[转] Performance — 前端性能监控利器
timing (PerformanceTiming)
从输入url到用户可以使用页面的全过程时间统计,会返回一个PerformanceTiming对象,单位均为毫秒
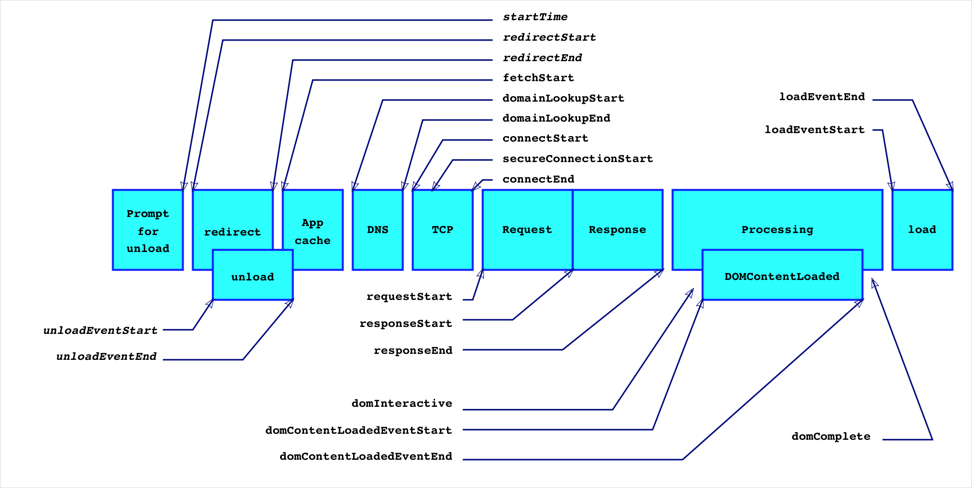
按触发顺序排列所有属性:(更详细标准的解释请参看:W3C Editor's Draft)navigationStart:在同一个浏览器上下文中,前一个网页(与当前页面不一定同域)unload 的时间戳,如果无前一个网页 unload ,则与 fetchStart 值相等unloadEventStart:前一个网页(与当前页面同域)unload 的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0unloadEventEnd:和 unloadEventStart 相对应,返回前一个网页 unload 事件绑定的回调函数执行完毕的时间戳redirectStart:第一个 HTTP 重定向发生时的时间。有跳转且是同域名内的重定向才算,否则值为 0redirectEnd:最后一个 HTTP 重定向完成时的时间。有跳转且是同域名内的重定向才算,否则值为 0fetchStart:浏览器准备好使用 HTTP 请求抓取文档的时间,这发生在检查本地缓存之前domainLookupStart:DNS 域名查询开始的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等domainLookupEnd:DNS 域名查询完成的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等connectStart:HTTP(TCP) 开始建立连接的时间,如果是持久连接,则与 fetchStart 值相等,如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接开始的时间connectEnd:HTTP(TCP) 完成建立连接的时间(完成握手),如果是持久连接,则与 fetchStart 值相等,如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接完成的时间
注意:这里握手结束,包括安全连接建立完成、SOCKS 授权通过
secureConnectionStart:HTTPS 连接开始的时间,如果不是安全连接,则值为 0requestStart:HTTP 请求读取真实文档开始的时间(完成建立连接),包括从本地读取缓存,连接错误重连时,这里显示的也是新建立连接的时间responseStart:HTTP 开始接收响应的时间(获取到第一个字节),包括从本地读取缓存responseEnd:HTTP 响应全部接收完成的时间(获取到最后一个字节),包括从本地读取缓存domLoading:开始解析渲染 DOM 树的时间,此时 Document.readyState 变为 loading,并将抛出 readystatechange 相关事件domInteractive:完成解析 DOM 树的时间,Document.readyState 变为 interactive,并将抛出 readystatechange 相关事件
注意:只是 DOM 树解析完成,这时候并没有开始加载网页内的资源
domContentLoadedEventStart:DOM 解析完成后,网页内资源加载开始的时间,文档发生 DOMContentLoaded事件的时间domContentLoadedEventEnd:DOM 解析完成后,网页内资源加载完成的时间(如 JS 脚本加载执行完毕),文档的DOMContentLoaded 事件的结束时间domComplete:DOM 树解析完成,且资源也准备就绪的时间,Document.readyState 变为 complete,并将抛出 readystatechange 相关事件loadEventStart:load 事件发送给文档,也即 load 回调函数开始执行的时间,如果没有绑定 load 事件,值为 0loadEventEnd:load 事件的回调函数执行完毕的时间,如果没有绑定 load 事件,值为 0
常用计算:
DNS查询耗时 :domainLookupEnd - domainLookupStart
TCP链接耗时 :connectEnd - connectStart
request请求耗时 :responseEnd - responseStart
解析dom树耗时 : domComplete - domInteractive
白屏时间 :responseStart - navigationStart
domready时间(用户可操作时间节点) :domContentLoadedEventEnd - navigationStart
onload时间(总下载时间) :loadEventEnd - navigationStart
navigation
旨在告诉开发者当前页面是通过什么方式导航过来的,只有两个属性:type,redirectCount
type:标志页面导航类型,值如下表
| type常数 | 枚举值 | 描述 |
|---|---|---|
| TYPE_NAVIGATE | 0 | 普通进入,包括:点击链接、在地址栏中输入 URL、表单提交、或者通过除下表中 TYPE_RELOAD 和 TYPE_BACK_FORWARD 的方式初始化脚本。 |
| TYPE_RELOAD | 1 | 通过刷新进入,包括:浏览器的刷新按钮、快捷键刷新、location.reload()等方法。 |
| TYPE_BACK_FORWARD | 2 | 通过操作历史记录进入,包括:浏览器的前进后退按钮、快捷键操作、history.forward()、history.back()、history.go(num)。 |
| TYPE_UNDEFINED | 255 | 其他非以上类型的方式进入。 |
注意:稍带个小知识,history.go(url)这种非标准写法目前主流浏览器均不支持,问题可参考http://stackoverflow.com/questions/6277283/history-gourl-issue
redirectCount:表示到达最终页面前,重定向的次数,但是这个接口有同源策略限制,即仅能检测同源的重定向。
注意:所有前端模拟的重定向都无法统计到,因为不属于HTTP重定向
memory
描述内存多少,是在Chrome中添加的一个非标准属性。jsHeapSizeLimit: 内存大小限制totalJSHeapSize: 可使用的内存usedJSHeapSize: JS对象(包括V8引擎内部对象)占用的内存,不能大于totalJSHeapSize,如果大于,有可能出现了内存泄漏
方法
getEntries()
获取所有资源请求的时间数据,这个函数返回一个按startTime排序的对象数组,数组成员除了会自动根据所请求资源的变化而改变以外,还可以用mark(),measure()方法自定义添加,该对象的属性中除了包含资源加载时间还有以下五个属性。name:资源名称,是资源的绝对路径或调用mark方法自定义的名称startTime:开始时间duration:加载时间entryType:资源类型,entryType类型不同数组中的对象结构也不同!具体见下initiatorType:谁发起的请求,具体见下
entryType的值:
| 值 | 该类型对象 | 描述 |
|---|---|---|
| mark | PerformanceMark | 通过mark()方法添加到数组中的对象 |
| measure | PerformanceMeasure | 通过measure()方法添加到数组中的对象 |
| paint | PerformancePaintTiming | 值为first-paint'首次绘制、'first-contentful-paint'首次内容绘制。 |
| resource | PerformanceResourceTiming | 所有资源加载时间,用处最多 |
| navigation | PerformanceNavigationTiming | 现除chrome和Opera外均不支持,导航相关信息 |
| frame | PerformanceFrameTiming | 现浏览器均未支持 |
也可参见:https://developer.mozilla.org/en-US/docs/Web/API/PerformanceEntry/entryType
initiatorType的值:
| 发起对象 | 值 | 描述 |
|---|---|---|
| a Element | link/script/img/iframe等 |
通过标签形式加载的资源,值是该节点名的小写形式 |
| a CSS resourc | css |
通过css样式加载的资源,比如background的url方式加载资源 |
| a XMLHttpRequest object | xmlhttprequest/fetch |
通过xhr加载的资源 |
| a PerformanceNavigationTiming object | navigation |
当对象是PerformanceNavigationTiming时返回 |
//根据entryType类型返回的不同对象
PerformanceMark:{ //通过mark()方法添加的对象
entryType:"mark"
name:调用mark()方法时自定义的名字
startTime: 做标记的时间
duration:0
}
PerformanceMeasure:{ //通过measure()方法添加的对象
entryType:"measure"
name:调用measure()方法时自定义的名字
startTime: 开始量的时间
duration:标记的两个量的时间间隔
}
PerformancePaintTiming:{ // Chrome 60 新增类型
entryType:"paint"
name:first-paint" 或 "first-contentful-paint"
startTime: 绘制的时间戳
duration: 0
}
PerformanceResourceTiming:{ //可以用来做一个精准的进度条
entryType:"resource"
name:资源的绝对路径,即URL
startTime: 即将抓取资源的时间,
duration: responseEnd - startTime
initiatorType:略!/:傲娇脸
//其他属性请参考performance.timing
}
PerformanceNavigationTiming:{
entryType:"navigation"
name:本页路由,即地址栏看到的地址
startTime: 0
duration: loadEventEnd - startTime
initiatorType:"navigation"
//其他属性请参考performance.timing
}请注意:
- 目前通过
<audio>,<video>加载资源,initiatorType还无法返回"audio"和"video",chrome中只能返回空字符串,firfox返回"other" - 如果一个图片在页面内既用img引入,又作为背景图片引入,那么initiatorType返回的"img"
- performance.getEntries(params)这种形式仍出于草案阶段,目前仍有很多浏览器未支持。但是非常有用,期待早些实现。
- 使用该方法统计资源信息的时候首先可以合理利用clearResourceTimings清除已统计过的对象避免重复统计,其次要过滤掉因上报统计数据而产生的对象。
getEntriesByName(name,type[optional]),getEntriesByType(type)
name:想要筛选出的资源名type:entryType的值中一个
返回值仍是一个数组,这个数组相当于getEntries()方法经过所填参数筛选后的一个子集
clearResourceTimings();
该方法无参数无返回值,可以清楚目前所有entryType为"resource"的数据,用于写单页应用的统计脚本非常有用
mark(name),measure(name, startMark, endMark),clearMarks(),clearMeasures()
用于做标记和清除标记,供用户自定义统计一些数据,比如某函数运行耗时等
name:自定义的名称,不要和getEntries()返回的数组中其他name重复startMark:作为开始时间的标记名称或PerformanceTiming的一个属性endMark:作为结束时间的标记名称或PerformanceTiming的一个属性
创建标记:mark(name);
记录两个标记的时间间隔:measure(name, startMark, endMark);
清除指定标记:window.performance.clearMarks(name);
清除所有标记:window.performance.clearMarks();
清除指定记录间隔数据:window.performance.clearMeasures(name);
清除所有记录间隔数据:window.performance.clearMeasures();
now()
performance.now()是当前时间与performance.timing.navigationStart的时间差,以微秒(百万分之一秒)为单位的时间,与 Date.now()-performance.timing.navigationStart的区别是不受系统程序执行阻塞的影响,因此更加精准。
友情提示
目前主流浏览器虽然都已支持Performance对象,但是并不能支持它上面的全部属性和方法,本文主要依据chrome编写,因此提到的chrome浏览器都是兼容的,其他具体使用时兼容性请自行测试,目前已测如下:
1.safari浏览器(包括mac和ios)只支持navigation,timing,now其余均不支持
2.微信浏览器支持timing,navigation属性,不支持performance.getEntries方法
推荐及参考文章
MDN-Performance
W3C Editor's Draft
初探performance-监控网页与程序性能
使用性能API快速分析web前端性能
[转] Performance — 前端性能监控利器的更多相关文章
- Performance — 前端性能监控利器
Performance是一个做前端性能监控离不开的API,最好在页面完全加载完成之后再使用,因为很多值必须在页面完全加载之后才能得到.最简单的办法是在window.onload事件中读取各种数据. 大 ...
- Performance --- 前端性能监控
阅读目录 一:什么是Performance? 二:使用 performance.timing 来计算值 三:前端性能如何优化? 四:Performance中方法 五:使用performane编写小工具 ...
- 前端性能监控方案window.performance 调研(转)
1. 业界案例 目前前端性能监控系统大致为分两类:以GA为代表的代码监控和以webpagetest为代表的工具监控. 代码监控依托于js代码并部署到需监控的页面,手动计算时间差或者使用浏览器的的API ...
- 前端性能监控系统ShowSlow
作者:zhanhailiang 日期:2014-11-14 1. 简单介绍 ShowSlow是开源的前端性能监控系统,提供了下面功能: 前端性能指标数据收集功能:ShowSlow原生提供了数据收集工具 ...
- 前端性能监控之performance
如果我们想要对一个网页进行性能监控,那么使用window.performance是一个比较好的选择. 我们通过window.performance可以获取到用户访问一个页面的每个阶段的精确时间,从而对 ...
- 使用performance进行前端性能监控
该文章仅作为自己的总结 1.performance.timing对象 navigationStart:当前浏览器窗口的前一个网页关闭,发生unload事件时的Unix毫秒时间戳.如果没有前一个网页,则 ...
- 前端性能监控:window.performance
window.performance 是W3C性能小组引入的新的API,目前IE9以上的浏览器都支持.一个performance对象的完整结构如下图所示: memory字段代表JavaScript对内 ...
- 前端性能监控系统 & 前端数据分析系统
前端监控系统 目前已经上线,欢迎使用! 背景:应工作要求,需要整理出前端项目的报错信息,尝试过很多统计工具,如: 腾讯bugly.听云.OneApm.还有一个忘记名字的工具. 因为各种原因,如: 统计 ...
- [转] Performance_js中计算网站性能监控利器
1.Performance方法 Performance提供的方法可以灵活使用,获取到页面加载等标记的耗时情况. performance.now() //返回当前到页面打开时刻的耗时,精确到千分之一毫秒 ...
随机推荐
- [b0016] python 归纳 (二)_静态方法和类方法
# -*- coding: UTF-8 -*- """ 测试 类的静态方法,类方法 @staticmethod @classmethod 总结: 1. self 指向类对 ...
- oracle查询中会使索引无效的情况总结
总结一下oracle中会使索引无效的情况 1 无where条件: 2 索引列进行运算时: 3 使用like,并且通配符在前的情况: 4 字符型字段为数字时在where条件里不添加引号: 5 not i ...
- 简单使用:SpringBoot整合Redis
1.导入依赖: <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- Django之 数据库ORM
一.ORM Django的 业务 少不了 跟数据库打交道,不然没有数据库保存一些数据将是一件很糟糕的事情.Django 对 数据库 支持原生的 SQL语句,但更好的对数据库支持,Django自己有一套 ...
- LearnOpenGL.PBR.光照
光源辐射率: 辐射率(radiance)表示光源在给定立体角ω下的辐射通量(或光源发射的能量). 那么假设立体角ω无限小时,辐射率就表示单束光线(或说某个单一方向)的辐射通量. 点光 ...
- RNN循环神经网络学习——概述
循环神经网络(Recurrent Neural NetWork,RNN)是一种将节点定向连接成环的人工神经网络,其内部状态可以展示动态时序行为. 循环神经网络的主要用途是处理和预测序列数据.循环神经网 ...
- JS高阶---回调函数
1.什么函数是回调函数? 此时两者的执行并没有先后顺序 两个都是回调函数 满足三个特点就是回调 .定义了函数 .没有主动调用 .最后执行了 2.常见的回调函数有哪些? .DOM事件回调函数 .定时器回 ...
- 代码审计-sha()函数比较绕过
<?php $flag = "flag"; if (isset($_GET['name']) and isset($_GET['password'])) { var_dump ...
- Appium+python自动化(二)- 环境搭建—下(超详解)
简介 宏哥的人品还算说得过去,虽然很久没有搭建环境了,但是换了新电脑设备,一气呵成,将android的测试开发环境已经搭建准备完毕.上一篇android测试开发环境已经准备好, 那么接下来就是appi ...
- zzTensorflow技术内幕:
性能优势 TensorFlow在大规模分布式系统上的并行效率相当高,如下图所示: 图5:TensorFlow并发效率 在GPU数量小于16时,基本没有性能损耗,在50块的时候,可以获得80%的效率,也 ...
