Koa2 和 Express 中间件对比
koa2 中间件
koa2的中间件是通过 async await 实现的,中间件执行顺序是“洋葱圈”模型。
中间件之间通过next函数联系,当一个中间件调用 next() 后,会将控制权交给下一个中间件, 直到下一个中间件不再执行 next() 后, 将会沿路折返,将控制权依次交换给前一个中间件。
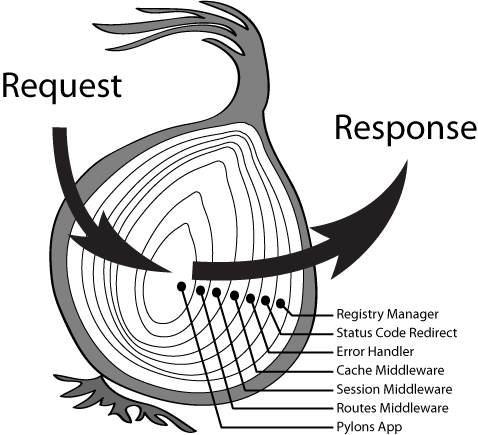
如图:

koa2 中间件实例
app.js:
const Koa = require('koa');
const app = new Koa();
// logger
app.use(async (ctx, next) => {
console.log('第一层 - 开始')
await next();
const rt = ctx.response.get('X-Response-Time');
console.log(`${ctx.method} ----------- ${ctx.url} ----------- ${rt}`);
console.log('第一层 - 结束')
});
// x-response-time
app.use(async (ctx, next) => {
console.log('第二层 - 开始')
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
console.log('第二层 - 结束')
});
// response
app.use(async ctx => {
console.log('第三层 - 开始')
ctx.body = 'Hello World';
console.log('第三层 - 结束')
});
app.listen(3000);
执行app.js后,浏览器访问 http://localhost:3000/text , 控制台输出结果:
第一层 - 开始
第二层 - 开始
第三层 - 开始
第三层 - 结束
第二层 - 结束
打印第一次执行的结果: GET -------- /text ------ 4ms
第一层 - 结束
koa2 中间件应用
下面是一个登陆验证的中间件:
loginCheck.js:
module.exports = async (ctx, next) => {
if (ctx.session.username) {
// 登陆成功,需执行 await next(),以继续执行下一步
await next()
return
}
// 登陆失败,禁止继续执行,所以不需要执行 next()
ctx.body = {
code: -1,
msg: '登陆失败'
}
}
在删除操作中使用 loginCheck.js :
router.post('/delete', loginCheck, async (ctx, next) => {
const author = ctx.session.username
const id = ctx.query.id
// handleDelete() 是一个处理删除的方法,返回一个 promise
const result = await handleDelete(id, author)
if (result) {
ctx.body = {
code: 0,
msg: '删除成功'
}
} else {
ctx.body = {
code: -1,
msg: '删除失败'
}
}
})
express 中间件
与 koa2 中间件不同的是,express中间件一个接一个的顺序执行, 通常会将 response 响应写在最后一个中间件中
主要特点:
- app.use 用来注册中间件
- 遇到 http 请求,根据 path 和 method 判断触发哪些中间件
- 实现 next 机制,即上一个中间件会通过 next 触发下一个中间件
express 中间件实例
const express = require('express')
const app = express()
app.use((req, res, next) => {
console.log('第一层 - 开始')
setTimeout(() => {
next()
}, 0)
console.log('第一层 - 结束')
})
app.use((req, res, next) => {
console.log('第二层 - 开始')
setTimeout(() => {
next()
}, 0)
console.log('第二层 - 结束')
})
app.use('/api', (req, res, next) => {
console.log('第三层 - 开始')
res.json({
code: 0
})
console.log('第三层 - 结束')
})
app.listen(3000, () => {
console.log('server is running on port 3000')
})
执行app.js后,浏览器访问 http://localhost:3000/api , 控制台输出结果:
第一层 - 开始
第一层 - 结束
第二层 - 开始
第二层 - 结束
第三层 - 开始
第三层 - 结束
因为上面各个中间件中的 next() 是异步执行的,所以 打印结果是线行输出的。
如果取消上面next()的异步执行,直接按如下方式:
const express = require('express')
const app = express()
app.use((req, res, next) => {
console.log('第一层 - 开始')
next()
console.log('第一层 - 结束')
})
app.use((req, res, next) => {
console.log('第二层 - 开始')
next()
console.log('第二层 - 结束')
})
app.use('/api', (req, res, next) => {
console.log('第三层 - 开始')
res.json({
code: 0
})
console.log('第三层 - 结束')
})
app.listen(3000, () => {
console.log('server is running on port 3000')
})
执行app.js后,浏览器访问 http://localhost:3000/api , 控制台输出结果:
第一层 - 开始
第二层 - 开始
第三层 - 开始
第三层 - 结束
第二层 - 结束
第一层 - 结束
可见,express 的中间件也可以形成“洋葱圈”模型,但是一般在express中不会这么做,因为 express 的 response 一般在最后一个中间件,所以其它中间件 next() 后的代码影响不到最终结果。
express 中间件应用
下面是一个登陆验证的中间件:
loginCheck.js:
module.exports = (req, res, next) => {
if (req.session.username) {
// 登陆成功,需执行 next(),以继续执行下一步
next()
return
}
// 登陆失败,禁止继续执行,所以不需要执行 next()
ctx.body = {
code: -1,
msg: '登陆失败'
}
}
在删除操作中使用 loginCheck.js :
router.post('/delete', loginCheck, (req, res, next) => {
const author = req.session.username
const id = req.query.id
// handleDelete() 是一个处理删除的方法,返回一个 promise
const result = handleDelete(id, author)
return result.then(val => {
if (val) {
ctx.body = {
code: 0,
msg: '删除成功'
}
} else {
ctx.body = {
code: -1,
msg: '删除失败'
}
}
})
})
Koa2 和 Express 中间件对比的更多相关文章
- Express中间件的原理及实现
在Node开发中免不了要使用框架,比如express.koa.koa2拿使用的最多的express来举例子开发中肯定会用到很多类似于下面的这种代码 var express = require('exp ...
- 原生http模块与使用express框架对比
node的http创建服务与利用Express框架有何不同 原生http模块与使用express框架对比: const http = require("http"); let se ...
- 浅析express以及express中间件
一.express: 1.express: Express是什么? Express是基于node.js平台的web应用开发框架: 作用:可以实现快速搭建骨架: 优点:开发web应用更加方便,更加快捷. ...
- Express中间件原理详解
前言 Express和Koa是目前最主流的基于node的web开发框架,他们的开发者是同一班人马.貌似现在Koa更加流行,但是仍然有大量的项目在使用Express,所以我想通过这篇文章说说Expres ...
- Node.js连接Mysql,并把连接集成进Express中间件中
引言 在node.js连接mysql的过程,我们通常有两种连接方法,普通连接和连接池. 这两种方法较为常见,当我们使用express框架时还会选择使用中间express-myconnection,可以 ...
- 1.express中间件的简介
express中间件的意思 1, 中间件是一个模块.在js中,模块意味着函数,所以中间件是一个函数.那么这个函数长什么样子? 这还要从中间件的功能说起,它拦截http 服务器提供的请求和响应对象,执行 ...
- vue+webpack+express中间件接口使用
环境:vue 2.9.3; webpack 目的:接口的调用 跨域方式: 1.express中间的使用 2.nginx代理 3.谷歌浏览器跨域设置 -------------------------- ...
- express 中间件
[express 中间件] 中间件(Middleware) 是一个函数,它可以访问请求对象(request object (req)), 响应对象(response object (res)), 和 ...
- express中间件原理 && 实现
一.什么是express中间件? 什么是express中间件呢? 我们肯定都听说过这个词,并且,如果你用过express,那么你就一定用过express中间件,如下: var express = re ...
随机推荐
- openssl制作证书全过程 + 部分修改
一:生成CA证书 目前不使用第三方权威机构的CA来认证,自己充当CA的角色. 先决条件:从openssl官网下载www.openssl.org 安装open ...
- Annotation-based argument resolution 部分2
HandlerMethodArgumentResolver的抽象實現AbstractNamedValueMethodArgumentResolver下的子类 部分1 RequestParamMapM ...
- django文章对本项目有用的收集
1.在django中使用自定义标签实现分页功能 https://www.cnblogs.com/MnCu8261/p/5943609.html https://www.cnblogs.com/bail ...
- Java的面向对象的原则
1.单一职责原则: /* * (有且只有一个引起功能变化的原因) * 如果在一个类中,承载的功能越多. * 交融的耦合性越高,被复用的可能性越低. * 耦合性高的话,当一个类的职责发生变化的时候,会引 ...
- Android Studio 3.0——unable to resolve dependency for cordovalib
Android Studio 3.0 更新了gradle后,项目竟然开始报错unable to resolve dependency for cordovalib...打开build.gradle看了 ...
- PHP 字符串和十六进制互转
今天在做项目中,因为要调用别人网站的接口,结果需要对请求和返回的时间进行十六进制加密处理,于是在网上查了下资料谢了一个转换Demo做个记录. 如果在TP下使用可以将下面函数放到common.php中 ...
- Laravel 登录后跳转回登录前浏览的页面
一.经过 Auth 中间件检查后跳转至登录页面 也就是没有通过 auth 中间件的认证检查,被 auth 中间件拦截后跳转至登录页面.这种情况下,Laravel 默认会在用户登录成功后自动跳转回登录前 ...
- nginx+tomcat报400的坑
nginx+tomcat的网页,在手机上通过浏览器可以正常访问,但是在自己的app的webview中访问就报400.查了访问日志,每次app中访问该页面,tomcat中就出现一个GET null的申请 ...
- massif 图例
19.63^ ### | # | # :: | # : ::: | :::::::::# : : :: | : # : : : :: | : # : : : : ::: | : # : : : : : ...
- WOS免费查的办法
SCI期刊IF是我们很多人投稿时的考虑因素之一,但每年的IF在6月份左右才会发布,2017年6月将会发布2016年的IF,这就会对很多同学投稿造成一定的影响. 比如你现在准备在明年3月份投稿,这个时候 ...
