我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构)
https://www.cnblogs.com/smh188/p/11534451.html(我是如何一步步编码完成万仓网ERP系统的(二)前端框架)
https://www.cnblogs.com/smh188/p/11535449.html(我是如何一步步编码完成万仓网ERP系统的(三)登录)
https://www.cnblogs.com/smh188/p/11541033.html(我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现)
https://www.cnblogs.com/smh188/p/11542310.html(我是如何一步步编码完成万仓网ERP系统的(五)产品库设计 1.产品类别)
https://www.cnblogs.com/smh188/p/11546917.html(我是如何一步步编码完成万仓网ERP系统的(六)产品库设计 2.百度Ueditor编辑器)
https://www.cnblogs.com/smh188/p/11572668.html(我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传)
https://www.cnblogs.com/smh188/p/11576543.html(我是如何一步步编码完成万仓网ERP系统的(八)产品库设计 4.品牌类别)
https://www.cnblogs.com/smh188/p/11578185.html(我是如何一步步编码完成万仓网ERP系统的(九)产品库设计 5.产品属性项)
https://www.cnblogs.com/smh188/p/11589264.html(我是如何一步步编码完成万仓网ERP系统的(十)产品库设计 6.属性项和类别关联)
https://www.cnblogs.com/smh188/p/11596459.html(我是如何一步步编码完成万仓网ERP系统的(十一)产品库设计 7.发布商品)
https://www.cnblogs.com/smh188/p/11610960.html(我是如何一步步编码完成万仓网ERP系统的(十二)库存 1.概述)
https://www.cnblogs.com/smh188/p/11669871.html(我是如何一步步编码完成万仓网ERP系统的(十三)库存 2.加权平均价)
https://www.cnblogs.com/smh188/p/11763319.html(我是如何一步步编码完成万仓网ERP系统的(十四)库存 3.库存日志)
万仓网ERP系统不开源,准备做一个系列,讲一讲主要的技术点,这些技术点会有源代码。如果想看所有的源代码,可以打道回府了,没必要再阅读下去了,浪费您宝贵的时间。
上一篇说到了百度的Ueditor编辑器,着重说到了如何用Ueditor编辑器跨域上传图片,这一篇接着讲普通的跨域上传图片。跨域上传,按照以前的做法写一个web service程序放到图片服务器上,后台系统调用web service把图片上传到图片服务器。这种方法好不好呢?可以,完全没问题,最终的目的达到了。今天咱们新辟一种方法,用Jquery+普通的上传程序达到跨域上传的效果(只支持FormData属性的浏览器,例如IE10+、Firefox、Chrome等,不支持IE10以下的浏览器,做测试时需要注意)。
先看看京东的购物网站吧,做个参考。以手机为例,品牌都是以品牌Logo图片来展示,并不是以文字的方式展示。现在咱们就以品牌图片的跨域上传来做示例说明。

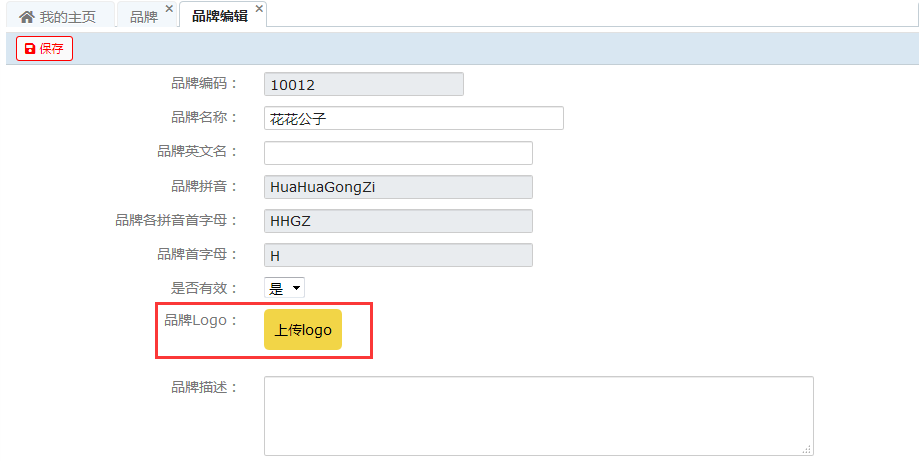
当然首先你需要构建一个品牌的编辑页面,有品牌编码、品牌名称、品牌英文名、品牌描述等等吧。今天的主题,最重要的品牌Logo别忘了,构建完页面大概是下面这个样子。

跨域上传涉及到3个角色,一个是后台系统,二是上传程序,三是图片网站,做测试时,可以在同一个电脑上做测试,但需要3个不同的域名。
1.在后台系统页面,声明两个两个标签,一个input标签,type="file"类型,过滤一下上传图片的格式,另一个是label标签,这两个标签的外层需要套一个form标签,并且enctype="multipart/form-data"。
<form enctype="multipart/form-data">
<input type="file" id="txtBrandLogo" accept="image/gif,image/jpeg,image/jpg,image/png,image/webp">
<label id="lblBrandLogo" for="txtBrandLogo">上传logo</label>
</form>
2.在后台系统页面,获取当前用户的cookie和session,用于jquery跨域上传时,带上当前用户的cookie和session信息。
<script>//cookie
var auth = "@Request.Cookies[FormsAuthentication.FormsCookieName].Value";
//session
var ASPSESSID = "@Session.SessionID";
</script>
3.在后台系统页面,jquery上传图片代码
<script>
$("#txtBrandLogo").on("change", function (e) {if (window.FormData !== undefined) {
var file = e.target.files[0]; //获取图片资源
// 判断图片格式
if (!file.type.match('image/jpeg') && !file.type.match('image/jpg') && !file.type.match('image/png') && !file.type.match('image/gif') && !file.type.match('image/webp')) {
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file); // 读取文件
reader.onload = function (arg) {
//预览图片
var img = '<img class="preview" src="' + arg.target.result + '"/>';
$(".preview_box").empty().append(img);
}
var data = new FormData();
data.append("FileUpload", $("#txtBrandLogo").prop("files")[0]);
data.append("ASPSESSID", ASPSESSID);
data.append("AuthCookie", auth);
$.ajax({
type: "POST",
//上传程序Url
url: "https://imgupload.vancang.com/Products/UpdateBrandLogo",
contentType: false,
processData: false,
//跨域
crossDomain: true,
data: data,
beforeSend: function (xhr) {
//携带cookie和session
xhr.withCredentials = true;
},
success: function (result) {
//上传成功后,页面显示图片
var img = '<img class="preview" src="https://img.vancang.com/brand/" + result.ImgName + '?' + new Date() + '"/>';
$(".preview_box").empty().append(img);
alert("品牌Logo上传成功");
},
error: function (xhr, status, p3, p4) {
console.log(p3+p4);
}
});
} else {
alert("请安装IE10以上版本浏览器!");
}
});
</script>
4.上传程序(部署在图片服务器上),关键代码
[HttpPost]
public JsonResult UpdateBrandLogo()
{
ResultInfo resultInfo = new ResultInfo();
resultInfo.Result = true;
try
{
//获取上传文件
var fileContent = Request.Files["FileUpload"];
//上传路径
string uploadAbsPath = ImagesPhysicalPath + "\\Brand\\";
//上传代码,保存在磁盘等等,返回新的文件名
resultInfo.ImgName= ...;
}
catch (Exception ex)
{
resultInfo.Result = false;
resultInfo.Msg = ex.Message;
}
return Json(resultInfo);
}
5.上传程序(部署在图片服务器上),跨域配置
<httpProtocol>
<customHeaders>
//配置成后台系统的域名
<add name="Access-Control-Allow-Origin" value="https://erp.vancang.com" />
<add name="Access-Control-Allow-Methods" value="OPTIONS,GET,POST" />
//跨域请求时,带上cookie和session
<add name="Access-Control-Allow-Credentials" value="true" />
</customHeaders>
</httpProtocol>
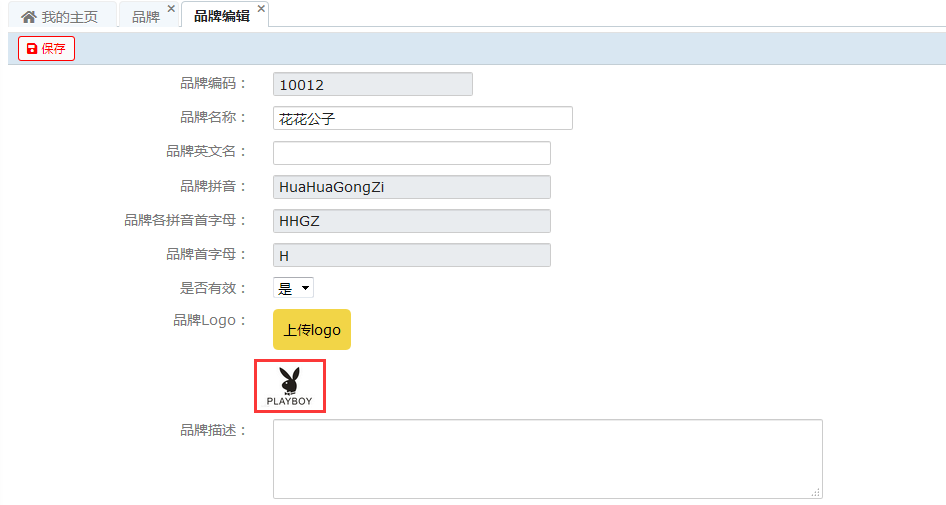
6.图片上传后页面效果

OK,跨域上传图片基本就完成了,有兴趣的可以自己敲敲代码,做个小测试。
PS:客官有时间光临我的小站 万仓网。
我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传的更多相关文章
- 我是如何一步步编码完成万仓网ERP系统的(一)系统架构
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(二)前端框架
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(三)登录
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(五)产品库设计 1.产品类别
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(六)产品库设计 2.百度Ueditor编辑器
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(八)产品库设计 4.品牌类别
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(九)产品库设计 5.产品属性项
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(十)产品库设计 6.属性项和类别关联
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
随机推荐
- PHP导出3w条数据成表格
亲测有效,三万条数据秒秒钟导出 先进行数据表插入数据 ini_set('memory_limit','1024M'); //设置程序运行的内存 ini_set('max_execution_time' ...
- 001-Zabbix 服务安装
Zabbix 服务安装 [官方地址]点我快速打开文章 1.安装 Zabbix 1.1 下载 Zabbix 清华源 rpm -ivh https://mirrors.tuna.tsinghua.edu. ...
- istio部署-sidecar注入
参考 fleeto/sleep fleeto/flaskapp 1. Sidecar注入 1.1 对工作负载的一些要求 支持的工作负载类型:Job,DaemonSet,ReplicaSet,Pod,D ...
- linux (07) redis详解
一.redis持久化RDB 1.在配置文件中添加参数,开启rdb功能 redis.conf 写入 port 6379 daemonize yes logfile /data/6379/redis.lo ...
- JS高阶---执行上下文
1.代码分类 2.全局执行上下文 3.函数执行上下文 .
- Lp距离, L1范数, 和L2范数(转载)
范式可以理解成距离 转载自: https://blog.csdn.net/hanhuili/article/details/52079590 内容如下: 由此可见,L2其实就是欧式距离.工程上,往往不 ...
- 利用Tengine在树莓派上跑深度学习网络
树莓派是国内比较流行的一款卡片式计算机,但是受限于其硬件配置,用树莓派玩深度学习似乎有些艰难.最近OPENAI为嵌入式设备推出了一款AI框架Tengine,其对于配置的要求相比传统框架降低了很多,我尝 ...
- perfview微软开源的cpu以及内存性能分析工具
perfview 是一个强大的分析工具,能用来分cpu,内存,磁盘io...多种指标,使用简单,功能强大 用来分析windows应用的性能问题,是一个很不错的选择 下载地址 https://githu ...
- ESP8266 LUA脚本语言开发: 准备工作-为方便学习(统一使用本人编译的固件)
前言 注:为了咱后期统一起来,所以统一使用我编译的LUA固件 一,固件打开了SmartConfig / AirKiss 配网功能 二,打开了SSL 三,其它模块化程序 刷空固件 一,为了保证固件是干净 ...
- coreml之通过URL加载模型
在xcode中使用mlmodel模型,之前说的最简单的方法是将模型拖进工程中即可,xcode会自动生成有关模型的前向预测接口,这种方式非常简单,但是更新模型就很不方便. 今天说下另外一种通过URL加载 ...
