win10与ubuntu下演示运行.net core rc2 1.0.0.3002702程序
随着.net core rc2(1.0.0.002702)发布的同时,我们也来在本地 win10与ubuntu玩一下吧.
先简单说下.net core ,在.net core rc1中用的是dnx 工具链可参考http://www.cnblogs.com/shanyou/p/4589930.html, .net core rc2中完全用dotnet工具链代替,具体说明见
dotnet new:初始化一个控制台C#项目
dotnet restore:恢复项目的依赖包
dotnet build:构建.NET Core的应用程序
dotnet publish:发布一个便携式或者自包含的应用程序
dotnet run:从源代码中运行应用程序
dotnet test:使用测试运行器来跑测试用例
dotnet pack:为应用程序创建nuget包
友情地址:https://blogs.msdn.microsoft.com/dotnet/2016/05/16/announcing-net-core-rc2/
第一步首先在win10安装.net core sdk 下载地址 https://www.microsoft.com/net/download 根据你系统位数下载相应的sdk,我的是64位如下图

下载完之后就傻瓜安装了

安装完成后添加删除中会有这个.

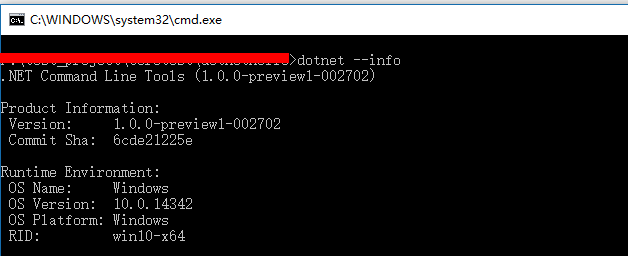
打开命令行执行下 dotnet info看下信息版本如下

ok sdk安装完就用dotnet cli 建立console 的程序输出hello world 按照下面执行。
- mkdir hwapp //创建一个目录
- cd hwapp //打开目录
- dotnet new //初始化一个控制台程序
- dotnet restore //下载需要的依赖包,同时会生成project.lock.json
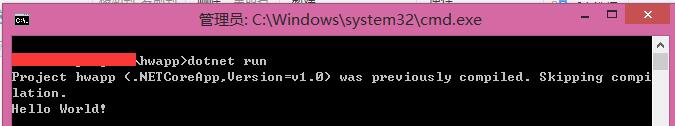
- dotnet run //运行.net core
第5步执行结果,console 输出了hello world.

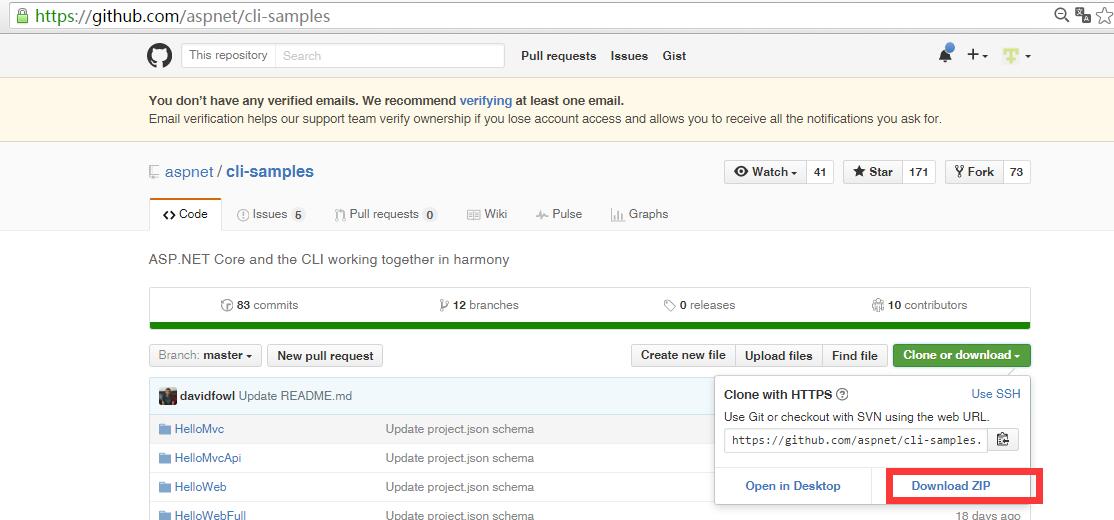
接下来运行一个asp.net core mvc程序吧,先下载示例 https://github.com/aspnet/cli-samples 如下,也可用git方式下载。

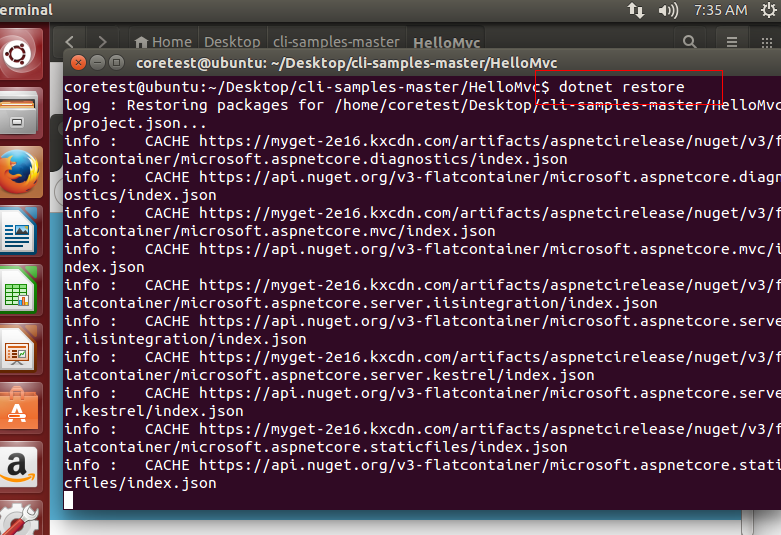
如进入\cli-samples-master\HelloMvc 目录,然后执行dotnet restore 下载依赖包(可能要有一会时间),然后执行dotnet run 运行网站

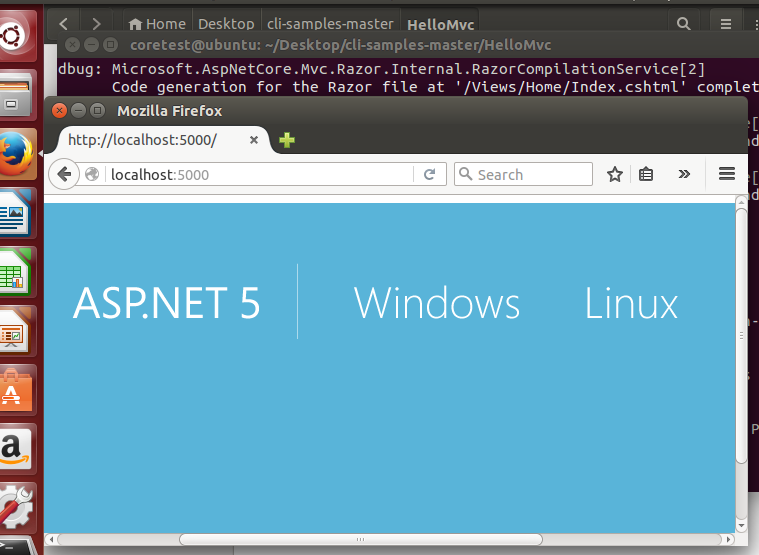
浏览器打开http://localhost:5000/

ubuntu下部署mvc 方式一
首先在win10下也就上面项目那个mvc目录 \cli-samples-master\HelloMvc 打开cmd输入dotnet publish命令行发布mvc 默认发布的\li-samples-master\HelloMvc\bin\Debug\netcoreapp1.0\publish 下 。
然后把这个目录直接拷贝到ubuntu下如我考到了 var\local\下。

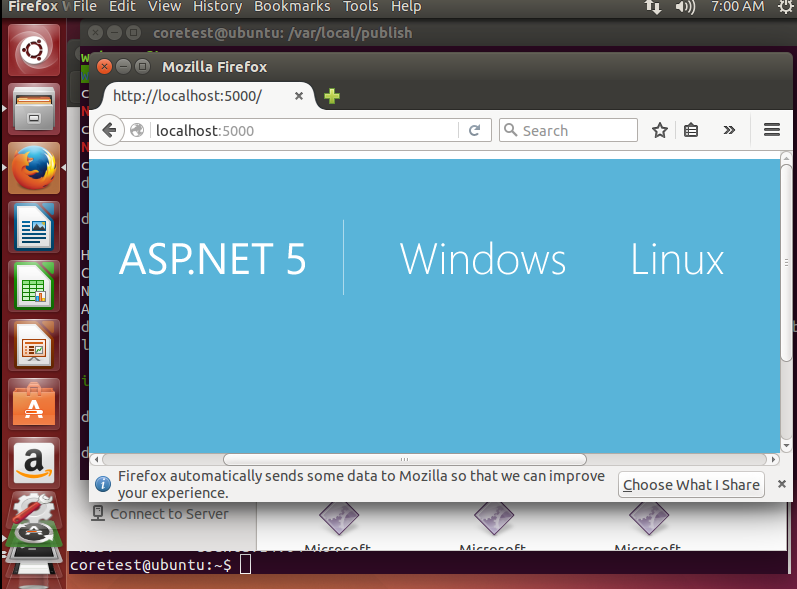
直接运行
dotnet HelloMvc.dll //注意大小写。

见证奇迹的时刻了,完全脱离mono 其他各种第三方.

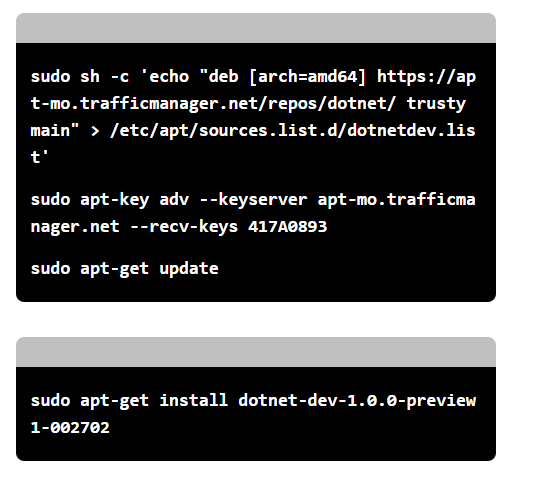
方式2 安装.net core sdk 参考官方地址 https://www.microsoft.com/net/core#ubuntu 就是执行一些脚本如下 ,这种方式属于全局安装方式,这样就可以在ubuntu中直接开发,如用vs code.

下载完.net core sdk 执行如下命令 进入 你的ubuntu目录\cli-samples-master\HelloMvc 目录
执行dotnet restore 下载依赖包。

执行dotnet run 运行.net core mvc


相互交流,共同进步。
原文地址:http://www.cnblogs.com/Dream618/p/5503525.html
win10与ubuntu下演示运行.net core rc2 1.0.0.3002702程序的更多相关文章
- 在Linux(Ubuntu)下搭建ASP.NET Core环境并运行 继续跨平台
最新教程:http://www.cnblogs.com/linezero/p/aspnetcoreubuntu.html 无需安装mono,在Linux(Ubuntu)下搭建ASP.NET Core环 ...
- ubuntu下发布asp.net core并用nginx代理之旅
asp.net core 1.0.1发布已有些日子了,怀着好奇的心情体验了把ubuntu下的asp.net core 系统运行环境:ubuntu 16.0.4 for developer 首先搭建.n ...
- Cenots7下安装运行.NET Core、MicroSoft SQL Server 2019 preview 的基础实践
一:概要 适应人群:.Net初学者.想了解.Net Core在Linux系统中的运行环境搭建者.初次且想在linux上应用.Net Core开发应用程序者: 基础技能:了解.NET基础开发技能者.有一 ...
- MySQL在Win10与Ubuntu下的安装与配置
本文首发于cartoon的博客 转载请注明出处:https://cartoonyu.github.io/cartoon-blog 近段时间把自己电脑(win).虚拟机(Ubun ...
- 在Ubuntu下配置运行Hadoop2.4.0单节点配置
还没有修改hosts,请先按前文修改. 还没安装java的,请按照前文配置. (1)增加用户并设立公钥: sudo addgroup hadoop sudo adduser --ingroup had ...
- ubuntu下发布asp.net core并用nginx代理之旅(续)
前面实现了ubuntu下的发布,然而实际项目一般为visual studio中发布文件系统,然后上传至生产环境中,(部分参考:上传文件到linux - ubuntu) 这节就发布到生产环境中的: 1. ...
- win10以及ubuntu下设置pip源
问题描述:有一段时间下载python库的时候速度非常慢,想着提高安装python库的速度. window10下: 一:首先进入c盘的用户目录,如我的目录为C:\Users\felix. 二:创建名为p ...
- Ubuntu下编译运行Kamailio
kamailio----配置没有成功,这个文档过几天删除,因为这个项目的文档非常少,而且qq群里的人也不活跃,现在正在研究Freeswitch,如果能够满足,就不研究这个了,这篇文档会删除. Kama ...
- CAFFE(一):Ubuntu 下安装CUDA(安装:NVIDIA-384+CUDA9.0+cuDNN7.1)
(安装:NVIDIA-384+CUDA9.0+cuDNN7.1) 显卡(GPU)驱动:NVIDIA-384 CUDA:CUDA9.0 cuDNN:cuDNN7.1 Ubuntu 下安装CUDA需要装N ...
随机推荐
- Net作业调度(三) — Quartz.Net进阶
介绍 前面介绍Quartz.Net的基本用法,但在实际应用中,往往有更多的特性需求,比如记录job执行的执行历史,发邮件等. 阅读目录 Quartz.Net插件 TriggerListener,Job ...
- Docker+nginx+tomcat7配置简单的负载均衡
本文为原创,原始地址为:http://www.cnblogs.com/fengzheng/p/4995513.html 本文介绍在Docker上配置简单的负载均衡,宿主机为Ubuntu 14.04.2 ...
- Azure PowerShell (6) 设置单个Virtual Machine Endpoint
<Windows Azure Platform 系列文章目录> 请注意: - Azure不支持增加Endpoint Range - 最多可以增加Endpoint数量为150 http:// ...
- WebDriver--简单的元素操作
以登录163邮箱为例,演示以下几个方法的使用 ①switch_to.frame() ②.clear() ③.send_keys() ④.click() ⑤switch_to_default_conte ...
- PHP的性能演进(从PHP5.0到PHP7.1的性能全评测)
本文是最初是来自国外的这篇:PHP Performance Evolution 2016, 感谢高可用架构公众号翻译成了中文版, 此处是转载的高可用架构翻译后的文章从PHP 5到PHP 7性能全评测( ...
- XE2:查看Extended Events收集的数据
SQL Server 使用Target来存储Events,Target 能够将Events存储到File中(扩展名是 xel),或 memoy buffer 中(Ring Buffer),Event ...
- CRM/ERP 企业管理软件中常见的七种程序设计模式
管理软件中的常见代码设计模式,来自于业务上的需要,有不恰当的地方欢迎批评指正. 1 RE-TRY 重试模式 场景:在连接数据库服务器时,如果SQL Server数据库没有启动或正在启动,我们需要有一 ...
- SQL Server 解读【已分区索引的特殊指导原则】(2)- 唯一索引分区
一.前言 在MSDN上看到一篇关于SQL Server 表分区的文档:已分区索引的特殊指导原则,如果你对表分区没有实战经验的话是比较难理解文档里面描述的意思.这里我就里面的一些概念进行讲解,方便大家的 ...
- Visualize Surface by Delaunay Triangulator
Visualize Surface by Delaunay Triangulator eryar@163.com Abstract. Delaunay Triangulation is the cor ...
- 移动端web开发
meta基础知识点: 页面自动调整到设备宽度,并禁止用户缩放. <meta name="viewport" content="width=device-width, ...
