CSS3学习之——【特殊属性】
一、CSS3的一些特殊属性
1.1 text-shadow
text-shadow曾经在css2中就出现过,但在css2.1版本中又被抛弃了,现在css3.0版本又重新捡回来了。这说明text-shadow这个属性非常值得我们做前端的人员重视。
语法:text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
示例:
代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>Text_shadow</title>
<style type="text/css">
.p_shadow1 {
text-shadow: 2px 3px 2px red;
} .p_shadow2 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
} .p_shadow3 {
color: #ccc;
text-shadow: -1px -1px 0 #fff, 1px 1px 0 #333, 1px 1px 0 #444;
} .p_shadow4 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248, 0.8), 2px 2px rgba(197, 223, 248, 0.8), 3px 3px rgba(197, 223, 248, 0.8), 4px 4px rgba(197, 223, 248, 0.8), 5px 5px rgba(197, 223, 248, 0.8), 6px 6px rgba(197, 223, 248, 0.8);
} .p_shadow5 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}
</style>
</head> <body>
<p class="p_shadow1">Hello World!</p>
<p class="p_shadow2">Hello World!</p>
<p class="p_shadow3">Hello World!</p>
<p class="p_shadow4">Hello World!</p>
<p class="p_shadow5">Hello World!</p>
</body> </html>
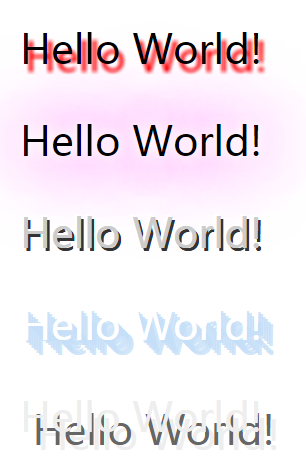
5种效果展示:

1.2 box-shadow
含义:给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果。
随着HTML与CSS3的普及,这一特殊效果使用越来越普遍。
基本语法:
{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
对象选择器 {box-shadow:[投影方式] X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色}
box-shadow属性的参数设置取值:
阴影类型:此参数可选。如不设值,默认投影方式是外阴影;如取其唯一值“inset”,其投影为内阴影;
X-offset:阴影水平偏移量,其值可以是正负值。如果值为正值,则阴影在对象的右边,其值为负值时,阴影在对象的左边;
Y-offset:阴影垂直偏移量,其值也可以是正负值。如果为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部;
阴影模糊半径:此参数可选,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
阴影颜色:此参数可选。如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致,特别是在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色(已验证),建议不要省略此参数。
浏览器的兼容:

下面用一个例子:
代码如下:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS3属性:box-shadow测试</title>
<style type="text/css">
div {
width: 200px;
height: 100px;
background: lightblue;
margin: 10px;
display: inline-block;
} .box-shadow1 {
box-shadow: 5px 5px 5px gray;
} .box-shadow2 {
box-shadow: -5px -5px 5px goldenrod;
} .box-shadow3 {
box-shadow: -5px 10px 0 lawngreen;
} .box-shadow4 {
box-shadow: 0 0 40px rgba(0, 204, 204, .5);
} .box-shadow5 {
box-shadow: -5px 0 5px red, /*左边*/
5px 0 5px blue, /*右边*/
0 5px 5px greenyellow, /*下边*/
0 -5px 5px yellow;/*上边*/
}
/*内阴影*/ .box-shadow6 {
box-shadow: inset 10px 0 0 lawngreen;
} .box-shadow7 {
box-shadow: inset 3px 3px 3px gray;
} .box-shadow8 {
box-shadow: 10px 10px 0 goldenrod;
} .box-shadow9 {
box-shadow: 3px 0 0 lawngreen;
}
</style>
</head> <body>
<div class="box-shadow1"></div> <div class="box-shadow2"></div> <div class="box-shadow3"></div> <div class="box-shadow4"></div> <div class="box-shadow5"></div> <div class="box-shadow6"></div> <div class="box-shadow7"></div> <div class="box-shadow8"></div> <div class="box-shadow9"></div>
</body> </html>
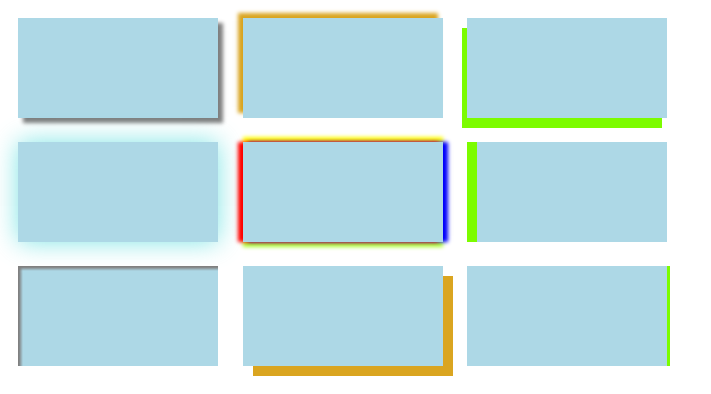
结果:

CSS3学习之——【特殊属性】的更多相关文章
- CSS3学习之 animation 属性
发现animation这个新属性很有趣,在此学习,并整理下! 浏览器支持: Internet Explorer 10.Firefox 以及 Opera 支持 animation 属性: Safari ...
- CSS3学习笔记之属性值
font-family 设置文本的字体名称. font-style 设置文本样式. 取值 normal不使用斜体. italic使用斜体. oblique使用倾斜体. inherit从父元素继承. f ...
- CSS3学习之 transform 属性
CSS3 transform是什么? transform的含义是:改变,使…变形:转换 CSS3 transform都有哪些常用属性? transform的属性包括:rotate() / skew() ...
- css3学习之--transition属性(过渡)
一.理解transition属性 W3C标准中对CSS3的transition是这样描述的: CSS的transition允许CSS的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击,获得焦 ...
- CSS3学习笔记1-选择器和新增属性
前言:之前自学了一些关于CSS3的知识,在学习过程中也遇到过坑,不过总算磕磕绊绊的学习完了关于CSS3的相关知识,于是最近把之前的笔记和代码整理了一下,也算是一个对CSS3知识的回顾复习吧,也希望能够 ...
- CSS3学习
1.CSS3边框 border-radius:创建圆角边框 border-radius:25px; -moz-border-radius:25px; /* 老的 Firefox */ box-shad ...
- css3学习文档
什么是CSS3? CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能. 目前主流浏览器chrome.safari.firefox.opera.甚至360都已经支 ...
- css和css3学习
css和css3学习 css布局理解 css颜色大全 样式的层叠和继承 css ::before和::after伪元素的用法 中文字体font-family常用列表 cursor属性 css选择器 F ...
- CSS3学习笔记(3)-CSS3边框
p{ font-size: 15px; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid #aaa; width: 99%; ...
随机推荐
- mvc4项目数据库优先的尝试
对于mvc代码优先原则,感觉真不知道为什么硬要设计这种模式,代码优先使得每次运行程序都要重建数据库,现实中这种模式有什么用呢. 数据库优先可能有好多方式,看了好久才做出来一种比较简单的.通过先添加一个 ...
- C#大牛应该知道的一些知识
任何一个使用.NET的人 描述线程与进程的区别? 什么是Windows服务,它的生命周期与标准的EXE程序有什么不同 Windows上的单个进程所能访问的最大内存量是多少?它与系统的最大虚拟内存一样吗 ...
- Enumerable和yield
说说IEnumerable和yield IEnumerable数据类型是我比较喜欢的数据类型,特别是其强类型IEnumerable<T>更获得Linq的支持使得代码看起来更加优雅.整洁. ...
- JS 浏览器检测
原创博文,转载请注明出处. 如果你现在还是一个JavaScript新手(比如本人,哈哈 ),由于浏览器的兼容问题,很容易写出不兼容的JS代码,这就需要我们对浏览器进行检测. JavaScript Na ...
- Visual Stuido也有非常多的快捷键
最近看到很多同事用 VI 来开发Ruby,Python脚本. 编辑代码全部用的是快捷键,效率很高. 其实Visual Stuido也有非常多的快捷键,熟练运用后,能大大提高工作效率. 本文介绍一些最常 ...
- 扩展Session机制
分布式缓存扩展Session机制 为什么要把Session放在缓存中 Session是我们常用的状态保持的对象,它通常会生成一个唯一的SessionId以Cookie的方式存在浏览器端,而Sess ...
- Microsoft Push Notification Service(MPNS)的最佳体验
如何获得 Microsoft Push Notification Service(MPNS)的最佳体验 有很多同学抱怨MPNS的各种问题,其中包括服务超时.返回各种错误代码不知如何处理等等..今天我用 ...
- Django模板引擎的研究
Django模板引擎的研究 原创博文,转载请注明出处. 以前曾遇到过错误Reverse for ‘*’ with arguments '()' and keyword arguments' not f ...
- js定义类或对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- RCP:如何把Preferences中的项从一个类别移动到另一个类别 2013-08-23 18:59 by Binhua Liu,
RCP:如何把Preferences中的项从一个类别移动到另一个类别 前言 很久没写文章了,准备写一系列关于Eclipse RCP /Plugin的文章. 这些文章都是trouble shooting ...
