3、Vue实例的属性
1、获取Vue实例的属性


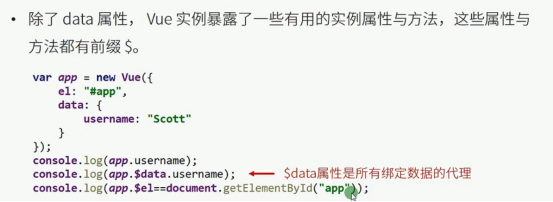
2、data属性
每个Vue实例都会代理其data对象里所有的属性。如果实例创建之后添加或者更改属性,他不会触发视图更新。
这句话说了下面两件事情
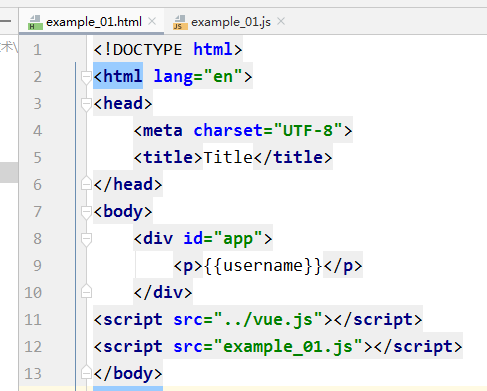
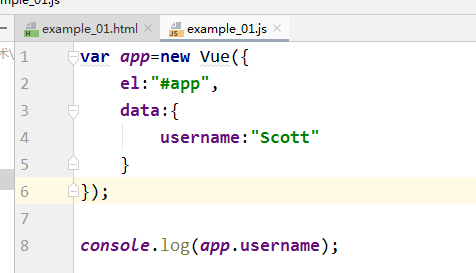
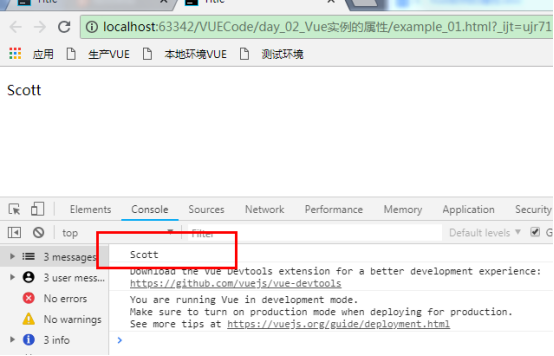
1、每个Vue实例都会代理其data对象里所有的属性



我们可以看出,app这个vue实例已经代理了他里面data对象里的属性
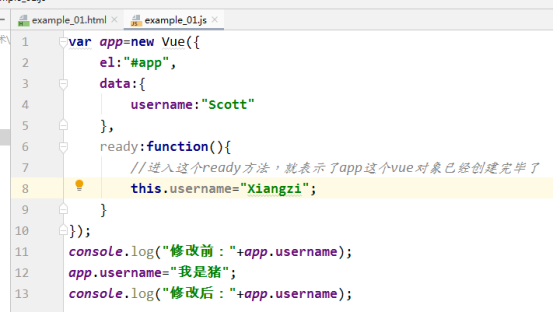
2、如果实例创建之后添加或者更改属性,他不会触发视图更新。


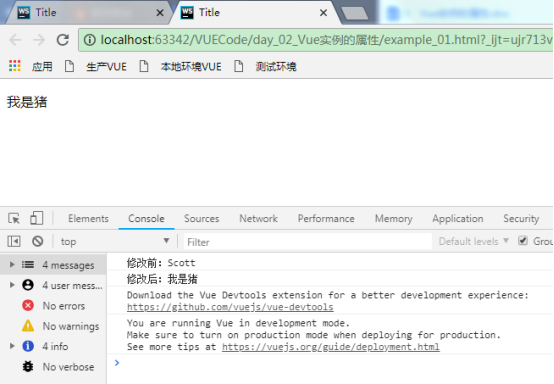
大家注意看,我们在vue实例外面修改的username有效,在vue实例里面ready里面修改的username无效。
在ready方法里面修改username无效,已经说明了这句话如果实例创建之后添加或者更改属性,他不会触发视图更新。
但是为什么在vue实例外面修改的username就有效了呢?这是因为JS异步执行的问题,大家看,我们new Vue对象的时候,这个过程是需要时间的,为了不造成页面卡顿,创建vue对象时是异步执行的,所以会出现 正在创建vue对象时,后面的app.username="我是猪";也在执行,所以就把值改掉了。
也就是说,在vue实例创建之前,我们都可以在data中创建或修改属性值,但是一旦vue实例创建完成,创建和修改都不允许被操作。
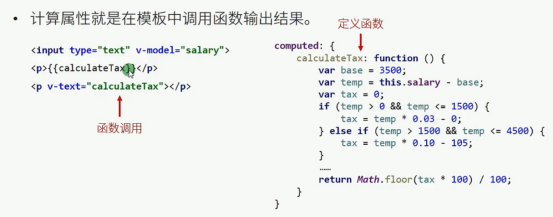
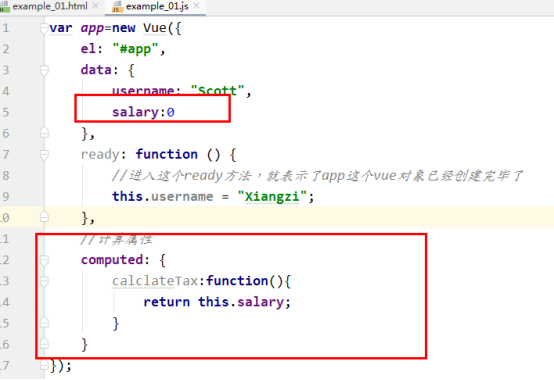
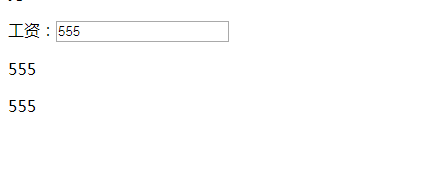
3、计算属性(computed)
计算属性就是在模板中调用函数输出结果。



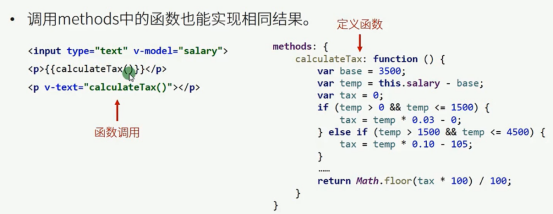
4、方法属性(methods)

4.1. 计算属性和方法调用的使用对比

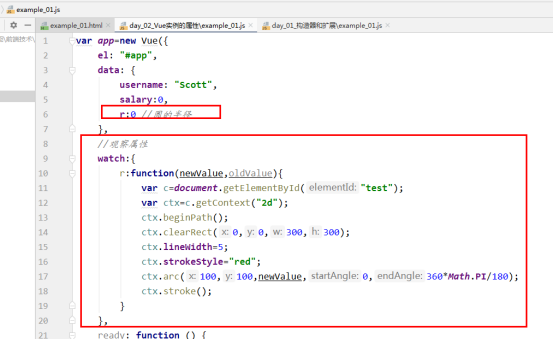
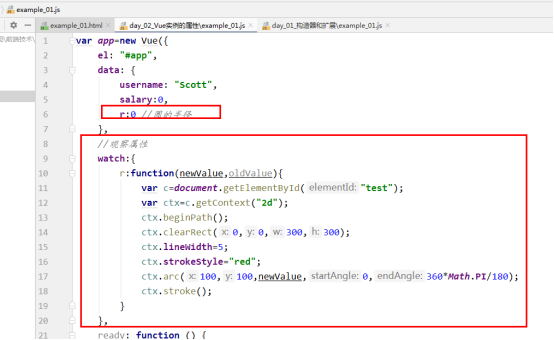
5、观察属性(watch)
1、Vue提供watch属性来观察和响应实例上的数据变动(即监控模型层数据是否变化,如果变化,就掉回调函数)
2、Watch属性的回调函数没有返回值,回调函数可以执行一些复杂任务,比如绘制图形等
3、Watch属性没有返回值,所以不适合在表达式中使用
案例学习:画一个圆


效果:

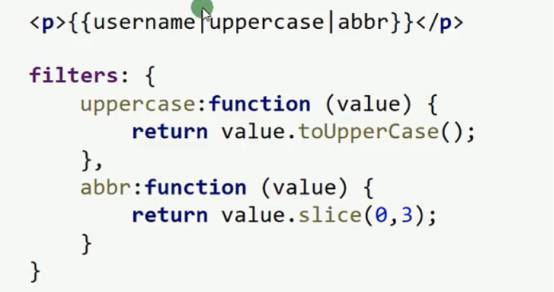
6、过滤器属性(filter)
Vue.js允许自定义过滤器,用作一些常见的文本格式化。过滤器可以用在两个地方:插值和v-bind指令。
Vue1.0含有一些过滤器,但是在vue2.0中,所有自带的过滤器都被废止了。因此说,需要用户自定义过滤器。

过滤器可以串联。

7、自定义组件属性(components)

3、Vue实例的属性的更多相关文章
- Vue2.x源码学习笔记-Vue实例的属性和方法整理
还是先从浏览器直观的感受下实例属性和方法. 实例属性: 对应解释如下: vm._uid // 自增的id vm._isVue // 标示是vue对象,避免被observe vm._renderProx ...
- Vue(十二)vue实例的属性和方法
vue实例的属性和方法 1. 属性 vm.$el vm.$data vm.$options vm.$refs <!DOCTYPE html> <html lang="en& ...
- vue实例的属性和方法
vue实例的属性和方法 1. 属性 vm.$el #指定要绑定的元素 vm.$data #Vue 实例的数据对象 vm.$options #获取自定义属性的值 new Vue({ customOpti ...
- Vue学习计划基础笔记(一) - vue实例
最近又重新看vue的文档了,计划是别人写的,之前看过一次,没有考虑太多,只考虑看懂能用就好.看完之后写过写demo,现在是零实际项目经验的,所以这一次打算细看,算是官方文档的二次产物吧,但是不是全部直 ...
- vue.js之生命周期,防止闪烁,计算属性的使用,vue实例简单方法和循环重复数据
摘要:今天是比较糟糕的一天没怎么学习,原因是学校的wifi连不上了~~.今天学习一下vue的生命周期,如何防止闪烁(也就是用户看得到花括号),计算属性的使用,vue实例简单方法,以及当有重复数据时如何 ...
- Vue框架(一)——Vue导读、Vue实例(挂载点el、数据data、过滤器filters)、Vue指令(文本指令v-text、事件指令v-on、属性指令v-bind、表单指令v-model)
Vue导读 1.Vue框架 vue是可以独立完成前后端分离式web项目的js框架 三大主流框架之一:Angular.React.Vue vue:结合其他框架优点.轻量级.中文API.数据驱动.双向绑定 ...
- Vue 实例之事件 操作样式 (文本、事件、属性、表单、条件)指令
Vue 可以独立完成前后端分离式web项目的JavaScript框架 三大主流框架之一: Angular React Vue 先进的前端设计模式:MVVM 可以完全脱离服务器端,以前端代码复用的方式渲 ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
- Vue - 实例
1.实例属性介绍如下图所示: 具体介绍如下: A.$parent:访问当前组件的父实例 B.$root:访问当前组件的根实例,要是没有的话,则是自己本身 C.$children:访问当前组件实例的直接 ...
随机推荐
- mysql语法之union
UNION的语法结构: SELECT ... UNION [ ALL | DISTINCT ] SELECT .... [ UNION [ ALL | DISTINCT ] SELECT ..... ...
- 性能测试基础---jmeter参数化、关联、事物、检查的等
·Jmeter脚本增强·性能测试的脚本增强技术:参数化.关联.事务.检查点.思考时间和集合点. ·参数化:在Jmeter中,实现参数化的方式很多.本质上来说,参数化的实现方式有两种:·文件方式:一般建 ...
- vue中axios的简单使用
我们一般在用jq的时候会使用到ajax来进行与服务器之间的交流,vue中也提供了相应的类似于ajax的方法-axios来进行与服务器之间的数据传递 现在的这篇是最简单的使用,后续会添加上来复杂的使用 ...
- xshell 连接报错 Disconnected from remote host
Type `help' to learn how to use Xshell prompt. [c:\~]$ Connecting to 20.0.0.91:22...Connection estab ...
- pydev离线安装及安装后eclipse中不显示解决办法
eclipse插件安装方法(离线安装)pydev进入eclipse目录1.创建links目录2.复制压缩包到目录前解压3.在links目录下新建pydev.link文件(记事本修改后缀名即可)4.py ...
- 02-docker入门-docker常用的一些命令
在这里,有必要先对ducker在做一次介绍 ducker 是一个容器. 容器内部运行的是一个系统. 系统内部安装好了要调试 / 发布的工程,然后这个系统被打包成了一个镜像. ducker 就是这个镜像 ...
- keil中使用——变参数宏__VA_ARGS__
本文说的__VA_ARGS__,就是一个可变参数宏,与printf中可变参数的宏定义一个道理,是新C99规范中增加的. __VA_ARGS__详情内容 1.关于__VA_ARGS__ __VA_ARG ...
- 【Js】创建对象的6种方式总结、(底部包含属性名为动态的形式)
一.new 操作符 + Object 创建对象 1 var person = new Object(); 2 person.name = "lisi"; 3 person.age ...
- 【java】ORA-12505, TNS:listener does not currently know of SID given in connect descriptor
如果是负载均衡,则 jdbc.url=jdbc:oracle:thin:@(description=(address_list= (address=(host=XX.XXX.X.XX) (protoc ...
- 【Matplotlib】使用速记
[持续更新] pyplot matplotlib.pyplot is a state-based interface to matplotlib. It provides a MATLAB-like ...
