$attrs/inheritAttrs可以实现组件的跨级传递
- <template>
- <div>
- 我是 go
- <go1
- :foo="foo"
- :boo="boo"
- :coo="coo"
- :doo="doo"
- ></go1>
- </div>
- </template>
- <script>
- import go1 from "../go1/go1"
- export default {
- data(){
- return{
- foo: "Javascript",
- boo: "Html",
- coo: "CSS",
- doo: "Vue"
- }
- },
- components:{
- go1
- }
- }
- </script>
- <template>
- <div>
- <h2>-----------------</h2>
- <br>
- 我是go1111
- <!-- <p>foo: {{ foo }}</p> -->
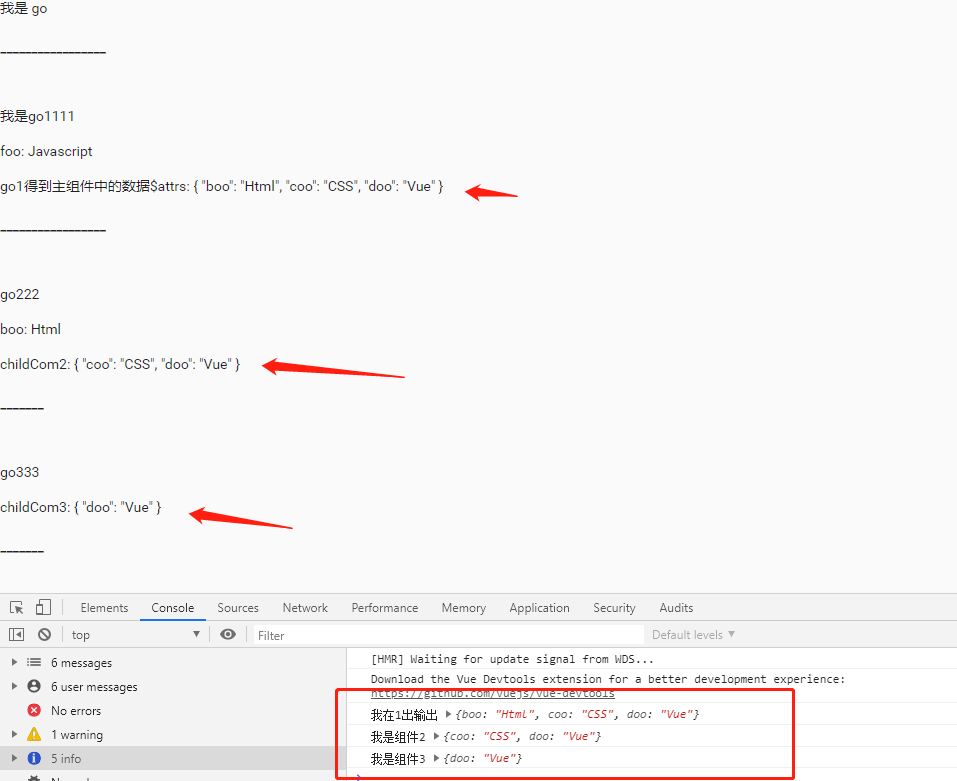
- <!-- <p>go1得到主组件中的数据$attrs: {{ $attrs }}</p> -->
- <go2 v-bind="$attrs"></go2>
- <br>
- <h2>-----------------</h2>
- </div>
- </template>
- <script>
- import go2 from "../go2/go2"
- export default {
- components:{
- go2
- },
- props: {
- foo: String // 当声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。 所以下面没有 Javascript
- },
- created() {
- console.log("我在1出输出",this.$attrs); // {boo: "Html", coo: "CSS", doo: "Vue"}
- }
- }
- </script>

随机推荐
- Python3面向对象编程实例
/*认真研究完这个实例,理解python面向对象编程的方法*/class Person: """人员信息""" # 姓名(共有属性) nam ...
- C++ 模板特化、偏特化测试程序
#include <iostream> // 偏特化的模板不会自己添加构造函数 ctor 和 析构函数 dtor #if 1 // P1 template <typename T1, ...
- SQL Server 迁移数据库 (三)使用SQL脚本
1. 创建脚本 1.1 在需要迁移的数据库上右击>Tasks>Generate Scrips 1.2 前两步直接Next,第三步我这里选择Save to Clipboard,因为如果选Sa ...
- Vue 事件的基本使用与语法差异
"v-on:"可以简写为"@" "click"单击 "dblclick"双加 代码: <!doctype html ...
- x2
#include<stdio.h> int main () { int days; printf("输入一个整数:\n"); scanf("%d", ...
- Git修改和配置用户名和邮箱
git在push/push to时需要使用到user.name和user.email,切记一定要现配置好查看user.name/user.email git config user.name git ...
- Java连载36-IDE使用
一.主方法注意 每一个类都可以编写一个主方法,但是一般情况下,一个系统只有一个入口,所以主方法一般写一个 二.Myeclipse的使用 1.在workspace中工作区中有一个文件夹.metadata ...
- Python连载23-file_analysis
一.文件 1.定义:长久保存信息的一种信息集合 2.常用操作:(1)打开关闭(2)读写内容(3)查找 3.open函数 (1)意义:打开文件,带有很多参数 (2)第一个参数:必须有,文件的路径和名称 ...
- LeetCode 328:奇偶链表 Odd Even Linked List
给定一个单链表,把所有的奇数节点和偶数节点分别排在一起.请注意,这里的奇数节点和偶数节点指的是节点编号的奇偶性,而不是节点的值的奇偶性. 请尝试使用原地算法完成.你的算法的空间复杂度应为 O(1), ...
- 2019-11-29-WPF-禁用实时触摸
原文:2019-11-29-WPF-禁用实时触摸 title author date CreateTime categories WPF 禁用实时触摸 lindexi 2019-11-29 10:20 ...
