【webpack】-- 模块热替换
全称是Hot Module ReplaceMent(HMR),理解成热模块替换或者模块热替换都可以吧,和.net中的热插拔一个意思,就是在运行中对程序的模块进行更新。这个功能主要是用于开发过程中,对生产环境没有任何帮助(这一点区别.net热插拔)。效果上就是界面的无刷新更新。
HMR基于WDS,style-loader可以通过它来实现无刷新更新样式。但是对于JavaScript模块就需要做一点额外的处理,怎么处理继续往下看。因为HMR是用于开发环境的,所以我们修改下配置,做两份准备。一个用于生产,一个用于开发。
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能历史记录api
historyApiFallback:true,
hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
};



plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(),
],

import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent); //HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}
并修改component.js:
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello webpack';
return element;
}

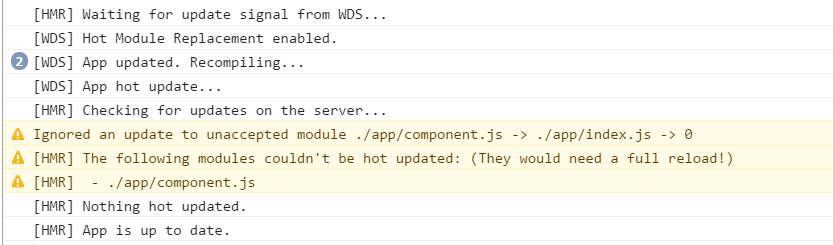
这个时候页面更新了。每次改动页面上都会增加一个带有hot-update.js ,类似于下面这样:
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony default export */ __webpack_exports__["default"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})
通过webpackHotUpdate对相应模块进行更新。0表示模块的id,"./app/component.js"表示模块对应的name。结构是webpack(id,{key:function(){}})。function外带了一个括号,不知道有什么作用。webpackHotUpdate的定义是这样的:
this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;
小结:从结构来看,一个是id,一个是对应修改的模块。但实际执行更新的是hotApply方法。热更新整个机制还是有点复杂,效果上像MVVM的那种绑定。有兴趣的可以深入研究下。不建议在生产使用HMR,会让整体文件变大,而且对生成没有什么帮助,在下一节会讲样式的加载,style-loader就是用到了HMR。但对于js模块还要写额外的代码,这让人有点不爽。
demo:http://files.cnblogs.com/files/stoneniqiu/webpack-ch3.zip
参考:
【webpack】-- 模块热替换的更多相关文章
- webpack 模块热替换的理解和使用
模块热替换(webpack文档上也叫 Hot Module Replacement 或 HMR)是 webpack 提供的最有用的功能之一.它允许在运行时更新各种模块,而无需进行完全刷新. 这句话其实 ...
- Webpack 开发工具与模块热替换
Webpack 开发工具与模块热替换 ⚠️ 注意: 永远不要在生产环境中使用这些工具,永远不要. devtool 当 JavaScript 异常抛出时,你常会想知道这个错误发生在哪个文件的哪一行.然 ...
- 启用 webpack 的模块热替换特性
启用 webpack 的模块热替换特性: module.exports = { //... devServer: { hot: true } } 注意,必须有 webpack.HotModuleRep ...
- webpack学习_模块热替换(Hot Module Peaplacement)
模块热替换(Hot Module Replacement 或 HMR) 是webpack提供的最有用的功能之一.允许在u女性是更新各种模块,而无需进行完全刷新. 启用HMR 承接之前的代码 webpa ...
- Webpack探索【8】--- 模块热替换详解
本文主要讲模块热替换相关内容.
- webpack学习之—— 模块热替换(Hot Module Replacement)
模块热替换(HMR - Hot Module Replacement)功能会在应用程序运行过程中替换.添加或删除模块,而无需重新加载整个页面.主要是通过以下几种方式,来显著加快开发速度: 保留在完全重 ...
- 模块热替换 HMR
devserver:{hot:true},既及时更新代码,样式(需配合loader)变化,自动重编译,只适用于开发环境. 入口文件中,添加监视: + if (module.hot) {+ module ...
- webpack(6)-模块热替代&tree shaking
模块热替换(hot module replacement 或 HMR) 模块热替换(hot module replacement 或 HMR)是 webpack 提供的最有用的功能之一.它允许在运行时 ...
- 【webpack学习笔记】a05-模块热替换
什么是模块热替换? 这个功能会在程序运行过程中替换.添加或删除模块,而无需重新加载整个页面 有什么用呢? 保留在完全重新加载页面时丢失的应用程序状态. 只更新变更内容,以节省宝贵的开发时间. 调整样式 ...
随机推荐
- aix下java程序运行问题
CLASSPATH=/track.jar:/standalone.jar export CLASSPATH nohup /usr/java6_64/bin/java com.TrackMain > ...
- 在Windows 10 Anniversary下配置Caffe
去年十月份的时候尝试过配置caffe,真的是恶心到家,当时用的还是微软魔改的基于NuGet的caffe.现在这个项目退役了,接手的是原项目下的windows分支,虽然并不是很成熟,但是依然非常推荐在W ...
- (二)Windows下Redis的主从复制
Redis拥有非常强大的主从复制功能,而且还支持一个master可以拥有多个slave,而一个slave又可以拥有多个slave,从而形成强大的多级服务器集群架构.目前在同一台window下安装三个r ...
- NMEA-0183协议解析
NMEA-0183 NMEA 0183是美国国家海洋电子协会(National Marine Electronics Association )为海用电子设备制定的标准格式.目前业已成了GPS导航设备 ...
- 自己开发轻量级ORM(一)
在开发ORM之前,先简单的介绍下ORM的基本概念. 对象关系映射(Object Relational Mapping,简称ORM)是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术. 简单的 ...
- requireJS的初步掌握(二)
前面我们讲述了requireJS的一些认知和优点,==>http://www.cnblogs.com/wymbk/p/6366113.html 这章我们主要描述的是requireJS的一些常用的 ...
- Git使用规范
团队开发中,遵循一个合理.清晰的Git使用流程,是非常重要的.为了团队研发的规范性,特制定此规范.当然不同的团队可能有着不同的约定,此规范仅供参考. 目录 1.基本原则 2.建议流程 基本原则 不到万 ...
- 微信小程序 JS动态修改样式
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定.或者用removeClass addClass 来修改样式. 以下是一种动态修改样式的方法,原理是绑定数据,然后动 ...
- excel中VBA的使用
遇到的问题 在工作中遇到了一点小小的问题,需要给我负责带的班级的同学们测试男生1000米,女生800米的成绩.表格是这样的: 体育成绩表 序号 班级 姓名 性别 男1000.女800 成绩 1 1 张 ...
- matlab 全局变量的使用举例
昨天在写项目时,想要把获取到的临时变量放入一个全局变量,为以后的使用做准备,结果总是出错,今天做了一个小程序,放在这里备用. 自定义函数: global_p.m function y=global_p ...
