559 ...
- python去掉html标签
s = '<SPAN style="FONT- SIZE: 9pt">开始1~3<SPAN lang=EN-US>& lt;?xml:namespa ...
- 基于visual Studio2013解决面试题之1408桶排序
题目
