eggjs的参数校验模块egg-validate的使用和进一步定制化升级
简单讲一下这个egg-validate
安装
npm install --save egg-validate
启用
// config/plugin.js
exports.validate = {
enable: true,
package: 'egg-validate',
};
配置
// config/config.default.js
exports.validate = {
// convert: false,
// validateRoot: false,
};
用途嘛,就是对参数进行检验。比如检验一个用户名是不是字符串,可以这么写,
ctx.validate({ userName: 'string' });
默认就会对ctx.request.body进行检验
你想检验ctx.query的话,那就ctx.validate({ userName: 'string' }, ctx.query);,params就ctx.params。
它会在检验失败的抛出一个异常,没有捕获的话,会返回一个422错误。
第二种使用方法:
let errs = app.validator.validate({ userName: 'string' }, ctx.request.body);
ctx.validate检验不通过会抛出异常,而app.validator.validate检验不通过会返回错误。你可以自己选择要对这个错误怎么处理,是不管呢还是返回前端。
关于校验规则rule
完全和parameter的校验规则一样。建议直接看readme文档,虽然是英文的,但是配着翻译看个7788是差不多的。
ctx.validate({ userName: 'string' });这里面的rule就是{ userName: 'string' },它会这么检验,首先判断这个userName有没有在ctx.request.body里面,没有就跑出参数不存在、然后是userName不能为空、然后得是string。有一个不符合都会抛出错误。
你想判断一个用户的信息是否正确可以这么写:
ctx.validate({
userName: 'userName', // 自定义的校验规则
password: 'password', // 自带的校验规则
sex: ['men', 'women'], // 性别是men或者women
age: {
type: 'number', // 年龄范围0-120
min: 0,
max: 120
}
});
这里有个坑,年龄怎么填都会报格式错误,这是因为配置的时候默认把参数转型关了,配置回来就好:
config.validate = { // 配置参数校验器,基于parameter
convert: true, // 对参数可以使用convertType规则进行类型转换
// validateRoot: false, // 限制被验证值必须是一个对象。
};
主要使用的几个点,核心使用
1、使用自带的校验规则:
password: 'password',或者
password: {
type: 'password',
allowEmpty: true // 设置密码为空,作为示例乱写一下。。
}
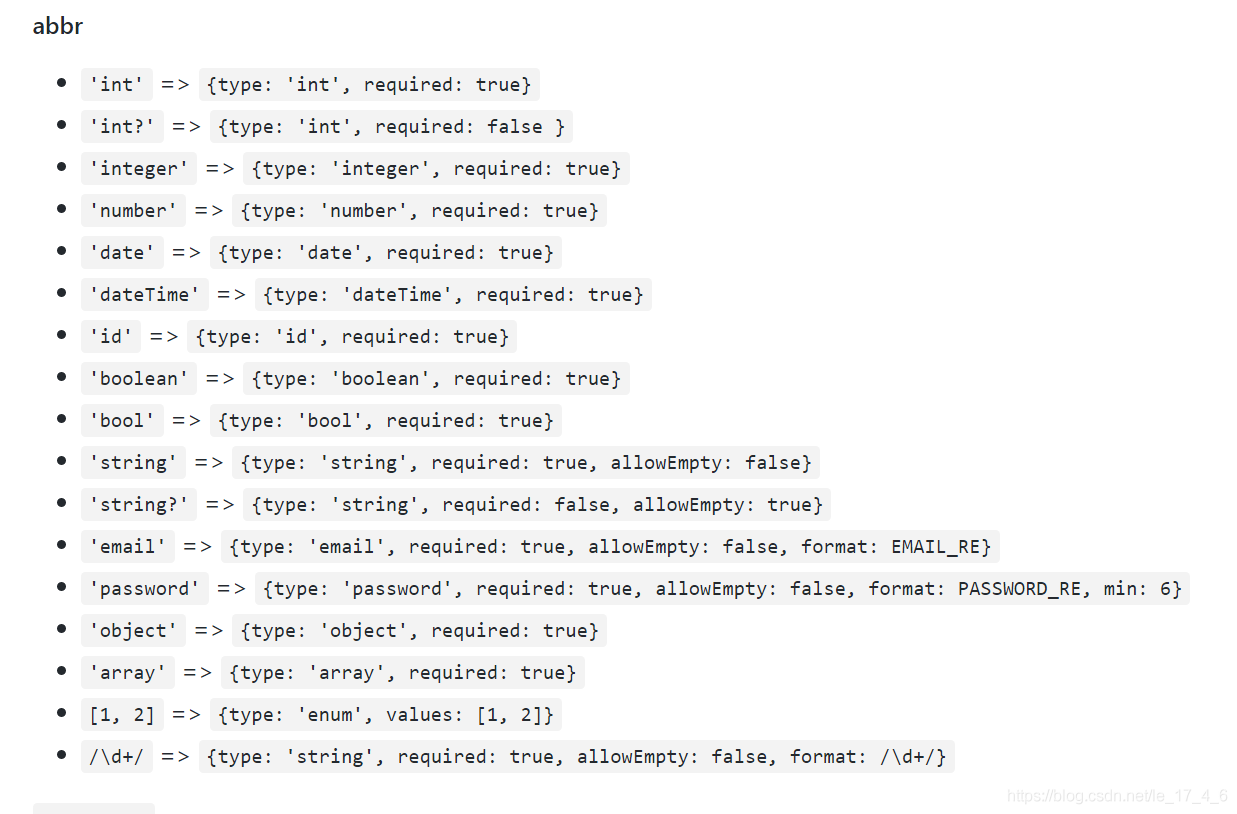
校验规则有这些,文档很详细了:

2、自定义的校验规则
通过app.validator.addRule添加:
// 校验用户名是否正确
app.validator.addRule('userName', (rule, value)=>{ // value就是待检验的数据
if (/^\d+$/.test(value)) {
return "用户名应该是字符串";
}
else if (value.length < 3 || value.length > 10) {
console.log("用户名的长度应该在3-10之间");
}
});
这个可以直接放在app.js里面。return的就是错误消息message,但是err不止这个,还有错误字段啊啥的、都会帮我们自动包装好。
3、app.validator.addRule('userName', (rule, value)=>{里面这个字符串'userName'
添加了这个规则就可以直接使用ctx.validate({userName: 'userName'});。
或者
ctx.validate({userName: {
type: 'userName',
isAdmin: true'
});
4、app.validator.addRule('userName', (rule, value)=>{里面这个rule
像3、那样的规则就是把
{
type: 'userName',
isAdmin: true'
}
直接赋值给rule传过来
{ type: 'userName', isAdmin: true }
然后你可以自己加判断,比如如果 isAdmin的话,管理员用户名不能有中文啊,长度至少5位啊啥的。
5、在哪里addRule
上面写的是推荐大家在app.js里面addRule。为什么呢?
当然你可以在任何你能取到app的地方调用app.validator.addRule('userName', (rule, value)=>{去addRule。
但是不建议在controller里面addRule。因为controller在每次路由匹配到之后都会进行实例化,所以请求了n遍,也就执行了这个addRule n遍。
而且代码会变的很臃肿。不易于管理。
在app.js addRule当然是很棒的,只在app加载时add一次。
但是问题又来了,随着rule变多,你在app.js里面写了很多代码都是关于addRule的,但是app.js又不止要写addRule、还写了一些别的,那看起来多乱啊。也不利于管理。
如果将来新的项目要用到相同的校验规则难道还有从app.js里面手动拷贝吗。
所以下面接着讲eggjs基于egg-validate的定制化升级
eggjs基于egg-validate的定制化升级
我们希望能达到怎么样的一个效果呢?
- app.js里面少写一些代码,最好就写一两行,做个配置这样子
- 对于所有的自定义校验规则独立出文件夹,可以取名validate,就丢在app/下面
- 针对相似的校验规则进一步抽象成文件,就叫做user.js这样,丢在app/validate/下面
- 针对某一条特定的校验规则,如校验用户的userName就丢在app/validate/user.js里面
- 然后保持egg-validate的使用规则不变,原来是ctx.validate现在还是ctx.vallidate。同时其他的插件、配置不受影响。这叫做代码侵入性小。
下面照着这几个目标实现代码
首先把app.js里面导入模块写出来
我们使用Loader来加载validate下面的所有文件:
const path = require('path');
module.exports = app => {
// 你的其它代码,balabala
// 加载所有的校验规则
const directory = path.join(app.config.baseDir, 'app/validate');
app.loader.loadToApp(directory, 'validate');
}
然后建立实际的校验规则文件
建立app/validate/user.js文件
写入以下代码
module.exports = app =>{
let { validator } = app;
// 校验用户名是否正确
validator.addRule('userName', (rule, value)=>{
console.log(rule);
if (/^\d+$/.test(value)) {
return "用户名应该是字符串";
}
else if (value.length < 3 || value.length > 10) {
console.log("用户名的长度应该在3-10之间");
}
});
// 添加自定义参数校验规则
validator.addRule('123', (rule, value) => {
if (value !== '123'){
return 'must be 123';
}
});
};
这里validator.addRule和原来一样,只是为了少写代码,之前把validator取出来了:
let { validator } = app;
这样定制化升级就完成了。之后需要再新建检验规则就写在validate里面,某一类相似校验规则要复用就直接拷贝文件就好了。
有什么问题欢迎留言评论,看到尽量会回复。。。
eggjs的参数校验模块egg-validate的使用和进一步定制化升级的更多相关文章
- springboot 接口参数校验
前言 在开发接口的时候,参数校验是必不可少的.参数的类型,长度等规则,在开发初期都应该由产品经理或者技术负责人等来约定.如果不对入参做校验,很有可能会因为一些不合法的参数而导致系统出现异常. 上一篇文 ...
- 【快学springboot】4.接口参数校验
前言 在开发接口的时候,参数校验是必不可少的.参数的类型,长度等规则,在开发初期都应该由产品经理或者技术负责人等来约定.如果不对入参做校验,很有可能会因为一些不合法的参数而导致系统出现异常. 上一篇文 ...
- 使用hibernate validate做参数校验
1.为什么使用hibernate validate 在开发http接口的时候,参数校验是必须有的一个环节,当参数校验较少的时候,一般是直接按照校验条件做校验,校验不通过,返回错误信息.比如以下校验 ...
- Spring Boot参数校验
1. 概述 作为接口服务提供方,非常有必要在项目中加入参数校验,比如字段非空,字段长度限制,邮箱格式验证等等,数据校验常用到概念:JSR303/JSR-349: JSR303是一项标准,只提供规范不提 ...
- 从零开始实现放置游戏(七)——实现挂机战斗(5)RMS系统后台参数校验
前面几章实现了在RMS系统中进行数据的增删查改以及通过Excel批量导入.但仍有遗留的问题,比如在新增或编辑时,怪物的生命值.护甲等数据我们可以输入负值,这种数据是不合理且没有意义的.本章我们就实现服 ...
- java自定义注解实现前后台参数校验
2016.07.26 qq:992591601,欢迎交流 首先介绍些基本概念: Annotations(also known as metadata)provide a formalized way ...
- jQuery form插件的使用--用 formData 参数校验表单,验证后提交(简单验证).
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 一.引入依赖js <script src=& ...
- python项目使用jsonschema进行参数校验
python项目使用jsonschema进行参数校验 最近想要给一个新的openstack项目加上参数校验,过完年回来准备开工的时候,发现其他人已经在做了,对应的patch是:https://revi ...
- 补习系列(4)-springboot 参数校验详解
目录 目标 一.PathVariable 校验 二.方法参数校验 三.表单对象校验 四.RequestBody 校验 五.自定义校验规则 六.异常拦截器 参考文档 目标 对于几种常见的入参方式,了解如 ...
随机推荐
- kvm第一章--概念
- 在safari上,解决fixed失效问题
一个页面中有头部.底部和中间内容区域,底部固定在屏幕底端. 头部header 内容main 底部footer 方法一.在main上使用fixed定位,加上overflow-y属性. .main { p ...
- k8s的node节点无法调度的问题
1.现象,创建deployment时 2.查看污点 [fedora@k8s-cluster--ycmwlao4q5wz-master- ~]$ kubectl describe node k8s-cl ...
- 一、DES加密和解密
一.DES加密和解密 原文:http://www.jb51.net/article/51879.htm 还有其他文章 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 1 ...
- centos7 安装php7扩展
安装php扩展(我用的php7.2版本) php是用amqp调用RabbitMQ,所以先下载ampq $ wget https://pecl.php.net/get/amqp-1.9.3.tgz #下 ...
- JVM 运行时数据区:程序计数器、Java 虚拟机栈和本地方法栈,方法区、堆以及直接内存
Java 虚拟机可以看作一台抽象的计算机,如同真实的计算机,它也有自己的指令集和运行时内存区域. Java 虚拟机在执行 Java 程序的过程中会把它所管理的内存(运行时内存区域)划分为若干个不同的数 ...
- 自定义View(四),onMeasure
转自:http://blog.csdn.net/a396901990/article/details/36475213 简介: 在自定义view的时候,其实很简单,只需要知道3步骤: 1.测量--on ...
- echarts地图 绘制部分上海市公交线路数据
源代码地址 https://github.com/a1115040996/MyHTML/blob/gh-pages/echarts/roadMap.html 预览地址 https://a1115040 ...
- webpack4.0报WARNING in configuration警告
在进行webpack打包工作时,先进行如下步骤 1). 安装webpack:推荐全局命令 cnpm install webpack -g 查看webpack版本 webpack -v 2) . 此时 ...
- maven:读取程序版本号的三种方案
方案1在应用项目中,如果应用程序需要获取当前程序的版本号,可以读取”/META-INF/maven/${groupId}/${artifactId}/pom.properties“,获取maven生成 ...
