(十)进度条媒体对象和 Well 组件
一.Well 组件
- 有 lg 和 sm 两种可选值
<div class="well well-lg"> Bootstrap </div>

二.进度条组件
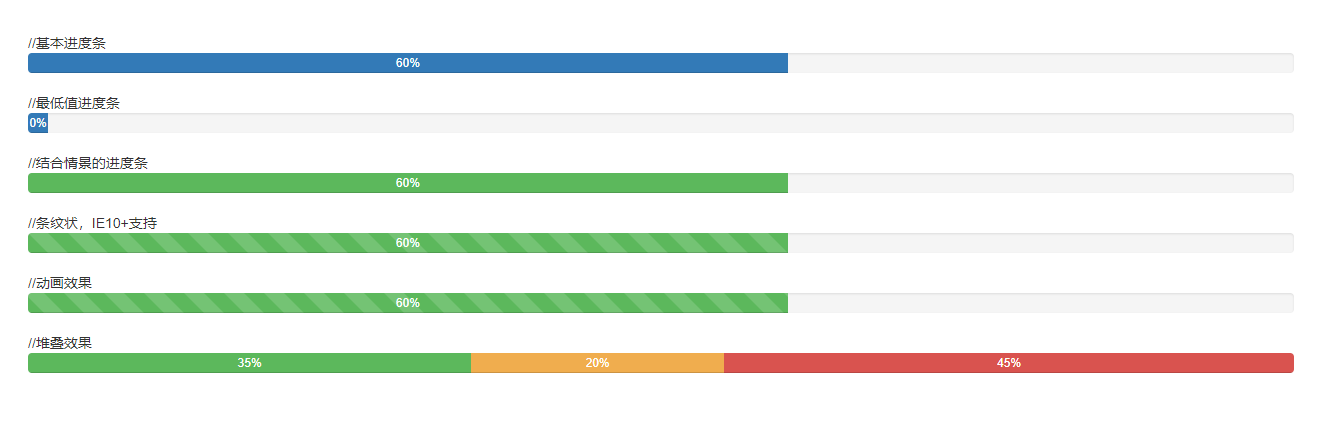
//基本进度条
<div class="progress">
<div class="progress-bar" style="width: 60%;">60%</div>
</div>
//最低值进度条
<div class="progress">
<div class="progress-bar" style="min-width:20px">0%</div>
</div>
//结合情景的进度条
<div class="progress">
<div class="progress-bar progress-bar-success" style="min-width:20px;width:60%">60%</div>
</div>
//条纹状,IE10+支持
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="min-width:20px;width:60%">60%</div>
</div>
//动画效果
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" style="min-width:20px;width:60%">60%
</div>
</div>
//堆叠效果
<div class="progress">
<div class="progress-bar progress-bar-success" style="min-width:20px;width:35%">35%</div>
<div class="progress-bar progress-bar-warning" style="min-width:20px;width:20%">20%</div>
<div class="progress-bar progress-bar-danger" style="min-width:20px;width:45%">45%</div>
</div>

三.媒体对象组件
媒体对象可以包含图片、视频或音频等媒体,以达到对象和文本组合显示的样式效果。
1、基本实例
<div class="media">
<div class="media-left"><img src="<%=path%>/img/small.png" alt="" class="media-object"></div>
<div class="media-body"><h4 class="media-heading">标题</h4>
<p>企鹅(学名:Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老 的游禽,它们很可能在地球穿上冰甲之前,就已经在南极安家落户。全世界的企鹅共有 17
种,大多数都分布在南半球。主要生活在南半球,属于企鹅目,企鹅科。特征为不能飞翔; 脚生于身体最下部,故呈直立姿势;趾间有蹼;跖行性(其他鸟类以趾着地);前肢成鳍状;
羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温。背部黑色,腹部白色。各个 种的主要区别在于头部色型和个体大小。</p></div>
</div>

2、媒体对象在右边
<div class="media">
<div class="media-body"><h4 class="media-heading">标题</h4>
<p>企鹅(学名:Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老 的游禽,它们很可能在地球穿上冰甲之前,就已经在南极安家落户。全世界的企鹅共有 17
种,大多数都分布在南半球。主要生活在南半球,属于企鹅目,企鹅科。特征为不能飞翔; 脚生于身体最下部,故呈直立姿势;趾间有蹼;跖行性(其他鸟类以趾着地);前肢成鳍状;
羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温。背部黑色,腹部白色。各个 种的主要区别在于头部色型和个体大小。</p></div>
<div class="media-right"><img src="<%=path%>img/small.png" alt="" class="media-object"></div>
</div>

3、模仿帖子回复功能
<div class="media">
<div class="media-left"><img src="<%=path%>/img/small.png" alt="" class="media-object"></div>
<div class="media-body"><h4 class="media-heading">标题</h4>
<p>企鹅(学名:Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老 的游禽,它们很可能在地球穿上冰甲之前,就已经在南极安家落户。全世界的企鹅共有 17 种,大多数都分布在南半球。主要生活在南半球,属于企鹅目,企鹅科。特征为不能飞翔; 脚生于身体最下部,故呈直立姿势;趾间有蹼;跖行性(其他鸟类以趾着地);前肢成鳍状; 羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温。背部黑色,腹部白色。各个 种的主要区别在于头部色型和个体大小。</p>
<div class="media">
<div class="media-left"><img src="<%=path%>/img/small.png" alt="" class="media-object"></div>
<div class="media-body"><h4 class="media-heading">标题</h4>
<p>企鹅(学名:Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老 的游禽,它们很可能在地球穿上冰甲之前,就已经在南极安家落户。全世界的企鹅共有 17 种,大多数都分布在南半球。主要生活在南半球,属于企鹅目,企鹅科。特征为不能飞翔; 脚生于身体最下部,故呈直立姿势;趾间有蹼;跖行性(其他鸟类以趾着地);前肢成鳍状; 羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温。背部黑色,腹部白色。各个 种的主要区别在于头部色型和个体大小。</p>
<div class="media">
<div class="media-left"><img src="<%=path%>/img/small.png" alt="" class="media-object"></div>
<div class="media-body"><h4 class="media-heading">标题</h4>
<p>企鹅(学名:Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老 的游禽,它们很可能在地球穿上冰甲之前,就已经在南极安家落户。全世界的企鹅共有 17 种,大多数都分布在南半球。主要生活在南半球,属于企鹅目,企鹅科。特征为不能飞翔; 脚生于身体最下部,故呈直立姿势;趾间有蹼;跖行性(其他鸟类以趾着地);前肢成鳍状; 羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温。背部黑色,腹部白色。各个 种的主要区别在于头部色型和个体大小。</p></div>
</div>
</div>
</div>
<div class="media">
<div class="media-left"><img src="<%=path%>/img/small.png" alt="" class="media-object"></div>
<div class="media-body"><h4 class="media-heading">标题</h4>
<p>企鹅(学名:Spheniscidae):有“海洋之舟”美称的企鹅是一种最古老 的游禽,它们很可能在地球穿上冰甲之前,就已经在南极安家落户。全世界的企鹅共有 17 种,大多数都分布在南半球。主要生活在南半球,属于企鹅目,企鹅科。特征为不能飞翔; 脚生于身体最下部,故呈直立姿势;趾间有蹼;跖行性(其他鸟类以趾着地);前肢成鳍状; 羽毛短,以减少摩擦和湍流;羽毛间存留一层空气,用以保温。背部黑色,腹部白色。各个 种的主要区别在于头部色型和个体大小。</p>
</div>
</div>
</div> </div>

(十)进度条媒体对象和 Well 组件的更多相关文章
- 第二百四十一节,Bootstrap进度条媒体对象和 Well 组件
第二百四十一节,Bootstrap进度条媒体对象和 Well 组件 学习要点: 1.Well 组件 2.进度条组件 3.媒体对象组件 本节课我们主要学习一下 Bootstrap 的三个组件功能:Wel ...
- 第 11 章 进度条媒体对象和 Well 组件
学习要点: 1.Well 组件 2.进度条组件 3.媒体对象组件 主讲教师:李炎恢 本节课我们主要学习一下 Bootstrap 的三个组件功能:Well 组件.进度条组件.媒体对象组件. 一.Well ...
- Bootstrap 进度条媒体对象和 Well 组件
一.Well 组件 这个组件可以实现简单的嵌入效果. //嵌入效果 <div class="well"> Bootstrap </div> //有 lg 和 ...
- Bootstrap(10) 进度条媒体对象和 Well 组件
一.Well 组件这个组件可以实现简单的嵌入效果. <!-- //嵌入效果 --> <div class="well">Bootstrap</div& ...
- Bootstrap 学习笔记5 进度条媒体对象和well组件
代码: <ul class="media-list"> <li class="media"> <div class="m ...
- Bootstrap 进度条媒体对象和条组
列表组组件 列表组组件用于显示一组列表的组件. //基本实例 <ul class="list-group"> <li class="list-group ...
- atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7
atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7 1. 实现原理 1 2. 大的文件上传原理::使用applet 1 3. 新的bp 2 1. 性能提升---分割小文件上传 ...
- Android 进度条(ProgressBar)和拖动条(Seekbar)补充“自定义组件”(总结)
这周结束了,我也码了一周的字,感觉还是很有种脚踏实地的感觉的,有时间就可以看看自己的总结再查漏补缺,一步一个脚印,做出自己最理想的项目. 今天我们讲两点: 1.ProgressBar: 其实前面也稍微 ...
- springboot带有进度条的上传
一.说明 最近要做文件上传,在网上找了很久都没有一个全面的示例,特此记录下来分享给大家. 1.文件上传接口可按照springboot默认实现,也可用commons-fileupload组件,本示例使用 ...
随机推荐
- python会缓存小的整数和短小的字符
经过测试,python会缓存的小整数的范围是 [-5, 256] # True a = 1 b = 1 print(a is b) # True a = "good" b = &q ...
- 语法速学,返回数组 repeated修饰符
重新编写proto文件 syntax = "proto3"; package services; import "google/api/annotations.proto ...
- QtWebEngineWidgets
我用的qt5.10+VS2017,2013应该一样项目属性里手动添加包含目录:(QTDIR)\include\QtWebEngineWidgets,(QTDIR)\include\QtWebChann ...
- EL获取域中的数据
EL(Expression Language)是表达式语言,EL的使用可以减少JAVA代码的书写. 1.EL表达式中的常量: <body bgcolor="#7fffd4"& ...
- 定位的盒子叠放顺序z-index
1.正常情况,按照顺序,最后的盒子在最上面,默认z-index为02.当使用z-index,数字越大,越优先显示在上面3.注意,只要定位的盒子才可以使用该方法 <body> <div ...
- 关于Keil4 转到 Keil5以后的一些错误解决
一, 看自己选择CPU型号,根据型号再做配置 根据自己型号填写
- 34、spark1.5.1
一.Spark 1.4.x的新特性 1.Spark Core 1.1 提供REST API供外界开发者获取Spark内部的各种信息(jobs / stages / tasks / storage in ...
- linux 日志写入到指定文件中
php /data/xxx/aaa.php > test.log 2>&1 >覆盖, >>追加 2>&1 表示不仅命令行正常的输出保存到test. ...
- UDP 区别于 TCP 的特点
TCP 我们了解得多了,所以今天我们站在 UDP 的角度,探讨一下 UDP 区别于 TCP 的特点. 1. 面向无连接 UDP 比 TCP 简单得多,不需要“三次握手”来建立连接,直接把内容发送出去. ...
- YII框架的依赖注入容器
依赖注入(Dependency Injection,DI)容器就是一个对象,它知道怎样初始化并配置对象及其依赖的所有对象. 所谓的依赖就是,一个对象,要使用另外一个对象才能完成某些功能.那么这个对象就 ...
