windows phone (16) UI变换 下

上一篇中说到四个变换类,都是比较简单的,这里要说到四个变换类,分别为:
MatrixTransfrom矩阵变换,一句标准矩阵表示的变换
TransformGroup 复合变换按照指定顺序将多个变换复合为一个变换
CompositeTransform组合变换按照固定顺序组合一系列变换
表示二维 x-y 平面使用 3x3 矩阵进行自定义变换,上一篇文章中的四个变换类都是基于此得到,MtrixTransForm类是通过矩阵算法运行得到相应的效果

矩阵中第三列的值是固定不变的!
原理:
原坐标(x0,y0)通过这个3*3矩阵 得到变换之后的新坐标(x1,y1)的过程如下:
得到变换之后的新坐标(x1,y1)的过程如下:
[x0,y0] * ,通过矩阵乘法可得到坐标 (x0 * M11+x0 * M21,y0 * M12+y0 * M22)之后,再加上 (OffsetX,OffsetY) 即可得到新坐标(x1,y1)。也即是说最终坐标 (x1,y1) : x1 = x0 * M11 + x0 * M21 + OffsetX , y1 = y0 * M12 + y0 * M22 + OffsetY.
,通过矩阵乘法可得到坐标 (x0 * M11+x0 * M21,y0 * M12+y0 * M22)之后,再加上 (OffsetX,OffsetY) 即可得到新坐标(x1,y1)。也即是说最终坐标 (x1,y1) : x1 = x0 * M11 + x0 * M21 + OffsetX , y1 = y0 * M12 + y0 * M22 + OffsetY.
1 <!--源码用法--> 2 3 <MatrixTransform Matrix="M11 M12 M21 M22 OffsetX OffsetY"></MatrixTransform>
示例:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <!--<TextBlock x:Name="tb1" FontSize="72" HorizontalAlignment="Center" VerticalAlignment="Center" Text="变换文字示例" Foreground="Cyan"></TextBlock>--> <TextBlock x:Name="tbShow" FontSize="72" VerticalAlignment="Center" HorizontalAlignment="Center" Text="变换文字示例" Foreground="Cyan"> <TextBlock.RenderTransform> <MatrixTransform Matrix="0,1,2,1,2,2"></MatrixTransform> </TextBlock.RenderTransform> </TextBlock> </Grid>
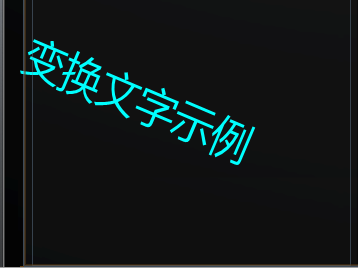
效果:

总结规律得到
m12 ——Y轴上倾斜
m21 ——X轴上倾斜
m22——Y轴缩放
offsetX ——X轴上的位移
offsetY ——Y轴上的位移
部分参考:http://www.cnblogs.com/crazypig/archive/2012/02/20/2359599.html
http://www.oschina.net/question/213217_49488
表示对变换效果的一种复合,在TransformGroup中可以包含其他的变换,当然也嵌套TransformGroup
代码:
<!--ContentPanel - TransformGroup--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock x:Name="tbShow" FontSize="72" VerticalAlignment="Center" HorizontalAlignment="Center" Text="变换文字示例" Foreground="Cyan"> <TextBlock.RenderTransform> <TransformGroup> <TranslateTransform X="-2" Y="3"></TranslateTransform> <ScaleTransform ScaleX="0.8" ScaleY="0.9"></ScaleTransform> <RotateTransform Angle="23"></RotateTransform> <TransformGroup> <MatrixTransform Matrix="1,0,1,1,0,1"></MatrixTransform> </TransformGroup> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> </Grid>
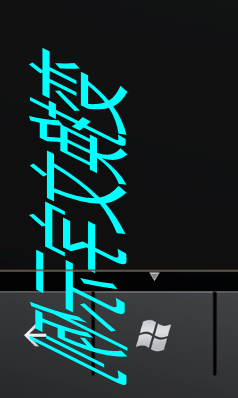
这里需要注意的是我们在定义变换的顺序,因为每个变换都是基于上一个变换的基础进行变换,效果:

是表示对变换的一种组合,并且具有顺序性,所有的变换都是通过属性进行设置的
<!--ContentPanel - CompositeTransform--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock x:Name="tbShow" FontSize="72" VerticalAlignment="Center" HorizontalAlignment="Center" Text="变换文字示例" Foreground="Cyan"> <TextBlock.RenderTransform> <CompositeTransform Rotation="23" TranslateX="-2" TranslateY="3" ScaleX="0.8" ScaleY="0.9" ></CompositeTransform> </TextBlock.RenderTransform> </TextBlock> </Grid>
上面代码中用到属性的意思Rotation表示旋转的角度,TranslateX表示在X轴平移的位置量,TranslateY表示在Y轴平移的位置量,ScaleX表示在X轴缩放的尺寸,ScaleY表示在Y轴缩放的尺寸;
效果:

TransformGroup和CompositeTransfom异同:两者可以设置相同的属性得到相同的效果,在TransformGroup中我们可以使用TransformGroup进行相同变换的多次使用,但是在CompositeTransfom中使用属性是不允许的,还有就是在TransformGroup我们可以使用自定义变换MatrixTransfrom,但是在组合变换CompositeTransfom中并没有该属性;两者还需要注意的是顺序性,不同的顺序,实现的效果不同;
windows phone (16) UI变换 下的更多相关文章
- windows phone (15) UI变换上
原文:windows phone (15) UI变换上 在wp中只要是继承自UIElement 的任何对象都可以应用变换,当然包含Textblock,Rectangle等所有的元素,下面我们使用Tex ...
- 背水一战 Windows 10 (16) - 动画: ThemeAnimation(主题动画)
[源码下载] 背水一战 Windows 10 (16) - 动画: ThemeAnimation(主题动画) 作者:webabcd 介绍背水一战 Windows 10 之 动画 PopInThemeA ...
- 背水一战 Windows 10 (5) - UI: 标题栏
[源码下载] 背水一战 Windows 10 (5) - UI: 标题栏 作者:webabcd 介绍背水一战 Windows 10 之 UI 标题栏 示例TitleBarDemo.xaml <P ...
- 背水一战 Windows 10 (3) - UI: 窗口全屏, 窗口尺寸
[源码下载] 背水一战 Windows 10 (3) - UI: 窗口全屏, 窗口尺寸 作者:webabcd 介绍背水一战 Windows 10 之 UI 窗口全屏 窗口尺寸 示例1.窗口全屏UI/F ...
- 与众不同 windows phone (16) - Media(媒体)之编辑图片, 保存图片到相册, 与图片的上下文菜单“应用程序...”和“共享...”关联, 与 Windows Phone 的图片中心集成
原文:与众不同 windows phone (16) - Media(媒体)之编辑图片, 保存图片到相册, 与图片的上下文菜单"应用程序..."和"共享..." ...
- Windows + Ubuntu 16.04 双系统安装详细教程
Windows + Ubuntu 16.04 双系统安装详细教程 2018年01月28日 16:43:19 flyyufenfei 阅读数:165619 发现了一篇好教程,果断转载了,以后用得着时 ...
- Windows环境和Linux环境下Redis主从复制配置
Windows环境下和Linux环境下配置Redis主从复制基本上一样,都是更改配置文件.Windows环境下修改的配置文件是:redis.windows.conf.redis.windows-ser ...
- 【windwos 操作系统】关键的Windows内核数据结构一览(下)
I/O管理器 nt!_IRP IRP表示一个I/O请求包结构体,它用来封装执行一个特定I/O操作所需要的所有参数以及I/O操作的状态.IRP的表现也类似于一个线程独立调用栈因此它可以从一个线程传递到另 ...
- 背水一战 Windows 10 (4) - UI: 多窗口
[源码下载] 背水一战 Windows 10 (4) - UI: 多窗口 作者:webabcd 介绍背水一战 Windows 10 之 UI 多窗口 示例1.自定义帮助类,用于简化 Secondary ...
随机推荐
- HDU 5045(Contest-费用流)[template:费用流]
Contest Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Total Submi ...
- PAI里field module的on input和on request区别
在编辑屏幕的PAI的时候,对字段的检查一般用field xxx module xxx或者用chain.有两种操作可供选择,一种是on input,另一种是on request. 区别是: on inp ...
- 积累的VC编程小技巧之工具提示
1.用鼠标移动基于对话框的无标题栏程序的简单方法 void CVCTestDlg::OnLButtonDown(UINT nFlags, CPoint point) { //一句话解决问题 ...
- 数独问题的介绍及POJ 2676-Sudoku(dfs+剪枝)
知道是数独问题后犹豫了一下要不要做(好像很难的样纸==.),用dfs并剪枝,是一道挺规范的搜索题. 先介绍以下数独吧- 数独(Sudoku)是一种运用纸.笔进行演算的逻辑游戏.玩家需要根据9×9盘面上 ...
- Android CTS 结果 testResult.xml 修改 fail 项 为 notExecuted 项 分析
这两天一直在搞 Android 4.1 CTS ,每次完整跑完一遍后总有几百项 failed,用编辑器手动改为 notExecuted 项后重新跑,有很多项第二次都跑过了. 但是发现直接修改也带来很多 ...
- 产生n不同随机数的算法
昨天无聊,就模仿仙剑5外传中的卡牌游戏做了一个小游戏,结果在开发这个小游戏的时候,碰到了产生多个不同随机数的问题.我们知道,仙剑中的卡牌游戏是随机产生16张图片,并且这16张图片是两个一组的,因为只有 ...
- Android 吸入动画效果详解
1,背景 吸入(Inhale)效果,最初我是在iOS上面看到的,它是在Note程序中,用户可能添加了一页记录,在做删除时,它的删除效果是:这一页内容吸入到一个垃圾框的图标里面.请看下图所示: ==== ...
- 冒泡排序 JAVA版
冒泡排序 算法思想是每次从数组末端开始比较相邻俩元素,把第i小的冒泡到数组的第i个位置.i从0一直到N-1从而完成排序.当然也可以从数组开始端开始比较相邻两元素,把第i大的冒泡到第N-i个位置.I从0 ...
- php 用递归实现的无限级别分类
<?php header("Content-type:text/html; charset=utf-8"); /** * * @category contry_cate ...
- XML实例文档
from: http://www.w3school.com.cn/xpath/xpath_examples.asp XML实例文档 我们将在下面的例子中使用这个 XML 文档: "books ...
