uniapp - 阿里图库字体图标使用
字体图标在线扩展篇(2020.02.28):https://www.cnblogs.com/cisum/p/12366203.html
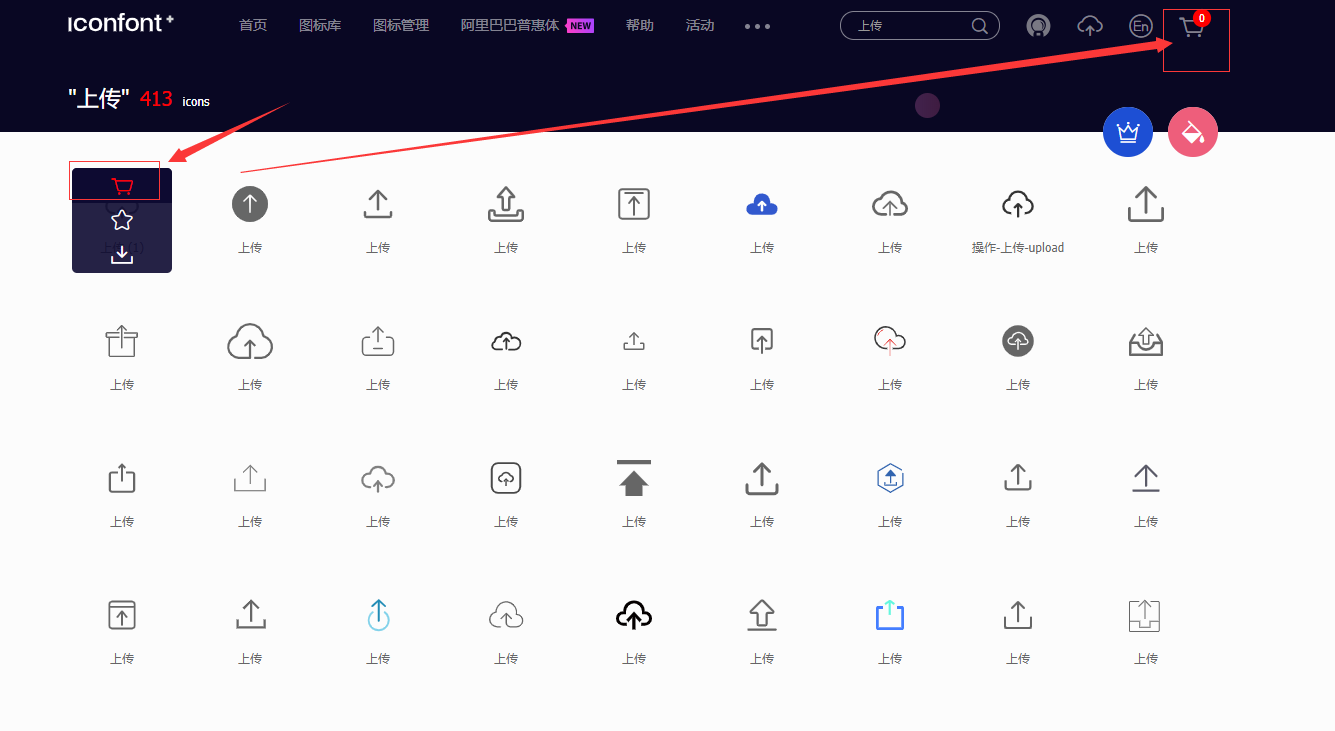
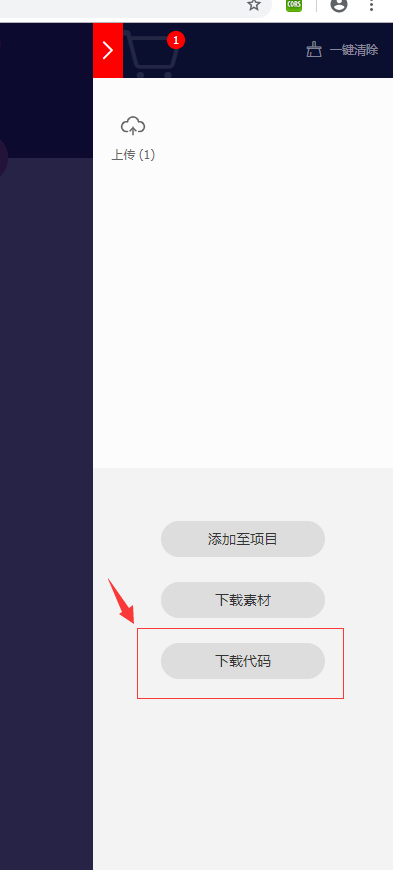
【iconfont下载】
https://www.iconfont.cn/search/index?searchType=icon&q=%E4%B8%8A%E4%BC%A0



可能报错,找不到线上图标 ,每段url添加上:
//at.alicdn.com/t/
【iconfont分类】
字体图标(iconfont)有在线和离线 (在线和离线并没有什么明显区别,如果为了稳定性可以使用离线图标,方便性的话就生成在线图标)
【什么是在线图标和本地图标】
在线图标
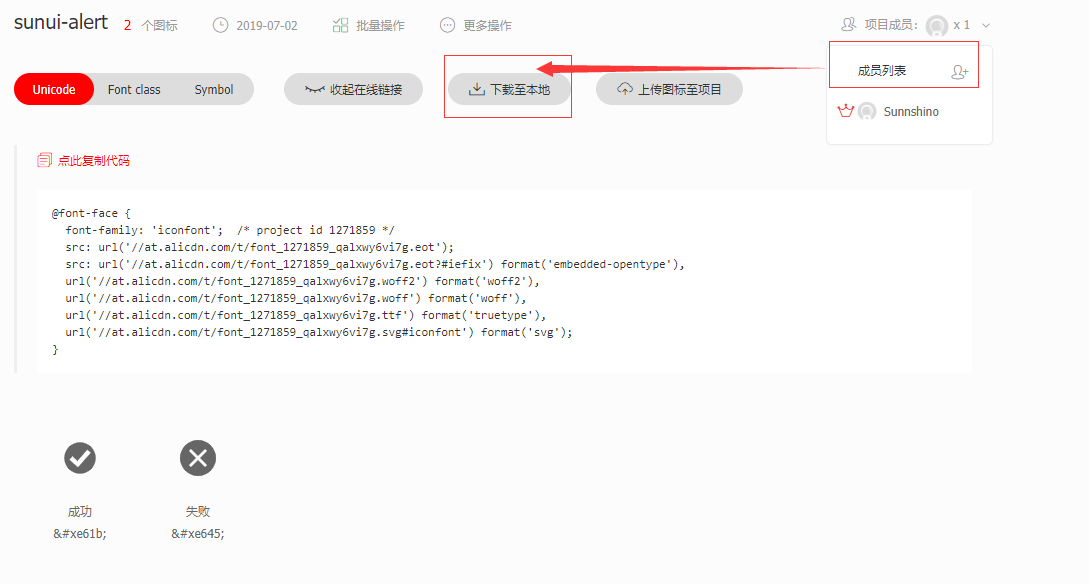
@font-face {
font-family: 'iconfont'; /* project id 1271859 */
src: url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.eot');
src: url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.woff') format('woff'),
url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.svg#iconfont') format('svg');
}
离线图标
@font-face {
font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMYAAsAAAAABvQAAALLAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBWIFXATYCJAMMCwgABCAFhG0HPBsjBhHVk2tkfyzuGITwb0EiVKIoEejZbZ7bBUW+SJXTSEJWpj1XvfrHorw0QtIi/H5HPPz/ft/2Off+NyrJFIkk80pSTSSI7qlNiLA6rO5RLLQRDzjZIopl1qQASECeiWYAAarXC129/HrAjlX5/F/uxvO5SQ7PDv+gG7sCSUtLl4aLLL7b2sAAgw04gmTSIUAb+Tb6SqO2bRr2MeYjVJfs+b7fmpEAXeHS/GoCCkFWbWAyNMaAy+n/V0CBzAPKZY6tYwImGOgeGAUScIGUIDeM3UTwAG8T6DRhs9hPAIh2FVgUiKvVKdFeCKuqk2sXmoadVbzV0p7P8oOBN/zz8dcw2kmtAqw8fMUviN0/jEtb5xQlSJZzwtlHwWZU4kxj+pgiHGbRqa7dpY0q5FKx/zoXx8oG/uGRgmiA6m6wZGSSH2BxplGXPvUvC2hQsRUXF3gpUnaP0dz4Bdo37L+4+4RHXXcyuh9y3yr4efJjL8HXubeNCFzXob7HbQubJi4QgLXr7ie0foJGCJFnTUPLO+vzB5RPQa1lpZFY3xUr16CACok8O3Fgem+C/ubVBVNg/T1T20/+jtdnDsp8OxV8qhjfsX63KnfRLhks+aWSgQM1lgFLqaEYi1NvsTTRmehC12cd8A/6Pl0/ctvZ0G4kQ2ozjqLdHFkZm9HSZQsa7Xah0yaH9ncZck0RtQMbPdIQ+i0j9XqHot9HsjK+oWXUfzT6o6DTkejELqiRTdApRvB/KIF3Qja1ovaK6b06ycs464lylBj0TVfOXXBHWWLN8UmDKgEJbzBp9+G6MlThGYM2WbWObUtNT2oCb8ZK0ClG4P+gBN6Jjldbef8V03t10tEy4n+iHGVy0Gt0A8iLeh/U8iiPHJ80UCVAwhuYNCeuMM2gNk+bMWgjT0jWUWuMoqHqZnvt9gNFTgfgVJFRouJ6Lt6V0xn3lBibjAEA') format('woff2');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-shibai:before {
content: "\e645";
}
.icon-chenggong:before {
content: "\e61b";
}
【字体可以进行重命名,避免被全局iconfont所影响】
@font-face {
font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMYAAsAAAAABvQAAALLAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBWIFXATYCJAMMCwgABCAFhG0HPBsjBhHVk2tkfyzuGITwb0EiVKIoEejZbZ7bBUW+SJXTSEJWpj1XvfrHorw0QtIi/H5HPPz/ft/2Off+NyrJFIkk80pSTSSI7qlNiLA6rO5RLLQRDzjZIopl1qQASECeiWYAAarXC129/HrAjlX5/F/uxvO5SQ7PDv+gG7sCSUtLl4aLLL7b2sAAgw04gmTSIUAb+Tb6SqO2bRr2MeYjVJfs+b7fmpEAXeHS/GoCCkFWbWAyNMaAy+n/V0CBzAPKZY6tYwImGOgeGAUScIGUIDeM3UTwAG8T6DRhs9hPAIh2FVgUiKvVKdFeCKuqk2sXmoadVbzV0p7P8oOBN/zz8dcw2kmtAqw8fMUviN0/jEtb5xQlSJZzwtlHwWZU4kxj+pgiHGbRqa7dpY0q5FKx/zoXx8oG/uGRgmiA6m6wZGSSH2BxplGXPvUvC2hQsRUXF3gpUnaP0dz4Bdo37L+4+4RHXXcyuh9y3yr4efJjL8HXubeNCFzXob7HbQubJi4QgLXr7ie0foJGCJFnTUPLO+vzB5RPQa1lpZFY3xUr16CACok8O3Fgem+C/ubVBVNg/T1T20/+jtdnDsp8OxV8qhjfsX63KnfRLhks+aWSgQM1lgFLqaEYi1NvsTTRmehC12cd8A/6Pl0/ctvZ0G4kQ2ozjqLdHFkZm9HSZQsa7Xah0yaH9ncZck0RtQMbPdIQ+i0j9XqHot9HsjK+oWXUfzT6o6DTkejELqiRTdApRvB/KIF3Qja1ovaK6b06ycs464lylBj0TVfOXXBHWWLN8UmDKgEJbzBp9+G6MlThGYM2WbWObUtNT2oCb8ZK0ClG4P+gBN6Jjldbef8V03t10tEy4n+iHGVy0Gt0A8iLeh/U8iiPHJ80UCVAwhuYNCeuMM2gNk+bMWgjT0jWUWuMoqHqZnvt9gNFTgfgVJFRouJ6Lt6V0xn3lBibjAEA') format('woff2');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-shibai:before {
content: "\e645";
}
.icon-chenggong:before {
content: "\e61b";
}
【字体图标太多,势必会影响速度】 -> 新建项目,可以求助于原开发者加入项目

uniapp - 阿里图库字体图标使用的更多相关文章
- 在webstorm开发微信小程序之使用阿里自定义字体图标
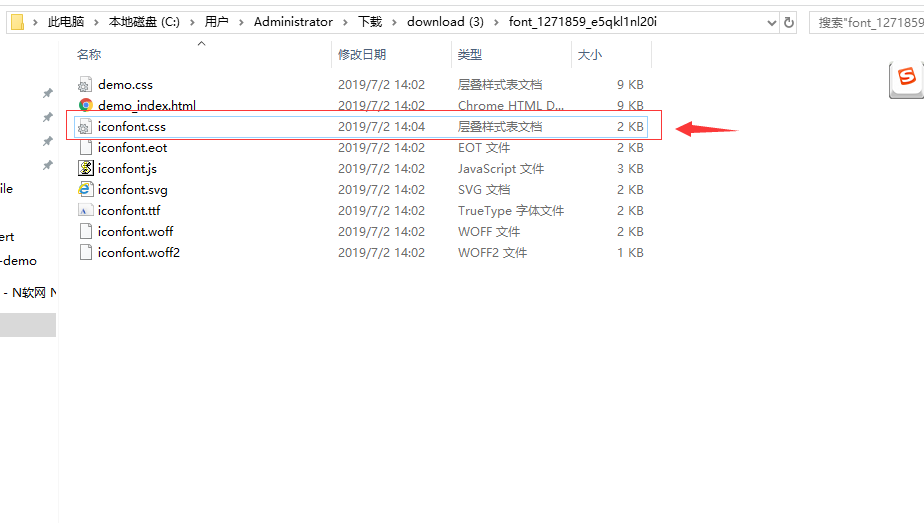
1.下载阿里图标,解压出来之后有个.css文件 然后复制这css里面的所有代码 2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去. ...
- uni-app引入iconfont字体图标
1 首先进入你的iconfont项目 很好, 看见圈圈的吗 , 我说蓝色的,记住了,选到这个 ,然后点击下载本地项目, 解压完就是这个了 ,然后把 圈起来的放到你的项目文件里面 ,记得引入的时候路径别 ...
- vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面. 安装style-loader,css-loader和file-loader (或url-loader) ,记得--save ...
- 第104天:web字体图标使用方法
字体图标经常使用的是 阿里图标库的:http://www.iconfont.cn/ icomoon图标库的:https://icomoon.io/ 一.阿里库字体图标使用 第一步: 首先进入阿里巴巴矢 ...
- uni-app在线引入阿里字体图标库
第一步 在app.vue中引入阿里字体图标库 第二步 在任意页面使用就可以了 <view class="item" v-for="(value,index) in ...
- 00字体图标iconfont的制作与使用--阿里矢量图库
一.iconfont的使用范围 在工作当中,经常会用到嵌在元素里的小图标 在这种情况下,如果使用<img>标签或者用作背景图片,也能实现这种效果.但是如果这么做的话,就必须把图片一个个切下 ...
- 微信小程序中使用阿里字体图标
在微信小程序中使用阿里字体图标 ,不通过转换成base64的方式实现. 为了美化微信小程序,可以适当的使用一些小图标,这样体验也更友好些,于是决定使用常用的字体图标. 下载图标 首先在阿里字体图标查找 ...
- iconfont阿里字体图标的使用方法
我们在做web项目的时候,之前比较常用的是bootstrap,所以使用font awesome字体图标比较多,无意中在一个项目中接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常 ...
- 如何在微信小程序中使用阿里字体图标
第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标. 如这里需要一个购物车的图标,流程为: 搜索“购物车”图标 ---> 点击“添加入库” ...
随机推荐
- Java 初始化块
初始化块是和成员变量.成员函数一个级别的.一般用于类的初始化,也可执行其他java代码,作用和构造函数相同. 创建对象时,初始化块在构造函数之前执行. 初始化块分为普通初始化块.静态初始化块. 普通初 ...
- Linux 用户账号与权限管理
在Linux中,如何管理用户.管理权限?请看下文,谢谢配合. 用户.组概述 用户分类 超级用户:root,人为交互最高权限用户,system为最高权限用户. 普通用户:通过管理管理员创建,权限受到一定 ...
- golang面向对象实现
面向对象编程三大特点:封装.继承.多态. 1. 构造函数 Go不支持构造器.如果某类型的零值不可用,需要提供NewT(parameters)函数,用来初始化T类型的变量.按照Go的惯例,应该把创建T类 ...
- Gtest:死亡测试
转自:玩转Google开源C++单元测试框架Google Test系列(gtest)之五 - 死亡测试 一.前言 “死亡测试”名字比较恐怖,这里的“死亡”指的的是程序的崩溃.通常在测试过程中,我们需要 ...
- RS232、RS485和TTL电平与串行通信
RS232.RS485和TTL 作为一个底层软件开发工程师,经常会碰到RS232.RS485和TTL这一类的问题. 之前总是碰到问题之后Google一下,把当下的问题解决了之后就不管了,过个一两天就忘 ...
- 8.7 —— 排序函数及 splice 插入
.排序,按自己的逻辑 nid_item_vec.sort([](const NID_PBDATA &l, const NID_PBDATA &r) -> bool { retur ...
- Codeforces I. Barcelonian Distance(暴力)
题目描述: In this problem we consider a very simplified model of Barcelona city. Barcelona can be repres ...
- Centos7服务器搭建部署显卡计算环境以及常用软件的安装使用
安装好anaconda的服务器上会more你已经安装好jupyter notebook,执行下面的命令可以提供链接地址允许远程浏览器打开并访问: jupyter notebook --no-brows ...
- jmeter脚本中请求参数获取的几种方式
a.从数据库获取: 譬如接口请求参数中id的值,我需要从数据库获取,如下设置: 先设置jdbc connection configuration,然后设置JDBC b.从CSV获取: 获取CSV文件 ...
- jmeter-多用户循环执行(存储token)
1.从cvs文件中读取数据 登录接口读取文件: 2.读取token,保存token 在登录接口下添加 设置: 把token保存为全局变量: 设置: 输入${__setProperty(newtoken ...
