Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门
Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门
第一节:
前言(技术简介)
EasyUI 是一套 js的前端框架 利用它可以快速的开发出好看的 前端系统 web 它是在jquery的框架基础上面
现在越来越多的 企业用它来开发web系统
extjs (功能很强大 但是非常复杂 速度 我感觉也没有 easyui快)
easyui (比较适合初学者 小巧 而且 速度感觉还是可以 相对ext来说 )
ASP.NET MVC
Sqlite 数据库
(一个小型的数据库 不用安装 很多单机软件 利用他来做数据保存)
工具 动软代码生成器 IDE(VS2010)
物理框架是 win7 64位
逻辑框架 三层 data business UI
MVC ASP.NET MVC
MVC 是在 .net 3.5 以后才有的一个东西

下载easyui
 外链资源: easyui下载 地址:http://www.jeasyui.com/download/downloads/jquery-easyui-1.3.2.zip
外链资源: easyui下载 地址:http://www.jeasyui.com/download/downloads/jquery-easyui-1.3.2.zip
在asp.net MVC中添加 easyui
第二节:
创建一个home页的view

index.aspx 在里面添加easyui的应用支持(添加js 和css)
<script src="../../Content/Easyui/jquery-1.8.0.min.js" type="text/javascript"></script>
<script src="../../Content/Easyui/jquery.easyui.min.js" type="text/javascript"></script>
<script src="../../Content/Easyui/easyui-lang-zh_CN.js" type="text/javascript"></script>
<link href="../../Content/Easyui/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../../Content/Easyui/themes/icon.css" rel="stylesheet" type="text/css" />
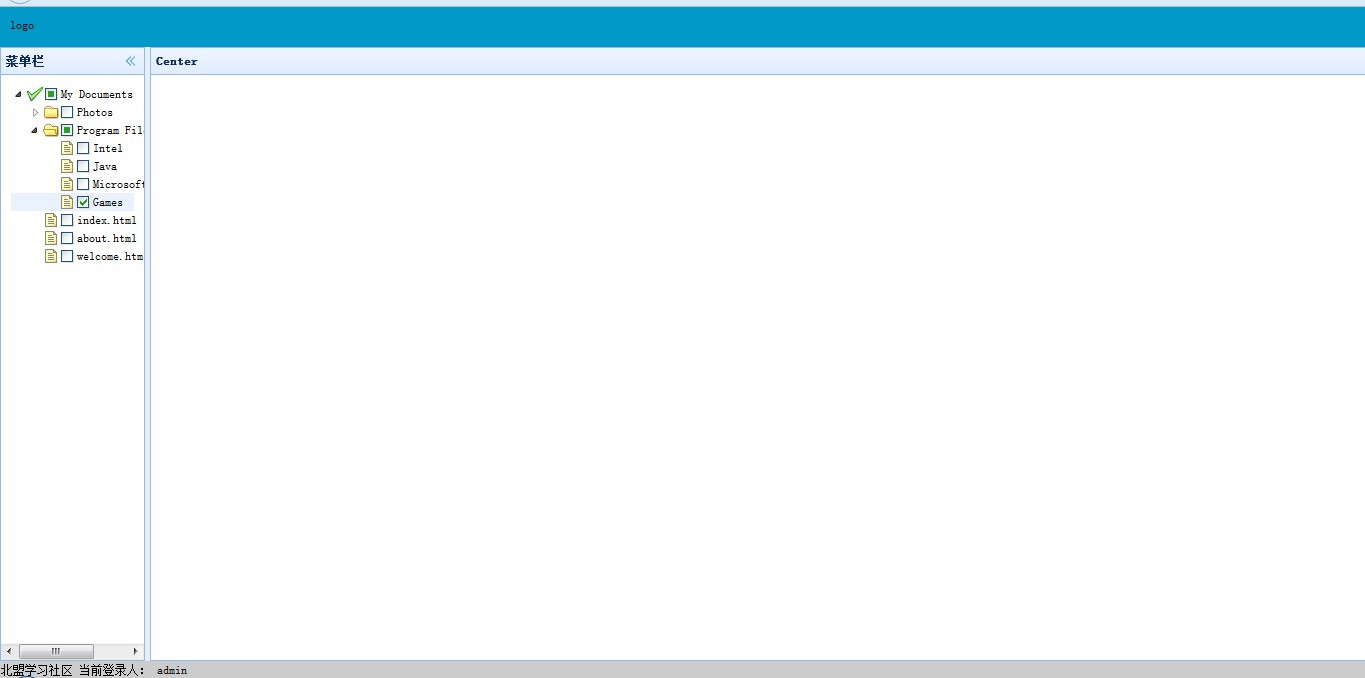
布局 我们使用 easyui的 layout

<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:40px;background:#0099C8;padding:10px">logo</div>
<div data-options="region:'west',split:true,title:'菜单栏'" style="width:150px;padding:10px;">
<ul id="tt"></ul>
</div>
<div data-options="region:'south',border:false" style="height:20px;background:#ccc;padding:1px;">北盟学习社区 当前登录人: admin</div>
<div data-options="region:'center',title:'Center'"></div>
<script type="text/javascript">
$('#tt').tree({
url: '/Prim/Index',
checkbox: true
});
</script>
</body>

这样 一个简单的布局 就搞定了

easyui 布局的时候 我们要修改layout panel的一些样式
但这里有一点要注意的 就是 五个region 其他都可以没有 但是 “'center',title:'” 这个 必须有
<div data-options="region:'north',border:false" style="height:40px;background:#0099C8;padding:10px">logo</div>
<div data-options="region:'west',split:true,title:'菜单栏'" style="width:150px;padding:10px;">
<ul id="tt"></ul>
</div>
<div data-options="region:'south',border:false" style="height:20px;background:#ccc;padding:1px;">北盟学习社区 当前登录人: admin</div>
<div data-options="region:'center',title:'Center'"></div>

视频下载地址:
 外链资源: Easyui+asp.net mvc实用教程 第01节 Easyui Mvc Sqlite介绍 和三层的搭建
外链资源: Easyui+asp.net mvc实用教程 第01节 Easyui Mvc Sqlite介绍 和三层的搭建
 外链资源: 第02节 Easyui的引入和搭建 布局
外链资源: 第02节 Easyui的引入和搭建 布局
 外链资源: Easyui+asp.net mvc实用教程第03节
外链资源: Easyui+asp.net mvc实用教程第03节
[北盟学习bamn.cn][Easyui+asp.net mvc实用教程] 第08节 tab动态显示一个独立的页面
http://pan.baidu.com/share/link?shareid=3973583294&uk=540184145
[北盟学习bamn.cn][Easyui+asp.net mvc实用教程] 第07节 Easyui的Tab的使用 动态添加 tab 和easyui的事件 方法 属性的调用形式
http://pan.baidu.com/share/link?shareid=3981103915&uk=540184145
[北盟学习bamn.cn][Easyui+asp.net mvc实用教程] 第05节 Easyui的accordion的使用 修改图标
http://pan.baidu.com/share/link?shareid=3986162885&uk=540184145
[北盟学习bamn.cn][Easyui+asp.net mvc实用教程] 第04节 Easyui的tree控件的使用 html形式 json形式 和修改图标
http://pan.baidu.com/share/link?shareid=3992365026&uk=540184145
源码下载:http://www.bamn.cn/viewthread.php?tid=21&extra=page%3D1
第六集 视频下载
第06节 Easyui的Tab的使用 和菜单的点击事件 菜单添加URL
http://pan.baidu.com/share/link?shareid=733465464&uk=540184145
Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门的更多相关文章
- Easyui + asp.net MVC 系列教程 完成登录
Easyui + asp.net MVC 系列教程 第09-17 节 完成登录 高清录制 前面八节 在这里 Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门 在接下 ...
- Easyui + asp.net MVC 系列教程 第19-23 节 完成注销 登录限制过滤 添加用户
前面视频 文章地址 Easyui + asp.net MVC 系列教程 第09-17 节 完成登录 高清录制 Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门 ...
- Easyui + asp.net MVC 系列教程 第09-17 节 完成登录 高清录制
前面八节 在这里 Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门 在接下来的 几节里面 我们完成登录功能 打开页面 首先进入登录页面 只有登录成功了 才能进入管理 ...
- ASP.NET MVC 5 学习教程:快速入门
起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过控制器访问模型的数据 生成的代码详解 使用 SQL Se ...
- ASP.NET MVC 5 学习教程:数据迁移之添加字段
原文 ASP.NET MVC 5 学习教程:数据迁移之添加字段 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符 ...
- ASP.NET MVC 5 学习教程:添加模型
原文 ASP.NET MVC 5 学习教程:添加模型 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过控 ...
- ASP.NET MVC 5 学习教程:添加控制器
原文 ASP.NET MVC 5 学习教程:添加控制器 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过 ...
- ASP.NET MVC企业开发的基本环境
ASP.NET MVC企业开发的基本环境[资源服务器概念] 学完了ASP.NET MVC4 IN ACTION 六波以后 企业开发演习 标签:AaronYang 茗洋 EasyUI1.3.4 ...
- Asp.net Mvc模块化开发之分区扩展框架
对于一个企业级项目开发,模块化是非常重要的. 默认Mvc框架的AreaRegistration对模块化开发真的支持很好吗?真的有很多复杂系统在使用默认的分区开发的吗?我相信大部分asp.net的技术团 ...
随机推荐
- MVC 接受Flash上传图片
/// <summary> /// 经Flash上传图片 /// </summary> /// <param name="uid"></p ...
- Swift入门教程:基本语法(一)
简介: 什么是S ...
- IOS中 类扩展 xib
一.类扩展(class extension,匿名分类) .格式 @interface 类名 () { // 成员变量... } // 方法声明... @end .作用 > 写在.m文件中 > ...
- POJ 3255 Roadblocks (次级短路问题)
解决方案有许多美丽的地方.让我们跳回到到达终点跳回(例如有两点)....无论如何,这不是最短路,但它并不重要.算法能给出正确的结果 思考:而最短的路到同一点例程.spfa先正达恳求一次,求的最短路径的 ...
- Web API-路由(一)
这一篇文章描述了ASP.NET API如何将HTTP请求路由到控制器. 如果你熟悉ASP.NET MVC,Web API路由和MVC路由非常相似,主要的不同地方是Web API使用HTTP方法,而不是 ...
- PHP激活用户注册验证邮箱
本文将结合实例介绍如何使用PHP+Mysql完成注册帐号.发送激活邮件.验证激活帐号.处理URL链接过期的功能. 注册邮箱激活流程 <ul class='ul_demo''> <li ...
- 安卓MonkeyRunner源码分析之与Android设备通讯方式
如前文<谁动了我的截图?--Monkeyrunner takeSnapshot方法源码跟踪分析>所述,本文主要会尝试描述android的自动化测试框架MonkeyRunner究竟是如何和目 ...
- Asp.net vNext 2
Asp.net vNext 学习之路(二) View component(视图组件)应该是MVC6 新加的一个东西,类似于分部视图.本文将演示在mvc 6中 怎么添加视图组件以及怎么在视图中注入一个服 ...
- IntelliJ IDEA 13 破解安装(JRebel 5.6.3a皴)
首先安装IntelliJ 13,记住下载Ultimate Edition版本号,否则就必须打破.. 安装到本地.然后一些配置(这一步不能.不过考虑到交换系统后,保存,建议做) 打开{install ...
- 编写高效的jQuery代码
http://www.css88.com/jqapi-1.9/ 编写高效的jQuery代码 最近写了很多的js,虽然效果都实现了,但是总感觉自己写的js在性能上还能有很大的提升.本文我计划总结一些网上 ...
