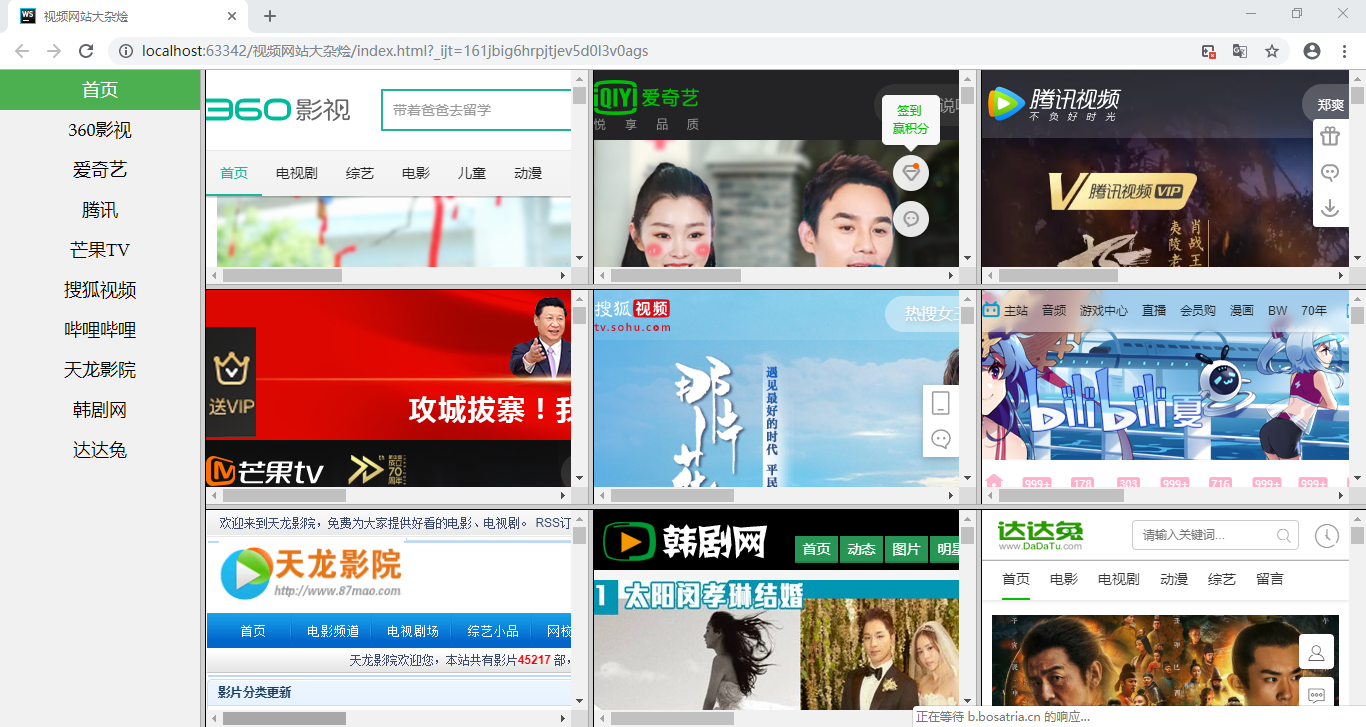
视频网站大杂烩--HTML+CSS练手项目1【Frameset】
【本文为原创,转载请注明出处】

技术【CSS+HTML】 布局【Frameset】
------------------------------------------------------------------------------------------------------------
步骤1 Frameset 布局
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>视频网站大杂烩</title>
- <link rel="stylesheet" href="">
- </head>
- <frameset cols="200px ,*">
- <frame src="html/list.html" noresize="noresize"/>
- <frame name="video" src="html/video.html" noresize="noresize"/>
- </frameset>
- </html>
index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>video</title>
- <link rel="stylesheet" href="">
- </head>
- <frameset rows="33.33%,33.33%,*">
- <frameset cols="33.33%,33.33%,*">
- <frame src="http://www.360kan.com/"/>
- <frame src="http://www.iqiyi.com/"/>
- <frame src="https://v.qq.com/"/>
- </frameset>
- <frameset cols="33.33%,33.33%,*">
- <frame src="https://www.mgtv.com/"/>
- <frame src="https://tv.sohu.com/"/>
- <frame src="https://www.bilibili.com/"/>
- </frameset>
- <frameset cols="33.33%,33.33%,*">
- <frame src="http://www.73mao.com/"/>
- <frame src="http://www.hanju.cc/"/>
- <frame src="https://www.dadatutu.com/"/>
- </frameset>
- </frameset>
- </html>
list.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>video</title>
- </head>
- <frameset rows="33.33%,33.33%,*">
- <frameset cols="33.33%,33.33%,*">
- <frame src="http://www.360kan.com/"/>
- <frame src="http://www.iqiyi.com/"/>
- <frame src="https://v.qq.com/"/>
- </frameset>
- <frameset cols="33.33%,33.33%,*">
- <frame src="https://www.mgtv.com/"/>
- <frame src="https://tv.sohu.com/"/>
- <frame src="https://www.bilibili.com/"/>
- </frameset>
- <frameset cols="33.33%,33.33%,*">
- <frame src="http://www.73mao.com/"/>
- <frame src="http://www.hanju.cc/"/>
- <frame src="https://www.dadatutu.com/"/>
- </frameset>
- </frameset>
- </html>
video.html
步骤2 CSS样式【大小、位置、颜色、图片】
css要求:左边导航栏列表居中,颜色,字体大小
- *{
- margin:0px;
- padding: 0px;
- }
- body{
- background-color: #f1f1f1;
- }
- ul{
- /* 消除有序列表的项目符号 list-style-type:none; */
- list-style-type:none;
- }
- li{
- width: 100%;
- height: 40px;
- line-height:40px;;
- }
- li a{
- text-decoration: none;
- display: block;
- text-align: center;
- font-size: 18px;
- font-family: "Book Antiqua";
- color: #000;
- }
- li a:hover{
- background-color: #555;
- color: #FFFFFF;
- }
- .list-homepage{
- background-color: #4CAF50;
- color: white;
- }
- /* 消除有序列表的项目符号 list-style-type:none; */
- /*<li>里面的<a>内容居中:display: block; text-align: center;*/
list.css
步骤4 知识点整理
1.消除有序列表的项目符号 list-style-type:none;
2.<li>里面的<a>内容居中:display: block; text-align: center;
3.垂直导航栏【未整理】
4.调用网页适应frame大小 【未整理】
------------------------------------------------------------------------------------------------------------
【完整代码链接:还未上传,可私聊我】
【不足之处望指出,一起努力学习前端】
视频网站大杂烩--HTML+CSS练手项目1【Frameset】的更多相关文章
- 仿百度图片首页--HTML+CSS练手项目1【Table】
[本文为原创,转载请注明出处] 技术[CSS+HTML] 布局[Table] 图片准备[百度图标.10张不同类型图] --------------------------------------- ...
- 10个有趣的Python教程,附视频讲解+练手项目。
从前的日色变得慢,车.马.邮件都慢 一生只够爱一门编程语言 从前的教程也好看,画面精美有样子 你看了,立马就懂了 Python最性感的地方,就在于它的趣味性和前沿性,学习Python,你总能像科技节的 ...
- web前端学习部落22群分享给需要前端练手项目
前端学习还是很有趣的,可以较快的上手然后自己开发一些好玩的项目来练手,网上也可以一抓一大把关于前端开发的小项目,可是还是有新手在学习的时候不知道可以做什么,以及怎么做,因此,就整理了一些前端项目教程, ...
- Python之路【第二十四篇】:Python学习路径及练手项目合集
Python学习路径及练手项目合集 Wayne Shi· 2 个月前 参照:https://zhuanlan.zhihu.com/p/23561159 更多文章欢迎关注专栏:学习编程. 本系列Py ...
- 80个Python练手项目列表
80个Python练手项目列表 我若将死,给孩子留遗言,只留一句话:Repetition is the mother of all learning重复是学习之母.他们将来长大,学知识,技巧.爱情 ...
- webpack练手项目之easySlide(三):commonChunks(转)
Hello,大家好. 在之前两篇文章中: webpack练手项目之easySlide(一):初探webpack webpack练手项目之easySlide(二):代码分割 与大家分享了webpack的 ...
- webpack练手项目之easySlide(二):代码分割(转)
在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但是乍一看webpack ...
- 推荐:一个适合于Python新手的入门练手项目
随着人工智能的兴起,国内掀起了一股Python学习热潮,入门级编程语言,大多选择Python,有经验的程序员,也开始学习Python,正所谓是人生苦短,我用Python 有个Python入门练手项目, ...
- webpack练手项目之easySlide(三):commonChunks
Hello,大家好. 在之前两篇文章中: webpack练手项目之easySlide(一):初探webpack webpack练手项目之easySlide(二):代码分割 与大家分享了webpack的 ...
随机推荐
- bad ELF interpreter: No such file or directory
1.在64系统里执行32位程序如果出现/lib/ld-linux.so.2: bad ELF interpreter: No such file or directory,安装下glic即可 yum ...
- android测试和iOS测试的区别
一.常识性区别 二.导航方式 iOS:Tab放在页面底部,不能通过滑动来切换,只能点击.也有放在上面的,也不能滑动,但有些Tab本身可以滑动,比如天猫的.还有新闻类的应用. Android:一般放在页 ...
- JPA的一对多,多对多用法
一.@OneToOne关系映射 JPA使用@OneToOne来标注一对一的关系. 实体 People :用户. 实体 Address:家庭住址. People 和 Address 是一对一的关系. 这 ...
- Linux系统下zookeeper客户端命令使用
1. 启动客户端 [admin@yrjk bin]$ ./zkCli.sh [zk: localhost:2181(CONNECTED) 0] 2. 显示所有操作命令 [zk: localhost:2 ...
- 使用 Microsoft.Extensions.DependencyInjection 进行依赖注入
没有 Autofac DryIoc Grace LightInject Lamar Stashbox Unity Ninject 的日子,才是好日子~~~~~~~~~~ Using .NET Core ...
- 累积分布函数(cumulative distribution function)
sklearn实战-乳腺癌细胞数据挖掘(博客主亲自录制视频教程,QQ:231469242) https://study.163.com/course/introduction.htm?courseId ...
- SpringMVC异步处理 可使用的返回值类型
CallableMethodReturnValueHandler Callable.class.isAssignableFrom(returnType.getParameterType()); Def ...
- vue---props进行双向数据绑定报错
在使用vue进行组件开发的时候,遇到一个问题,父组件传递到子组件里面的值,如果在子组件里面进行改变 传递过来的"值",会报错: [Vue warn]: Avoid mutating ...
- LeetCode 100. Same Tree (判断树是否完全相同)
100. Same Tree Given two binary trees, write a function to check if they are the same or not. Two bi ...
- Qt开发经验小技巧81-90
Qt中的QColor对颜色封装的很完美,支持各种转换,比如rgb.hsb.cmy.hsl,对应的是toRgb.toHsv.toCmyk.toHsl,还支持透明度设置,颜色值还能转成16进制格式显示. ...
