在vps上搭建hexo博客

最近更换了服务器,需要把自己的Hexo Next重新部署到新服务器上,本文记录一下在vps上搭建hexo博客的过程。
在vps上搭建hexo博客需要下面这些工具:
- Nginx: 用于博客展示
- SSH:用于Git 推送
- Git: 用于将生成的静态文件推送到vps上
本文服务器环境为CentOS 7.6
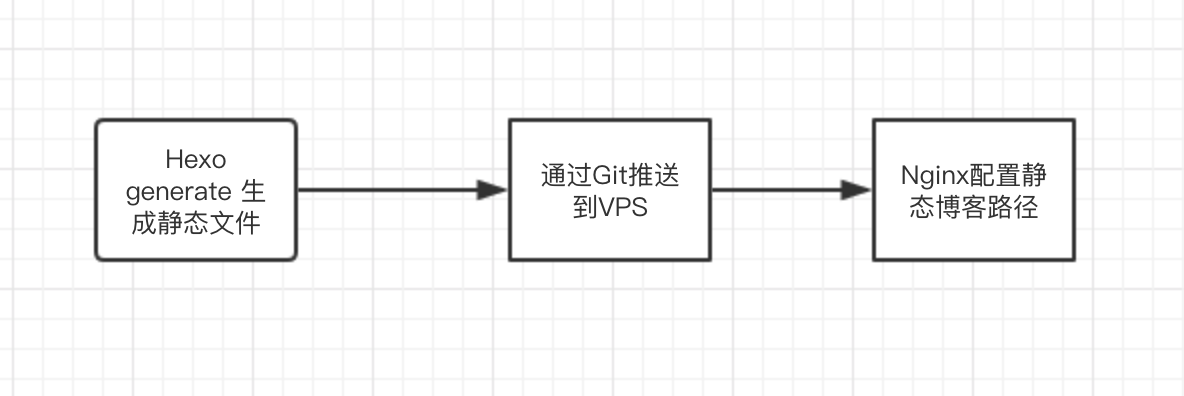
整体流程为:

设置SSH登录
想要完成Git推送,首先得设置SSH登录。过程如下:
# 添加hexo用户
adduser hexo
# 切换到hexo用户
su hexo
# 切换到hexo用户目录
cd /home/hexo
# 创建.ssh文件夹
mkdir .ssh
# 创建authorized_keys文件并编辑
vim .ssh/authorized_keys
# 如果你还没有生成公钥,那么首先在本地电脑中执行 cat ~/.ssh/id_rsa.pub | pbcopy生成公钥
# 再将公钥复制粘贴到authorized_keys
# 保存关闭authorized_keys后,修改相应权限
chmod 600 .ssh/authorized_keys
chmod 700 .ssh
测试是否设置成功:
ssh -v hexo@服务器ip
Git
安装Git
yum install git
配置post-update钩子
Git的钩子脚本位于版本库.git/hooks目录下,当Git执行特定操作时会调用特定的钩子脚本。当版本库通过git init或者git clone创建时,会在.git/hooks目录下创建示例脚本,用户可以参照示例脚本的写法开发适合的钩子脚本。
钩子脚本要设置为可运行,并使用特定的名称。Git提供的示例脚本都带有.sample扩展名,是为了防止被意外运行。如果需要启用相应的钩子脚本,需要对其重命名(去掉.sample扩展名)。
post-update
该钩子脚本由远程版本库的git receive-pack命令调用。当从本地版本库完成一个推送之后,即当所有引用都更新完毕后,在远程服务器上该钩子脚本被触发执行。
因此我们需要配置post-update钩子以便可以及时更新我们在VPS上存放Hexo 静态文件的目录。
# 回到hexo目录
cd /home/hexo
# 变成hexo用户
su hexo
# 新建blog目录存放hexo静态文件
mkdir /home/hexo/blog
# 使用hexo用户创建git裸仓库,以blog.git为例
git init --bare blog.git
# 进入钩子文件夹hooks
cd blog.git/hooks/
# 启用post-update
mv post-update.sample post-update
# 添加执行权限
chmod +x post-update
# 配置post-update
vim post-update
- 注释如下行:
exec git update-server-info
- 添加如下代码:
git --work-tree="静态文件VPS存放目录" --git-dir="刚才新建的VPS git地址" checkout -f
例:
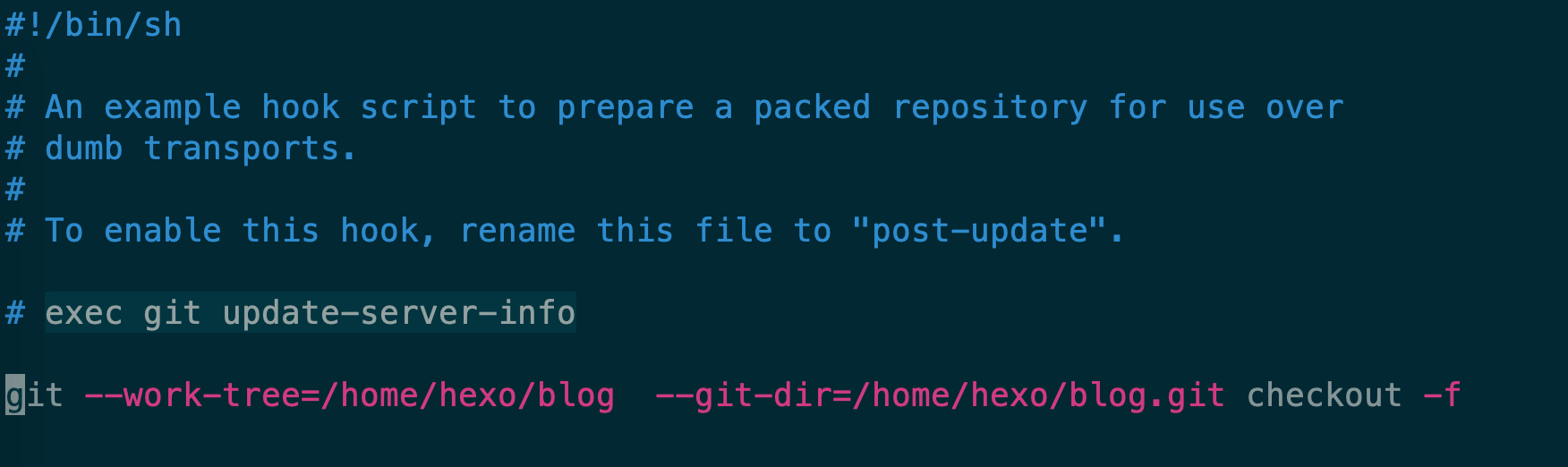
git --work-tree=/home/hexo/blog --git-dir=/home/hexo/blog.git checkout -f
例:

Nginx
安装Nginx
yum install nginx
使用nginx -v查看,显示版本号则安装成功。
Nginx配置
server {
# 默认80端口
listen 80 default_server;
listen [::]:80 default_server;
# 修改server_name为自己之前注册好的域名,没有就不用更改
server_name morethink.cn;
# 修改网站根目录,在这里存放你的Hexo静态文件,请自行选择或创建目录
root /home/hexo/blog;
# 其他保持不变
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
配置本地Hexo
找到本地Hexo博客的站点配置文件_config.yml,找到以下内容并修改:
deploy:
type: git
repo: hexo@你的服务器IP:/home/git/blog.git
branch: master
然后在根目录执行以下命令:
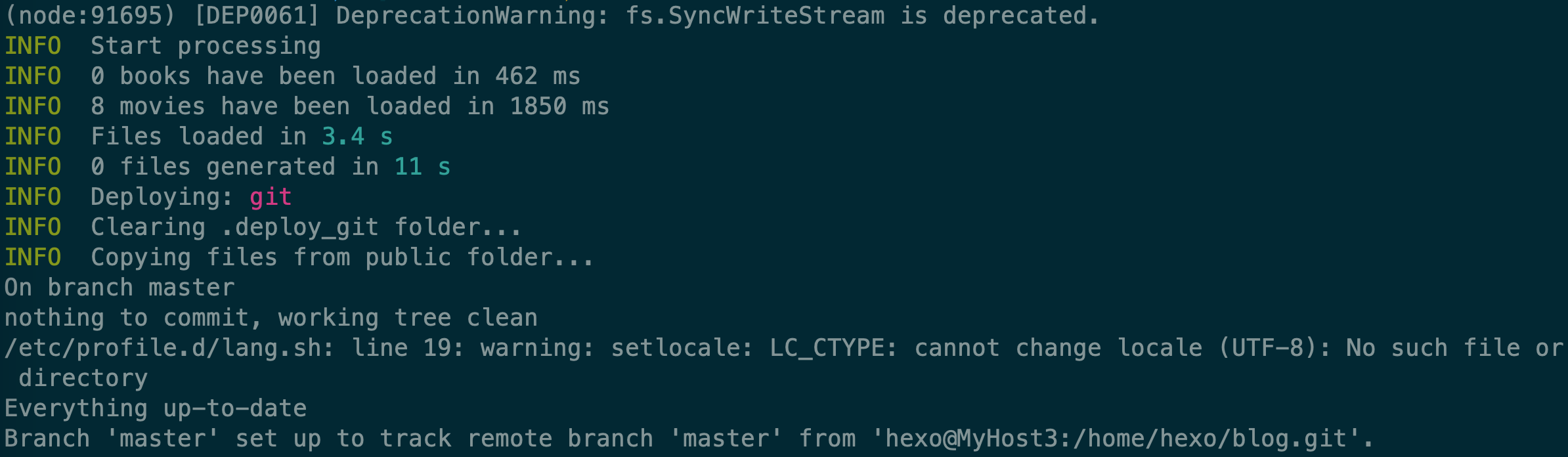
hexo clean
hexo g -d

遇到的问题总结
- 如果无法推送到vps,请检查hexo用户是否有权限操作所需目录
- 关于
nginx root 403问题: 在我配置nginx碰到一个403问题,改了文件权限还是403,后来发现是nginx.conf中 user默认设置错了,把user nginx改成user root就好了。 - deploy成功之后无法访问
- 查看vps静态目录是否有html文件,没有就是Git推送问题
- 查看Nginx配置是否成功(通过
systemctl status nginx.service -l查看详细错误)
参考文档:
在vps上搭建hexo博客的更多相关文章
- 如何在VPS上搭建WordPress博客网站(史上最全图文教程)
由于现在很多人仍然使用共享主机,所以我决定写这篇教程,教你如何设置自己的虚拟专用服务器(VPS),以便为启动一个 WordPress 网站准备好所有必要的服务. 为什么共享托管不是最好的选择? 你的 ...
- 在github上搭建hexo博客
准备工作 安装git 系统是win10家庭版,采用git v1.9.5版本,比较简单,一路next直到finsh完成安装. 安装node.js hexo是基于node.js驱动的一款快速.简单且功能强 ...
- Windows上搭建hexo博客
1.windows上下载git(官网太慢),建议去其他地方下载啊(右键出现 Git Bash Here 的标志就安装完成) 2.安装npm:http://nodejs.cn/download/ 3.安 ...
- 树莓派搭建 Hexo 博客(二)
Hexo 一个开源的博客框架,本文记录了一下在树莓派上搭建 Hexo 博客的过程. 上一篇介绍了 Hexo 的配置,现在网站已经能在本地访问了,也能通过 hexo generate 命令生成静态界面 ...
- 树莓派搭建 Hexo 博客(一)
Hexo 一个开源的博客框架,本文记录了一下在树莓派上搭建 Hexo 博客的过程. 什么是 Hexo? Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解 ...
- 阿里云VPS搭建Hexo博客
最近买了一个阿里云服务器,准备写自己的网站,和将自己的作品放在上面:开始的时候,感觉就一个服务器应该很简单,但是从申请域名到备案,再到服务器搭建,没想到一波三折:闲话不多说,只是记录我在搭建时,最简单 ...
- hexo在git上搭建个人博客
公司实习第一天接到的任务是:搭建一个基于Nodejs的开源项目的开发环境,接到任务时以为不是很困难,后来才知道该项目已于去年被废弃,搭配环境的时候遇到了不少问题,折腾了两天还是没有最终完成... 不过 ...
- 史上最详细“截图”搭建Hexo博客并部署到Github
http://jingyan.baidu.com/article/d8072ac47aca0fec95cefd2d.html 大家也搭建过博客,很多时候,按着教程来做就可以了,但是我当时为了搭建Hex ...
- 史上最详细“截图”搭建Hexo博客——For Windows
http://angelen.me/2015/01/23/2015-01-23-%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86%E2%80%9C%E6%88 ...
随机推荐
- 0x04 Python logger 支持多进程日志按大小分割
目录 支持多进程日志按大小分割 多进程日志大小分割handler配置实例 支持多进程日志按大小分割 由于python内置模块logging.handlers.RotatingFileHandler是不 ...
- 工作必备之正则匹配、grep、sed、awk
常用正则:匹配空行:^\s*\n 匹配www开头:^www 添加行号:awk '$0=""NR". "$0' /etc/yum.conf 1.所有域名前加www ...
- 在windows下安装Superset
前言 最近想用一下Superset,这个是一个开源项目,可以直接通过写sql来生成图表,有时候对一些图表需求比较多的时候,可以用的上. Superset是由Airbnb(知名在线房屋短租公司)开源BI ...
- xampp1.8.3 配置 php5.x 访问 SQL Server 2008
1.安装xampp 2.下载php sqlsrv扩展 Microsoft Drivers 3.2 for PHP for SQL Server 官方下载地址: http://www.microsoft ...
- fiddler深入学习
参考:https://www.cnblogs.com/zhizhiyin/p/6807649.html http://blog.chinaunix.net/uid-27105712-id-373882 ...
- hadoop map中获取文件/切片名称
//import org.apache.hadoop.mapreduce.InputSplit;//import org.apache.hadoop.mapreduce.lib.input.FileS ...
- 获取DOM元素的方式有哪些
document.getElementById();//id名 document.getElementsByTagName();//标签名 document.getElementsByClassNam ...
- ORM属性/字段
一. ORM字段 (models.py文件中创建类,继承models.Model) class Book(models.Model): # 书籍列表 bid=models.AutoField(p ...
- selenium--高亮显示正在操作的元素
前戏 在进行web自动化的时候,如果我们想知道正在操作的元素,我们可以通过js的方式来实现 实战 from selenium import webdriver import unittest, tim ...
- Problem A. 最近公共祖先 ———2019.10.12
我亲爱的学姐冒险跑去为我们送正解 但是,,,, 阿龙粗现了! cao,, 考场期望得分:20 实际得分:20 Problem A. 最近公共祖先 (commonants.c/cpp/pas) 最近 ...
