移动端touch触摸事件(滑动效果和手势操作)
一、定义
①touch是移动端的触摸事件,而且是一组事件,主要有以下事件:
- touchstart 事件:当手指触摸屏幕的时候触发
- touchmove 事件:当手指在屏幕来回滑动的时候触发
- touchend 事件:当手指离开屏幕的时候触发
- touchcancel事件:当被终止滑动的时候触发(来电、弹消息)
②利用touch相关事件可以实现移动端常见的滑动效果和移动端常见的手势事件,比较常用的事件主要是touchstart、touchmove、touchend,并且一般是使用addEventListener绑定事件
dom.addEventListener('touchstart',function(){
});
dom.addEventListener('touchmove',function(){
});
dom.addEventListener('touchend',function(){
});
二、使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>touch事件</title>
<style>
.body{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;background: #ccc;
float: left;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
window.onload=function(){
var box=document.querySelector('.box');
box.addEventListener('touchstart',function(){
console.log('start')
});
box.addEventListener('touchmove',function(){
console.log('move')
});
box.addEventListener('touchend',function(){
console.log('end')
});
}
</script>
</body>
</html>
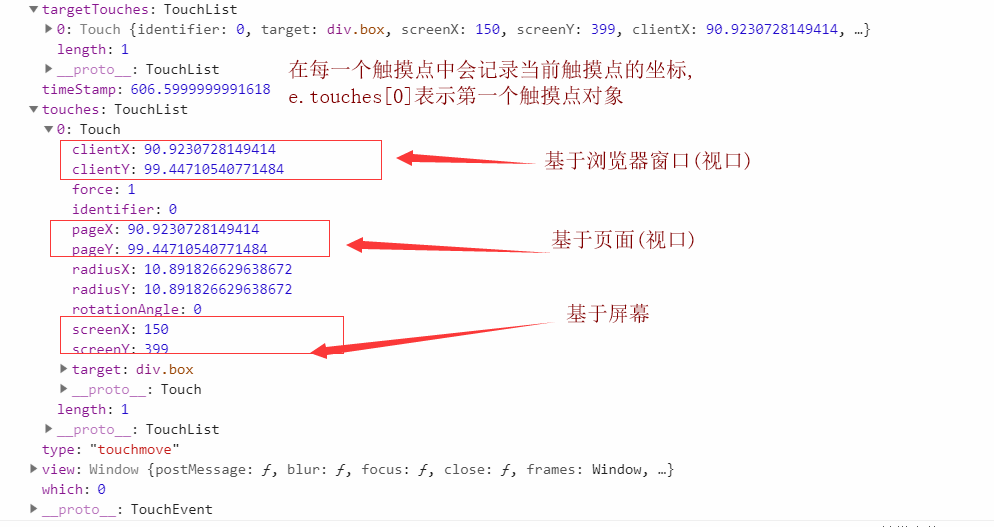
三、事件对象event

四、分析移动端滑动实现的原理
①让触摸的元素随着手指的滑动做位置的改变
②位置的改变,需要当前的坐标,当前手指的坐标和移动后的坐标都可以在事件对象中拿到

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>touch事件</title>
<style>
.body{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;background: #ccc;
float: left;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
window.onload=function(){
var box=document.querySelector('.box');
box.addEventListener('touchstart',function(e){
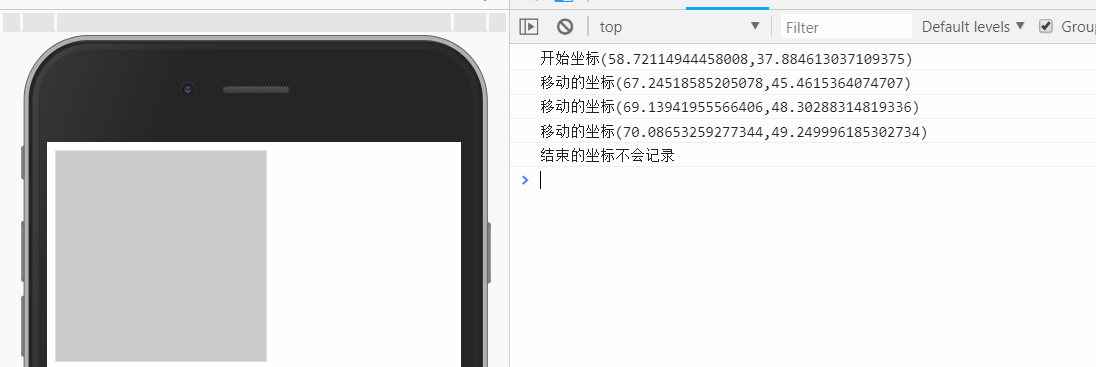
console.log('开始坐标('+e.touches[0].clientX+','+e.touches[0].clientY+')');
});
box.addEventListener('touchmove',function(e){
console.log('移动的坐标('+e.touches[0].clientX+','+e.touches[0].clientY+')');
});
box.addEventListener('touchend',function(e){
console.log('结束的坐标不会记录');
});
}
</script>
</body>
</html>

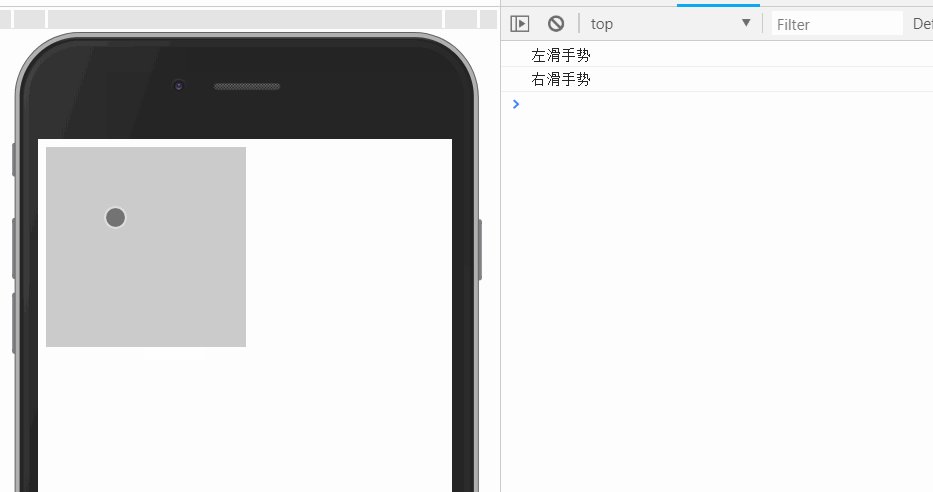
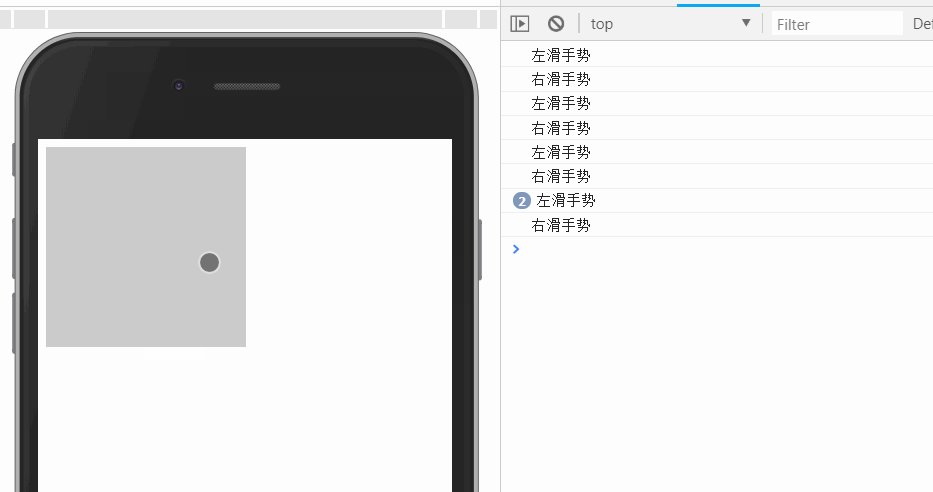
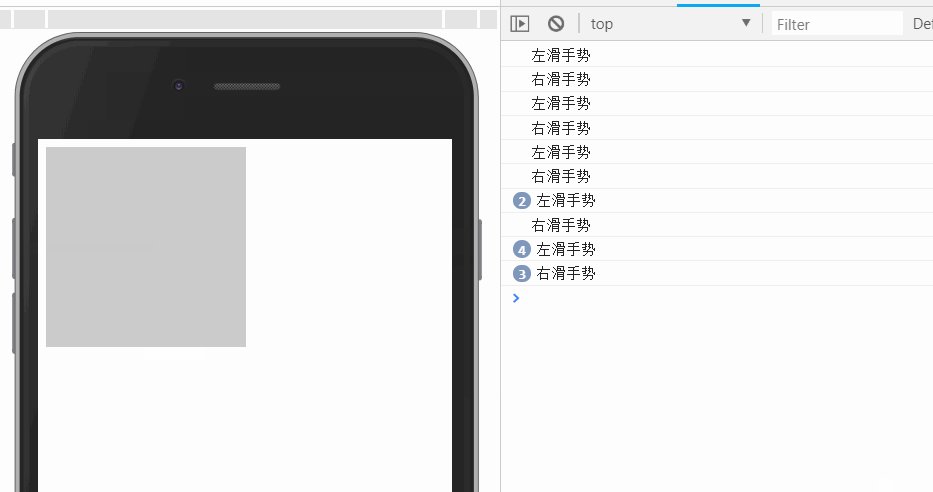
五、移动端的手势事件(实现左滑手势和右滑手势的原理)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>手势事件的实现</title>
<style>
.body{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;background: #ccc;
float: left;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
window.onload=function(){
// 封装手势的函数
var bindSwipeEvent=function(dom,rightCallback,leftCallback){
// 手势实现的条件:滑动并且滑动距离大于50px
var isMove=false;
var startX=0;
var distanceX=0;
dom.addEventListener('touchstart',function(e){
startX=e.touches[0].clientX;
});
dom.addEventListener('touchmove',function(e){
isMove=true;
var moveX=e.touches[0].clientX;
distanceX=moveX-startX;
});
dom.addEventListener('touchend',function(e){
// 滑动结束
if(isMove && Math.abs(distanceX)>50){
if(distanceX>0){
rightCallback && rightCallback.call(this,e);
}else{
leftCallback && leftCallback.call(this,e);
}
}
// 重置参数
isMove=false;
startX=0;
distanceX=0;
});
};
// 调用
bindSwipeEvent(document.querySelector('.box'),function(e){
console.log('左滑手势');
},function(e){
console.log('右滑手势');
})
}
</script>
</body>
</html>

移动端touch触摸事件(滑动效果和手势操作)的更多相关文章
- Touch事件 移动端touch触摸事件
<!-- HTML5 --> <!DOCTYPE html> <html> <head> <title>TouchEvent测试</t ...
- 移动端-js触摸事件
开发者工具 在移动开发中,一种较为容易的做法是,先在桌面上开始原型设计,然后再在打算要支持的设备上处理移动特有的部分.多点触摸正是难以在PC上进行测试的那些功能之一,因为大部分的PC都没有触摸输入. ...
- 移动端touch触屏滑动事件、滑动触屏事件监听!
一.触摸事件 ontouchstart.ontouchmove.ontouchend.ontouchcancel 目前移动端浏览器均支持这4个触摸事件,包括IE.由于触屏也支持MouseEvent,因 ...
- 移动端touch拖动事件和click事件冲突问题解决
通过一个悬浮球交互功能的案例来阐述问题,以及解决办法. 实现效果 类似微信里的悬浮窗效果,苹果手机的悬浮球功能效果 可以点击拖动,然后吸附在窗口边缘 点击悬浮球,可以跳转界面,或者更改悬浮球的形态 准 ...
- 移动端 之 触摸事件、Tap事件和swipe事件
触摸事件 touch是一个事件组,意思不止一个事件,是移动端滑动事件组,touchstart touchmove touchend touchcancel touchstart 当刚刚触摸屏幕的时候触 ...
- touch触摸事件
事件对象 事件对象是用来记录一些事件发生时的相关信息的对象.事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁! W3C DOM把事件对象作 ...
- 移动端JS 触摸事件基础
一.手机上的触摸事件 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时触发 ...
- 移动端js触摸事件大全
一.手机上的触摸事件 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时触发 下面这 ...
- hammer.js触摸,手指缩放等许多手势操作
使用方法: 插件描述:Hammer.js是一个开源的,轻量级的javascript库,它可以在不需要依赖其他东西的情况下识别触摸,鼠标事件. <script src="http://e ...
随机推荐
- Oracle学习笔记(四)
Oracle中的体系结构: oracle体系结构中的进程: 共享池相关的优化: drop table t purge; create table t as select * from dba_obje ...
- docker下安装mysql数据库
因为用了.net core 所以想学习下使用docker: 项目中刚好要用到mysql数据库,所用用docker来安装一次,我使用的是5.6版本: 1.拉取官方镜像 docker pull mysql ...
- Python进阶(十五)----面向对象之~继承(单继承,多继承MRO算法)
Python进阶(十五)----面向对象之~继承 一丶面向对象的三大特性:封装,继承,多态 二丶什么是继承 # 什么是继承 # b 继承 a ,b是a的子类 派生类 , a是b的超类 基类 父类 # ...
- react 实现评分组件
写了个评分组件,效果如下 组件Rate.js import React, { Component } from 'react' import './Rate.less' export default ...
- Jmeter学习笔记(十九)——后置处理器之正则表达式的使用
一.正则表达式提取器的作用 允许用户从服务器的响应中通过使用perl的正则表达式提取值.作为一个后置处理器,该元素会作用在指定范围的取样器,应用正则表达式,提取所需要的值,生成模板字符串,并将结果存储 ...
- Hive函数集锦
一.内置运算符 1关系运算符 2.算术运算符 3.逻辑运算符 4.复杂类型函数 5.复杂类型函数应用
- python爬虫系列:三、URLError异常处理
1.URLError 首先解释下URLError可能产生的原因: 网络无连接,即本机无法上网 连接不到特定的服务器 服务器不存在 在代码中,我们需要用try-except语句来包围并捕获相应的异常. ...
- js设置页面全屏
html代码 <!-- 全屏按钮 --> <img id="alarm-fullscreen-toggler" src="/public/index/i ...
- Linux-firewall防火墙
systemctl status firewalld firewall-cmd --zone=public --list-ports ##查看已开放的端口 2.添加5901端口到白名单 执行 fire ...
- 191017 虚拟机centos修改IP
1. 虚拟机设置 1.1 编辑-->虚拟机网络编辑器-->VMnet8-->更改设置-->DHCP设置取消打勾 -->选择NAT模式,查看网关IP 2. 本地网络设置 更 ...
