历史相关API
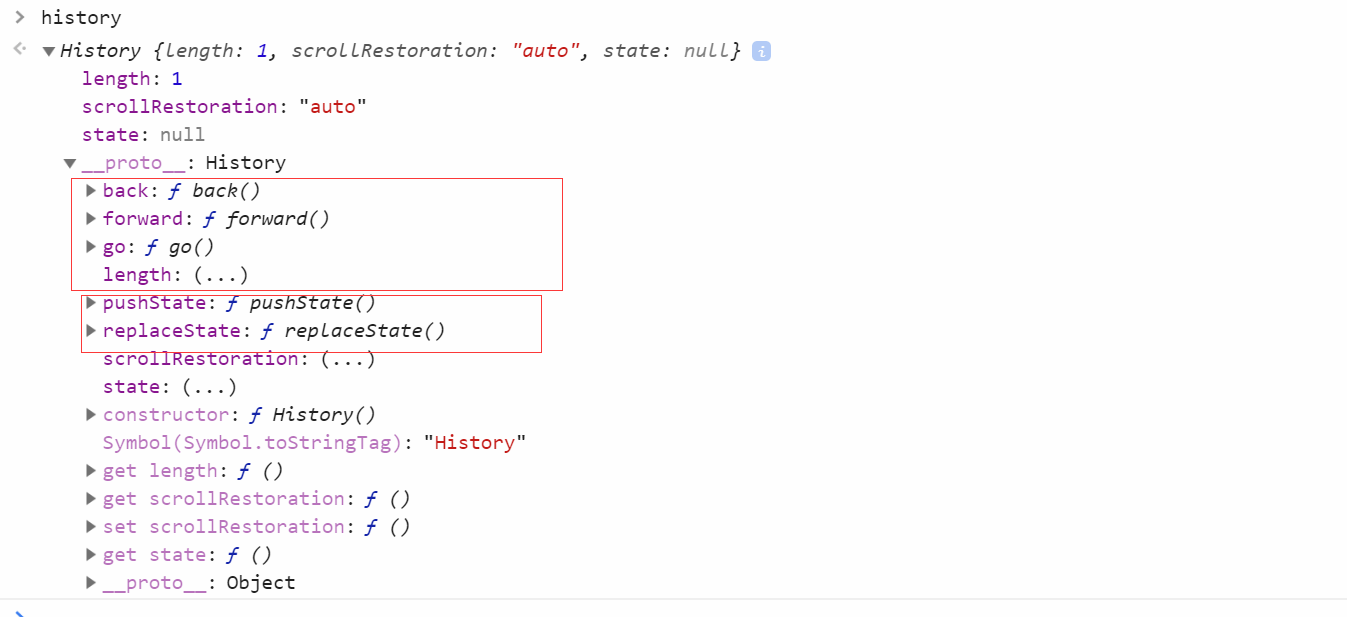
一、history对象

①history.back()移动到上一个访问页面,等同于浏览器的后退键。
②history.forward()动到下一个访问页面,等同于浏览器的前进键。
③history.go()接受一个整数作为参数,移动到该整数指定的页面,相对当前,跳出多少条记录,前进参数为正,后退参数为负,另外history.go(0)相当于刷新当前页面。
二、HTML5新增history相关API
①history.pushState(state,title,url) 追加历史浏览历史纪录
- state:一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数。如果不需要这个对象,此处可以填null。
- title:新页面的标题,但是所有浏览器目前都忽略这个值,因此这里可以填null。
- url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
②history.replaceState(state,title,url)替换修改浏览历史中当前纪录(参数和上面相同)
③window.onpopstate=function( ){ } 监听历史切换事件
注意:调用history.pushState( )或者history.replaceState( )不会触发popstate事件. popstate事件只会在浏览器某些行为下触发, 比如点击后退、前进按钮,或者在JavaScript中调用history.back( )、history.forward( )、history.go( )方法
三、单页面应用程序(Single Page Application,SPA)
①在一个页面上实现网站的大部分功能,就是单页面应用程序,是一种常见的网页开发模式。即整个网站就只有一个Html文件,每次在切换页面时,不需要请求服务器,只要通过本地的js来切换即可。这样可以减小服务器压力、增强用户体验,增加app的使用流畅性。
②实现SPA主要有两种方案:
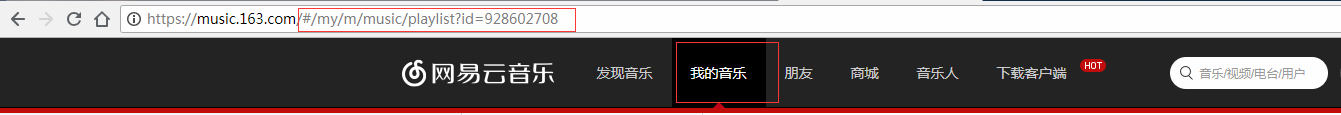
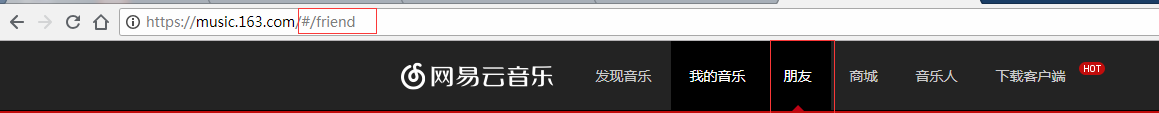
- 哈希(路由)方案:使用location.hash和hashchange事件实现路由。实际开发辨认的话就是出现“#”,比如:



- historyAPI方案:就是利用上述HTML5新增的API来实现。使用这种方案的特点是改变地址栏是不会跳转的。传统的ajax渲染,同时会更改地址栏,优点就是性能好,可以提高用户体验,缺点就是不利于SEO(搜索引擎收录的是源码)。解决方案就是同时更改地址栏,并且地址栏在服务端一定有对应的页面。这样,既可以实现ajax的异步加载,同时也利于SEO优化,并且可以使用前进后退按钮切换数据,下面就用例子来说明这种解决方案。
四、网易云案例
①文件需要使用域名打开,所以首先需要配置一个域名

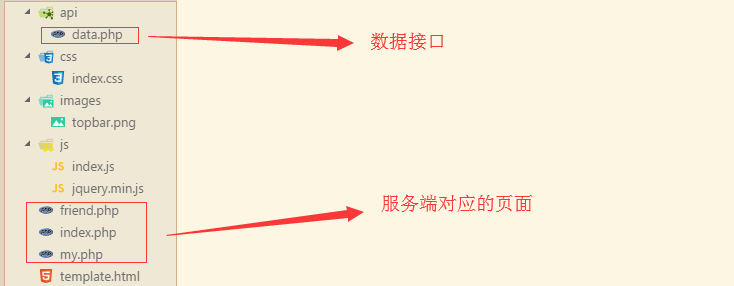
②目录文件

③代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网易云音乐案例</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<header>
<div class="wrapper">
<h1>网易云音乐</h1>
<ul>
<li data-page="index" class="<?php echo $page=='index'?'now':''; ?>"><a href="index.php">发现音乐</a></li>
<li data-page="my" class="<?php echo $page=='my'?'now':''; ?>"><a href="my.php">我的音乐</a></li>
<li data-page="friend" class="<?php echo $page=='friend'?'now':''; ?>"><a href="friend.php">朋友</a></li>
</ul>
</div>
</header>
<div class="content">
<?php echo $html ?>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>
template.html
<?php
$html='发现音乐网页内容';
$page='index';
include 'template.html';
?>
index.php.php
<?php
$html='朋友网页内容';
$page='friend';
include 'template.html';
?>
friend.php
<?php
$html='我的网页内容';
$page='my';
include 'template.html';
?>
my.php
<?php
header("Content-type:text/html;charset=utf-8");
$page='index';
$html='发现音乐网页内容';
if(array_key_exists('page',$_GET)){
$page=$_GET['page'];
}
if($page=='friend'){
$html='朋友网页内容';
}
if($page=='my'){
$html='我的音乐网页内容';
}
echo '{"html":" '.$html.' ","page":" '.$page.' "}';
?>
data.php
*{
padding:;
margin:;
}
body{
background-color: #f7f7f7;
font-family: Arial, Helvetica, sans-serif;
}
header{
background: #242424;
border-bottom: #000;
}
.wrapper{
width: 1100px;
height: 70px;
margin: 0 auto;
}
.wrapper h1{
float: left;
width: 176px;
height: 69px;
background: url("../images/topbar.png") no-repeat 0 0;
font-size:;
}
.wrapper ul{
list-style: none;
}
.wrapper ul li{
float: left;
height: 70px;
}
.wrapper ul li.now,
.wrapper ul li:hover{
background: red;
}
.wrapper ul li a{
padding: 0 20px;
display: block;
color: #fff;
line-height: 70px;
text-decoration: none;
}
.content{
width: 1100px;
margin: 0 auto;
font-size: 100px;
text-align: center;
}
index.css
// 1.ajax异步加载,渲染页面
// 2.渲染什么页面需要和后台提供的地址保持一致
// 3.切换历史渲染页面
$('.wrapper').on('click','a',function(){
//渲染页面
var page=$(this).parent().data('page');
render(page);
// 地址保持一致,追加地址,而且这个地址后台一定要存在
var historyUrl=$(this).attr('href');
history.pushState(null,null,historyUrl);
return false;
});
// 监听切换历史
window.onpopstate=function(){
// 获取地址栏信息
var pathname=this.location.pathname;
var page='index';
//根据信息判断需要加载什么页面内容
if(pathname.indexOf('index.php')>-1){
page='index';
}else if(pathname.indexOf('my.php')>-1){
page='my';
}else if(pathname.indexOf('friend.php')>-1){
page='friend';
}
render(page);
}
// 调用ajax函数 (请求方式,请求地址,请求参数)
var render=function(page){
$.ajax({
type:'get',
url:'api/data.php',
data:{page:page},
dataType:'json',
success:function(data){
// 渲染页面
$('[data-page]').removeClass('now');
$('[data-page="'+data.page+'"]').addClass('now');
$('.content').html(data.html);
}
});
}
index.js
④效果展示

历史相关API的更多相关文章
- JBPM4.4_核心概念与相关API
1. 核心概念与相关API(Service API) 1.1. 概念:Process definition, process instance , execution 1.1.1. Process ...
- FreeRTOS-05任务相关API函数
根据正点原子FreeRTOS视频整理 单片机:STM32F207VC FreeRTOS源码版本:v10.0.1 任务相关API函数: 1. main.c /* * */ #include " ...
- OpenGL FrameBufferCopy相关Api比较(glCopyPixels,glReadPixels,glCopyTexImage2D,glFramebufferTexture2D)
OpenGL FrameBufferCopy相关Api比较 glCopyPixels,glReadPixels,glCopyTexImage2D,glFramebufferTexture2D 标题所述 ...
- QQ音乐的各种相关API
QQ音乐的各种相关API 分类: oc2014-01-29 15:34 2676人阅读 评论(2) 收藏 举报 基本上论坛里做在线音乐的都在用百度的API,进来发现百度的API不仅歌曲的质量不可以保证 ...
- addChildViewController相关api深入剖析
注:本文根据个人的实践和理解写成,若有不当之处欢迎斧正和探讨! addChildViewController是一个从iOS5开始支持的api接口,相关的一系列的接口是用来处理viewcontrolle ...
- [原创]java WEB学习笔记44:Filter 简介,模型,创建,工作原理,相关API,过滤器的部署及映射的方式,Demo
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- 关于iOS中用AudioFile相关API解码或播放AAC_HE_V2时仅仅能识别单声首22.05k採样率的问题
关于iOS中用AudioFile相关API解码或播放AAC_HE_V2时仅仅能识别单声首22.05k採样率的问题 在官方AQPlayer Demo 和 aqofflinerender中.都用了Audi ...
- TCP/IP协议栈源码图解分析系列10:linux内核协议栈中对于socket相关API的实现
题记:本系列文章的目的是抛开书本从Linux内核源代码的角度详细分析TCP/IP协议栈内核相关技术 轻松搞定TCP/IP协议栈,原创文章欢迎交流, byhankswang@gmail.com linu ...
- 【Socket编程】Java中网络相关API的应用
Java中网络相关API的应用 一.InetAddress类 InetAddress类用于标识网络上的硬件资源,表示互联网协议(IP)地址. InetAddress类没有构造方法,所以不能直接new出 ...
随机推荐
- 使用 Issue 管理软件项目详解
文章来源:http://www.ruanyifeng.com/blog/2017/08/issue.html 软件开发(尤其是商业软件)离不开项目管理,Issue 是最通用的管理工具之一. 本文介绍 ...
- k8s部署traefik
基础知识 同nginx相比,traefik能够自动感知后端容器变化,从而实现自动服务发现. traefik部署在k8s上分为daemonset和deployment两种方式各有优缺点: daemon ...
- [LOJ#3119][Luogu5400][CTS2019]随机立方体(容斥+DP)
https://www.cnblogs.com/cjyyb/p/10900993.html #include<cstdio> #include<algorithm> #defi ...
- Java身份证处理工具
身份证处理工具 /** * <html> * <body> * <P> Copyright 1994 JsonInternational</p> * & ...
- c#-Json-Json字符串字段递归排序
private static dynamic GetSorObject (Object obj) { if (obj is JArray) { var list = new List<dynam ...
- 可分离滤波器设计高斯滤波 CUDA程序优化, 实验记录
环境:RTX2060 ,1920X1080p ,循环10次, kernal_size=8 一 .测试前128个线程拷贝到dst数据的性能 ,只测试行卷积, block=(128+2r)X1 1. 使 ...
- 【UVA1505】 Flood-it!(IDA*)
题目链接 IDA*,估价函数为当前除了左上角的连通块以外颜色的种类数,因为每次最多消去一个颜色. 维护位于当前连通块的边缘但颜色不同的点,每次从这些点拓展就行. #include <cstdio ...
- 各种GAN的学习和总结
GAN: https://www.cnblogs.com/kk17/p/10046884.html WGAN: https://www.cnblogs.com/Allen-rg/p/10305125. ...
- Synopsys DC综合脚本示例
#****************************************************************************** # File : syn_example ...
- Python 依赖版本控制 (requirements.txt 文件生成和使用)
requirements.txt 最好配合虚拟空间使用, 虚拟空间的使用请参考 Python 虚拟空间的使用 - 难以想象的晴朗. requirements.txt 可以保证项目依赖包版本的确定性, ...
