12-网页,网站,微信公众号基础入门(编写后台PHP程序,实现Airkiss配网)
https://www.cnblogs.com/yangfengwu/p/11067590.html
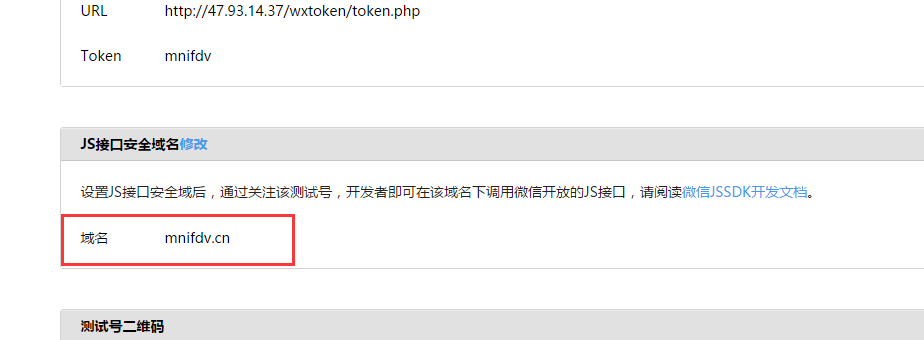
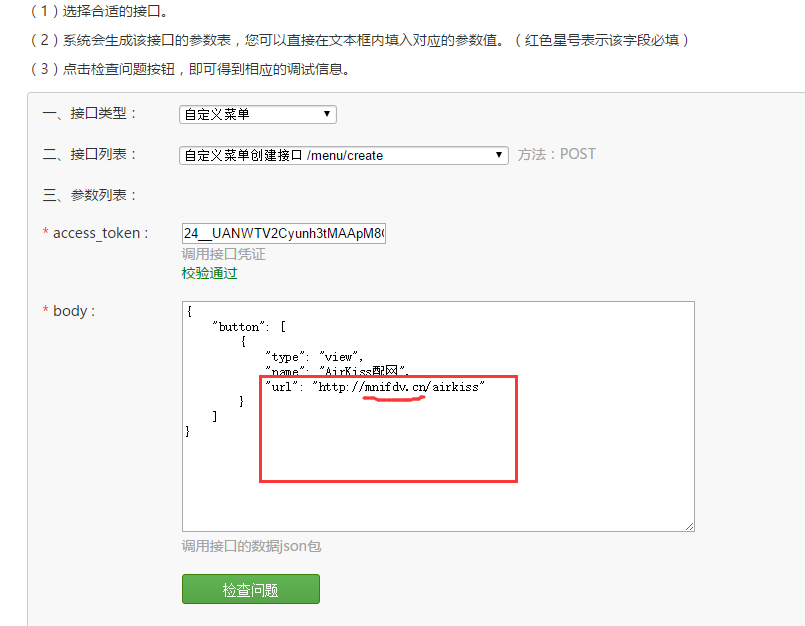
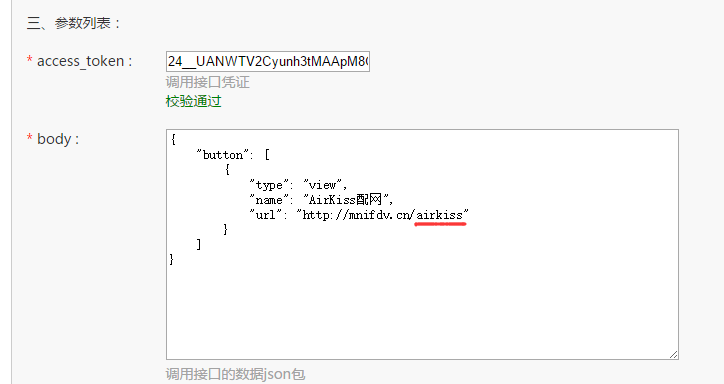
首先说一下,这两个地方需要配置一样


网站根目录建个文件夹 airkiss的文件夹

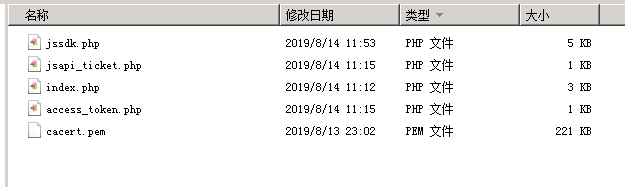
里面放上

index.php

<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");//这里改成自己的
$signPackage = $jssdk->GetSignPackage();
?> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta charset="UTF-8">
<title>微信JS-SDK测试</title> <script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> <script type="text/javascript"> window.onload = function () {
wx.config({
beta:true,//开启内测接口调用,注入wx.invoke方法
debug:false,//关闭调试模式
appId: '<?php echo $signPackage["appId"];?>',//AppID
timestamp: <?php echo $signPackage["timestamp"];?>,//时间戳
nonceStr: '<?php echo $signPackage["nonceStr"];?>',//随机串
signature: '<?php echo $signPackage["signature"];?>',//签名
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'configWXDeviceWiFi'
]
}); };
function jump(){
wx.ready(function () { wx.checkJsApi({
jsApiList: ['configWXDeviceWiFi'],
success: function (res) { wx.invoke('configWXDeviceWiFi', {},
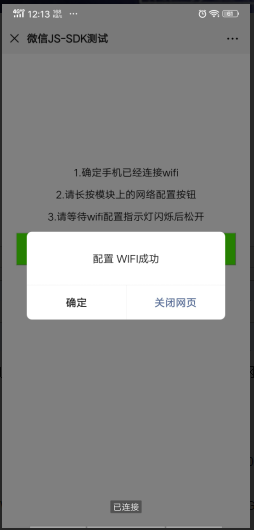
function (res) { var err_msg = res.err_msg; if (err_msg == 'configWXDeviceWiFi:ok') { alert("配置 WIFI成功")
WeixinJSBridge.call('closeWindow');
return; } else {
alert("配置 WIFI失败");
}
}); }
});
});
} wx.error(function(res){
alert("配置出错");
}); </script> </head>
<body>
<form id="form1" runat="server">
<div>
<div style="width:100%;height:25rem;font-size:5rem;"></div>
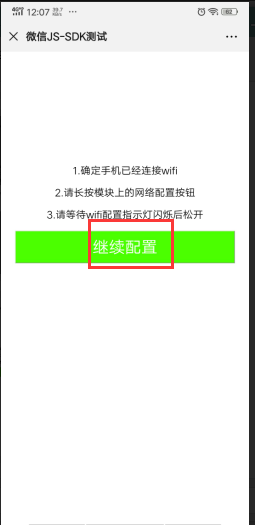
<p style="text-align:center;font-size:40px;">1.确定手机已经连接wifi</p>
<p style="text-align:center;font-size:40px;">2.请长按模块上的网络配置按钮</p>
<p style="text-align:center;font-size:40px;">3.请等待wifi配置指示灯闪烁后松开</p>
<div align="center"> <input style="color:white;width:90%;height:8rem;font-size:4rem;" type="button" value="继续配置" onclick=javascrtpt:jump()>
</div> </div>
</form>
</body>
</html>

jssdk.php

<?php
class JSSDK {
private $appId;
private $appSecret; public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
} public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket(); // 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]"; $timestamp = time();
$nonceStr = $this->createNonceStr(); // 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url"; $signature = sha1($string); $signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
} private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
} private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode($this->get_php_file("jsapi_ticket.php"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$this->set_php_file("jsapi_ticket.php", json_encode($data));
}
} else {
$ticket = $data->jsapi_ticket;
} return $ticket;
} private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode($this->get_php_file("access_token.php"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$this->set_php_file("access_token.php", json_encode($data));
}
} else {
$access_token = $data->access_token;
}
return $access_token;
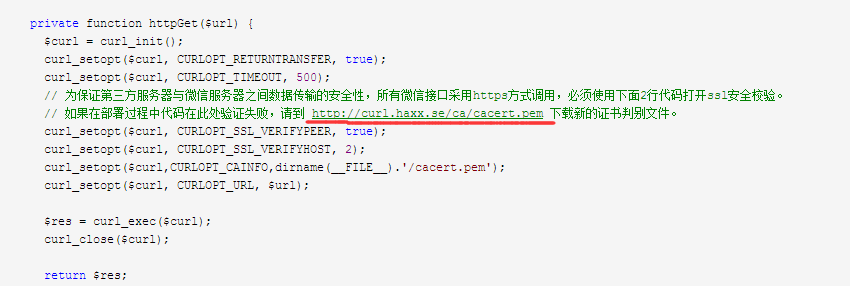
} private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
// 为保证第三方服务器与微信服务器之间数据传输的安全性,所有微信接口采用https方式调用,必须使用下面2行代码打开ssl安全校验。
// 如果在部署过程中代码在此处验证失败,请到 http://curl.haxx.se/ca/cacert.pem 下载新的证书判别文件。
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, 2);
curl_setopt($curl,CURLOPT_CAINFO,dirname(__FILE__).'/cacert.pem');
curl_setopt($curl, CURLOPT_URL, $url); $res = curl_exec($curl);
curl_close($curl); return $res;
} private function get_php_file($filename) {
return trim(substr(file_get_contents($filename), 15));
}
private function set_php_file($filename, $content) {
$fp = fopen($filename, "w");
fwrite($fp, "<?php exit();?>" . $content);
fclose($fp);
}
}
?>

注意:


jsapi_ticket.php
<?php exit();?>{"jsapi_ticket":"LIKLckvwlJT9cWIhEQTwfI35ky7H5eEEOcj4jHRcMTUr_U_dMqmAtNBTNCcmxtMEovxX2nO71cs1RAJKdS6Zhg","expire_time":1565759510}
access_token.php
<?php exit();?>{"access_token":"24_w2RYneHczb89fnIljshdF4hPjLKrFmvpLLCQT5zFHqlE0kOPCmVt37jgdBHPxYmPQh27Ga4kpy1HwUu8rppnFZyaytsTSTEwwfUkwrv6Sqy3cN__3tkHspqi7EIGHVgAJAPQE","expire_time":1565759510}
然后

页面增加了点自己的东西

整波动开关位置,STM32和Wi-Fi通信

短接STM32的PB2和Wi-Fi模块的RST引脚(为了做项目稳定可靠,请使用单片机硬件复位Wi-Fi)

长按PB5大约4S,等待指示灯快闪,松开PB5,Wi-Fi模块进入配网状态

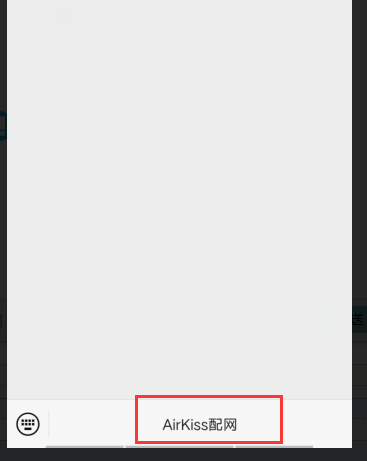
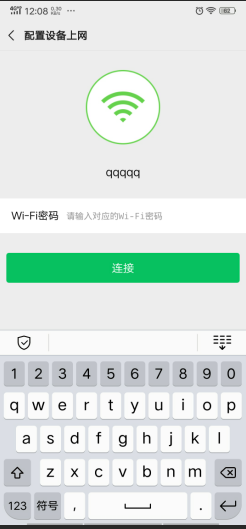
这个是官方的



其它参考的地方




注:默认应该打开的文件是sample.php
我是把sample.php 改为了 index.php

进入这个文件夹,默认访问 index.php文件
当然也可以 "url": "http://mnifdv.cn/airkiss/sample.php"
网上比较多的是 "url": "http://mnifdv.cn/airkiss/AirKiss.php"
https://www.cnblogs.com/yangfengwu/p/11192639.html
12-网页,网站,微信公众号基础入门(编写后台PHP程序,实现Airkiss配网)的更多相关文章
- 14-网页,网站,微信公众号基础入门(网页版MQTT,小试牛刀)
https://www.cnblogs.com/yangfengwu/p/11192639.html 抱歉哈...最近由于做板子,,教程的进度落下了... 这些天总共做了还几块板子 首先对当前这个教程 ...
- 10-网页,网站,微信公众号基础入门(使用微信自带配置选项实现Airkiss配网)
https://www.cnblogs.com/yangfengwu/p/11066036.html 如果提交失败多提交两次,只要上一节可以,,这一节一定可以的 如果没有设备 这个是我的二维码 咱就测 ...
- 8-网页,网站,微信公众号基础入门(使用Python程序实现微信token验证)
https://www.cnblogs.com/yangfengwu/p/11062034.html 设置一下IP白名单: 填写自己的服务器的IP地址 是不是不可以哈,有多少人都会入这个坑.... ...
- 16-网页,网站,微信公众号基础入门(网页版MQTT,页面控件位置调整入门)
https://www.cnblogs.com/yangfengwu/p/11200767.html 说一下,只要你java学的很好,那么几乎所有的语言都不在话下了 来看一下样式设置 运行 在左上角感 ...
- 17-网页,网站,微信公众号基础入门(使用Adobe Dreamweaver CS6 制作网页/网站)
https://www.cnblogs.com/yangfengwu/p/11351182.html https://www.cnblogs.com/yangfengwu/p/11200767.htm ...
- 13--网页,网站,微信公众号基础入门(PHP获取网页的get请求)
https://www.cnblogs.com/yangfengwu/p/11148976.html 大家在访问网页的时候有没有注意一件事情 现在咱来看这种哈 现在咱做个功能哈,类似于这样 长话短说 ...
- 15-网页,网站,微信公众号基础入门(网页版MQTT,做自己的MQTT调试助手)
https://www.cnblogs.com/yangfengwu/p/11198572.html 说一下哈,,如果教程哪里看不明白...就去自己百度补充哪一部分,,学习不是死记硬背,需要会学习,永 ...
- 5-网页,网站,微信公众号基础入门(配置网站--PHP配置上数据库)
https://www.cnblogs.com/yangfengwu/p/11037653.html php和数据库打交道,这样整个网页就完美了,有了数据存储,交互,动态网页才完美 首先修改下php. ...
- 4-网页,网站,微信公众号基础入门(配置网站--下载安装PHP)
https://www.cnblogs.com/yangfengwu/p/10979101.html 这一节咱看一下如何在原先的基础上实现网站 首先去下载 PHP https://windows.ph ...
随机推荐
- Windows和Linux简单命令的总结
MS-DOS 命令提示符(cmd) 启动: Win+R,输入cmd回车 切换盘符 盘符名称: 进入文件夹 cd ...
- C#使用HttpWebRequest发送数据和使用HttpWebResponse接收数据的一个简单示例
新建一个.NET Core控制台项目,代码如下所示: using System; using System.Text; using System.Net; using System.Collectio ...
- SSRS连接ORACLE数据库制作报表
SSRS报表基于ORACLE数据库做报表示例. 开发环境:VS2010 SQL SERVER 数据库:SQL SERVER 2012 PS:数据库连接部分可能有还有个问题就是ORACLE数据源这一部分 ...
- 服务器收不到支付宝notify_url异步回调请求的问题 支付宝notify 异步通知与https的问题
需确认页面是http还是https,如果是https,那么需要安装ssl证书,证书要求有如下:要求“正规的证书机构签发,不支持自签名”. 然后赶快,按照支付宝,宝爷的要求,去自检了一下自家的证书,下面 ...
- javascript异步编程学习及实例
所谓异步就是指给定了一串函数调用a,b,c,d,各个函数的执行完结返回过程并不顺序为a->b->c->d(这属于传统的同步编程模式),a,b,c,d调用返回的时机并不确定. 对于js ...
- 2019 东方财富网java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.东方财富网等公司offer,岗位是Java后端开发,因为发展原因最终选择去了东方财富网,入职一年时间了,也成为 ...
- drf之组件(认证、权限、排序、过滤、分页等)和xadmin、coreapi
认证Authentication 可以在配置文件中配置全局默认的认证方案 REST_FRAMEWORK = { 'DEFAULT_AUTHENTICATION_CLASSES': ( 'rest_fr ...
- 《JavaScript高级程序设计》笔记:附录A ECMAScript Harmony
一般性变化 常量 用const关键字声明常量,声明的变量在初始赋值后,就不能进行修改了,如下代码: const MAX_SIZE = 25; MAX_SIZE = 10; //报错 块级作用域及其他作 ...
- html5调用手机震动
在h5里面里面,浏览器对象有个vibrate属性.顾名思义,翻译过来就是震动的意思,这个api属性方法如下: 要调用的例子 if (window.navigator.vibrate) window.n ...
- APS应用案例|纽威阀门实现高效排产
企业背景: 苏州纽威阀门股份有限公司(下文简称:纽威阀门)成立于1997年,总部设在江苏苏州.自成立以来一直致力于工业阀门的研发与制造,以为客户提供全套工业阀门解决方案为目标.纽威阀门通过企业的努力发 ...
