html声明charset="utf-8"后,浏览器访问中文依旧乱码(绝对有效)
1.情景展示

html文件已经声明字符集为UTF-8,但是浏览器访问依旧乱码。

标题和页面内容都是乱码,这是怎么回事?
2.原因分析
charset="UTF-8"是让浏览器要用utf-8来解释,而文档的编码格式,是保存时的选择决定的。
也就是说:这个HTML文件保存时的字符集不是UTF-8!
所以,HTML的编码格式不是utf-8却让浏览器以utf-8的格式进行解析,自然会乱码。
但是,事实果真如此吗?
使用notepad++打开该文件,发现文档的字符集就是:utf-8。

这是不是很奇怪?
3.解决方案
从网上看到,说是默认编码格式是ANSI,需要改成UTF-8,显然,我的格式现在已经是UTF-8了,为什么还是乱码?
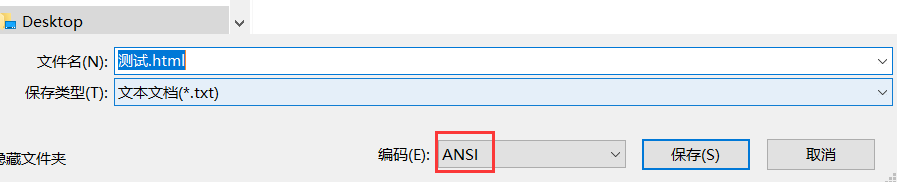
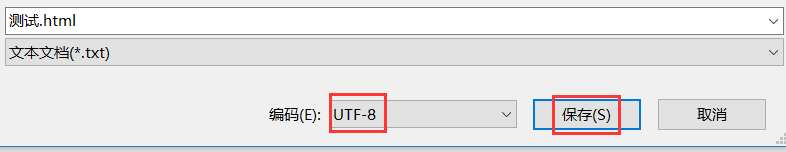
抱着死马当活马医的态度,选中文件--》打开方式选择记事本--》文件另存为:(编码格式已经默认为UTF-8了)

替换原文件。
这个时候,再用notepad++打开该文件,你会发现该文件编码集已经发生了改变:

编码集由UTF-8改为UTF-8-BOM了。
这次再用浏览器访问该网页,中文显示不再乱码了。
4.效果展示

到这就结束了,怎么可能,程序员的探索精神哪里去了?
5.扩展应用
对于已经熟练使用开发工具的人,谁也不会傻到将文档的编码集设置为ANSI的,指定文档编码集的工作已经由开发工具替代了,我们只需要设置一下就好了。
那么,现在来探索一下,使用ANSI编码的html文件,究竟能不能被浏览器正确解析。
第一步:在桌面新建一个文本文档。
双击打开,手敲html模板:

保存之后,修改文件后缀名为html

使用浏览器打开,可以正常显示,不会乱码!

此时的文档编码为:ANSI,可以使用记事本重新打开该html文件--》文件--》另存为:

或者,直接使用notepad++打开该文件,右下角显示的就是:该文件的编码集。

这就可以证明,使用记事本创建的文件,默认的编码集是:ANSI。
第二步:添加uf-8声明,告知浏览器以utf-8格式解析html内容

再次打开浏览器,显示已经乱码了。

这,才是网络上流传的由ANSI编码引起乱码的真相!!!
第三步:将该文件的字符集改为utf-8。
使用记事本打开该文件--》另存为--》字符集指定为UTF-8,保存,替换原文件

使用浏览器再次访问,这就又可以显示正常了。

此时显示正常是因为:文档编码集为UTF-8,浏览器也以UTF-8的字符集来解析html文件。
此时,再用notepad++打开,右下角的字符集也变成了:UTF-8-BOM。

第四步:得出结论。
使用Windows记事本新建的文件,默认字符集是:ANSI,另存为UTF-8格式,其实际格式为带有BOM的utf-8,并不是我们平常开发是指定的(真正意义上的)utf-8!
此时,是不是完事了?没有,继续!
新的问题来了:为什么UTF-8-BOM,浏览器解析不乱码,而UTF-8,浏览器解析就乱码呢?
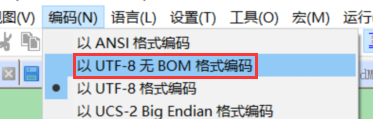
通过notepad++,将该文件的字符集改为无bom格式的utf-8,也就是真正的utf-8。

修改成功。

保存,再次使用浏览器打开该文件,你会发现:仍然可以正常显示。

是不是很奇怪?为了进一步验证,我们这次再把刚开始的那个html文件由utf-8-bom改成utf-8试试!
结果还是不行,还是会乱码!

结论:我这种情况,估计很少有人碰到,不管它了,就这吧。不过,可以肯定的是:
不管文档的编码集是UTF-8,还是UTF-8-BOM,都不影响浏览器以UTF-8字符集进行正常解析中文!
但是,至于为什么开头的文件使用UTF-8为何会乱码,无从得知!
补充:20191119
如果你使用的是jsp,一定要加上这段代码:
<%-- 告知tomcat以utf-8的字符集生成html文件 --%>
<%@ page language="java" pageEncoding="UTF-8"%>
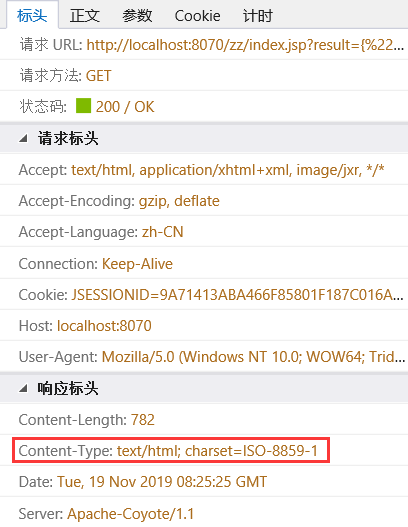
否则jsp转java的时候使用的字符集是iso-8859-1,servlet返回的html文件的字符集也是iso-8859-1,而不是utf-8。如下图所示:

换句话说,虽然将jsp文件的字符集是utf-8,但是tomcat使用java编译时使用的却是iso-8859-1,所以最终响应到浏览器的html的编码集是iso-8859-1;
而我们实际开发的时候字符集是utf-8,所以当页面存在中文的时候就会出现乱码问题。
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
html声明charset="utf-8"后,浏览器访问中文依旧乱码(绝对有效)的更多相关文章
- jar包部署在linux上后浏览器访问不到的问题
1.首先保证程序是正常运行的 2.linux的防火墙是否关闭 3.可能是iptables里面需要设置白名单 可编辑/etc/sysconfig/iptables文件加入应用端口的白名单 修改后执行sy ...
- eclipse项目配置tomcat后浏览器访问不到项目解决方案
先把项目从tomcat溢出,并删除tomcat,然后再次导入 双击: 修改:
- jsp表单传值后在页面中文显示乱码
主要通过添加以下代码来实现(前提是其他处的编码都设置成了utf-8): response.setContentType("text/html;charset=utf-8"); re ...
- vcenter web client chrome浏览器打开中文显示乱码
使用如下链接试试看https://x.x.x.x/vsphere-client/?locale=zh_CN&csp
- Selenium 3 + BrowserMobProxy 2.1.4 模拟浏览器访问 (含趟坑)
背景 Selenium 是一个Web自动化测试的组件,可基于WebDriver去控制弹出浏览器去做一系列Web点击或行为测试(当然也可以去做一些邪恶的事..),减少重复人工网页测试的开销.Browse ...
- 解决session只能被一个浏览器访问的问题
做购物车的时候,我们都知道购买的东西会保存到session中,但是光这样简单的保存起来就会带来一个问题,只能呢被同一个浏览器访问到,如果用户使用不同的浏览器进行访问网页的话肯定是会出问题的.下面就来针 ...
- php -- php模拟浏览器访问网址
目前我所了解到的在php后台中,用php模拟浏览器访问网址的方法有两种: 第一种:模拟GET请求:file_get_contents($url) 通过php内置的 file_get_contents ...
- 苹果手机通过Safari浏览器访问web方式安装In-House应用
需求背景 公司内部员工使用的iOS客户端应用希望对内开放,不需要发布于AppStore直接能够让内部用户获取,对于Android应用来说这个问题很好解决,直接下发安装包然后就能安装了:但是对于苹果生态 ...
- 第14.7节 Python模拟浏览器访问实现http报文体压缩传输
一. 引言 在<第14.6节 Python模拟浏览器访问网页的实现代码>介绍了使用urllib包的request模块访问网页的方法.但上节特别说明http报文头Accept-Encodin ...
随机推荐
- Redis(九)高可用专栏之Sentinel模式
本文讲述Redis高可用方案中的哨兵模式--Sentinel,RedisClient中的Jedis如何使用以及使用原理. Redis主从复制 Redis Sentinel模式 Jedis中的Senti ...
- CMake的含义和用法解读
什么是 CMake 你或许听过好几种 Make 工具,例如 GNU Make ,QT 的 qmake ,微软的 MS nmake,BSD Make(pmake),Makepp,等等.这些 Make 工 ...
- Kafka学习笔记之Kafka背景及架构介绍
0x00 概述 本文介绍了Kafka的创建背景,设计目标,使用消息系统的优势以及目前流行的消息系统对比.并介绍了Kafka的架构,Producer消息路由,Consumer Group以及由其实现的不 ...
- Sqlserver MERGE 的基础用法
版权声明:本文为CSDN博主「暮雪寒寒」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/qq_2762801 ...
- Dapper学习(四)之Dapper Plus的大数据量的操作
这篇文章主要讲 Dapper Plus,它使用用来操作大数量的一些操作的.比如插入1000条,或者10000条的数据时,再使用Dapper的Execute方法,就会比较慢了.这时候,可以使用Dappe ...
- 兼容 .NET Core3.0, Natasha 框架实现 隔离域与热编译操作
关于 Natasha 动态构建已经成为了封装者们的家常便饭,从现有的开发趋势来看,普通反射性能之低,会迫使开发者转向EMIT/表达式树等构建方式,但是无论是EMIT还是表达式树,都会依赖于反射的 ...
- 用Python爬E站本
用Python爬E站本 一.前言 参考并改进自 OverJerry 大佬的 教你怎么用Python爬取E站的本子_OverJerry. 本文为技术学习记录,不提供访问无存在网站的任何方法,也不包含不和 ...
- java修饰符在含义以及在eclipse下的显示
java四类修饰符的含义: public:公开的修饰符,没有调用限制,只用有该对象的路径,都可以调用. protected:在本类,同一个包,或子类中可以被调用. default(没有修饰符):在同一 ...
- Angular----样式
本篇根据Angular官网提供的例子,对Angular涉及到的样式绑定进行说明. 一.提供的CSS样式 .red{ color:red; } .green{ color: green; } .yell ...
- <人人都懂设计模式>-状态模式
同样是水,固态,气态,液态的变化,是由温度引起. 引此为思考状态模式. from abc import ABCMeta, abstractmethod # 引入ABCMeta和abstractmeth ...
