【云图】如何制作全国KTV查询系统?
摘要:本文以【唱吧】531麦霸音乐节为案例,详细解读了如何导入自有数据到高德云图,并进行检索和展示。最后,调起高德mobile地图来进行路线规划和周边查询。
本案例可以应用在微信开发平台,支付宝公众服务上,适合餐饮商家,汽车4S店,银行,停车场等业务。
由于使用高德云图+URI API的方式实现,开发者无需进行繁琐的数据库操作,即可实现自有数据的存储与检索。
效果图:


--------------------------------------------------------------
一、数据准备
从唱吧531麦霸节官网获得数据:http://changba.com/yunying/ktvStaticList.php
拷贝到excel,另存为CSV格式,并改成UTF-8或者GBK编码。

二、导入数据
登录云图:http://yuntu.amap.com/datamanager/index.html
点击新建地图:

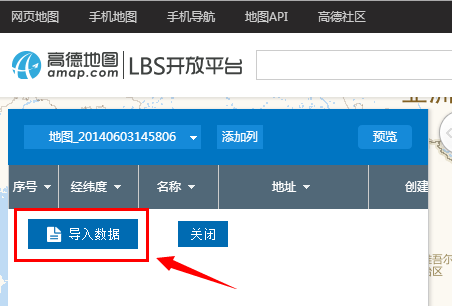
导入刚才的数据:

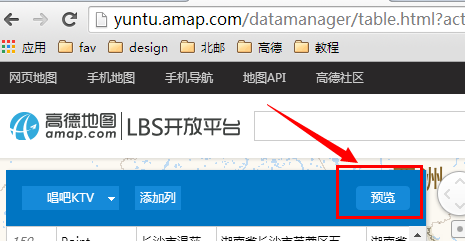
点击预览:

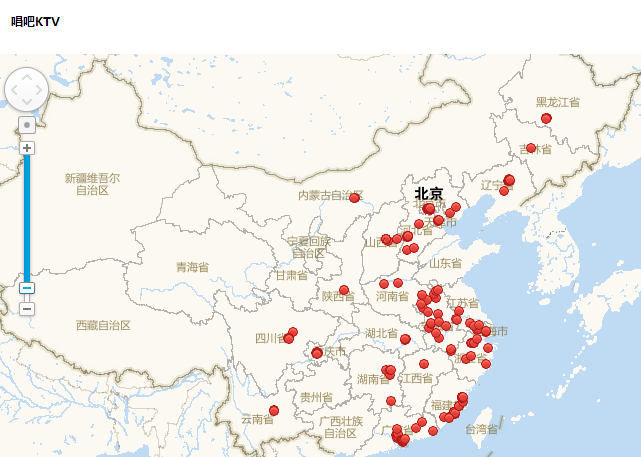
出现全国KTV分布图:

三、UE设计图
1、对于KTV的展示,有列表模式和地图模式2种。
2、按照城市检索并展示KTV数据。
3、点击某个KTV,跳转到高德mobile地图,进行路线规划。

四、云图展示全国KTV
采用云图层的方法,将麻点图展示出来。
//地图-云图层
mapObj.plugin('AMap.CloudDataLayer', function () {
var layerOptions = {
query:{keywords: ''},
clickable:true
};
cloudDataLayer = new AMap.CloudDataLayer('538d71fee4b04192f1f4de77', layerOptions); //实例化云图层类
cloudDataLayer.setMap(mapObj); //叠加云图层到地图
});
示例图:

五、列表展示北京市KTV
用云检索,检索出北京市的KTV。
//列表
mapObj.plugin(["AMap.CloudDataSearch"], function() { var searchOptions = {
keywords:'',
orderBy:'_id:ASC'
};
cloudSearch = new AMap.CloudDataSearch('538d71fee4b04192f1f4de77', searchOptions); //构造云数据检索类
AMap.event.addListener(cloudSearch, "complete", cloudSearch_CallBack); //查询成功时的回调函数
AMap.event.addListener(cloudSearch, "error", errorInfo); //查询失败时的回调函数
cloudSearch.searchNearBy(iPoint, 30000); //周边检索
});
示例图:

六、采用URI API链接到高德mobile地图
在点击列表,和点击麻点图的时候,采取URI API的方式调取地图。
这样我们只需要知道一个经纬度,就可以调取地图。
示例:
http://mo.amap.com/?q=31.234527,121.287689&name=名字
列表调取mo的代码:
//回调函数-成功
function cloudSearch_CallBack(data) {
var resultStr="";
var resultArr = data.datas;
var resultNum = resultArr.length;
for (var i = 0; i < resultNum; i++) {
resultStr += "<div class=\"item\">";
resultStr += "<a href='http://mo.amap.com/?q=" + resultArr[i]._location.getLat() + "," + resultArr[i]._location.getLng() + "&name=" + resultArr[i]._name + "'><h3>" + (i+1) + "、" + resultArr[i]._name + "</h3></a>";
resultStr += "<p>地址:" + resultArr[i]._address + "</p>";
resultStr += "<p>电话:" + resultArr[i].tel + "</p>";
resultStr += "</div>";
}
document.getElementById("list").innerHTML = resultStr;
}
点击麻点图,出现信息窗口,调取高德mo:
AMap.event.addListener(cloudDataLayer, 'click', function (result) {
var clouddata = result.data;
//云图麻点
var infoWindow = new AMap.InfoWindow({
content: "<a href='http://mo.amap.com/?q=" + clouddata._location.getLat() + "," + clouddata._location.getLng() + "&name=" + clouddata._name + "'><h3>" + clouddata._name + "</h3></a>" + "<p>地址:" + clouddata._address + "</p>" + "<p>电话:" + clouddata.tel + "</p>",
size:new AMap.Size(300, 0),
autoMove:true,
offset:new AMap.Pixel(0,-5)
});
infoWindow.open(mapObj, clouddata._location);
});
高德mo示意图:

七、城市切换
城市切换的时候,云图层展示,和云检索list要分开写。
//索引云图
function getType(iPrivance){
if(iPrivance=="全国"){
mapObj.setZoomAndCenter(4,new AMap.LngLat(114.433594,33.651208));
myCloudList('');
var op={
query:{keywords:""}
};
cloudDataLayer.setOptions(op);
}else{
myCloudList(iPrivance);
var op={
query:{keywords:iPrivance}
};
cloudDataLayer.setOptions(op);
placeSearch(iPrivance);
}
}
地图展示完毕之后,需要重新设置中心点。
//城市查询
function placeSearch(id) {
var MSearch;
mapObj.plugin(["AMap.PlaceSearch"], function() {
MSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize:1,
pageIndex:1,
city:"" //城市
});
AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地点查询结果
MSearch.search(id); //关键字查询
});
}
//城市查询后定位
function keywordSearch_CallBack(data) {
var iPoint = data.poiList.pois[0].location;
mapObj.setZoomAndCenter(10,iPoint);
}
八、全部源代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>云图+mo</title>
<link rel="stylesheet" type="text/css" href="yuntumo.css" />
<script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script>
</head>
<body onLoad="mapInit()">
<div id="lnglats"> </div>
<div class="header clearfix">
<select onchange="getType(this.options[this.selectedIndex].text)" >
<option>北京</option>
<option>天津市</option>
<option>上海市</option>
<option>重庆市</option>
<option>安徽省</option>
<option>福建省</option>
<option>广东省</option>
<option>浙江省</option>
<option>黑龙江省</option>
<option>辽宁省</option>
<option>吉林省</option>
<option>河北省</option>
<option>河南省</option>
<option>山西省</option>
<option>陕西省</option>
<option>湖北省</option>
<option>湖南省</option>
<option>江苏省</option>
<option>江西省</option>
<option>四川省</option>
<option>云南省</option>
<option>内蒙古自治区</option>
<option>全国</option>
</select>
<div class="btnChange">
<a onclick="display('list');" href="javascript:void(0);">列表模式</a>
<a onclick="display('map');" href="javascript:void(0);">地图模式</a>
</div>
</div>
<div id="map"></div>
<div id="list" style="display:none;">正在读取数据……</div>
<!-- tongji begin-->
<script type="text/javascript">
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Faeff88f19045b513af7681b011cea3bd' type='text/javascript'%3E%3C/script%3E"));
</script>
<!-- tongji end -->
</body>
<script language="javascript">
function display(id){
document.getElementById('map').style.display = 'none';
document.getElementById('list').style.display = 'none';
document.getElementById(id).style.display = 'block';
}
var mapObj;
var cloudDataLayer;
var cloudSearch;
var pBeijing = new AMap.LngLat(116.388474,39.934486);
//初始化地图对象,加载地图
function mapInit(){
mapObj = new AMap.Map("map",{
center: pBeijing, //地图中心点
level:11 //地图显示的比例尺级别
});
myCloudMap();
myCloudList("北京");
AMap.event.addListener(mapObj,'click',getLnglat); //点击事件
}
//云图加载地图
function myCloudMap(){
//地图-云图层
mapObj.plugin('AMap.CloudDataLayer', function () {
var layerOptions = {
query:{keywords: '北京'},
clickable:true
};
cloudDataLayer = new AMap.CloudDataLayer('538d71fee4b04192f1f4de77', layerOptions); //实例化云图层类
cloudDataLayer.setMap(mapObj); //叠加云图层到地图 AMap.event.addListener(cloudDataLayer, 'click', function (result) {
var clouddata = result.data;
//云图麻点
var infoWindow = new AMap.InfoWindow({
content: "<a href='http://mo.amap.com/?q=" + clouddata._location.getLat() + "," + clouddata._location.getLng() + "&name=" + clouddata._name + "'><h3>" + clouddata._name + "</h3></a>" + "<p>地址:" + clouddata._address + "</p>" + "<p>电话:" + clouddata.tel + "</p>",
size:new AMap.Size(300, 0),
autoMove:true,
offset:new AMap.Pixel(0,-5)
});
infoWindow.open(mapObj, clouddata._location);
});
});
}
//云图加载列表
function myCloudList(id){
//列表
mapObj.plugin(["AMap.CloudDataSearch"], function() {
//绘制多边形
var arr = new Array();
arr.push(new AMap.LngLat(75.585938,52.696361));
arr.push(new AMap.LngLat(134.472656,53.956086));
arr.push(new AMap.LngLat(129.726563,16.467695));
arr.push(new AMap.LngLat(81.914063,20.13847));
arr.push(new AMap.LngLat(75.585938,52.696361));
var searchOptions = {
keywords: id,
pageSize:100
};
cloudSearch = new AMap.CloudDataSearch('538d71fee4b04192f1f4de77', searchOptions); //构造云数据检索类
AMap.event.addListener(cloudSearch, "complete", cloudSearch_CallBack); //查询成功时的回调函数
AMap.event.addListener(cloudSearch, "error", errorInfo); //查询失败时的回调函数
cloudSearch.searchInPolygon(arr); //多边形检索
});
}
//回调函数-成功
function cloudSearch_CallBack(data) {
var resultStr="";
var resultArr = data.datas;
var resultNum = resultArr.length;
for (var i = 0; i < resultNum; i++) {
resultStr += "<div class=\"item\">";
resultStr += "<a href='http://mo.amap.com/?q=" + resultArr[i]._location.getLat() + "," + resultArr[i]._location.getLng() + "&name=" + resultArr[i]._name + "'><h3>" + (i+1) + "、" + resultArr[i]._name + "</h3></a>";
resultStr += "<p>地址:" + resultArr[i]._address + "</p>";
resultStr += "<p>电话:" + resultArr[i].tel + "</p>";
resultStr += "</div>";
}
document.getElementById("list").innerHTML = resultStr;
}
//回调函数-失败
function errorInfo(data) {
resultStr = data.info;
document.getElementById("list").innerHTML = resultStr;
}
//鼠标点击,获取经纬度坐标
function getLnglat(e){
var x = e.lnglat.getLng();
var y = e.lnglat.getLat();
document.getElementById("lnglats").innerHTML = x + "," + y;
}
//清空地图
function clearMap(){
mapObj.clearMap();
document.getElementById("list").innerHTML = '正在读取数据……';
}
//索引云图
function getType(iPrivance){
if(iPrivance=="全国"){
mapObj.setZoomAndCenter(4,new AMap.LngLat(114.433594,33.651208));
myCloudList('');
var op={
query:{keywords:""}
};
cloudDataLayer.setOptions(op);
}else{
myCloudList(iPrivance);
var op={
query:{keywords:iPrivance}
};
cloudDataLayer.setOptions(op);
placeSearch(iPrivance);
}
}
//城市查询
function placeSearch(id) {
var MSearch;
mapObj.plugin(["AMap.PlaceSearch"], function() {
MSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize:1,
pageIndex:1,
city:"" //城市
});
AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地点查询结果
MSearch.search(id); //关键字查询
});
}
//城市查询后定位
function keywordSearch_CallBack(data) {
var iPoint = data.poiList.pois[0].location;
mapObj.setZoomAndCenter(10,iPoint);
}
</script>
</html>
示例demo:http://zhaoziang.com/amap/yuntumo.html
【云图】如何制作全国KTV查询系统?的更多相关文章
- 【云图】怎样制作全国KTV查询系统?
摘要:本文以[唱吧]531麦霸音乐节为案例,具体解读了怎样导入自有数据到高德云图,并进行检索和展示.最后,调起高德mobile地图来进行路线规划和周边查询. 本案例能够应用在微信开发平台,支付宝公众服 ...
- 【百度地图API】建立全国银行位置查询系统(四)——如何利用百度地图的数据生成自己的标注
原文:[百度地图API]建立全国银行位置查询系统(四)--如何利用百度地图的数据生成自己的标注 摘要: 上一章留个悬念,"如果自己没有地理坐标的数据库,应该怎样制作银行的分布地图呢?&quo ...
- 【百度地图API】建立全国银行位置查询系统(一)——如何创建地图
原文:[百度地图API]建立全国银行位置查询系统(一)--如何创建地图 <摘要>你将在第一章中学会以下知识: 如何创建一个网页文件 怎样利用百度地图API建立一张2D地图,以及3D地图 如 ...
- 【百度地图API】建立全国银行位置查询系统(五)——如何更改百度地图的信息窗口内容?
原文:[百度地图API]建立全国银行位置查询系统(五)--如何更改百度地图的信息窗口内容? 摘要: 酷讯.搜房.去哪儿网等大型房产.旅游酒店网站,用的是百度的数据库,却显示了自定义的信息窗口内容,这是 ...
- 【百度地图API】建立全国银行位置查询系统(三)——如何在地图上添加银行标注
原文:[百度地图API]建立全国银行位置查询系统(三)--如何在地图上添加银行标注 <摘要>你将在第三章中学会以下知识: 如何在地图上添加带银行logo的标注?(你也可以换成商场logo, ...
- 【百度地图API】建立全国银行位置查询系统(二)——怎样为地图添加控件
原文:[百度地图API]建立全国银行位置查询系统(二)--怎样为地图添加控件 <摘要>你将在第二章中学会以下知识: 使用手写代码的利器——notepad++: 如何为地图添加控件——鱼骨. ...
- KTV点歌系统
经过十多天的艰苦奋战,MyKTV点歌系统终于成型,从刚开始接到项目的茫然,到完成项目时的喜悦,整个过程的艰辛和付出只有自己知道.虽然这个项目还有许多需要完善的地方,譬如添加歌词信息,实现窗体的美化等, ...
- intouch制作历史报警查询(时间查询,筛选关键字)
在项目中,intouch制作历史报警查询已属于标配功能,如何做出按时间以及关键字来进行综合查询,提高历史报警查询效率仍然是一个值得研究的问题,接下来参考网上文章自己总结下如何制作. 1.DTPicke ...
- Windows 7 封装篇(一)【母盘定制】[手动制作]定制合适的系统母盘
Windows 7 封装篇(一)[母盘定制][手动制作]定制合适的系统母盘 http://www.win10u.com/article/html/10.html Windows 7 封装篇(一)[母盘 ...
随机推荐
- 【Web探索之旅】第二部分第一课:客户端语言
内容简介 1.第二部分第一课:客户端语言 2.第二部分第二课预告:服务器语言 第二部分:Web编程语言和工具 大家好.上一个部分我们学习了Web的一些基本概念: 什么是Web? Internet和We ...
- vuejs 相关资料
官网 http://vuejs.org/ 中文网站 http://cn.vuejs.org/ Vue.js——60分钟快速入门 http://www.cnblogs.com/keepfool/p/56 ...
- linux下磁盘进行分区、文件系统创建、挂载和卸载(转)
任务的原因:由于,刚购买来的服务器需要将磁盘挂载到操作系统上,为了挂载磁盘首先要对磁盘进行分区,然后进行文件系统的创建,最后将磁盘挂载到操作系统上的某个目录. MBR(Master Boot Reco ...
- BZOJ 1901 Dynamic Rankings 树董事长
标题效果:间隔可以改变k少 我的两个天树牌主席... 隔断Count On A Tree 之后我一直认为,随着树的主席的变化是分域林木覆盖率可持久段树. .. 事实上,我是误导... 尼可持久化线段树 ...
- 处理FTP上传成功推理
#登录FTPserver获取指定文件 #$1:server住址 #$2:帐户 #$3:password #$4:文件路径名 #$5:本地文件路径名 #$6:本地文件名 #比量ftp上传结果: #获取上 ...
- 读改善c#代码157个建议:建议4~6
目录: 建议4:TryParse比Parse好 建议5:使用int?确保值类型也可以为null 建议6:区别 readonly 和 const 的用法 一.建议4:TryParse比Parse 好 T ...
- MessageFormat类别:快速格式化字符串
MessageFormat 获取一组对象,格这些对象的类型,然后格串类型插入的地方的图案. 第一个样例使用静态的方法 MessageFormat.format.它在内部创建一个仅仅使用一次的 Mess ...
- Sqlite学习笔记(四)&&SQLite-WAL原理(转)
Sqlite学习笔记(三)&&WAL性能测试中列出了几种典型场景下WAL的性能数据,了解到WAL确实有性能优势,这篇文章将会详细分析WAL的原理,做到知其然,更要知其所以然. WAL是 ...
- mysql压力测试
1.采用 mysqlslap 压力测试 mysqlslap --defaults-file=/etc/my.cnf --concurrency=200 --iterations=1 --numbe ...
- Webx相框:RequestContext详细说明
RequestContext RequestContext它可以被看作是request和response飞度.多于RequestContext还可以串起来.喜欢Filter像链条. 每个外Reques ...
