vue elementui如何修改el-table头部样式
找到el-table加入红色代码
<el-table :row-style="tableRowStyle" :header-cell-style="tableHeaderColor">
</el-table>
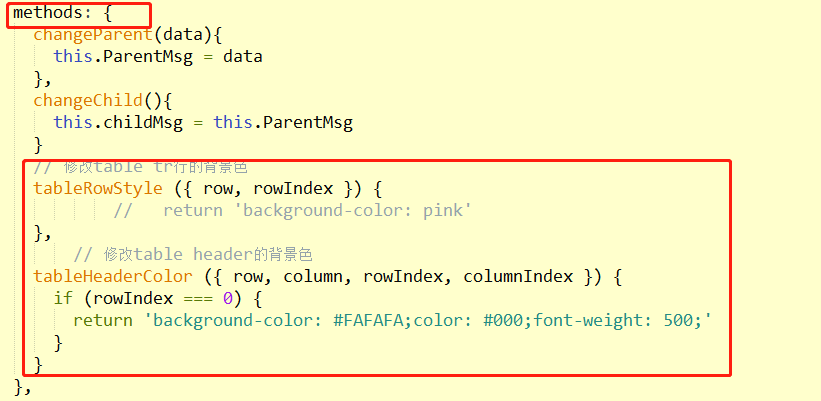
然后再methods加入

// 修改table tr行的背景色
tableRowStyle ({ row, rowIndex }) {
// return 'background-color: pink'
},
// 修改table header的背景色
tableHeaderColor ({ row, column, rowIndex, columnIndex }) {
if (rowIndex === ) {
return 'background-color: #FAFAFA;color: #000;font-weight: 500;'
}
}
vue elementui如何修改el-table头部样式的更多相关文章
- 关于Vue.cli 脚手架环境中引入Bootstrap时,table表格样式缺失的解决办法
Vue+bootstrap不能正常使用table的样式 环境:下载官网的本地bootstrap包,然后在vue 的index.html引入bootstrap的css和js环境 问题描述:1. vue里 ...
- vue中修改第三方组件的样式不生效
问题 在使用element-ui时,有时候想要修改组件内的样式,但不成功,例如 <div class="test"> <el-button>按钮</e ...
- 使用element-ui 组件动态合并table的行/列(第二次修改)
这是第二次修改,在通过调用后台接口返回来的时候,发现了代码中的问题:现在将博客中错误的地方改过来,添加备注 文章需求:动态实现table表格中行/列的自动合并 使用框架及UI类库:Vue+Elemen ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
- vue element Admin - 修改浏览器标签名 + 添加tagView标签 +固定导航头部 + 添加侧边栏Logo
1 .修改浏览器标签名称: 修改浏览器标签名称在文件:\src\settings.js image.png 2 .修改固定头部Header和侧边栏 Logo: image.png 1)侧边栏文 ...
- 关于【vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据】的优化
之前写的[vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据]这篇博客.功能虽然实现了相对应的功能.但是用起来很不爽.所以进行了优化. 备注:最近可能没时 ...
- vue中修改第三方组件的样式并不造成污染
vue引用了第三方组件, 需要在组件中局部修改第三方组件的样式, 而又不想去除scoped属性造成组件之间的样式污染. 此时只能通过>>>,穿透scoped. 但是,在sass中存在 ...
- vue elementui table 双击单元格实现编辑,聚焦,失去焦点,显示隐藏input和span
<el-table :data="tableData" class="tb-edit" style="width: 100%" ref ...
- VUE + ElementUI 从搭建到运行
版权声明:本文为博主原创文章,欢迎转载,转载请注明作者.原文超链接 前言:本文简洁的描述VUE + ElementUI 从搭建到运行,可以根据本文先搭建出可运行的项目,然后再详细回顾每个步骤所做的事: ...
随机推荐
- SVN创建分支/合并/切换使用
原文地址:https://blog.csdn.net/lisq037/article/details/17501327 最近接项目要求,要在svn主干上创建分支,用分支来进行程序的bug修改,而主干上 ...
- Mac 终端显示git分支
1 进入你的home目录 cd ~ 2 编辑.bashrc文件 vi .bashrc 3 将下面的代码加入到文件的最后处 function git_branch { branch="`git ...
- Flutter 中的路由
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航. 并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.po ...
- Vue 及双向数据绑定 Vue事件 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- C++ 11 线程调用类的成员函数解决办法
在C++中,_beginthreadex 创建线程是很麻烦的.要求入口函数必须是类的静态函数. 通常,可以采用thunk,或者模板来实现. 因C++ 11中引入了 std::async ,可以很好的解 ...
- ubuntu2 setting
luo@luo-ThinkPad-W540:research$ conda create -n tf2019 python=3.6Solving environment: done ==> WA ...
- matplot中的对象
figure:图表,可以理解为一个空间,二维情况下是一个平面 axes:坐标系,空间中的坐标系,一个空间可以有多个坐标系 axis:坐标轴,坐标系中的一个坐标轴,一个坐标轴只属于一个坐标系 画点:sc ...
- H5 video安卓默认点击不能全屏播放解决办法
调用方法: autoFullScrenn(obj) 还有一篇: 使用MediaElement.js构建个性的HTML5音频和视频播放器 var fullscreen = function(elem) ...
- iOS 多线程的简单理解(3)执行方式 + 执行对列 的组合
通过对前面两偏线程理解的总结,自己对线程的理解也逐渐加深,梳理的清晰起来…… 通常在使用线程 的时候,都是要用到 执行对列,执行方式,执行任务, 现在开始新一轮的深入 3. 1. 1 同步 + 串行 ...
- 【转】mysql 存储过程的示例
原文地址:https://blog.csdn.net/lishaojun0115/article/details/50183661 begin #定义变量 declare local_sender v ...
