webpack资源管理
一、概况
①webpack不仅可以打包JavaScript模块,甚至它把网页开发中的一切资源的都可以当作模块来打包处理
②但是webpack本身不支持,它只是一个打包平台,其他资源,例如css、less、sass、img等资源需要结合插件来实现,这些插件在webpack里被称为loader(加载器)
二、webpack打包其他资源
1、打包 css模块
①安装依赖:style-loader css-loader
// css-loader 的作用是把css文件转为JavaScript模块
// style-loader的作用是动态的创建style节点插入到head中 npm install --save-dev style-loader css-loader
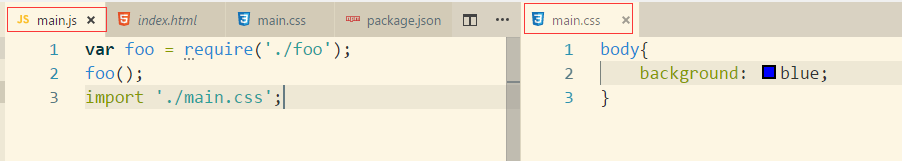
②准备css文件,并加载

②配置(module部分)
// 该文件其实最终是要在node环境下执行的
const path = require('path') // 导出一个具有特殊属性配置的对象
module.exports = {
entry:'./src/main.js',/* 入口文件模块路径 */
output:{
path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
filename:'bundle.js'/* 打包的结果文件名称 */
},
module:{
rules:[
{
test:/\.css$/,
use:[
//注意:这里的顺序很重要,不要乱了顺序
'style-loader',
'css-loader'
]
}
]
}
}
③打包
npm run build
2、打包图片资源
①安装依赖:file-loader
npm install --save-dev file-loader
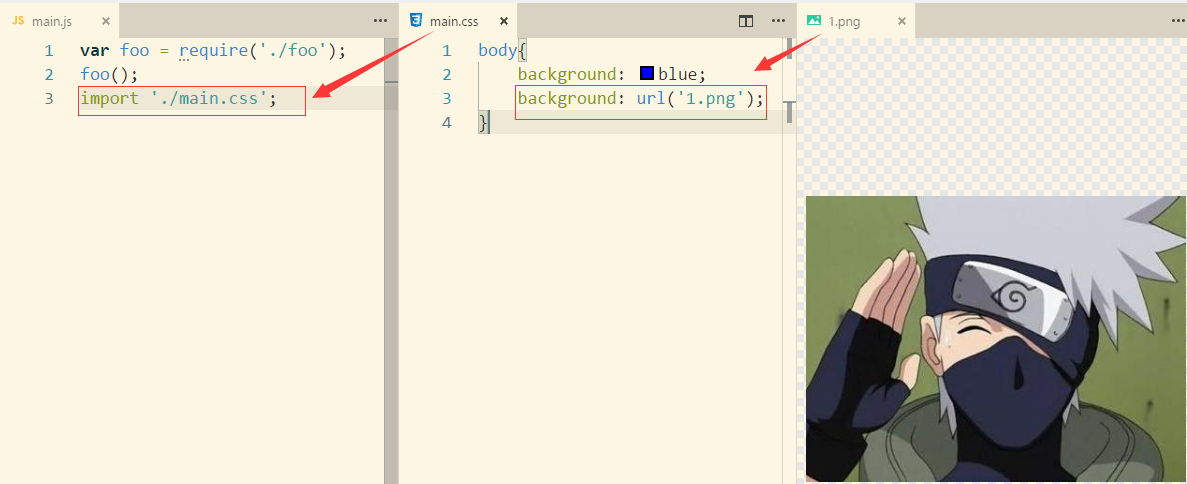
②准备图片和其他文件

③配置
// 该文件其实最终是要在node环境下执行的
const path = require('path') // 导出一个具有特殊属性配置的对象
module.exports = {
entry:'./src/main.js',/* 入口文件模块路径 */
output:{
path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
filename:'bundle.js'/* 打包的结果文件名称 */
},
module:{
rules:[
{
test:/\.css$/,
use:[
//注意:这里的顺序很重要,不要乱了顺序
'style-loader',
'css-loader'
]
},
{
test:/(jpg|png|gif|svg)$/,
use:[
'file-loader'
]
}
]
}
}
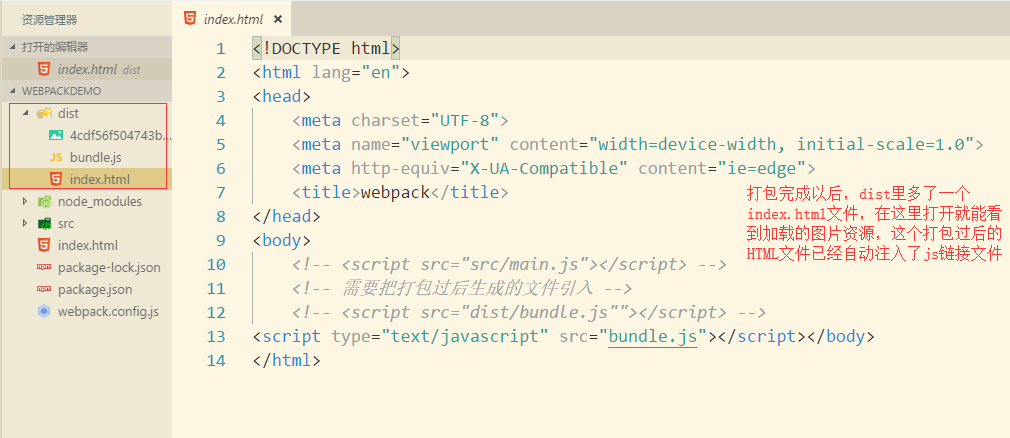
④问题:当运行打包指令,会发现图片已经打包成功,但是打开index.html会发现没有加载到图片,原因就是图片资源位于打包结果dist文件夹下,无法被访问到,解决方案就是把index.html放到dist目录里。但是dist是打包编译的结果,而非源码,所以把index.htm放到dist就不合适。而且,如果打包结果的文件名bundle.js一旦改变,则index.html里script引入也要手动修改。综合以上遇到的问题,可以使用一个插件html-web-plugin,解决上面两个问题
⑤安装依赖:html-webpack-plugin
npm install --save-dev html-webpack-plugin
⑥配置
// 该文件其实最终是要在node环境下执行的
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin') // 导出一个具有特殊属性配置的对象
module.exports = {
entry:'./src/main.js',/* 入口文件模块路径 */
output:{
path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
filename:'bundle.js'/* 打包的结果文件名称 */
},
plugins:[
// 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走
// 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称
new htmlWebpackPlugin({
template:'./index.html'
})
],
module:{
rules:[
{
test:/\.css$/,
use:[
//注意:这里的顺序很重要,不要乱了顺序
'style-loader',
'css-loader'
]
},
{
test:/(jpg|png|gif|svg)$/,
use:[
'file-loader'
]
}
]
}
}
可以把根目录index.html的script引用注释
<!-- <script src="src/main.js"></script> -->
<!-- 需要把打包过后生成的文件引入 -->
<!-- <script src="dist/bundle.js""></script> -->
⑦打包
npm run build

3、打包less文件,Font字体、sass文件等更多资源查看文档:https://www.webpackjs.com/loaders/
4、补充:如果实时监控代码改变,并且自动打包和打包后自动刷新浏览器,可以使用插件 webpack-dev-server
①安装依赖
npm install --save-dev webpack-dev-server
②配置
// 该文件其实最终是要在node环境下执行的
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin') // 导出一个具有特殊属性配置的对象
module.exports = {
entry:'./src/main.js',/* 入口文件模块路径 */
output:{
path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
filename:'bundle.js'/* 打包的结果文件名称 */
},
devServer:{
// 配置webpack-dev-server的www目录
contentBase:'./dist'
},
plugins:[
// 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走
// 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称
new htmlWebpackPlugin({
template:'./index.html'
})
],
module:{
rules:[
{
test:/\.css$/,
use:[
//注意:这里的顺序很重要,不要乱了顺序
'style-loader',
'css-loader'
]
},
{
test:/(jpg|png|gif|svg)$/,
use:[
'file-loader'
]
}
]
}
}
③配置npm script
{
"name": "webpackdemo",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"build": "webpack",
"watch-build": "webpack --watch",
"dev": "webpack-dev-server --open"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^1.0.0",
"file-loader": "^1.1.11",
"html-webpack-plugin": "^3.2.0",
"style-loader": "^0.21.0",
"webpack": "^4.16.3",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.5"
}
}
④执行指令:该工具会自动打包,打包完毕后会自动开启一个服务器,默认监听8080端口,同时自动打开浏览器访问,接下来会自动监视代码的改变,然后自动编译,编译完毕,自动刷新浏览器。
npm run dev
webpack资源管理的更多相关文章
- Webpack 资源管理
Webpack 资源管理
- Webpack 概念
概念 webpack 是一个现代的 JavaScript 应用程序的模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关系图表(dependency ...
- webpack快速入门(三):资源管理
上一章说了基本的webpack是用,包括命令行打包,npm脚本打包等基础的东西. 这篇说一下webpack的资源管理,包括(图片,字体,数据),首先调整一下项目结构成: webpack-demo |- ...
- webpack学习_资源管理(loader)
webpack 最出色的功能之一就是,除了 JavaScript,还可以通过 loader 引入任何其他类型的文件 引入资源步骤 Step1:安装你需要的loader Step2:在 module配 ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- Vue.js——webpack
Vue.js——60分钟webpack项目模板快速入门 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开 ...
- 在找一份相对完整的Webpack项目配置指南么?这里有
Webpack已经出来很久了,相关的文章也有很多,然而比较完整的例子却不是很多,让很多新手不知如何下脚,下脚了又遍地坑 说实话,官方文档是蛮乱的,而且有些还是错的错的..很多配置问题只有爬过坑才知道 ...
- webpack 大概
entry output loader: rules: [ {test:匹配文件格式, use: 使用的loader}, {test:匹配文件格式, use: 使用的loader}, ...//l ...
- webpack之牛刀小试 打包并压缩html、js
1.创建项目文件夹test,在文件夹下创建src文件夹用来存放源码,在src文件夹下创建index.html/index.js两件文件. 我们的最终目的是将这两个文件打包压缩并输出到/test/dis ...
随机推荐
- JavaWeb学习路线图(2020年最新版)
Java基础 做java开发,java基础是最需要下功夫的一项.在校招时最注重的就是基础,拿不出像样的项目没关系,但是基础万万不可不牢固. 想要基础扎实,看书沉淀是必须的,有一些编程基础的同学推荐阅读 ...
- C#条码生成及打印实例代码
";//条码 ; ; //打印按钮 private void button1_Click(object sender, EventArgs e) { //实例化打印对象 PrintDocum ...
- web技术栈开发原生应用-多端共用一套代码
weex: vuejs开发原生应用 nativescript: vuejs开发原生应用 ReactNative = reactjs开发原生应用 ionic = angularjs 开发原生应用
- 阿里sentinel源码研究深入
1. 阿里sentinel源码研究深入 1.1. 前言 昨天已经把sentinel成功部署到线上环境,可参考我上篇博文,该走的坑也都走了一遍,已经可以初步使用它的限流和降级功能,根据我目前的实践,限流 ...
- 标记重要和强调的文本 strong & em
strong元素表示内容的重要性,而em则表示内容的着重点. 根据内容需要,这两个元素既可以单独使用,也可以一起使用. 例如: ... <body> <p><strong ...
- JavaScript 之 navigator 对象
navigator 对象可以查看用户所使用的浏览器类型和系统平台类型. 1.userAgent 通过 userAgent 可以判断用户浏览器的类型. Chrome 浏览器效果: 2.platform ...
- 4 Android可执行文件
APK是Android Package缩写,使用zip解压文件即可打开.每个APK文件中都包含一个class.dex文件(odex过的APK文件除外).class.dex文件就是Android系统Da ...
- GitHub Python项目推荐|瓦力Devops开源项目代码部署平台持续部署
GitHub Python项目推荐|walle - 瓦力 Devops开源项目代码部署平台 项目热度 标星(star):8418 (很不错的实用项目,大神作品,建议关注) 标星趋势 关注(watch) ...
- Solr基础理论【排名检索、查准率、查全率】
一.排名检索 搜索引擎代表了基于查询,返回优先文档的一种方法.在关系型数据库的SQL查询中,表的一行要么匹配一个查询,要么不匹配,查询结果基于一列或多列排序.搜索引擎根据文档与查询匹配的程度为文档打分 ...
- 单链表-Python实现-jupyter->markdown 格式测试
单链表引入 顺序表 理解Python变量的本质: 变量存储的不是值,是值的地址 理解Python的 "="表示的是指向关系 案例: 交换a,b的值, a=10, b=20 a, b ...
