vue-router路由传参之query和params
首先简单来说明一下$router和$route的区别
//$router : 是路由操作对象,只写对象
//$route : 路由信息对象,只读对象
//操作 路由跳转
this.$router.push({
name:'hello',
params:{
name:'word',
age:''
}
})
//读取 路由参数接收
this.name = this.$route.params.name;
this.age = this.$route.params.age;
1·query传递参数
我看了很多人都说query传参要用path来引入,params传参要用name来引入,只是我测试了一下,query使用name来引入也可以传参,使用path也可以。如果有人知道原因可以告诉我一下,谢谢!
//query传参,使用name跳转
this.$router.push({
name:'second',
query: {
queryId:'',
queryName: 'query'
}
})
//query传参,使用path跳转
this.$router.push({
path:'second',
query: {
queryId:'',
queryName: 'query'
}
})
//query传参接收
this.queryName = this.$route.query.queryName;
this.queryId = this.$route.query.queryId;
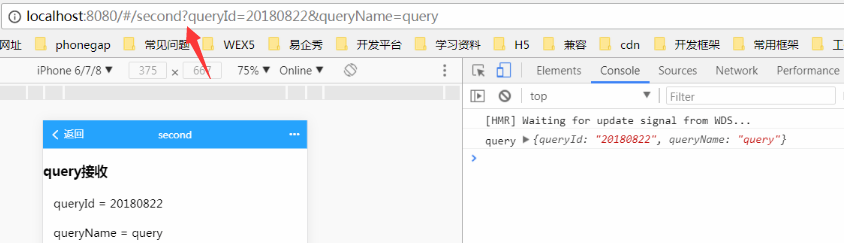
最终不管是path引入还是name引入效果都一样如下图

2·params传递参数
注:使用params传参只能使用name进行引入
使用params传参
//params传参 使用name
this.$router.push({
name:'second',
params: {
id:'',
name: 'query'
}
})
//params接收参数
this.id = this.$route.params.id ;
this.name = this.$route.params.name ;
//路由
{
path: '/second/:id/:name',
name: 'second',
component: () => import('@/view/second')
}
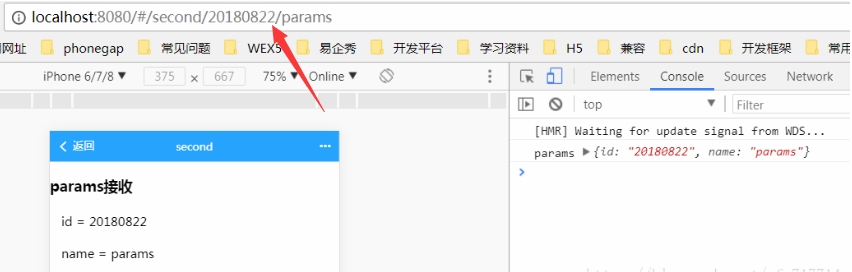
效果如下图

需要注意的是:
params是路由的一部分,必须要在路由后面添加参数名。query是拼接在url后面的参数,没有也没关系。
params一旦设置在路由,params就是路由的一部分,如果这个路由有params传参,但是在跳转的时候没有传这个参数,会导致跳转失败或者页面会没有内容。
如果路由后面没有 /:id/:name效果如下图,地址栏没有参数
但是如果你刷新一下,就会发现页面失败,效果如下图

因此我们不可能让用户不要刷新,所以我们必须在路由后面加上 /:id/:name
如果使用path进行传参
//params传参 使用path
this.$router.push({
path:'second',
params: {
id:'',
name: 'query'
}
})
//params接收参数
this.id = this.$route.params.id ;
this.name = this.$route.params.name ;
3.总结
传参可以使用params和query两种方式。
使用params传参只能用name来引入路由,即push里面只能是name:’xxxx’,不能是path:’/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!。
使用query传参使用path来引入路由。
params是路由的一部分,必须要在路由后面添加参数名。query是拼接在url后面的参数,没有也没关系。
二者还有点区别,直白的来说query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,而params相当于post请求,参数不会再地址栏中显示。
【参考文章】
今天做项目时踩到了vue-router传参的坑(query和params),所以决定总结一下二者的区别。
直接总结干货!!!
1.query方式传参和接收参数
传参:
this.$router.push({
path:'/xxx',
query:{
id:id
}
}) 接收参数:
this.$route.query.id
注意:传参是this.$router,接收参数是this.$route,这里千万要看清了!!!
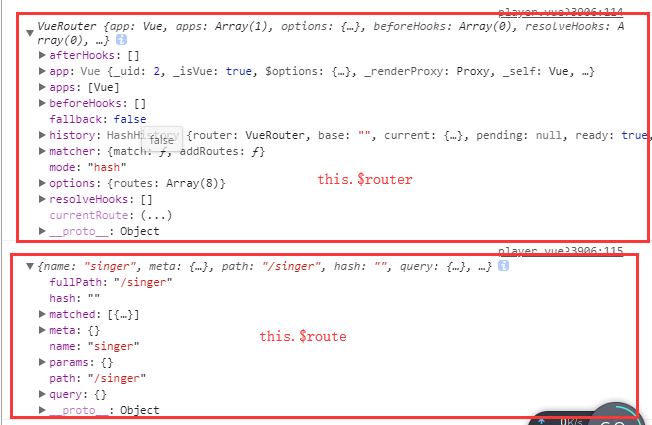
this.$router 和this.$route有何区别?
在控制台打印两者可以很明显的看出两者的一些区别:
- 1.$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
- 2.$route为当前router跳转对象,里面可以获取name、path、query、params等
2.params方式传参和接收参数
传参:
this.$router.push({
name:'xxx',
params:{
id:id
}
}) 接收参数:
this.$route.params.id
注意:params传参,push里面只能是 name:'xxxx',不能是path:'/xxx',因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
另外,二者还有点区别,直白的来说query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,而params相当于post请求,参数不会再地址栏中显示
.
vue-router路由传参之query和params的更多相关文章
- vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'import VueRouter from 'vue-router'import App from './App'Vue.use(VueRouter)cons ...
- Vue的Router路由传参
一.文件结构 二.vue.js 打开此链接 https://cdn.bootcss.com/vue/2.6.10/vue.js 复制粘贴页面的所有内容 三.vue-router.js 打开此链接 h ...
- 18 vue 动态路由传参
params形式 http://192.168.1.100:8080/#/infoDetailed/231 //定义路由{ path: "/infoDetailed/:newsId" ...
- react router路由传参
今天,我们要讨论的是react router中Link传值的三种表现形式.分别为通过通配符传参.query传参和state传参. ps:进入正题前,先说明一下,以下的所有内容都是在react-rout ...
- vue里面路由传参的三种方式
1.方式一 通过query的方式也就是?的方式路径会显示传递的参数 HTML的方式<router-link :to="{name:xxx,query:{page:1,code:8899 ...
- vue之路由传参三种基本方式
现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据. 父组件中: <li v-for="article in articles" @click= ...
- vue中路由传参的方式
一.params的类型: 配置路由格式: /router/:id 传递的方式: 在path后面跟上对应的值 传递后形成的路径: /router/123, /router/abc 通过:to字符串拼接的 ...
- React Router路由传参方式总结
首先我们要知道一个前提,路由传递的参数我们可以通过props里面的属性来获取.只要组件是被<Router>组件的<component>定义和指派的,这个组件自然就有了props ...
- vue $router.push 传参的问题
$router 和 $route的区别 $route为当前router跳转对象里面可以获取name.path.query.params等 $router为VueRouter实例,想要导航到不同URL, ...
随机推荐
- linux下C/C++编译时系统搜索 include 和 链接库 文件路径的指定
C/C++程序在linux下被编译和连接时,GCC/G++会查找系统默认的include和link的路径,以及自己在编译命令中指定的路径.自己指定的路径就不说了,这里说明一下系统自动搜索的路径. ...
- Pwnable-leg
Download : http://pwnable.kr/bin/leg.c Download :http://pwnable.kr/bin/leg.asm 友链 https://blog.csdn. ...
- 剑指Offer-3.从尾到头打印链表(C++/Java)
题目: 输入一个链表,按链表从尾到头的顺序返回一个ArrayList. 分析: 很简单的一道题,其实也就是从尾到头打印链表,题目要求返回ArrayList,其实也就是一个数组. 可以将链表中的元素全部 ...
- LG4341/BZOJ2251 「BJWC2010」外星联络 Trie
问题描述 LG4341 BZOJ2251 BZOJ需要权限号 题解 字符串的性质:一个字符串\(s\)所有的字串,等于\(s\)所有后缀的前缀. 枚举这个字符串的每一个后缀,将其插入一个\(\math ...
- 有史以来Mysql面试题大全详解?
1.MySQL的复制原理以及流程 根柢原理流程,3个线程以及之间的相关: 主:binlog线程——记载下悉数改动了数据库数据的语句,放进master上的binlog中: 从:io线程——在运用sta ...
- 【2019.8.11上午 慈溪模拟赛 T3】欢迎回来(back)(设阈值+莫队)
设阈值 考虑对于询问的\(d\)设阈值进行分别处理. 对于\(d\le\sqrt{max\ d}\)的询问,我们可以\(O(n\sqrt{max\ d})\)预处理答案,\(O(1)\)输出. 对于\ ...
- 洛谷 P1840 【Color the Axis_NOI导刊2011提高(05)】 题解
看了一下题解,显然在做无用功啊,而且麻烦了许多,但是这道题真心不难,显然是一个区间修改的题目,然后查询的题目 我的线段树只需要记录一个量:区间和 看了一下其他题解的pushdown函数,发现真心写的很 ...
- C#教程之C#属性(Attribute)用法实例解析
引用:https://www.xin3721.com/ArticlecSharp/c11686.html 属性(Attribute)是C#程序设计中非常重要的一个技术,应用范围广泛,用法灵活多变.本文 ...
- Linux学习 (2) CentOS 6 虚拟机挂载磁盘
1.我们先创建1台CentOS 6.10的虚拟机 2.使用SSH登陆CentOS虚拟机,运行下面的命令: sudo tail -f /var/log/messages ls -l /dev/sd* 可 ...
- FFmpeg 常用结构体
0.FFmpeg 中最关键的结构体之间的关系 FFmpeg 中结构体很多.最关键的结构体可以分成以下几类: 1)解协议(http, rtsp, rtmp, mms) AVIOContext,URLPr ...