微信小程序开发系列(二)小程序的全局文件
其实你已经知道了小程序的文件结构
上一节讲到,小程序的页面由三部分组成:
视图(.wxml)、逻辑(.js)、样式(.wxss)。
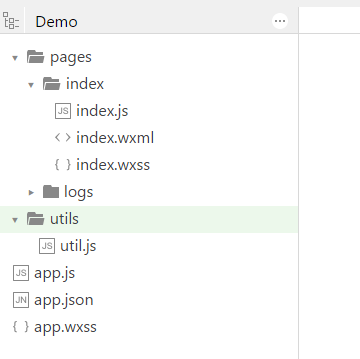
我们这次重新展开文件结构:

小程序用到的文件类型只有四种,正如你所看到的那样。
可是我还是要展开说一下,但这里就不做很细的分析了,直接说出结论:
根目录的app.js、app.json、app.wxss的代码作用域是全局的。
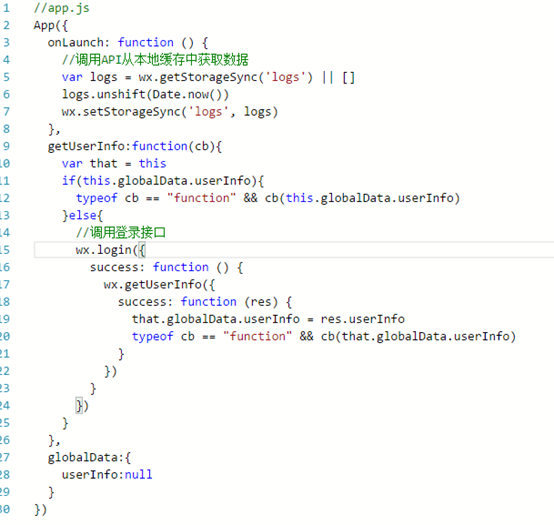
app.js:

这个文件的内容是全局的程序逻辑,也可以理解为程序的入口,但是我这样说肯定不是很好理解,还是惯例,用前端的思维去认识小程序的全局app.js。
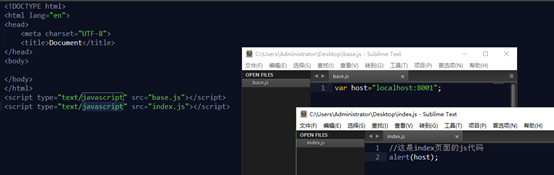
我有如下文件:

这里的base.js就相当于小程序的app.js,它里面声明的是其他页面可能会用到的变量。与前端不同的是,小程序的app.js不需要每个页面都去手动引用就可以访问。
我们上一节中提到的userInfo就是在这个app.js中定义的全局变量。
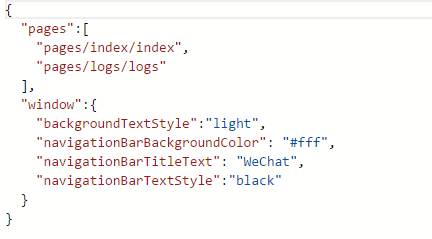
app.json:

它是全局的配置文件。
Pages是一个数组,它声明了小程序有哪些页面,如上图我们看到,当前这个程序有index和log两个页面。
需要注意的是:我们新建一个页面之后,需要手动到app.json里将刚刚新建的页面添加到pages数组中才能被访问。
window是一个json对象,通过代码我们不难看出,它配置的是应用程序全局的样式以及标题。
这些样式要在这里配置,而不是在wxss里面用css控制的原因是:
wxml没有定义顶部标题的标签,无法用css控制其样式。
app.wxss:

就是一个全局的css样式,不过多介绍了,大家都看得懂的。
该是时候看文档了
之所以没有从一开始就照着文档照本宣科,是因为我自己也是一个新人,我当初就是上来就看文档,相当于直接从前端,嗖的一下就转到了小程序,wxml和数据驱动这块就足以让我喘不过气,所以,才带领大家从前端缓慢过渡到小程序。
不废话,直接看文档。
文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/

从上一节到说到现在,说了这么多,其实只是说了“简易教程”部分的内容。
“框架”是对小程序整体框架的详细介绍。
“组件”可以理解是对HTML标签功能的拓展和封装,一些常用的进度条、表单、轮播等都在里面有详细的说明,还是比较强大。
“API”是调用微信功能和系统功能模块用的,有网络请求、媒体控制、画布、调用手机硬件等。
写到这里我已经不知道怎么去更加清晰地去介绍后面的内容了,因为文档已经十分详尽,我怕我按照自己的理解去写教程,会有所遗漏,误人子弟,毕竟我写出来的东西,肯定是没有官方这么原汁原味的。
这个系列我之后还是会持续更新,但是可能很多还是会按照文档来,但会把之后每一节讲到的东西,都循序渐进地做一些小Demo。
本节完…
微信小程序开发系列(二)小程序的全局文件的更多相关文章
- WordPress版微信小程序开发系列(二):安装使用问答
自WordPress版微信小程序发布开源以来,受关注的程度超过我原来的想象.这套程序主要面对的用户是wordpress网站的站长,如果wordpress站想在微信的生态圈得到推广,小程序成为一种重要的 ...
- 微信小程序开发系列二:微信小程序的视图设计
大家如果跟着我第一篇文章 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 一起动手,那么微信小程序的开发环境一定搭好了.效果就是能把该小程序的体验版以二维码的方式发送给其他朋友使用. 这个系列 ...
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列六:微信框架API的调用
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列七:微信小程序的页面跳转
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列教程三:微信小程序的调试方法
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 这个教程的前两篇文章,介绍了如何用下图所示的微信开发者工具自动生成一个Hel ...
- 微信小程序开发系列四:微信小程序之控制器的初始化逻辑
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 这个教程的前两篇文章,介绍了如何 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信程序开发系列教程(二)使用JavaScript给微信用户发送消息
我之前的文章 微信程序开发系列教程(一)开发环境搭建 介绍了微信开发环境的搭建,这篇文章我们就来一步步开发一些具体的功能. 功能需求:当有微信用户关注了您的公众号之后,您用JavaScript发送一个 ...
- ASP.NET4.5Web API及非同步程序开发系列3
ASP.NET4.5Web API及非同步程序开发系列(3) 接着上一篇博客的内容做一个补充,正好是一个大哥提出来的,我们看看一个有趣的现象. 请求相关问题的补充: 我们先在Controller中的定 ...
随机推荐
- CDOJ 1271 Search gold
简单DP.dp[i][j]表示走到这格的最大金钱数. #include<cstdio> #include<cstring> #include<cmath> #inc ...
- 函数之return
return语句用来从一个函数 返回 即跳出函数.我们也可选从函数 返回一个值 .使用字面意义上的语句~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 例7.7 使用字面意义上的语句 ...
- C++异常(exception)第一篇--综合讲解
摘要:catch(exception &ex)是捕获所有标准库定义中的类std:exception;catch(...)则是捕获所有的异常. 1.简介 异常是由语言提供的运行时刻错误处理的一种 ...
- fedora安装各种应用软件
1 安装视频播放器 sudo yum install mplayer mplayer-gui 可以从命令行 和 gnome 中启动 2 音量调节 (1)使用 alsamixer alsamixer是一 ...
- Mac上ssh无法登录的问题
今天起来发现阿里云ssh无法登录了 出现一条警告: WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! 开始打算清理know_hosts发现失败,清了根本 ...
- C# DateTime简单的定时器用法
DateTime是C#中的时间类,有公共索引器Now可以获取当前时间. 如果制作简单定时器的话,可以这样: 初始化:DateTime lasttime=DateTime.Now; TimeSpan t ...
- 组织Golang代码
本月初golang官方blog(需要自己搭梯子)上发布了一篇文章,简要介绍了近几个月Go在一 些技术会议上(比如Google I/O.Gopher SummerFest等)的主题分享并伴有slide链 ...
- bzoj1176: [Balkan2007]Mokia【cdq分治】
把询问搞成4个,cdq分治. #include <bits/stdc++.h> #define rep(i, a, b) for (int i = a;i <= b; i++) #d ...
- box2d中的物理世界
box2d中的物理世界,即b2World类就是一个包含了各种物体(body,物理体,或者叫刚体),固定附着物(fixture,形状与物理体的绑定物)以及各种约束体(比如关节),并使其在当中完成各种交互 ...
- UVa 11059 最大乘积
https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem& ...
