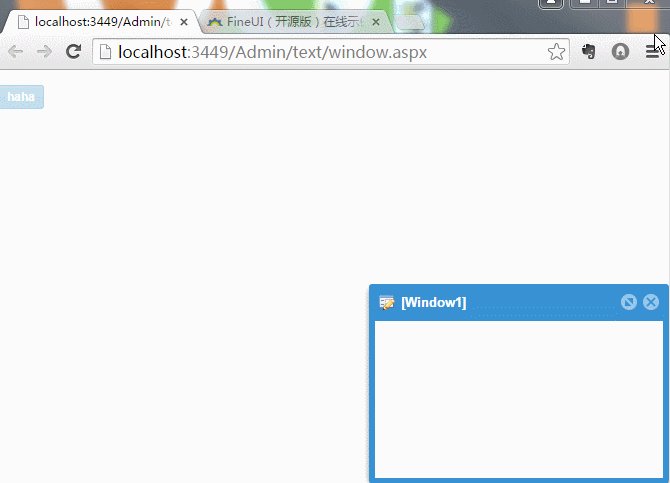
fineui 模拟右下角弹窗

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<f:PageManager runat="server" />
<f:Button runat="server" ID="btn1" OnClick="btn1_OnClick" Text="haha"></f:Button>
<f:Window ID="Window1" runat="server" Height="200px" Width="300px" IsModal="true" EnableMaximize="True"
CloseAction="HidePostBack" EnableIFrame="True" Hidden="False" Icon="ApplicationFormEdit"
Target="Top" EnableResize="True">
</f:Window>
</form>
</body>
</html>
<script src="../../res/js/jquery.js"></script>
<script>
Ext.onReady(function () {
setWin();
});
function setWin() {
var window1 = F('<%=Window1.ClientID %>');
//alert(window1.getHeight() + "-" + window1.getWidth() + " width:" + ($(window).width() - window1.getWidth()));
window1.setX($(window).width() - window1.getWidth());
window1.setY($(window).height() - window1.getHeight());
}
</script>
后台代码:
protected void btn1_OnClick(object sender, EventArgs e)
{
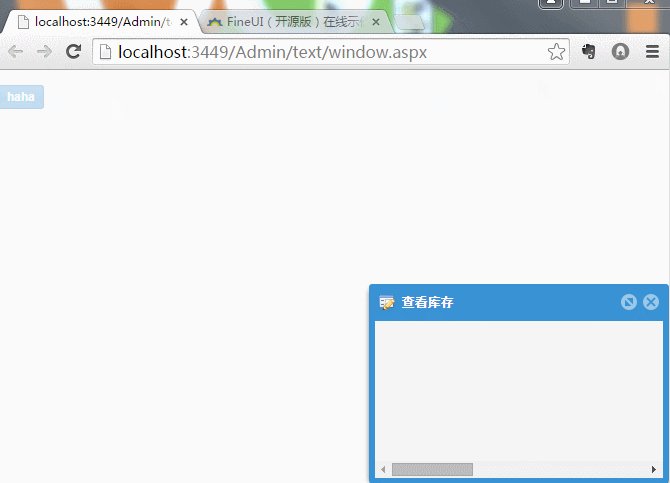
PageContext.RegisterStartupScript(Window1.GetShowReference("alert.aspx", "查看库存") + "setWin();");
}
有个小bug,如果浏览器变小或变大,弹窗位置会改变,我这没处理,如果有兴趣自己改下。~.~
fineui 模拟右下角弹窗的更多相关文章
- winform右下角弹窗
网页是否经常在电脑右下角弹窗显示消息?其实Winform也是可以实现的.下面介绍两种方法. 第一步:设计窗体 第二步:实现代码 第一种方法 引用user32 声明常量 窗体Load事件 窗体FormC ...
- Winform实现右下角弹窗_提示信息
网页是否经常在电脑右下角弹窗显示消息?其实Winform也是可以实现的.下面介绍两种方法. 第一步:设计窗体 第二步:实现代码 第一种方法 引用user32 声明常量 窗体Load事件 窗体FormC ...
- JS 实现右下角弹窗
<!DOCTYPE HTML> <head> <title>JS实现右下角弹窗</title> <meta http-equiv="co ...
- js右下角弹窗代码(实测好用)
实测好用的js右下角弹窗代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- [C++] 自己主动关闭右下角弹窗
近期腾讯.迅雷等各种client,都越发喜欢在屏幕的右下角弹框了. 有骨气的人当然能够把这些软件卸载了事,可是这些client在某些情况下却又还是实用的.怎么办呢? 作为码农,自己实现一个自己主动关闭 ...
- 【Winform-右下角弹窗】实现右下角弹窗,提示信息
网页是否经常在电脑右下角弹窗显示消息?其实Winform也是可以实现的.下面介绍两种方法. 第一步:设计窗体 第二步:实现代码 第一种方法 引用user32 声明常量 窗体Load事件 窗体FormC ...
- [C++] 自动关闭右下角弹窗
最近腾讯.迅雷等各种客户端,都越发喜欢在屏幕的右下角弹框了. 有骨气的人当然可以把这些软件卸载了事,但是这些客户端在某些情况下却又还是有用的.怎么办呢? 作为码农,自己实现一个自动关闭右下角弹窗的程序 ...
- jquery实现登录后右下角弹窗提醒(附带简单样式)
页面代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- FineUI模拟树下拉列表
模拟树的下拉列表 很多时候,我们希望在下拉列表中显示简单树状的层次结构,在菜单设置.机构设置等场景下这个需求尤为突出.也是基于项目需求的考虑,FineUI增加了模拟树的下拉列表的功能,显示效果如下所示 ...
随机推荐
- Gym100676 H. Capital City
感觉题目都已经快把正解给说出来了...strongly connected的两个点的消耗为0,其实就是同一个边双连通分量里面的点消耗为0.然后缩一下点,再树形DP一下就完了.第一次写边双,但感觉挺简单 ...
- expr算术运算
#!/bin/bash #expr MY_VAR1= MY_VAR2= #expr 是命令 MY_VAR3=`expr $MY_VAR1 + $MY_VAR2` MY_VAR4=`expr $MY_V ...
- libvirt原理
引用原文: https://blog.csdn.net/BtB5e6Nsu1g511Eg5XEg/article/details/80142155 libvirt是目前使用最为广泛的针对KVM虚拟机进 ...
- GoCN每日新闻(2019-11-10)
GoCN每日新闻(2019-11-10) 1. Go Netpoll I/O多路复用构建原生网络模型之源码深度解析 https://taohuawu.club/go-netpoll-io-multip ...
- nginx rewrite规则说明
格式:rewrite regex replacement [flag] * rewrite配置可以在server.location以及if配置段内生效 * regex是用于匹配URI的正则表达式,其不 ...
- 轮播模仿臭美APP,vue,swiper
介绍:轮播使用了swiper,重要用于移动端滑动,详情可查看官网 1.首先用npm安装 npm install swiper 2.main.js 中引入CSS import 's ...
- hdu1276士兵队列训练问题[简单STL list]
目录 题目地址 题干 代码和解释 题目地址 hdu1276 题干 代码和解释 本题使用了STL中的list,STL的list是双向链表.它的内存空间不必连续,通过指针来进行数据的访问,高效率地在任意地 ...
- 自己动手实现DNS协议
1. 主要内容 不说废话,直接进入正题.先说说本文本文的主要内容,好让你决定是否看下去: 介绍DNS是干什么的: 介绍DNS是如何工作的: 介绍DNS请求与响应的消息格式: 编程实现一个简单的DNS服 ...
- js - 常用工具集功能函数
Note [普通JSON数组插入指定位置并且合并] let arr = [{ a: 11 }, { a: 11 }, { a: 11 }, { a: 117 }, { a: 11 }, { a: 11 ...
- C# ctpclient networkstream 使用 BinaryReader的ReadString但是使用streamReader的Readtoend不行
BinaryReader.ReadString是和BinaryWriter.Write(string)使用详解链接:https://ask.csdn.net/questions/184965
