C#实现分页组件
分页无论是前端和后端,基本都有广泛应用!下面通过一个小小案例完成这个分页效果:
参数含义:string urlFormat: 要传给服务器端的URL地址格式,方便在点超链接时进行相应的跳转
long totalSize: 总的数据条数。
long pageSize: 每页多少条数据
long currentPage: 当前的页数
后面通过具体的一个案例来用这个分页方法:
一.分页方法:
- /// <summary>
- /// 生成页码的html
- /// </summary>
- /// <param name="urlFormat">超链接的格式。list.ashx?pagenum={pageNum}。地址中用{pagenum}做为当前页码的占位符</param></param>
- /// <param name="totalSize">总数据条数</param>
- /// <param name="pageSize">每页多少条数据</param>
- /// <param name="currentPage">当前页</param>
- /// <returns></returns>
- public static RawString Pager(string urlFormat, long totalSize,
- long pageSize, long currentPage)
- {
- StringBuilder sb = new StringBuilder();
- //总页数
- long totalPageCount = (long)Math.Ceiling((totalSize * 1.0f) / (pageSize * 1.0f));
- //当前页的前几页
- long firstPage = Math.Max(currentPage - , );
- //当前页的后几页
- long lastPage = Math.Min(currentPage + , totalPageCount);
- //绘制分页,首页
- sb.AppendLine("<div><a href='" + urlFormat.Replace("{pageNum}", "") + "'>首页</a>");
- //绘制分页中间数据部分
- for (long i = firstPage; i < lastPage; i++)
- {
- string url = urlFormat.Replace("{pageNum}", i.ToString());
- if (i == currentPage) //点击后就不显示超链接
- {
- sb.AppendLine("<a>" + i + "</a>");
- }
- else
- {
- sb.AppendLine("<a href='" + url + "'>" + i + "</a>");
- }
- }
- //显示最后一页
- sb.AppendLine("<a href='" + urlFormat.Replace("{pageNum}", totalPageCount.ToString()) + "'>末页</a></div>");
- return new RawString(sb.ToString());
- }
二.案例调用:
服务器端(test.ashx):这里为了方便看到效果,展示数据直接用的固定数据
- public void ProcessRequest(HttpContext context)
- {
- context.Response.ContentType = "text/html";
- long pn = Convert.ToInt64(context.Request["pn"]);
- if (pn == ) //Convert.ToInt64(null)返回的是0
- {
- pn = ;
- }
- long[] num = new long[]; //这里的数据用的是固定数据
- for (int i = ; i < ; i++)
- {
- num[i] = ((pn-) * ) + i;
- }
- OutputRazor(context, "~/test.cshtml", new { nums=num,page=pn}); //这里用的Razor模板引擎
- }
这里的Razor方法见:http://www.cnblogs.com/fengxuehuanlin/p/5313354.html
UI端展示(test.cshtml):
- <body>
- <ul>
- @{
- foreach (int i in Model.nums)
- {
- <li>@i</li>
- }
- }
- </ul>
- @Pager("test.ashx?pn={pageNum}", 1020, 50, Model.page);
- </body>
效果图:

三.jQuery分页插件:
前面写的这些主要是进行功能的实现,样式效果差了点。下面贴上通过jQuery实现的分页效果
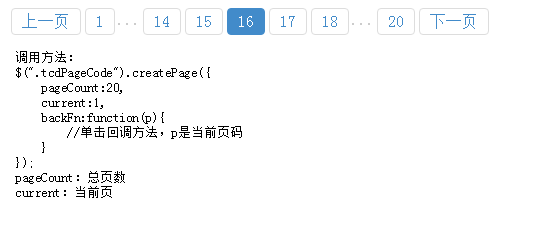
jQuery的效果图,及调用方法:

文件下载地址:http://pan.baidu.com/s/1cofez0
C#实现分页组件的更多相关文章
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- angular-ui分页组件
http://angular-ui.github.io/bootstrap/#/pagination 分页组件只提供生成分页按钮,数据的显示需要使用ng-repeat, 注意设置 items-per- ...
- asp.net mvc4+mysql做一个简单分页组件(部分视图)
在开始做mysql分页功能组件前,便设定的是要有一定可复用性.先在项目里Views文件夹下右键新建名为_PaginationComponent.cshtml,这里html及css我采用的bootstr ...
- ReactJS实现的通用分页组件
大家多少都自己写过各种版本的分页工具条吧,像纯服务版的,纯jsWeb板的,Angular版的,因为这个基础得不能再基础的功能太多地方都会用到,下面我给出以个用ReactJS实现的版本,首先上图看下效果 ...
- 基于vue2.0的分页组件开发
今天安排的任务是写基于vue2.0的分页组件,好吧,我一开始是觉得超级简单的,但是越写越写不出来,写的最后乱七八糟的都不知道下句该写什么了,所以重新捋了思路,小结一下- 首先写组件需要考虑: 要从父组 ...
- 基于Vue封装分页组件
使用Vue做双向绑定的时候,可能经常会用到分页功能 接下来我们来封装一个分页组件 先定义样式文件 pagination.css ul, li { margin: 0px; padding: 0px;} ...
- [js开源组件开发]ajax分页组件
ajax分页组件 我以平均每一周出一个开源的js组件为目标行动着,虽然每个组件并不是很庞大,它只完成某一个较小部分的工作,但相信,只要有付出,总会得到回报的.这个组件主要完成分页的工作. 这张图里显示 ...
- javascript 分页组件
自己写的一个简单的分页组件,主要功能还有实现都在JS中,html页面中只用增加一个放置生成分页的DIV,并给定容器的id. html结构如下: <ul class="paginatio ...
- 一步步编写avalon组件02:分页组件
本章节,我们做分页组件,这是一个非常常用的组件.grid, listview都离不开它.因此其各种形态也有. 本章节教授的是一个比较纯正的形态,bootstrap风格的那种分页栏. 我们建立一个ms- ...
- Vue.js的表格分页组件
转自:http://www.cnblogs.com/Leo_wl/p/5522299.html 有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更 ...
随机推荐
- AP聚类算法(转)
Affinity Propagation (AP) 聚类是2007年在Science杂志上提出的一种新的聚类算法.它根据N个数据点之间的相似度进行聚类,这些相似度可以是对称的,即两个数据点互相之间的相 ...
- PHP批量上传一次点击选中多个
首先前端部分需要设置好控件,这里使用HTML5 中 input 的新增属性 multiple 可以很好的解决了以往上传多个需要点击多次"上传按钮"的麻烦: <form act ...
- Arcgis js API使用wmts方式加载GeoWebCache中的切片地图(转载)
使用GeoWebCache的主要目的是其独立安装版能够发布arcgis的切片.我们知道,使用openlayer是调用geoserver最方便的方法,那么在发布完arcgis的切片后,怎么用arcgis ...
- VIM 第二天--快捷键
好吧,今天是重新学习vim的第二天,不得不说,收货丰厚. 先来勉励一下自己: 存活(目前状态) 感觉很好 感觉更好,更强,更快 吃用vim超能力 vimtutor练到lesson 7了,略微总结一下, ...
- 基于jquery 封装的 select 小控件,解决 IE6 7 8里 select 边框 高度 无法遮挡等问题
一.基本原理 select控件在浏览器中是个永远的痛,不同的版本解析出来的可谓五花八门.主要有以下问题: 1,IE6中无法设置高度,Z INDEX永远在最上,无法被其它层遮挡 2,IE7中可以设置高度 ...
- Angular - - angular.bind、angular.bootstrap、angular.copy
angular.bind 返回一个调用self的函数fn(self代表fn里的this).可以给fn提供参数args(*).这个功能也被称为局部操作,以区别功能. 格式:angular.bind(se ...
- iOS 登陆之使用ShareSDK
0. 概述 登陆要使用ShareSDK,可以实现多社交平台账号登陆,短信验证,并且都是永久免费的. 网址:www.mob.com 1.iOS 登陆之界面设置
- POJ1144(割点)
Network Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 12551 Accepted: 5771 Descript ...
- Java 异步 IO
新的异步功能的关键点,它们是Channel 类的一些子集,Channel 在处理IO操作的时候需要被切换成一个后台进程.一些需要访问较大,耗时的操作,或是其它的类似实例,可以考虑应用此功能. ...
- C++编程练习(9)----“图的存储结构以及图的遍历“(邻接矩阵、深度优先遍历、广度优先遍历)
图的存储结构 1)邻接矩阵 用两个数组来表示图,一个一维数组存储图中顶点信息,一个二维数组(邻接矩阵)存储图中边或弧的信息. 2)邻接表 3)十字链表 4)邻接多重表 5)边集数组 本文只用代码实现用 ...
