Visual Studio Code工具使用及配置
最近迷上了这个工具,启动速度快,好多插件。唯一不满意的地方就是svn版本控制工具。下面发现我装的一些插件及配置:
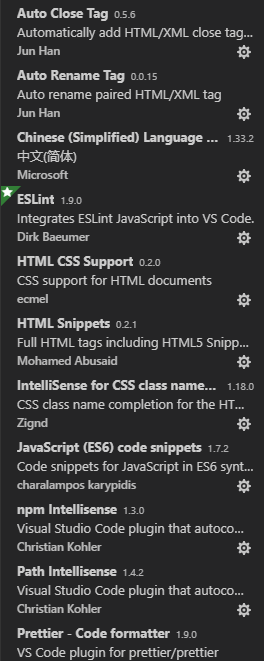
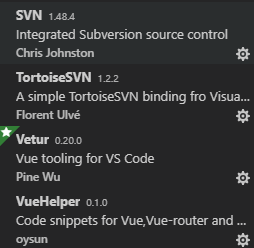
我安装的一些插件:


上面是我装的插件,等有时间再解释下插件的作用。
接下来说下配置:
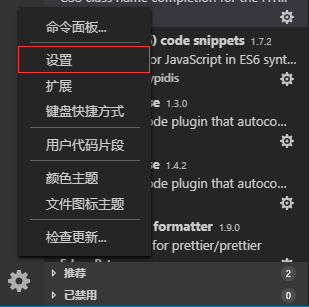
进入设置步骤:

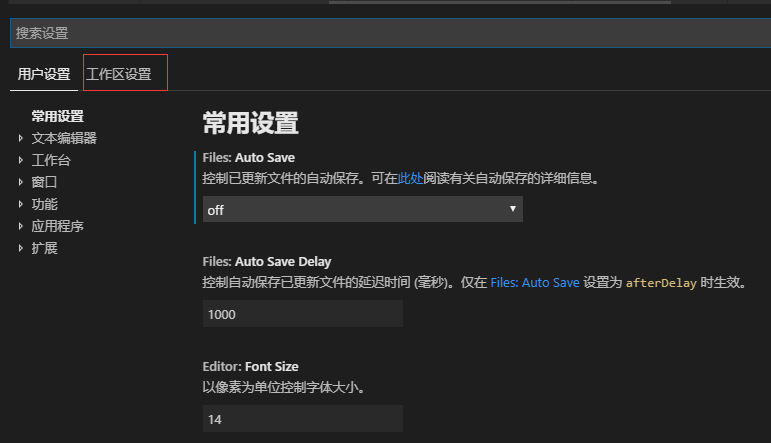
进入设置页面选择工作区设置


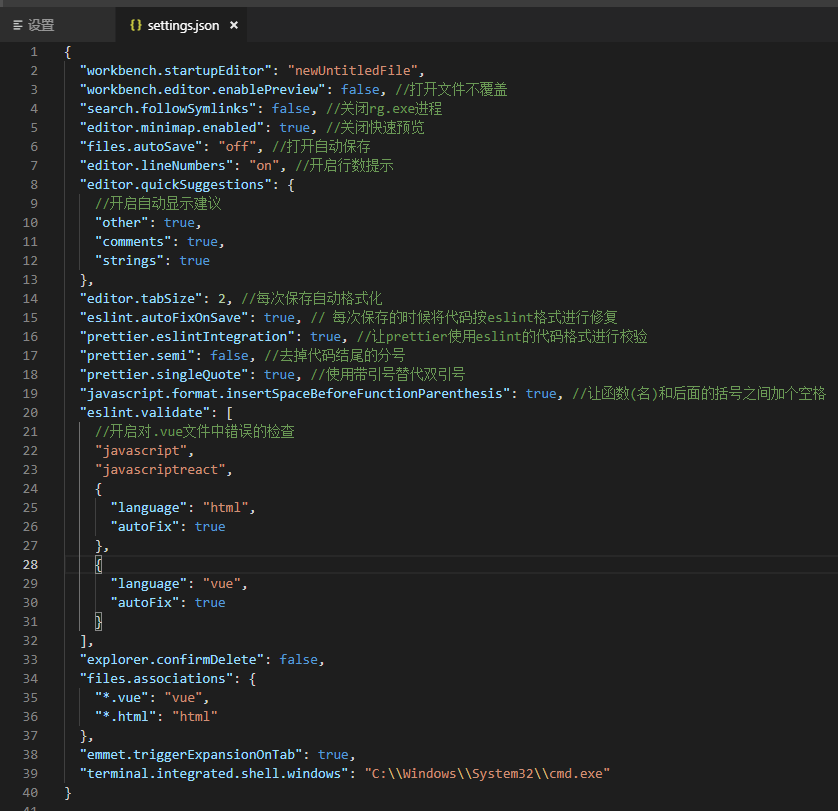
这是我的一些设置如下:

附上设置类容:
{
"workbench.startupEditor": "newUntitledFile",
"workbench.editor.enablePreview": false, //打开文件不覆盖
"search.followSymlinks": false, //关闭rg.exe进程
"editor.minimap.enabled": true, //关闭快速预览
"files.autoSave": "off", //打开自动保存
"editor.lineNumbers": "on", //开启行数提示
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //每次保存自动格式化
"eslint.autoFixOnSave": true, // 每次保存的时候将代码按eslint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"explorer.confirmDelete": false,
"files.associations": {
"*.vue": "vue",
"*.html": "html"
},
"emmet.triggerExpansionOnTab": true,
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe"
}
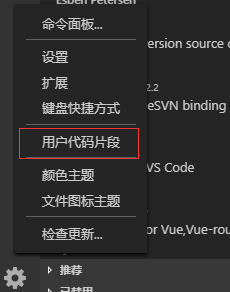
还可以设置用户代码模板。设置如下:

我用这个工具主要做vue开发的,下面分享我vue代码片段

搜vue.json并且打开它。将一下类容粘贴上去保存即可。
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" props: {\n",
" },",
" components: {\n",
" },",
" watch: {\n",
" },",
" data() {",
" return {\n",
" };",
" },",
" computed: {\n",
" },",
" created() {\n",
" },",
" mounted() {\n",
" },",
" methods: {\n",
" },",
"};",
"</script>\n",
"<style scoped lang=\"${1:scss}\">\n",
"</style>\n"
],
"description": "Create vue template"
}
}
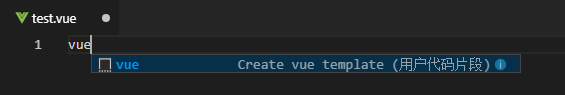
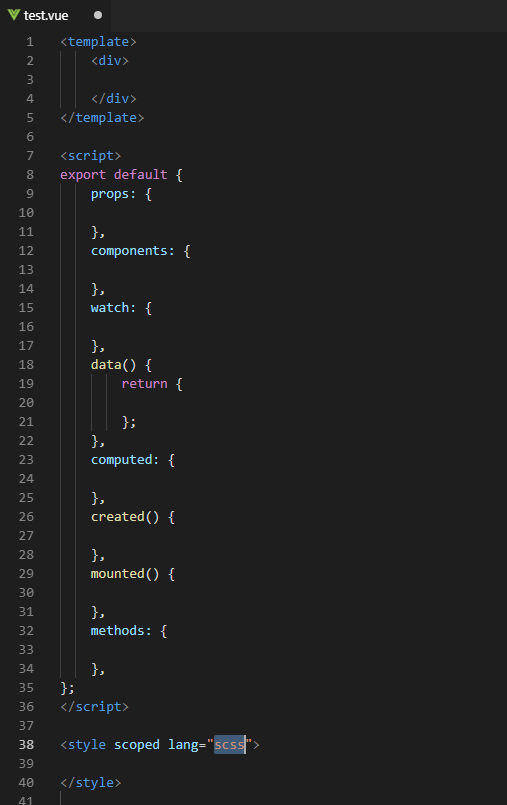
下面测试一下怎么使用:
新建一个vue文件

输入vue,按下enter或者tab键代码生成。

效果如下:

Visual Studio Code工具使用及配置的更多相关文章
- Visual Studio Code IDE开发插件配置
[PHP通用集成环境] PHP Extension Pack #PHP拓展包,PHP开发最重要的拓展 PHP Intelephense #PHP自动补全工具 PHP IntelliSense #PHP ...
- Visual Studio Code 工具使用教程
软件下载这里就不用讲了,安装完之后: 1.切换中文: 选择扩展 搜索“Language”,在下列选项选择 Chinese (Simplified) Language Pack for Visual S ...
- 在Visual Studio Code中配置GO开发环境
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
- Visual Studio Code中配置GO开发环境
在Visual Studio Code中配置GO开发环境 一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的 ...
- 使用Visual Studio Code开发.NET Core看这篇就够了
作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/9926078.html 在本文中,我将带着大家一步一步的通过图文的形式来演示如何在Visual Studi ...
- 使用visual studio code调试php代码
这回使用visual studio code折腾php代码的调试,又是一顿折腾,无论如何都进不了断点.好在就要放弃使用visual studio code工具的时候,折腾好了,汗~ 这里把步骤记录下来 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(十)-- 发布(Windows)
本篇将在这个系列演示的例子上继续记录Asp.Net Core在Windows上发布的过程. Asp.Net Core在Windows上可以采用两种运行方式.一种是自托管运行,另一种是发布到IIS托管运 ...
- Create A .NET Core Development Environment Using Visual Studio Code
https://www.c-sharpcorner.com/article/create-a-net-core-development-environment-using-visual-studio- ...
- [一]Cesium利其器——Visual Studio Code
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ IDE Web前端刚入门的朋友,常常想选择一个快速.好用.流行( ...
随机推荐
- 我对ISO 七层模型的理解
应用层: 负责native格式的请求配置,请求发起.关闭等功能: 负责应用数据请求可直接调用的api的支持. 使用表示层和会话层包装而成的便捷工具(API):Alamofire 表示层: 将应用层配置 ...
- 第八次 Java 作业 重写正方形周长方法
# 题目 编写一个应用程序,创建一个矩形类,类中具有长.宽两个成员变量和求周长的方法. 再创建一个矩形类的子类——正方形类,类中定义求面积方法.重写求周长的方法. 在主类中,输入一个正方形边长,创建正 ...
- solidworks 学习 (二)
洗手液瓶建模
- jquery 获取 新添加元素 点击后 的子元素
$("body").on("click", '.tabletr1', (event) => { debugger var ID2 = $(event.ta ...
- 腾讯蓝鲸cmdb源码编译
腾讯蓝鲸 cmdb 源码编译环境依赖 环境包参考: golang >= 1.8 python >= nodejs >= (编译过程中需要可以连公网下载依赖包) Python 环境 w ...
- nagios监控的安装
本文中,物理机IP 192.168.1.105虚拟linux主机ip 192.168.1.10安装apache和phpApache 和Php 不是安装nagios 所必须的,但是nagios提供了we ...
- Java对姓名, 手机号, 身份证号, 地址进行脱敏
替换几位就用几个*号 一.姓名 1, 脱敏规则: 只显示第一个汉字,比如李某某置换为李**, 李某置换为李* private static String desensitizedName(String ...
- enable device: BAR 0 [mem 0x00000000-0x003fffff] not claimed
/******************************************************************************* * enable device: BA ...
- jmeter beanshell 从文件中获取随机参数
loadruner 参数化有个功能,可以设置在脚本每次出现参数时,自动更换参数值.在做jmeter自动化测试过程中,同一个请求中出现多个参数值,如一个接口可以添加n个信息的请求 [ { "n ...
- 【转载】 CUDA_DEVICE_ORDER 环境变量说明 ( ---------- tensorflow环境下的应用 )
原文地址: https://www.jianshu.com/p/d10bfee104cc ------------------------------------------------------- ...
