HTML布局水平导航条1制作
该文是用css制作个导航条,用竖线分隔,导航条是点击的多个区块。
步骤:
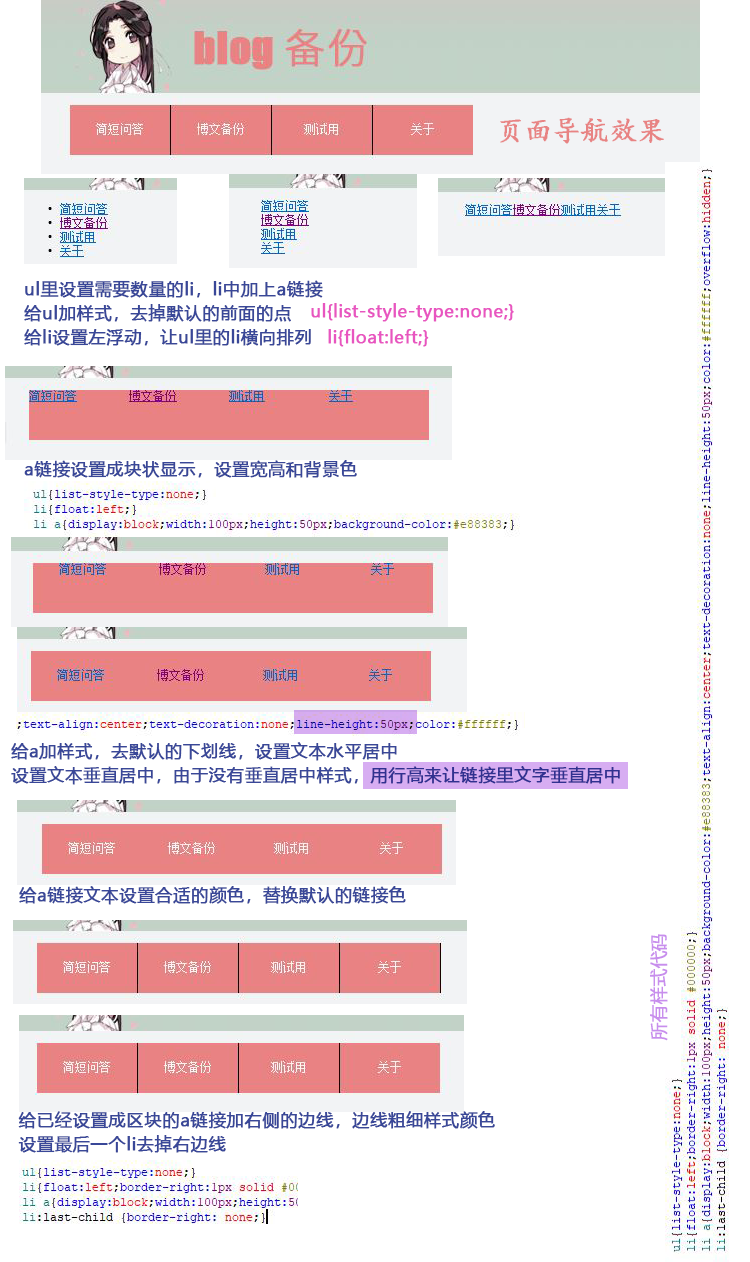
ul里设置需要数量的li,li中加上a链接
给ul加样式,去掉默认的前面的点
给li设置左浮动,让ul里的li横向排列
a链接设置成块状显示,设置宽高和背景色
给a加样式,去默认的下划线,设置文本水平居中
设置文本垂直居中,由于没有垂直居中样式,用行高来让链接里文字垂直居中
给a链接文本设置合适的颜色,替换默认的链接色
给已经设置成区块的a链接加右侧的边线,边线粗细样式颜色
设置最后一个li去掉右边线
如后期修改标签内容,担心内容超出,可给已经区块显示的a标签设置overflow:hidden;
a标签设置为block,然后设置宽高后,a标签里面的文字可以用text-align:center设置水平居中,如果想垂直居中,可以设置行高和设置的a标签的高height相等,这样就能让里面的文字在垂直方向上居中。
垂直居中的方法:设置line-height=区域a标签的高。
该文中用的右侧边框先是黑色单线1px粗细,太黑了和背景色显示对比比较突兀,可根据需要修改。
样式代码:
ul{list-style-type:none;}
li{float:left;border-right:1px solid #000000;}
li a{display:block;width:100px;height:50px;background-color:#e88383;text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;}
li:last-child {border-right: none;}
页面代码:
<ul>
<li><a href="">简短问答</a></li>
<li><a href="bloglistindex.html">博文备份</a></li>
<li><a href="">测试用</a></li>
<li><a href="">关于</a></li>
</ul>
步骤图示:

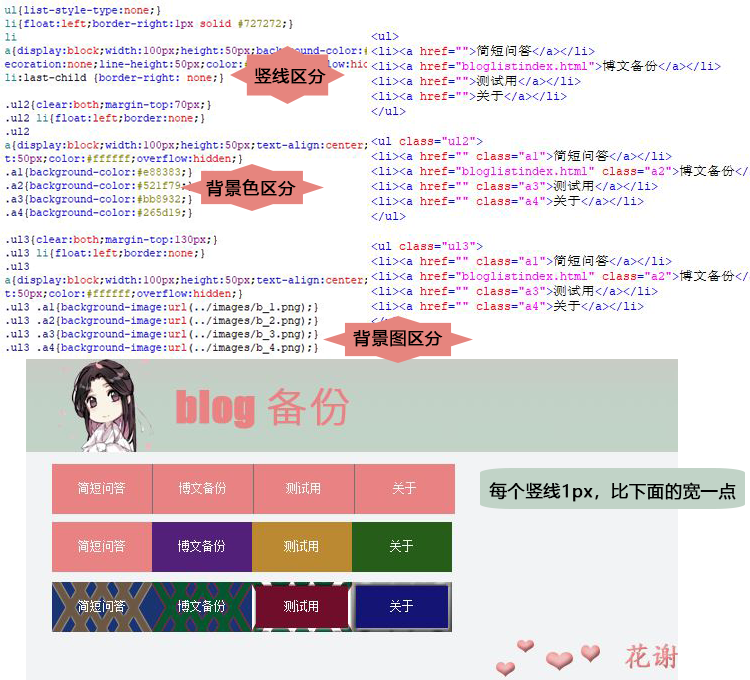
上面是用竖线分隔链接块,也可以使用背景色不同,或背景图不同进行区分,因为边线每个是1px大小,所以整个导航条相比于用背景色和背景图的多出了一点距离。
样式代码:
ul{list-style-type:none;}
li{float:left;border-right:1px solid #727272;}
li a{display:block;width:100px;height:50px;background-color:#e88383;text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;}
li:last-child {border-right: none;}
.ul2{clear:both;margin-top:70px;}
.ul2 li{float:left;border:none;}
.ul2 a{display:block;width:100px;height:50px;text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;}
.a1{background-color:#e88383;}
.a2{background-color:#521f79;}
.a3{background-color:#bb8932;}
.a4{background-color:#265d19;}
.ul3{clear:both;margin-top:130px;}
.ul3 li{float:left;border:none;}
.ul3 a{display:block;width:100px;height:50px;text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;}
.ul3 .a1{background-image:url(../images/b_1.png);}
.ul3 .a2{background-image:url(../images/b_2.png);}
.ul3 .a3{background-image:url(../images/b_3.png);}
.ul3 .a4{background-image:url(../images/b_4.png);}
HTML页面代码:
<ul>
<li><a href="">简短问答</a></li>
<li><a href="bloglistindex.html">博文备份</a></li>
<li><a href="">测试用</a></li>
<li><a href="">关于</a></li>
</ul> <ul class="ul2">
<li><a href="" class="a1">简短问答</a></li>
<li><a href="bloglistindex.html" class="a2">博文备份</a></li>
<li><a href="" class="a3">测试用</a></li>
<li><a href="" class="a4">关于</a></li>
</ul> <ul class="ul3">
<li><a href="" class="a1">简短问答</a></li>
<li><a href="bloglistindex.html" class="a2">博文备份</a></li>
<li><a href="" class="a3">测试用</a></li>
<li><a href="" class="a4">关于</a></li>
</ul>
图示:由于每个边线都是1px宽度,所以比下面的背景色和背景图的宽一些。由于上面那个黑色线条分割线太突兀,下面这个换了点浅浅的颜色。样式和上面导航条一样,就是把背景色设置成不同的,或把背景色换成了背景图。

HTML布局水平导航条1制作的更多相关文章
- HTML布局水平导航条2制作
前两个博文导航条都不是铺满水平的浏览器的,很多导航条样式都是随着浏览器的移动,是100%.此外前两个博文导航条都是块状点击的,也就是给a标签加宽高,设置成块状显示,点击的时候不一定要点文字,只要点击该 ...
- CSS水平导航条和纵向导航条
问题描述: 使用CSS制作水平导航条和纵向导航条 问题解决: (1)水平导航条 1.1 效果预览: 1.2 ...
- layui水平导航条三级
需求 需要做一个顶部的水平导航条,有三级,展开的时候二级和三级一起展开,结果如图: 效果 一级菜单 二级标题 三级菜单 三级菜单 二级标题 三级菜单 三级菜单 一级菜单 二级标题 三级菜单 ...
- HTML导航条的制作
导航条的制作HTML代码:<nav> <ul> <li> <a href="#"></a> </li> &l ...
- 一、HTML和CSS基础--网页布局--实践--导航条菜单的制作
案例一:导航菜单的制作 垂直菜单
- 为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性
会布局的都知道网站导航条布局非常重要,可能一个导航条最终布局效果有时可以使用ul li列表标签布局,有时可以不用ul li布局,而是直接一个div盒子里直接放锚文本超链接的栏目名称,也能实现,看下图. ...
- div自定义的滚动条 (水平导航条)
<!DOCTYPE html> <html> <head> <title></title> <style> div{ /* wi ...
- simple水平导航条
话不多说,看代码: html部分 <body> <ul> <li><a href="#">Home</a></li ...
- 使用CSS3制作导航条和毛玻璃效果
导航条对于每一个Web前端攻城狮来说并不陌生,但是毛玻璃可能会相对陌生一些.简单的说,毛玻璃其实就是让图片或者背景使用相应的方法进行模糊处理.这种效果对用户来说是十分具有视觉冲击力的. 本次分享的主题 ...
随机推荐
- sublime+python3 中文环境
工具-编译系统-新编译系统 { "cmd": ["C:/Program Files (x86)/Python36-32/python.exe","-u ...
- php自定义函数之变量作用域
我们通过前面的章节函数定义部份的学习我们知道了几个不同的规矩: 函数定义时后括号里面接的变量是形式上的参数(形参),与函数体外的变量没有任何关系.仅仅是在函数内部执行大理石量具哪家好 函数内声明的变量 ...
- terminal mvn 打包
命令: mvn clean install -Dmaven.test.skip=true
- 讲心情 demo1
讲道理找了一个安心而又稳定的工作. 每天活闲的蛋疼, 这种对于老年人来说可能会很好,但是,对于一个24岁的人可能就是坟墓了. 么事呻吟一下. 爬虫这条路越来越远了. 写下今年计划吧..机器学习入下 ...
- python - 使用psutils
oshelper.py #encoding=utf-8 import psutil import datetime #查看cpu的信息 print u"CPU 个数 %s"%psu ...
- am335x system upgrade kernel ec20 simcom7600ce(十一)
1 Scope of Document This document describes 4G hardware design, support quectel ec20 4G module/ ...
- 复习题之Blah数集
题目描述: 大数学家高斯小时候偶然间发现一种有趣的自然数集合Blah,对于已a为基的集合Ba定义如下: (1)a是集合Ba的基,且a是Ba的第一个元素: (2)如果x在集合Ba中,则2x+1,3x+1 ...
- H - Almost Union-Find
//带删除操作的并查集 //题意:给你一个1~n的集合,有三种操作 // 1: 把p和q所在的集合合并 //2:把p移到q所在的集合中 //3:返回p所在集合中的元素个数和元素的和 //第二种操作不能 ...
- Processing玩抠图
突然兴起想玩一下抠图,试着用自带的Example\video来改,花了一个中午做了个小样: 分别是白色为底与黑色为底的效果,代码如下: import processing.video.*; int n ...
- python 之 序列 常用方法
