页面 ajax
function ajax({ url, success, data = { }, type= "GET", async = true}){
let xhr;
if(XMLHttpRequest){
xhr = new XMLHttpRequest;
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
let dataStr=jsonToString(data);//数据的传输以JSON格式,需要转换成string格式,才能在js代码中进行编写。
//在服务端发起请求时,请求方式分为get和post两种,是可以向服务端传递数据的
//GET 请求:传递的数据是跟在 open ⽅法中的 url 后⾯。
if(type.toUppercase()==''GET'){
xhr.open(type,url+"?"+dataStr, async);
xhr.send();
}else{
//POST 请求:传递的数据是放在 send ⽅法的参数中。
xhr.open(type , url , async );
xhr.send(dataStr); //等于xhr.send("name='zs'&age='18'");
}
xhr.onreadystatechange = function(){
//log(xhr.readyState);//测试状态是否输出了
if(xhr.readyState ==4 && ((xhr.sttus>=200 xhr.sttus<300) || xhr.status==304)){
let data=xhr.responseText;
success(data);//success回调函数
}
}
function jsonToString(obj){
let arr=[ ];
for(const key in obj){
const value=obj[key];
arr.push(`${key},${value}`);
}
return arr.join("&");
}
}
////////////////////////////////////
ajax({
type:"GET";
url:“https://getman.cn/mock/,,,”,
data:{name:"zs", age:18},
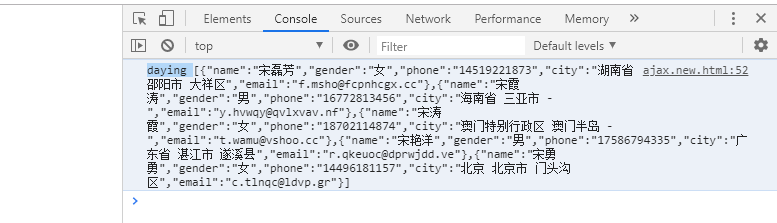
sucess(data){ console.log("daying ",data)}
});

页面 ajax的更多相关文章
- C# 动态创建SQL数据库(二) 在.net core web项目中生成二维码 后台Post/Get 请求接口 方式 WebForm 页面ajax 请求后台页面 方法 实现输入框小数多 自动进位展示,编辑时实际值不变 快速掌握Gif动态图实现代码 C#处理和对接HTTP接口请求
C# 动态创建SQL数据库(二) 使用Entity Framework 创建数据库与表 前面文章有说到使用SQL语句动态创建数据库与数据表,这次直接使用Entriy Framwork 的ORM对象关 ...
- Hawk 3.1 动态页面,ajax,瀑布流
不少朋友反映,Hawk的手气不错,好像没法处理动态页面.其实很容易,比其他软件都容易,让我慢慢道来. 1. 什么是动态页面 很多网站,在刷新的时候会返回页面的全部内容,但实际上只需要更新一部分,这样可 ...
- fancybox 无效 失效 直接打开页面, ajax 之后 fancybox对更新的数据无效,Jquery失效 无效
案例:做个聊天室项目,数据都是通过ajax刷新出来的,而对新数据绑定的fancybox均无效,点击直接打开到了新页面而不是弹窗,解决方法其实很简单 简单分析:ajax加载内容是在$(documen ...
- html 页面 ajax 方法显示遮罩
showLoading.css 样式: ;;list-style-type:none;} a,img{;} .overlay{;;;;;width:100%;height:100%;_padding: ...
- [开源]jquery-ajax-cache:快速优化页面ajax请求,使用localStorage缓存请求
项目:jquery-ajax-cache 地址:https://github.com/WQTeam/jquery-ajax-cache 最近在项目中用到了本地缓存localStorage做数据 ...
- ASP.NET前台html页面AJAX提交数据后台ashx页面接收数据
摘要:最近在写网站,好不容易弄好了需求又变了,没错企业的门户网站硬要弄成后台管理系统一样,没办法作为小工的我只能默默的改.前台HTML页面需要提交数据到后台处理,又不能用form表单,于是乎研究了1天 ...
- jquery中页面Ajax方法$.load的功能
load语法 $(".selector").load("url", function(responseText, statusText, xmlhttprequ ...
- WebForm 页面ajax 请求后台页面 方法
function ReturnOperation(InventoryID) { //入库 接口 if (confirm('你确认?')) { $.ajax({ type: "post&quo ...
- 页面ajax请求传参及java后端数据接收
js ajax请求传参及java后端数据接收 Controller: package com.ysl.PassingParameters.controller; import java.util.Li ...
- 加载跨域的HTML页面AJAX
//下面是谷歌浏览器处理方式,微信端,直接使用微信链接不作处理,,火狐浏览器另行处理... 借鉴地址:http://stackoverflow.com/questions/15005500/loadi ...
随机推荐
- LDAP -- ldap 的cn, ou, dc的含义
1. LDAP的存储规则 区分名(DN,Distinguished Name) 和自然界中的树不同,文件系统/LDAP/电话号码簿目录的每一片枝叶都至少有一个独一无二的属性,这一属性可以帮助我们来区别 ...
- Linux中mpstat命令参数详解
Linux中mpstat命令参数详解 mpstat 是 Multiprocessor Statistics的缩写,是实时系统监控工具.其报告与CPU的一些统计信息,这些信息存放在 /proc/stat ...
- Android 动态更换桌面图标
每当双 11.12 来临之际,Android 手机 Launcher 中的淘宝.天猫图标就会变成双 11.12 主题的图标.实现了动态切换图标.名称 MainActivity package com. ...
- 编写vscode插件
一.参考学习 https://www.cnblogs.com/liuxianan/p/vscode-plugin-publish.html https://code.visualstudio.com/ ...
- [LeetCode] 188. Best Time to Buy and Sell Stock IV 买卖股票的最佳时间 IV
Say you have an array for which the ith element is the price of a given stock on day i. Design an al ...
- RobotFramework与Jenkins集成后发送groovy报告(比别处多了用例作者信息)
https://www.cnblogs.com/gcgc/p/10037891.html 这篇文章中最终的发送报告是这个样子,每天大家看到这封邮件后也不知道是不是自己的用例错误了,导致大家不积极回复邮 ...
- memcached概述与基本操作
memcached 什么是memcached memcached之前是danga的一个项目,最早是为LiveJournal服务的,当初设计师为了加速LiveJournal访问速度而开发的,后来被很多大 ...
- Spring boot后台搭建二集成Shiro实现用户验证
上一篇文章中介绍了Shiro 查看 将Shiro集成到spring boot的步骤: (1)定义一个ShiroConfig,配置SecurityManager Bean,SecurityManager ...
- 算法练习之二叉树的最大深度,二叉树的层次遍历 II
1.二叉树的最大深度 给定一个二叉树,找出其最大深度. 二叉树的深度为根节点到最远叶子节点的最长路径上的节点数. 说明: 叶子节点是指没有子节点的节点. 示例:给定二叉树 [3,9,20,null,n ...
- Dubbo版本升级
一.背景 早期内部使用的是当当网fork的Dubbox,由于现在Dubbo又开始重新维护,而且阿里将其捐献给了Apache,并成为了Apache的顶级项目.因此dubbo版本升级到2.7.1势在必行. ...
