Qt编写控件属性设计器11-导入xml
一、前言
上一篇文章负责把设计好的控件数据导出到了xml文件,本偏文章负责把导出的xml数据文件导入,然后在画布上自动生成对应的控件,Qt内置的xml数据解析功能,非常强大,都封装在QtXml组件中,Qt有个好处就是,封装了众多的各大操作系统平台的功能,尤其是GUI控件,不愧是超大型一站式GUI超市,虽然网络组件不是很强大,但是应付一些基础应用还是绰绰有余的。在导出xml数据的时候,属性列表和值都按照xml的属性存储的而不是子节点,所以在解析的时候需要遍历节点的属性名称和属性值,QDomNamedNodeMap attrs = element.attributes();然后循环挨个取出名称和值即可,QDomNode n = attrs.item(i);QString nodeName = n.nodeName();QString nodeValue = n.nodeValue();
体验地址:https://gitee.com/feiyangqingyun/QUCSDK
https://github.com/feiyangqingyun/qucsdk
二、实现的功能
- 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。
- 拖曳到画布自动生成对应的控件,所见即所得。
- 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。
- 独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。
- 所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。
- 支持手动选择插件文件,外部导入插件文件。
- 可以将当前画布的所有控件配置信息导出到xml文件。
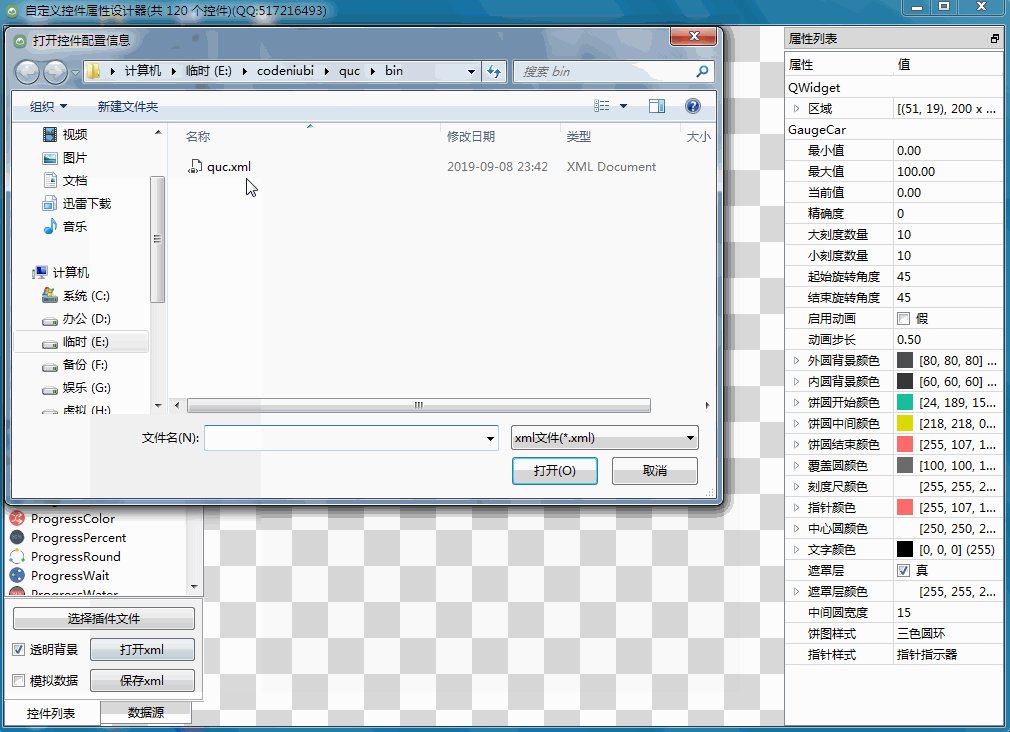
- 可以手动选择xml文件打开控件布局,自动根据xml文件加载控件。
- 可拉动滑动条、勾选模拟数据复选框、文本框输入,三种方式来生成数据应用所有控件。
- 控件支持八个方位拉动调整大小,自适应任意分辨率,可键盘上下左右微调位置。
- 打通了串口采集、网络采集、数据库采集三种方式设置数据。
- 代码极其精简,注释非常详细,可以作为组态的雏形,自行拓展更多的功能。
- 纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
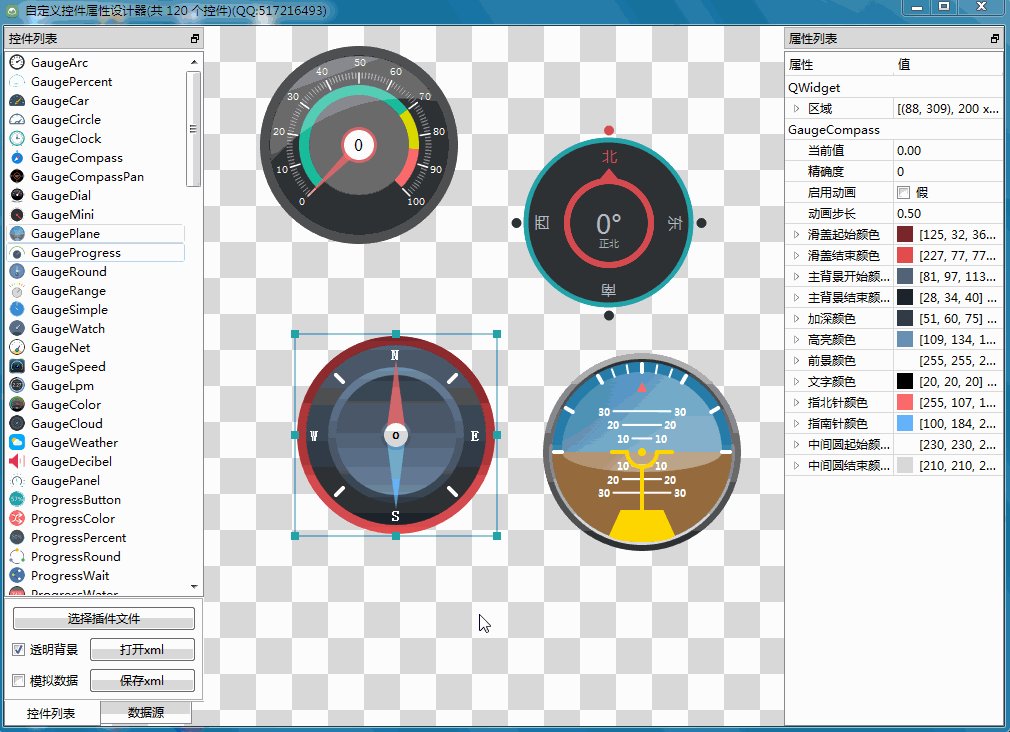
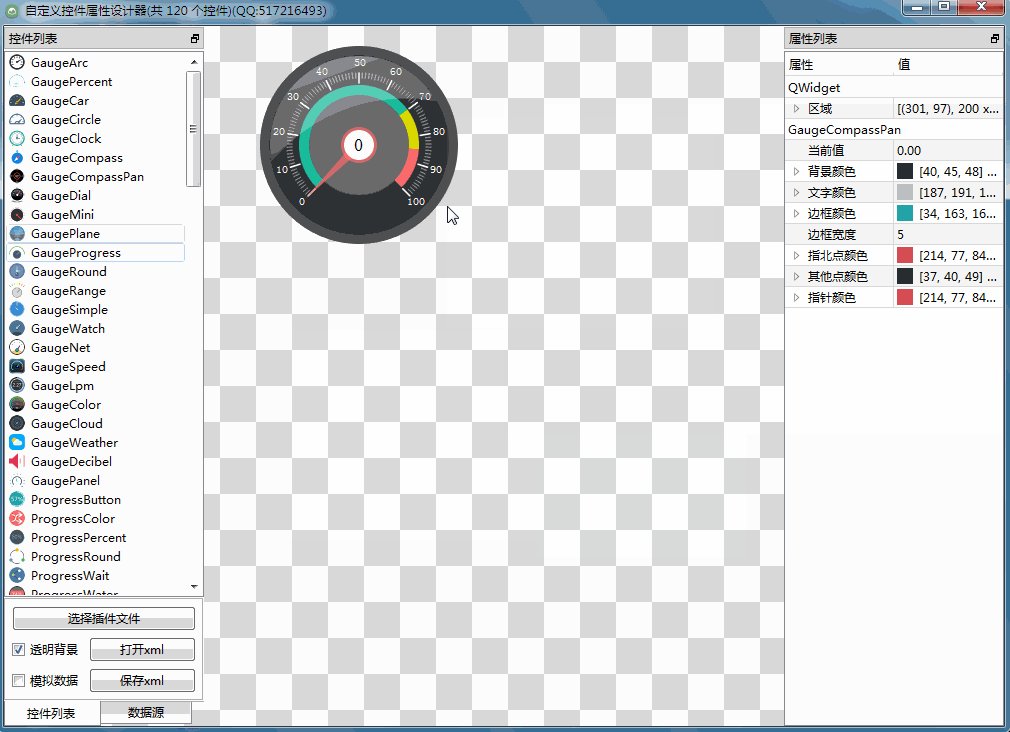
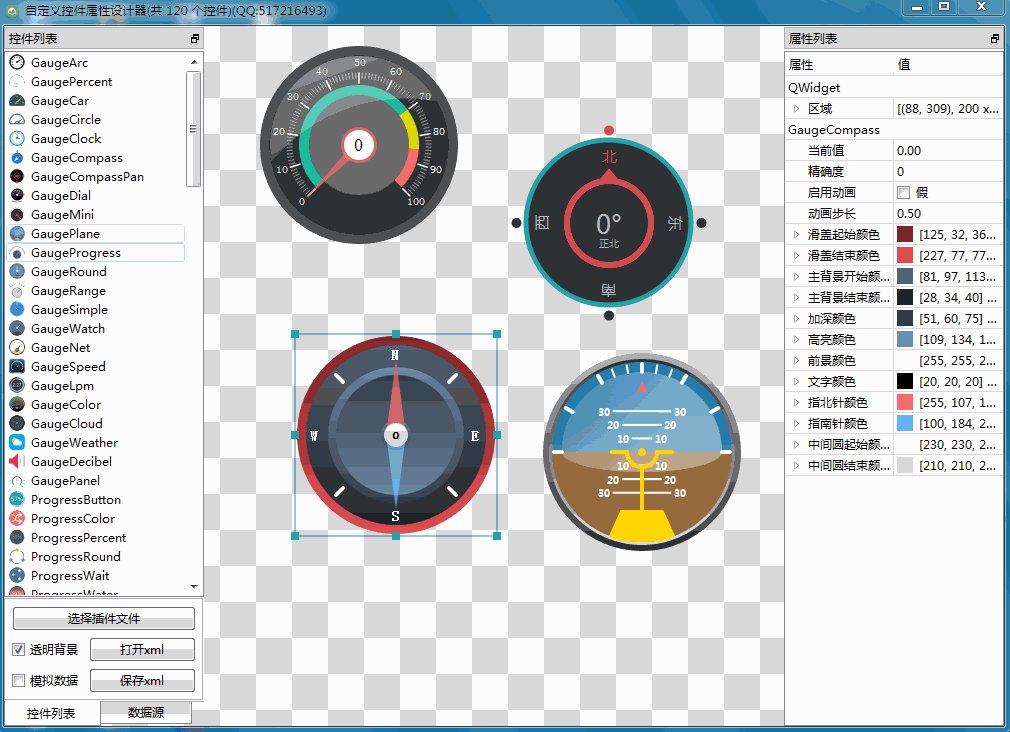
三、效果图

四、核心代码
void frmMain::openFile(const QString &fileName)
{
//打开文件
QFile file(fileName);
if (!file.open(QFile::ReadOnly | QFile::Text)) {
return;
}
//将文件填充到dom容器
QDomDocument doc;
if (!doc.setContent(&file)) {
file.close();
return;
}
file.close();
//先清空原有控件
QList<QWidget *> widgets = ui->centralwidget->findChildren<QWidget *>();
qDeleteAll(widgets);
widgets.clear();
//先判断根元素是否正确
QDomElement docElem = doc.documentElement();
if (docElem.tagName() == "canvas") {
QDomNode node = docElem.firstChild();
QDomElement element = node.toElement();
while(!node.isNull()) {
QString name = element.tagName();
//存储坐标+宽高
int x, y, width, height;
//存储其他自定义控件属性
QList<QPair<QString, QVariant> > propertys;
//节点名称不为空才继续
if (!name.isEmpty()) {
//遍历节点的属性名称和属性值
QDomNamedNodeMap attrs = element.attributes();
for (int i = 0; i < attrs.count(); i++) {
QDomNode n = attrs.item(i);
QString nodeName = n.nodeName();
QString nodeValue = n.nodeValue();
//qDebug() << nodeName << nodeValue;
//优先取出坐标+宽高属性,这几个属性不能通过setProperty实现
if (nodeName == "x") {
x = nodeValue.toInt();
} else if (nodeName == "y") {
y = nodeValue.toInt();
} else if (nodeName == "width") {
width = nodeValue.toInt();
} else if (nodeName == "height") {
height = nodeValue.toInt();
} else {
propertys.append(qMakePair(nodeName, QVariant(nodeValue)));
}
}
}
//qDebug() << name << x << y << width << height;
//根据不同的控件类型实例化控件
int count = listWidgets.count();
for (int i = 0; i < count; i++) {
QString className = listWidgets.at(i)->name();
if (name == className) {
QWidget *widget = listWidgets.at(i)->createWidget(ui->centralwidget);
//逐个设置自定义控件的属性
int count = propertys.count();
for (int i = 0; i < count; i++) {
QPair<QString, QVariant> property = propertys.at(i);
widget->setProperty(property.first.toLatin1().constData(), property.second);
}
//设置坐标+宽高
widget->setGeometry(x, y, width, height);
//实例化选中窗体跟随控件一起
newSelect(widget);
break;
}
}
//移动到下一个节点
node = node.nextSibling();
element = node.toElement();
}
}
}
五、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
Qt编写控件属性设计器11-导入xml的更多相关文章
- Qt编写控件属性设计器10-导出xml
一.前言 能够导出控件布局和属性设置数据到xml文件或者其他文件,也是一个非常实用的功能,类似于QtDesigner中把页面设计好以后生成的.ui结尾的文件,其实就是xml文件,按照约定的规则存储好控 ...
- Qt编写控件属性设计器
一.前言 自从研究Qt编写自定义控件以来,一发不可收拾,越多越多人有类似的需求找我定制控件,陆陆续续写了上百个控件,目前已超过150个,于是逐渐衍生了另外一个需求,提供一个控件属性设计器,类似QtDe ...
- Qt编写控件属性设计器12-用户属性
一.前言 用户属性是后面新增加的一个功能,自定义控件如果采用的Q_PROPERTY修饰的属性,会自动识别到属性栏中,这个一般称为控件属性,在组态设计软件中,光有控件本身的控件属性还是不够的,毕竟这些属 ...
- Qt编写控件属性设计器9-数据库采集
一.前言 数据库作为数据源,在很多组态软件中使用非常多,指定数据库类型,填写好数据库连接信息,指定对应的数据库表和字段,采集间隔,程序按照采集间隔自动采集数据库数据,绑定到界面上的控件赋值显示即可.使 ...
- Qt编写控件属性设计器8-网络采集
一.前言 上一篇文章已经打通了数据源之一的串口采集,这次要说的是网络采集,网络通信目前用的最多的是三种,TCP/UDP/HTTP,其中tcp通信又包括了客户端服务端两种,tcp通信才用了多次握手机制不 ...
- Qt编写控件属性设计器7-串口采集
一.前言 数据源是组态软件的核心灵魂,少了数据源,组态就是个花架子没卵用,一般数据源有三种方式获取,串口.网络.数据库,至于数据规则是什么,这个用户自己指定,本设计器全部采用第一个字节作为数据来演示. ...
- Qt编写控件属性设计器6-动态属性
一.前言 之前就提过,Qt的属性机制强大到爆,这次的动态属性功能就是要让他爆,很难想象只要一行代码即可widget->setProperty("value", value); ...
- Qt编写控件属性设计器5-属性中文
一.前言 在上一篇文章中就提到过,使用qtpropertybrowser来加载属性,对应加载到的属性是英文的,也就是控件类中Q_PROPERTY描述的变量名称,如何变成中文或者其他语言显示呢?这个就需 ...
- Qt编写控件属性设计器4-加载属性
一.前言 控件能加载拖曳拉伸了,这些都是基本的前提工作,接下来的重点就是要动态加载选中控件的属性了,Qt的属性机制那是异常的强大,只能用强大到爆来形容,Qt中编写自定义控件,如果属性都用Q_PROPE ...
随机推荐
- P3193 [HNOI2008]GT考试(KMP+矩阵乘法加速dp)
P3193 [HNOI2008]GT考试 思路: 设\(dp(i,j)\)为\(N\)位数从高到低第\(i\)位时,不吉利数字在第\(j\)位时的情况总数,那么转移方程就为: \[dp(i,j)=dp ...
- 使用批处理打包C#开发程序
最近项目接近尾声,测试比较频繁,每天需要发布多个版本 @echo off set zip=C:\Program Files\7-Zip\7z.exe set timestamp=%date:~6,4% ...
- Eclipse搭建maven web项目
最近在做做一个小实验,搭建ssm框架,要求使用maven来统一管理jar包,接下来就看如何建立maven项目,首先必须有要有相应的开发环境:JDK和maven,以及配置tomcat. 开发环境搭建可以 ...
- oracle取随机数,取固定行数的数
首先建一张测试表: create table DIM_IA_TEST5 ( NAME ), OTHERNAME ), NUM NUMBER, TIMES NUMBER ) 然后插入数据,现在的表数据为 ...
- npm中的学习课程
我也不知道叫什么名字好 进入 https://nodeschool.io/zh-cn/,你能够看到许多课程. 这些课程大多面向零基础的,非常有趣(类似于许多关卡的小游戏). 快速开始 首先,确定你的电 ...
- Support Vector Machines
支持向量机SVM. 简介 SVM核函数包括线性核函数.多项式核函数.径向基核函数.高斯核函数.幂指数核函数.拉普拉斯核函数.ANOVA核函数.二次有理核函数.多元二次核函数.逆多元二次核函数以及Sig ...
- ssh配置基础
1:hostname r12:R1(config)#username xxx secret ppp3:R1(config)#ip domain-name baidu.com 设置域名4:R1(conf ...
- Kali Linux 2019.4中文乱码解决
1.先换源deb http://mirrors.aliyun.com/kali kali-rolling main non-free contribdeb-src http://mirrors.ali ...
- vue-cli搭建SPA项目
1. 什么是vue-cli? vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下: vue init webpack xxx 2. 安装vue-cl ...
- CLR 调试体系结构
公共语言运行时 (CLR) 调试 API 专门用作操作系统内核的一部分. 在非托管代码中,当程序生成异常时,内核将暂停执行进程,并使用 Win32 调试 API 将异常信息传递给调试器. CLR 调试 ...
