DOM基础(一)
在我们刚刚学JavaScript的时候,就应该听说过,JavaScript是由三部分组成的。分别是ECMAScript,DOM和BOM组成的。ECMAScript是JavaScript的核心,它描述了JavaScript的基本语法和对象,DOM则是描述了处理网页内容的方法和接口,而BOM描述了与浏览器进行交互的方法和接口。在我之前的关于JS入门系列的文章里,就讲了许多关于JavaScript的基本语法和对象,也就是ECMAScript。而在这个DOM系列的文章里,我将会介绍一些关于DOM的基础。
既然要学习DOM,就该知道DOM是什么意思。DOM全称document object model,翻译过来就是文档对象模型。说实在的,在刚刚接触JS的时候为了被下这个名字费了我好几天的时间,每次都是前一天记住了,后一天就忘了。还有就是BOM的全称浏览器对象模型(browser object model ),HTML的全称超文本标记语言(hyper text markup language)和CSS的全称层叠样式表(cascading style sheets)为什么要被这么一长串呢?当然是为了在别人面前显得你学的东西高大上啊,想想一个对计算机什么都不懂得人站你面前,你跟他聊你是做什么的时候你就可以说,啊呀那什么也没什么啦,就是一些超文本标记语言啦,层叠样式表啦,还有什么ECMAScript跟BOM,DOM什么的。别人一听瞬间就觉得你学的东西好高大上好厉害的样子,想想比起说我就是个码农的区别有简直是一个天一个地。好了,扯远了,回到正题上来。
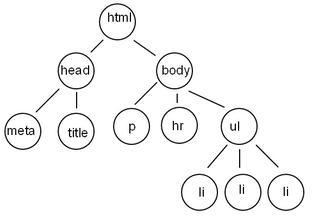
既然知道了DOM是文档对象模型,那他到底能做什么呢?DOM其实就HTML的一些应用程序接口(API)。DOM把整个网页看成了一个文档树。比如下面这段代码,我们先不考虑代码第一行中的文档声明。从html标签开始看,为了方便理解。我把代码整理了一下。我们可以看到html标签包裹着两个大标签分别是head和body标签,而head中又有meta标签和title标签。而body标签中择包裹了一个p标签,一个hr标签和一个ul标签,而ul标签了还有四个li标签,每个li里面还写了一些文字。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body> <p></p>
<hr/>
<ul>
<li class="ll">这是一些文字</li>
<li class="ll">这是一些文字</li>
<li class="ll">这是一些文字</li>
<li class="ll">这是一些文字</li>
</ul>
</body>
</html>
这样,整个html文档就可以看成是一个树状结构的(如下图),整个页面是由很多节点组成的。而节点又包括三部分,元素(也就是html中的标签),属性和文本组成。

好了DOM的大概就介绍完了,下面就说说怎么获取页面中的元素了。在js中,有很多的获取页面元素的方式。首先,我就讲讲最常用的通过id的方式获取页面中的元素。我们都知道,浏览器解析页面的时候都是从上往下执行的,所以在这里,要获取页面中的元素就要先让页面中的元素先加载完成了之后才能获取到,因此,我们把script标签写在body标签的最后避免获取不到页面中的元素的情况。当然,并不是只有这一种方法会能让页面先加载元素在加载script标签里的内容,不过这里我先用这样比较简单的方式来书写,在之后的文章里会讲到如何把script标签写在前面但是在页面加载完成之后才执行。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" value="默认的文字" id="txt"/>
<script>
var txt = document.getElementById("txt");
console.log(txt);
console.log(txt.value);
</script>
</body>
</html>
用id的方式获取页面中的元素是通过声明一个变量,给他赋值一个document.getElementById()的方式来获取页面中的元素。在括号中填入id名并且用引号引起来。那么如何来看是否获取到了这个元素呢,这时候我们在控制台中输出一下获取到的元素,并且打印了下他的value属性值。

在控制台中我们可以看到它打印了两行话分别是获取到的input标签和他的属性值。说明我们获取到了这个元素。这时候,我们就可以再js中更改它的进行很多操作了,比如更改它的属性值。那要怎么更改呢?我们只需要一行代码就能解决了。
txt.value="这是修改后的文字";
这时候我们就可以看到页面中的元素已经被我们修改了。

当然,获取页面中的元素肯定不止这么一种,我们还可以通过标签名的方式获取页面中的元素。我们通过定义一个变量,并给他赋值document.getElementsByTagName()的方式来获取,括号内填的则是标签名。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" value="123"/>
<input type="text" value="456"/>
<input type="text" value="789"/>
<input type="text" value="abc"/>
<input type="text" value="mmm"/>
<input type="text" value="kkk"/>
<script>
var inputs = document.getElementsByTagName("input");
console.log(inputs);
</script>
</body>
</html>
这里我们打印一下获取到的标签的结果。

这里我们可以发现,很多情况下,一个页面中标签很多都是不唯一的,所以我们在通过标签名获取标签的时候,会把页面中所有的标签都获取到,并且保存的一个数组中。这时候我们要怎么获取到我们想要的标签呢?这时候,就像用数组中获取元素的方式来获取对应的元素,也就是通过下标来获取。这时候,我们打印一下第一个标签试试看
console.log(inputs[0]);
它的输出结果为

我们可以看到,这就是我们想要获取的标签,我们也获取到了。那如果我要获取到所有标签该怎么办呢?这时候,我们就可以用一个for循环来输出所有获取到的标签。
for (var i = 0; i < inputs.length; i++) {
console.log(inputs[i]);
}
在控制台输出的结果为

我们可以看到,这时候,控制台中把页面中所有获取到的input元素都输出出来了。这样,通过标签名来获取数组中的元素也就完成了。
获取页面中元素的方法还有很多,比如还有通过属性名获取标签,只不过他的兼容性不是很好,所以这里我就先不提了。
在获取到页面中的元素之后,我们就可以给他们添加事件了。在添加事件之前,我们首先要知道,事件是什么,由什么组成。事件由三部分组成,事件源,事件名称和事件处理程序。所谓事件源,就是要操作事件的对象,而时间名称则是要处理什么样的事件,然后事件处理程序也就是我们要执行的函数了。下面我写了一个鼠标单击input按钮时实现切换图片的一个事件。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" value="切换图片" id="btn1"/>
<img src="data:images/1.jpg" alt="" id="img"/>
<script> var btn1 =document.getElementById("btn1");
var img = document.getElementById("img");
btn1.onclick = function(){
img.src = "images/2.jpg";
};
</script>
</body>
</html>
首先,我们就要获得要注册事件的对象(事件源)。也就是当前的input标签。并且获取要改变的img对象。之后,就是给事件源注册事件。这里,我们用on加事件名click的方式给input这个按钮注册了一个鼠标单击的事件。之后跟的匿名函数则是事件要处理的程序。这时候,我们就完成了对input标签添加了一个鼠标单击的事件了,在页面中单击input标签,就能让img的的地址指向另一张图片,就实现了单击鼠标完成图片样式的改变了。
这一种属于内嵌式的方式给input添加事件,我们也可以通过行内式的方式给input标签添加事件。下面的代码,就是通过行内式的方式给input标签添加了一个单机事件,它之前的实现效果是一样的。不过相对来说,前一种会更加符合现在html的新标准也就是结构,样式,行为的分离。所以在实际写的过程中,更推荐前一种写法。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" value="切换图片" id="btn1" onclick="turn();"/>
<img src="data:images/1.jpg" alt="" id="img"/>
<script>
var btn1 = document.getElementById("btn1");
var img = document.getElementById("img");
function turn() {
img.src = "images/2.jpg";
}
</script>
</body>
</html>
最后,在补充两个个小知识点,一个就是阻止a标签的默认跳转行为,我们都知道,a标签有一个href属性,而href属性的值则是指向点击a标签时它跳转的地址。那有什么办法来阻止这种跳转呢?我们只需要获取到我们想要的a标签,并且给他设置一个return false就好了。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="#" id="a">超链接</a>
<script>
var a = document.getElementById("a");
a.onclick = function () {
return false;
}
</script>
</body>
</html>
我们也可以不样式写在行内
<a href="#" id="a" onclick="return false;">超链接</a>
还有一个知识点事如何获得标签中的文本内容。看如下代码。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p id="p1">这是一些文字</p>
</div>
<script>
var box = document.getElementById("box");
var p1 = document.getElementById("p1");
console.log(box.innerText); console.log(box.innerHTML);
console.log(p1.innerHTML);
console.log(p1.innerText);
console.log(p1.textContent);
</script>
</body>
</html>
通常情况下,我们都是通过获取到的元素名后面跟上innerText来获取页面中的元素的。或者innerHTML来获取标签中的文本的,那这两者有什么区别呢?最大的区别就是innerText只获取到标签之间的文本内容,而innerHTML获取到到的是标签中的所有内容。上述代码中,前两行输出的内容是

可以看到前者输出的是文本内容,而后者输出的是一整个标签。
看之后的两行代码,他们输出的结果是一样的,说明当标签中只有文本的时候,innerText跟innerHTML的作用是相同的。

至于最后一行代码,则是一个老版本火狐浏览器的输出标签中文本的方式。早期的火狐版本是不支持innerText的,只支持textContent .现在的火狐浏览器两者都支持。而IE老版本,也是IE8之前的版本,包括IE8是不支持textContent的,只支持innerText。
DOM基础(一)的更多相关文章
- HTML DOM基础知识
HTML DOM基础知识 一.什么是DOM? 1.HTML DOM 定义了访问和操作HTML文档的标准方法. 2.HTML DOM 把 HTML 文档呈现为带有元素.属性和文本的树结构(节点树). 3 ...
- Javascript DOM基础(一)概念
Dom基础概念: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
- jQuery DOM基础
jQuery DOM基础 1.对元素内容的获取和修改: 表单用value(),普通元素用html()和text(). html() html(value)设置和获取html内容,有html标签会自动 ...
- js入门——Dom基础
DOM=DocumentObject Model,文档对象模型. Dom有三个不同的部分. 1.核心DOM 也是最基础的文档结构的标准模型 2.XMLDOM 针对XML文档的标准模型 3.HTML D ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- DOM基础(四)
每次写DOM的时候,就觉得好像没什么好写,因为涉及到知识点的方面的确不多,对于DOM来说,更多的还是练习为主.在练习的时候,最好能结合着js基础语法的知识点来学习.这样,在学习DOM的时候就不会那么枯 ...
- DOM基础(二)
在我之前写的DOM基础(一)的文章中提到过兼容性的问题,也就是在获取标签间文本信息的时候,早期的火狐版本是不支持innerText的,只支持textContent ,现在的火狐浏览器两者都支持.而IE ...
- BOM基础 计时器 定时器 DOM 基础
-------------------------------------------滴水穿石,我心永恒. day48 CSSJS 1 ECMA script 2 BOM browser object ...
- 第五讲 DOM基础
DOM基础: 什么是DOM:其实就是dovument,div获取.修改样式等等,但是不只是js的组成部分,而且还是一套规范,规定了这些浏览器怎么处理这些操作: 浏览器支持情况:IE(IE7-8,10% ...
- JavaScript Dom基础-9-Dom查找方法; 设置DOM元素的样式; innerHTML属性的应用; className属性的应用; DOM元素上添加删除获取属性;
JavaScript Dom基础 学习目标 1.掌握基本的Dom查找方法 domcument.getElementById() Domcument.getElementBy TagName() 2.掌 ...
随机推荐
- Struts2框架学习(三) 数据处理
Struts2框架学习(三) 数据处理 Struts2框架框架使用OGNL语言和值栈技术实现数据的流转处理. 值栈就相当于一个容器,用来存放数据,而OGNL是一种快速查询数据的语言. 值栈:Value ...
- Java 获取url参数
1. 方式一:使用HttpServletRequest对象 String id = arg0.getParameter("id"); mv.addObject("id&q ...
- ORACLE Postgresql中文排序
当我们order排序不能够实现我们想要的内容时候,尝试一下NLSSORT这个函数吧 他不仅仅按照姓氏排序,名也会排序: nls_param用于指定语言特征,格式为nls_sort = sor ...
- lufylegend库 LButton
lufylegend库 LButton <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- ubuntu下安装ssh服务器方法
由于xshell远程连接ubuntu是通过ssh协议的,所以,需要给ubuntu安装ssh服务器. 1)ubuntu安装ssh服务器 sudo apt-get install openssh-serv ...
- nRF51800 蓝牙学习 进程记录 1:感想
一直想开一个高大上点的博客,觉得博客园不错,便申请了.一直没时间看,都快忘了,无意间登上提示申请到了.便写个东西看看. 正在学习nRF51822的蓝牙开发板,为了做毕设准备.备考中,一直没时间学,但今 ...
- 微信jsSDK公众号开发时网页提示 invalid signature错误的解决方法
微信公众号开发jsSDK,链接地址不能加?参数,可以通过#传递参数. 不然.页面wx.ready()时就会报错,用 wx.error(function (res) { alert("接口验证 ...
- Github+Hexo搭建静态博客
开始 在安装hexo之前,必须确认你已经安装了Node.js和Git,并且注册了一个Github账号. 1.创建Github仓库 1) 仓库名为xxx.github.io 创建一个以"用户名 ...
- Android jni 编程2(对基本类型一维整型数组的操作)
参考教程和这位博主的对一维数组的处理,主要包括以下三种类型: //传入一维数组,无返回值 public native void arrayEncode(int[] arr); //传一个一维数组和数组 ...
- linux php安装memcached扩展
memcached的安装包括:1.服务端的安装:2.客户端的安装 一.服务器端安装 方法一: memcached 依赖于libevent 库,因此我们需要先安装libevent. 假设将源码放在/us ...
