微信小程序+php 授权登陆,完整代码
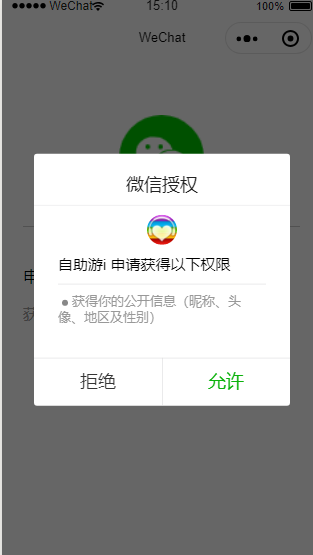
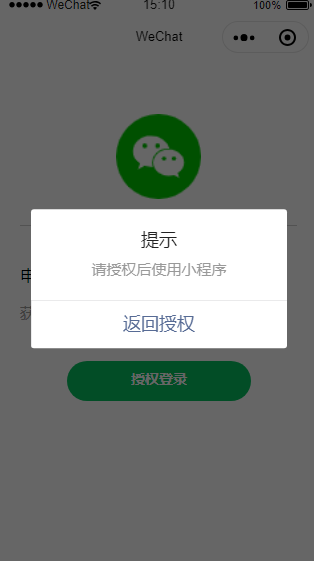
先上图




实现流程:
1、授权登陆按钮和正文信息放到了同一个页面,未授权的时候显示登陆按钮,已授权的时候隐藏登陆按钮,显示正文信息,当然也可以授权和正文分开成两个页面,在授权页面的onload里判断是否已授权,若已授权就直接跳转正文的页面。这里只说授权按钮和正文在同一页面的情况。
2、在onload里先判断是否已授权,如果已授权,就隐藏授权登陆按钮,显示正文信息,如果没有授权,显示授权登陆按钮。
3、前端使用button的open-type="getUserInfo"来操作,点击授权按钮之后,“e”中会携带userInfo,用户的基本信息(和使用wx.getUserInfo接口获取的数据一样,所以我是在"e"里面直接取的,没有调用wx.getUserInfo接口)
4、使用wx.login接口获取登陆凭证code,使用code去后解密换取openid,传输code的时候带上第3步获取的用户信息一块发送给后台解密(也可以不携带,携带的目的是为了验证签名,这样安全一些,不验证也可以)
5、后台解密使用的是“auth.code2Session”接口,解密用到的SDK下载地址“https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/signature.html”。
5、后台解密之后(后台语言用的是php),会返回openid等敏感信息,就还可以把这些信息存起来了。
6、获取授权成功之后,再隐藏授权登陆按钮,显示正文信息。
7、如果用户点击拒绝授权,提示引导用户再次授权。
注意,要考虑到授权失败的情况
以下是详细代码
wxml
<view wx:if="{{isHide}}">
<view wx:if="{{canIUse}}" >
<view class='header'>
<image src='/images/icon/wx_login.png'></image>
</view>
<view class='content'>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>
</view>
<view wx:else>
<view>我的首页内容</view>
</view>
wxss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
js
// pages/test1/test1.js
var app = getApp();
Page({ /**
* 页面的初始数据
*/
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo'),
isHide: false
}, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
// 查看是否授权
wx.getSetting({
success: function (res) {
if (!res.authSetting['scope.userInfo']) {
// 还未授权,显示授权按钮
that.setData({
isHide: true
});
} else {
// 已授权,隐藏授权按钮,显示正文
that.setData({
isHide: false
});
}
}
})
}, //授权登陆按钮
bindGetUserInfo: function (e) {
var that = this;
console.log(e)
if (e.detail.userInfo) {
//用户授权登陆,并跳转首页
// that.getOpenid()
wx.login({
success: function (res) {
// 请求自己后台获取用户openid
wx.request({
url: app.domain + 'teacherapi/Wx_Decode/WxDecode',
method: 'POST',
header: { 'content-type': 'application/x-www-form-urlencoded' },
data: {
encryptedData: e.detail.encryptedData,
signature: e.detail.signature,
rawData: e.detail.rawData,
iv: e.detail.iv,
code: res.code
},
success: function (res_user) {
if (res_user.data.status == 0) {
var data = JSON.parse(res_user.data.msg) //json转对象
//授权成功返回的数据,根据自己需求操作
console.log(data) //授权成功后,隐藏授权按钮,显示正文
that.setData({
isHide: false
});
}
}, fail: function () {
that.showModal('获取授权信息失败')
}
})
}
})
} else {
//用户按了拒绝授权按钮,提示引导授权
that.showModal('请授权后使用小程序')
}
}, //未授权弹窗
showModal: function (e) {
wx.showModal({
title: '提示',
content: e,
showCancel: false,
confirmText: '返回授权',
success: function (res) {
if (res.confirm) {
console.log('用户点击了“返回授权”')
}
}
})
}, })
php
<?php
namespace app\teacherapi\controller;
use think\Controller;
/**
* @date: 2018-12
* 微信操作类
*/ class WxDecode extends Controller
{
public function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
} /**
* @author: zxf
* @date: 2018-12-08
* @description: 解密微信用户敏感数据
* @return array
*/
public function WxDecode()
{
// 接收参数
$data = request() -> param(); // 引入解密文件 在微信小程序开发文档下载
vendor('wx.WXBizDataCrypt');
vendor('wx.ErrorCode'); $appid = config('TESTPPID');
$appsecret = config('TESTSECREET');
$grant_type = "authorization_code"; //授权(必填) $code = $data['code']; //有效期5分钟 登录会话 $encryptedData=$data['encryptedData'];
$iv = $data['iv'];
$signature = $data['signature'];
$rawData = $data['rawData']; // 拼接url
$url = "https://api.weixin.qq.com/sns/jscode2session?"."appid=".$appid."&secret=".$appsecret."&js_code=".$code."&grant_type=".$grant_type;
$res = json_decode($this->httpGet($url),true); $sessionKey = $res['session_key']; //取出json里对应的值
$signature2 = sha1(htmlspecialchars_decode($rawData).$sessionKey);
// 验证签名
if ($signature2 !== $signature){
return json("验签失败");
} // 获取解密后的数据
$pc = new \WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data ); if ($errCode == 0) {
return return_succ($data);
} else {
return return_error($errCode);
}
} }
微信小程序+php 授权登陆,完整代码的更多相关文章
- 【微信小程序】---授权登陆---【巷子】
Page({ onLoad: function() { var that = this; // 查看是否授权 wx.getSetting({ success: function(res) { if ( ...
- 微信小程序 人脸识别登陆模块
微信小程序---人脸识别登陆的实现 关键词:微信小程序 人脸识别 百度云接口 前言 这是一篇关于一个原创微信小程序开发过程的原创文章.涉及到的核心技术是微信小程序开发方法和百度云人脸识别接口.小程序的 ...
- 微信小程序(有始有终,全部代码)开发--- 新增模块: 图片选取以及拍照功能
开篇语 前几天发了一篇: <简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 > 后来又发了BUG修复的版本: 简年18: 微信小程序(有始有终,全部代码)开发 ...
- 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 Bug修复
开篇语 昨晚发了一篇: <简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 > 然后上午起来吃完午饭之后,我就准备继续开工的,但是突然的,想要看B站.然后在一股 ...
- 微信小程序(有始有终,全部代码)开发--- 新增【录音】以及UI改进
开篇语 寒假发了一篇练手文章,不出意外地火了: <简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 > 后来又发了BUG修复的版本,出乎意料的火了: 简年18: ...
- 记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程
一直忙着写毕设,上一次写博客还是元旦,大半年过去了.... 后面会不断分享各种新项目的源码与技术.欢迎关注一起学习哈! 记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署. 我 ...
- 关于微信小程序拒绝授权后,重新授权并获取用户信息
最近公司做了一些有关微信小程序的项目,涉及到授权获取用户基本信息,但是在拒绝授权之后就不会再出现授权窗口: 看网上也有很多人遇到了同样的问题,所以记录下来我的处理方法,供大家和自己学习和记录: 当调用 ...
- 微信小程序button授权页面,用户拒绝后仍可再次授权
微信小程序授权页面,进入小程序如果没授权跳转到授权页面,授权后跳转到首页,如果用户点拒绝下次进入小程序还是能跳转到授权页面,授权页面如下 app.js 中的 onLaunch或onShow中加如下代 ...
- 微信小程序拒绝授权后重新拉起授权窗口
问题: 在首次进入小程序时,我们常常会收到一些获取权限的申请,比如「获取地理位置权限」.需要微信登录时请求「获得你的公开信息(昵称.头像等)」.对于这些权限申请,开发者当然希望获得所有权限,而用户拒绝 ...
随机推荐
- 【Spring Data JPA篇】项目环境搭建(一)
项目环境: spring4.1.6 hibernate4.3.11 spring-data-jpa1.9.0 1. 创建一个Java Project,将jar导入到lib目录下 #spring spr ...
- Vue.js如何获得兄弟元素,子元素,父元素(DOM操作)
我不是代码的生产者,我只是知识的搬运工. 戳这
- 洛谷 SP9722 CODESPTB - Insertion Sort
洛谷 SP9722 CODESPTB - Insertion Sort 洛谷传送门 题目描述 Insertion Sort is a classical sorting technique. One ...
- Linux for Matlab中文注释乱码(亲测有效)
中文注释乱码的原因是windows下的m文件采用的是gb2312编码,只要将所有的m文件转成 utf8文件,显示就正常了. 1.首先安装enca:sudo apt-get install enca 2 ...
- Excel-信息函数&数组公式
1.IS系列函数-逻辑函数 is函数是一个逻辑函数,可以用来判断一些特定的内容 Istext判断单元格是否是文本 Isnumber判断单元格是否为数值 Istext和isnumber的判断的结果相反 ...
- 实现 Cloneable 需要注意
产品Product里面包含BaseInfo对象:Product(productName,companyName,baseinfo)如果implement Cloneable 需要实现 注意强转类 ...
- Umi + Dva的数据传递学习Demo(代码有详细注释)
刚学习时写了篇笔记,以免自己忘记,用了一段时间后,觉得不如做个demo,代码写上注释,方便也在学习umi-dva的同学们理解更好,更容易上手. 这可能是网上注释最多,看了最易理解的学习小指南吧,哈哈. ...
- MySQL实战45讲学习笔记:第二十九讲
一.引子 我在第25和27篇文章中,和你介绍了主备切换流程.通过这些内容的讲解,你应该已经很清楚了:在一主一备的双 M 架构里,主备切换只需要把客户端流量切到备库:而在一主多从架构里,主备切换除了要把 ...
- [LeetCode] 891. Sum of Subsequence Widths 子序列宽度之和
Given an array of integers A, consider all non-empty subsequences of A. For any sequence S, let the ...
- idea创建maven多模块Spring Boot项目
1, 创建父项目 1.1,file - new - project 1.2,选择maven,Create from archetype(有的说不选,有的没说,不过我建父项目的时候没有勾选) 1.3,根 ...
