iOS PureLayout使用
PureLayout是iOS Auto Layout的终端API,强大而简单。由UIView、NSArray和NSLayoutConstraint类别组成。
PureLayout为大多数Auto Layout用例提供了一个开发者友好型的界面
github地址: https://github.com/PureLayout/PureLayout
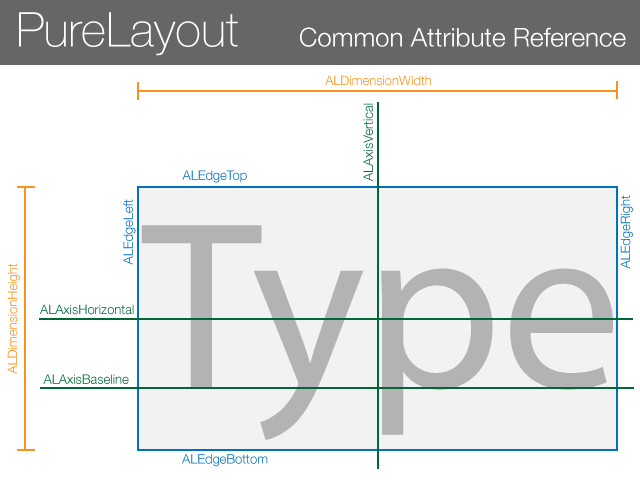
看看这张图的布局

- 下面是在pureLayout中经常使用的五个参数(There are 5 specific attribute types, which are used throughout most of the API)
1.ALEdge
2.ALDimension
3.ALAxis
4.ALMargin available in iOS 8.0 and higher only
5.ALMarginAxis available in iOS 8.0 and higher only
大家直接照着下面代码敲一遍吧, 就差不多会了.
//
// ViewController.m
// PureLayoutDemo
//
// Created by Jackey on 2017/3/15.
// Copyright © 2017年 com.zhouxi. All rights reserved.
// #import <PureLayout.h> #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib. //蓝色view位于中心, 大小是50pt
UIView *blueView = [[UIView alloc] init];
[blueView setBackgroundColor:[UIColor blueColor]];
[self.view addSubview:blueView]; //注意要先添加到父件上, 再调整 //设置在父件中心
[blueView autoCenterInSuperview];
//设置大小
[blueView autoSetDimensionsToSize:CGSizeMake(50.0, 50.0)]; //红色view顶部与蓝色view底部位置一样, 左边与蓝色的右边一样, 宽度跟蓝色view一样, 高度40pt
UIView *redView = [[UIView alloc] init];
[redView setBackgroundColor:[UIColor redColor]];
[self.view addSubview:redView]; //设置红色view顶部跟蓝色view的底部对齐
[redView autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:blueView]; //设置红色view的左边跟蓝色view的右边对齐
[redView autoPinEdge:ALEdgeLeft toEdge:ALEdgeRight ofView:blueView]; //设置红色view的宽度跟蓝色view的宽度一致
[redView autoMatchDimension:ALDimensionWidth toDimension:ALDimensionWidth ofView:blueView]; //设置红色view的高度为40
[redView autoSetDimension:ALDimensionHeight toSize:40.0]; //黄色view的顶部跟红色view的底部+10pt位置一致, 高度为25pt, 左右距父控件均为20pt
UIView *yellowView = [[UIView alloc] init];
[yellowView setBackgroundColor:[UIColor yellowColor]];
[self.view addSubview:yellowView]; //设置黄色view的顶部高度距离红色view底部10
[yellowView autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:redView withOffset:10.0]; //设置黄色view的高度25
[yellowView autoSetDimension:ALDimensionHeight toSize:25.0]; //设置黄色view左边距离父件左边20
[yellowView autoPinEdgeToSuperviewEdge:ALEdgeLeft withInset:20.0]; //设置黄色view的右边距离父件右边20
[yellowView autoPinEdgeToSuperviewEdge:ALEdgeRight withInset:20.0]; //绿色view的顶部与黄色view的底部间距10, 与父view垂直居中, 高度是黄色view高度的两倍, 宽度是150
UIView *greenView = [[UIView alloc] init];
[greenView setBackgroundColor:[UIColor greenColor]];
[self.view addSubview:greenView]; //设置绿色view顶部高度距离黄色view底部10
[greenView autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:yellowView withOffset:10.0]; //设置绿色view在父件垂直中心线上
[greenView autoAlignAxisToSuperviewMarginAxis:ALAxisVertical]; //设置绿色view高度是黄色view高度的2倍
[greenView autoMatchDimension:ALDimensionHeight toDimension:ALDimensionHeight ofView:yellowView withMultiplier:2.0]; //设置绿色view宽度为150
[greenView autoSetDimension:ALDimensionWidth toSize:150.0];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} @end
显示结果:

iOS PureLayout使用的更多相关文章
- 【转】GitHub 排名前 100 的安卓、iOS项目简介
GitHub Android Libraries Top 100 简介 排名完全是根据 GitHub 搜索 Java 语言选择 (Best Match) 得到的结果, 然后过滤了跟 Android 不 ...
- iOS 开源项目
在 Github 上 Star 太多了,有时候很难找到自己想要的开源库,所以在此记录下来.便于自己开发使用,也顺便分享给大家. 动画 awesome-ios-animation收集了iOS平台下比较主 ...
- Github上关于iOS的各种开源项目集合(强烈建议大家收藏,查看,总有一款你需要)
下拉刷新 EGOTableViewPullRefresh - 最早的下拉刷新控件. SVPullToRefresh - 下拉刷新控件. MJRefresh - 仅需一行代码就可以为UITableVie ...
- iOS 资源大全
这是个精心编排的列表,它包含了优秀的 iOS 框架.库.教程.XCode 插件.组件等等. 这个列表分为以下几个部分:框架( Frameworks ).组件( Components ).测试( Tes ...
- GitHub Top 100 的项目(iOS)
主要对当前 GitHub 排名前 100 的项目做一个简单的简介, 方便初学者快速了解到当前 Objective-C 在 GitHub 的情况. Android 版本的在此: https://gith ...
- 2016年GitHub 排名前 100 的安卓、iOS项目简介(收藏)
排名完全是根据 GitHub 搜索 Java 语言选择 (Best Match) 得到的结果, 然后过滤了跟 Android 不相关的项目, 所以排名并不具备任何官方效力, 仅供参考学习, 方便初学者 ...
- iOS及Mac开源项目和学习资料【超级全面】
UI 下拉刷新 EGOTableViewPullRefresh – 最早的下拉刷新控件. SVPullToRefresh – 下拉刷新控件. MJRefresh – 仅需一行代码就可以为UITable ...
- 收集Github上的iOS控件和开发资料
文章来源:http://www.mobile-open.com/2015/85017.html 动画 awesome-ios-animation 收集了iOS平台下比较主流炫酷的几款动画框架 RCTR ...
- PureLayout和Masonry比较
一年前那时我做iOS开发,为了自动布局适配多种屏幕,我一般使用Masonry,后来偶然地在一个视频教程中发现老师使用了UIView+Autolayout(现在作者改名为PureLayout)自动布局, ...
随机推荐
- pureMVC简单示例及其原理讲解一(开篇)
pureMVC是一个MVC框架,皆在最大限度的减少MVC间的耦合性.本人刚刚接触pureMVC时感到一头雾水,不知从何入手,也不知道从何学习.好在本人有耐性且能看懂英文技术文档,面向对象的编程能力也比 ...
- redis.clients.jedis.exceptions.JedisDataException: ERR Client sent AUTH, but no password is set
使用哨兵模式连接redis连接池时,遇到错误: Caused by: redis.clients.jedis.exceptions.JedisDataException: ERR Client sen ...
- Nancy简单实战之NancyMusicStore(四):实现购物车
前言 上一篇,我们完成了商品的详情和商品的管理,这一篇我们来完成最后的一个购物车功能. 购物车,不外乎这几个功能:添加商品到购物车,删除购物车中的商品,对购物车中的商品进行结算. MVC MusicS ...
- 《JAVASCRIPT高级程序设计》根植于原型链的继承
继承是面向对象的语言中,一个最为津津乐道并乐此不疲的话题之一.JAVASCRIPT中的继承,主要是依靠原型链来实现的.上一篇文章介绍过,JAVASCRIPT中,每一个对象都有一个prototype属性 ...
- list与数组转换
1.数组转换list (1) List myList = new ArrayList(); String[] myStringArray = new String[] {"Java" ...
- ajax问题
1. 代码:var i;for(i=0;i<10;i++){ ajaxServise(i);} 在for循环中调用ajax方法 补充页面上的数据,这样写是错误的,他不会每执行一次fo ...
- TFS2010升级至TFS2013完全指南
一.背景: 公司已使用tfs2010很长时间,目前随着公司的发展,项目越来越少,而产品越来越多,采用的开发模式,也逐渐从瀑布式.迭代式转向敏捷开发.为了更好的支持产品研发,决定将tfs ...
- 解析.NET对象的跨应用程序域访问(下篇)
转眼就到了元宵节,匆匆忙忙的脚步是我们在为生活奋斗的写照,新的一年,我们应该努力让自己有不一样的生活和追求.生命不息,奋斗不止.在上篇博文中主要介绍了.NET的AppDomain的相关信息,在本篇博文 ...
- 对JavaScript中this的理解
JavaScript中的this其实没传说中的那么难,也没那么乱. 我们来分析下,this主要是跟它的执行环境有关. 而通常情况下,this都是放在函数体中或可执行的JS代码中(函数体除外). 至于J ...
- 好用的JS压缩工具—JSCompress
好用的JS压缩工具-JSCompress http://www.jscompress.cn/ 1.容量体积小 2.可视化.自动化 3.独立性
