vue 2.0 及 vue 3.0 rem配置
vue 2.0 配置 rem
首先先安装postcss-px2rem (百度可以) https://www.jianshu.com/p/e6476bbc2131
npm install postcss-px2rem
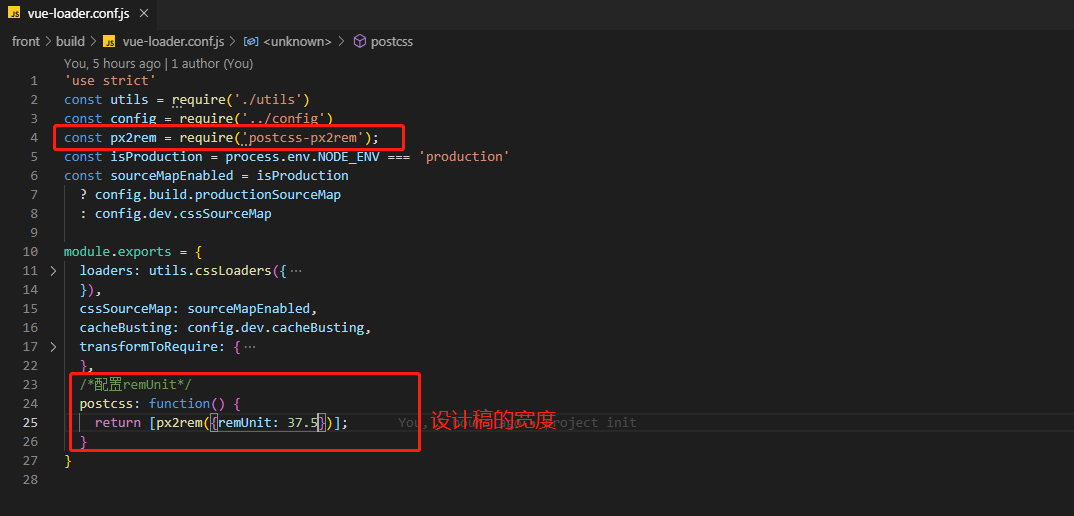
找到文件 build / vue-loader.config.js 添加
const px2rem = require('postcss-px2rem')
postcss: function() {
return [px2rem({remUnit: 75})];
}

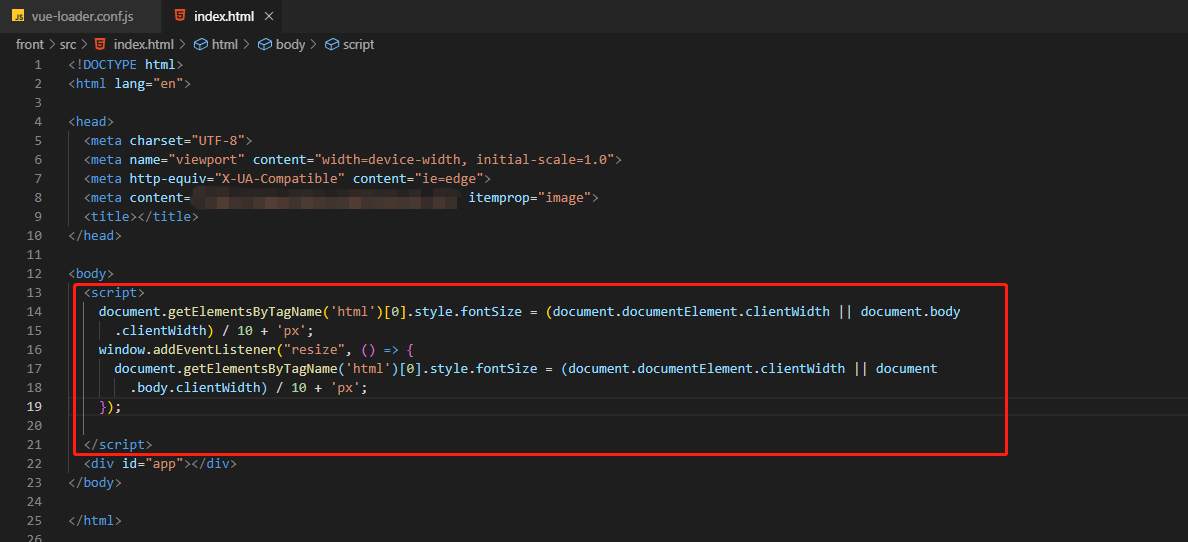
在index.html 文件中配置
<script>
document.getElementsByTagName('html')[0].style.fontSize = (document.documentElement.clientWidth || document.body
.clientWidth) / 10 + 'px';
window.addEventListener("resize", () => {
document.getElementsByTagName('html')[0].style.fontSize = (document.documentElement.clientWidth || document
.body.clientWidth) / 10 + 'px';
});
</script>

vue 3.0 配置 rem (百度可以)
这位大佬 的 https://www.jianshu.com/p/94902796f2ad
vue 2.0 及 vue 3.0 rem配置的更多相关文章
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十七 ║Vue基础:使用Vue.js 来画博客首页+指令(一)
缘起 书说前两篇文章<十五 ║ Vue前篇:JS对象&字面量&this>和 <十六 ║ Vue前篇:ES6初体验 & 模块化编程>,已经通过对js面向对 ...
- vue的生命周期(又称钩子函数)----以及vue1.0版本与vue2.0版本生命周期的不同
vue生命周期 1. vue1.0版本与vue2.0版本生命周期的不同 vue1.0版本生命周期图示 图1 vue1.0版本生命周期 vue1.0版本的生命周期: init 实例创建之前 creat ...
- vue2.0 vs vue
vue2.0相比vue1.0 有哪些改变,今天总结了一下 vue2.0组件中 template 不在支持代码片段 //vue1.0组件中template写法 <template> < ...
- Vue2.0总结———vue使用过程常见的一些问题
Vue目前的的开发模式主要有两种:1.直接页面级的开发,script直接引入Vue2.工程性开发,webpack+loader或者直接使用脚手架工具Vue-cli,里面的文件都配置好了 webpack ...
- 使用vue 3.0 初始化vue脚手架
vue-cli3.0安装 如果你事先已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先卸载它: npm uninstall vue-cli -g 安装 npm install -g ...
- webpack4.0 ---引用vue文件
一.引入Vue 1.安装依赖环境 npm i vue-loader -D;//解析转化.vue文件,npm i vue-style-loader -D npm i vue-template-compi ...
- Vue 2.0 与 Vue 3.0 响应式原理比较
Vue 2.0 的响应式是基于Object.defineProperty实现的 当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 prop ...
- Vue2.0 搭建Vue脚手架(vue-cli)
介绍 Vue.js是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 阅读之前需要了解的知 ...
- vue2.0搭建vue手脚架(vue-cli)
1.安装node.js 从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了.安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了. ...
随机推荐
- JavaIO学习:字节流
JavaIO流之字节流 字节流 抽象基类:InputStream,OutputStream. 字节流可以操作任何数据. 注意: 字符流使用的数组是字符数组,char[] chs : 字节流使用的数组是 ...
- 2019-11-29-dotnet-通过-WMI-获取指定进程的输入命令行
原文:2019-11-29-dotnet-通过-WMI-获取指定进程的输入命令行 title author date CreateTime categories dotnet 通过 WMI 获取指定进 ...
- 2019-11-29-浅谈-Windows-桌面端触摸架构演进
原文:2019-11-29-浅谈-Windows-桌面端触摸架构演进 title author date CreateTime categories 浅谈 Windows 桌面端触摸架构演进 lind ...
- vue中如果在页面中v-model的是字典,那么在定义字典的时候,需要明确定义键值为''或者[],否则给字典的键值赋值后页面不显示
如题 在template模板中 {{}} {{form_temp.blOwnerMemberList}} #是字典的形式哦 {{}} 在return的属性中 form_temp: { blOwnerM ...
- Java I/O系统学习系列二:输入和输出
编程语言的I/O类库中常使用流这个抽象概念,它代表任何有能力产出数据的数据源对象或者是有能力接收数据的接收端对象.“流”屏蔽了实际的I/O设备中处理数据的细节. 在这个系列的第一篇文章:<< ...
- ElasticSearch(九)e代驾使用Elasticsearch流程设计(Yii1版本)
一.控制器层的更新.添加.删除 class AddKnowledgeAction extends CAction { //add and update public function actionPo ...
- javascript实现上传图片并展示
我们也都知道上传图片的样子是这样的(选择前)是这样的(选择后). 先在HTML设置图片上传 <form action="" method=""> & ...
- vue多个路由使用同一个页面,通过name判断参数,渲染页面数据
项目中,发现有多个页面的数据内容相同,只是请求数据的参数不同,就可以使用同一个组件来渲染 这里的客户列表 / 我负责的 / 我参与的 都使用同一个组件,不同点在请求数据的参数 可以看到,通过钩子函数, ...
- 【转载】Gradle学习 第二章:概述
转载地址:http://ask.android-studio.org/?/article/6 Here is a list of some of Gradle's features.<翻译> ...
- 网商微信实名认证FAQ
一.商户实名认证简介 基于监管政策.系统风控.用户体验等方面的考虑,我们需要加强对从业机构特约商户的风险管理,升级对商户客户身份识别的认证标准.因此,新入驻的从业机构特约商户要陆续按照新标准完成商户实 ...
