winfrom 集成krpano 项目 添加折线
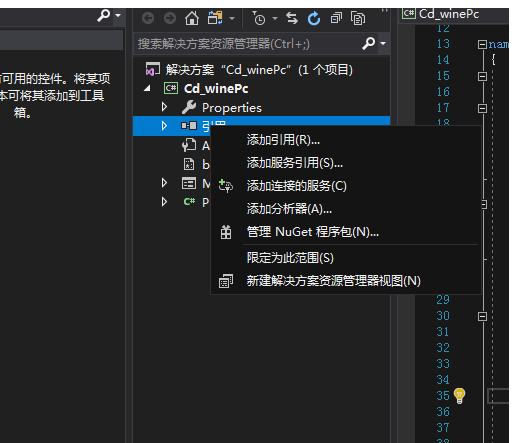
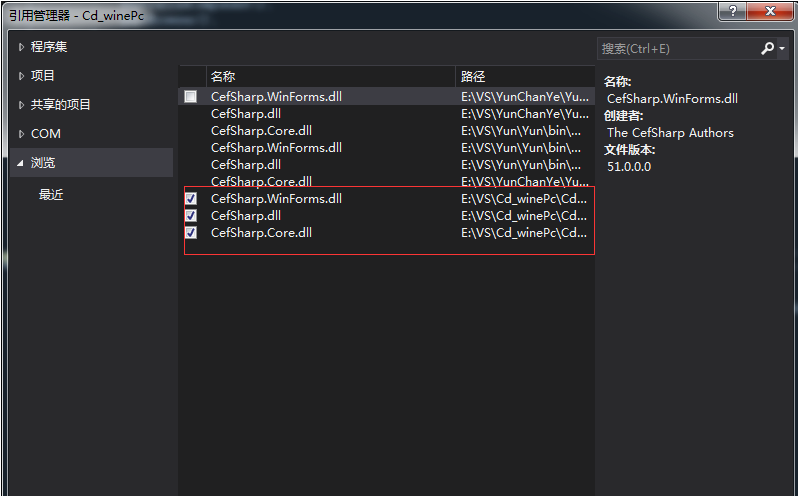
C#.NET WinFrom开发之嵌入Google浏览器 (CefSharp)


引入静态页面
CefWebBrowser = new ChromiumWebBrowser("http://" + Register.Host + ":" + Register.Port + "/Template/html/index.html");//浏览网址
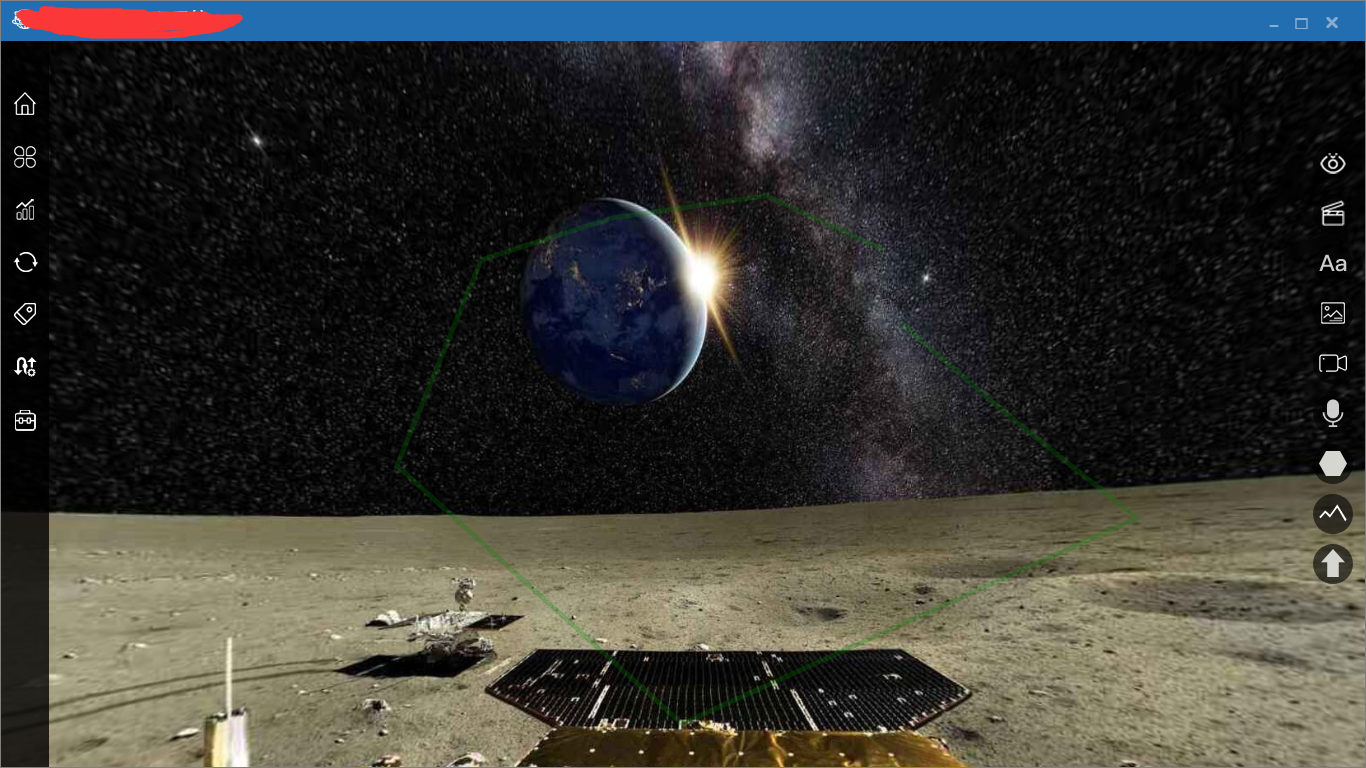
效果图

全景绘制折线

var pointname = "";
$("#" + pano).unbind("mousedown").bind("mousedown", function (event) {
var parameter = XyYyKrp.Line.getHV();
if (xmlData.Linename == "") {
xmlData.Linename = krpano.get("xml.scene") + "_" + XyYyKrp.Line.Hotspot_Code();
krpano.call("do_add_polyline('" + xmlData.Linename + "','dbxzxhotspot','折线'," + parameter.at_h + "," + parameter.at_v + ");");
pointname = krpano.get("hotspot[" + xmlData.Linename + "].point[0].name");
$("#" + pano).unbind("mousemove").bind("mousemove", function (e) {
parameter = XyYyKrp.Line.getHV();
krpano.call("do_removepoint('" + xmlData.Linename + "','" + pointname + "');");
krpano.call("do_add_polylinepoint('" + xmlData.Linename + "'," + parameter.at_h + "," + parameter.at_v + ");");
e.stopPropagation();
});
} else {
krpano.call("do_add_polylinepoint('" + xmlData.Linename + "'," + parameter.at_h + "," + parameter.at_v + ");");
var tem = krpano.get("hotspot[" + xmlData.Linename + "].point.count");
pointname = krpano.get("hotspot[" + xmlData.Linename + "].point[" + (tem-1) + "].name");
}
event.stopPropagation();
});
<krpano>
<!--添加热点-->
<action name="do_add_polyline" >
set(schp_name,%1);
addhotspot(get(schp_name));
hotspot[get(schp_name)].loadstyle(%2);
set(hotspot[get(schp_name)].hotspottitle,%3);
set(hotspot[get(schp_name)].alpha,"0.5");
set(hotspot[get(schp_name)].autoalpha,"false");
<!--set(hotspot[get(schp_name)].fillcolor,"0xFFB6C1");-->
<!--set(hotspot[get(schp_name)].fillcolorhover,"0xDC143C");-->
<!--set(hotspot[get(schp_name)].fillalpha,"1");-->
set(hotspot[get(schp_name)].visible,"true");
set(hotspot[get(schp_name)].hotspotstype,'polyline');
set(hotspot[get(schp_name)].fillalphahover,"0.1");
set(hotspot[get(schp_name)].borderwidth,"5");
set(hotspot[get(schp_name)].borderwidthhover,"4.0");
set(hotspot[get(schp_name)].bordercolor,"0x008000");
set(hotspot[get(schp_name)].bdcolor,"0x008000");
set(hotspot[get(schp_name)].bordercolorhover,"0x223322");
set(hotspot[get(schp_name)].borderalpha,"0.5");
set(hotspot[get(schp_name)].polyline,"true");
set(hotspot[get(schp_name)].borderalphahover,"0.8");
set(hotspot[get(schp_name)].point[0].ath,%4);
set(hotspot[get(schp_name)].point[0].atv,%5);
set(hotspot[get(schp_name)].onclick,"do_onclick_polyline();");
set(hotspot[get(schp_name)].remark,"");
hotspot[get(schp_name).updatepos();
</action>
<!--添加点位坐标-->
<action name="do_add_polylinepoint" >
set(index,get(hotspot[%1].point.count));
<!--js(homeClass.saveSceneblend(get(index),'000'));-->
set(hotspot[%1].point[get(index)].ath,%2);
set(hotspot[%1].point[get(index)].atv,%3);
hotspot[%1].updatepos();
</action>
<!--移出点-->
<action name="do_removepoint">
if(%1!='' AND hotspot[%1].point !=null,
set(count,calc(hotspot[%1].point.count-1));
if(hotspot[%1].point[get(count)].name !=%2,
hotspot[%1].point.removearrayitem(get(count));
<!--js(homeClass.saveSceneblend(get(hotspot[%1].point[get(count)].name),'000'));-->
);
hotspot[%1].updatepos();
<!--hotspot[%1].point.removearrayitem(get(count));
if(count LE 0,removehotspot(%1););
hotspot[%1].updatepos();-->
);
</action>
<!--选中多线-->
<action name="do_onclick_polyline">
jsget(modify,"xmlData.modify");
<!--js(homeClass.saveSceneblend(get(modify),'000'));-->
if(modify=='normal',
for(set(i,0), i LT hotspot.count, inc(i),
if(hotspot[get(i)].visible==true AND hotspot[get(i)].hotspotstype=='polyline',
set(hotspot[get(i)].bordercolor,get(hotspot[get(i)].bdcolor)); );
);
js(XyYyKrp.Line.Xml_clickselected(get(name)));
set(hotspot[get(name)].bordercolor,"0x9370DB");
);
</action>
<layer name="polyline_container" keep="true" type="container" width="400" height.normal="410" height.mobile="180" align="center" bgcolor="0xFFFFFF"
bgalpha="0.9" bgborder="get:skin_settings.design_bgborder" bgroundedge="get:skin_settings.design_bgroundedge"
bgshadow="get:skin_settings.design_bgshadow" bgcapture="true" x="0" y="0" ondown="draglayer();" css="background: #fff;" visible="false">
<layer name="polyline_title" style="h3" html="折线编辑" align="lefttop" x="0" y="0" width="100%" background="false" enabled="false" />
<layer name="polyline_container_close" style="btn_close" align="lefttop" x="360" y="15" width="16" height="16" background="false" enabled="true" alpha="0.75"
onhover="tween(alpha,1.0);" onout="tween(alpha,0.75);" onclick="do_cancel('polyline_container','XyYyKrp.Line.Xml_Cancel','false');" />
<layer name="polyline_scroller_container" type="container" align="lefttop" y="40" width="100%" height="-80" bgborder="1 0x00ACED 0.8" >
<!--<layer name="textlink_logo_scroller" style="scrollarea" direction="v" width="100%" height="100" align="top" y="0" zorder="1" onloaded="setcenter(0,0);"/>-->
<layer name="edit_polyline_name" style="wordstext" html="名称" align="lefttop" y="11" x="25" background="false" enabled="false" zorder="0" />
<layer name="edit_polyline_name_val" style="texttitle" align="lefttop" y="8" x="65" background="false" onloaded="delayedcall(0,add_textbox('', 230, 30,'edit_polyline_name_val','polyline_name'));" value="" zorder="0" />
<plugin name="LineSwitchButton" devices="html5" keep="true" url="%SWFPATH%/plugins/switchbutton.js" x="300" y="10" width="43" height="23" value="true" onloaded="copy(lineswitchbutton, plugin[LineSwitchButton]);" zorder="0" />
<layer name="edit_polyline_width" style="wordstext" html="线宽" align="lefttop" x="25" y="50" background="false" enabled="false" zorder="0" />
<!--<plugin name="SliderLineWidth" devices="html5" keep="true" url="%SWFPATH%/plugins/slider.js" align="lefttop" x="65" y="45" onloaded="copy(sliderlinewidth, plugin[SliderLineWidth]);" zorder="0" />-->
<layer name="polyline_lwidth" style="texttitle" align="lefttop" x="65" y="50" onloaded="delayedcall(0,add_textbox('', 150, 30,'polyline_lwidth','polylinelwidth'));" value="" />
<layer name="edit_polyline_lincolor" style="wordstext" html="线颜色" align="lefttop" x="240" y="50" background="false" enabled="false" zorder="0" />
<layer name="edit_polyline_linclview" type="container" align="lefttop" width="30" height="25" bgalpha="1.0" x="305" y="50" background="true" bgcolor="0x008000" enabled="true" value="0x008000" zorder="3" >
<layer name="edit_polyline_lincliamge" type="iamge" parent="edit_polyline_linclview" url="%SWFPATH%/plugins/tool/current_color.png" align="lefttop" width="30" height="25" onclick="do_linecliamge();" ></layer>
</layer>
<layer name="edit_polyline_lin_cy" style="wordstext" html="线透明度" align="lefttop" x="2" y="90" background="false" enabled="false" zorder="0" />
<!--<plugin name="PLSliderLinecy" devices="html5" keep="true" url="%SWFPATH%/plugins/slider.js" onloaded="copy(plsliderlinecy, plugin[PLSliderLinecy]);" zorder="0" />-->
<layer name="polyline_lcy" style="texttitle" align="lefttop" x="65" y="90" onloaded="delayedcall(0,add_textbox('', 150, 30,'polyline_lcy','polylinelcy'));" value="" />
<layer name="edit_polyline_remark" style="wordstext" html="备注" align="lefttop" y="135" x="25" background="false" enabled="false" zorder="0" />
<layer name="edit_polyline_remark_val" style="texttitle" align="lefttop" y="135" x="65" background="false" onloaded="delayedcall(0,add_textarea('', 280, 150,'edit_polyline_remark_val','polyline_remark'));" value="" zorder="0" />
</layer>
<layer name="polyline_apply" parent="polyline_container" style="label-primary" html="应 用" align="lefttop" x="105" y="372" onclick="do_polyline_apply('false');" />
<layer name="polyline_ok" parent="polyline_container" style="label-success" html="确 定" align="lefttop" x="170" y="372" onclick="do_polyline_ok();" />
<layer name="polyline_cancel" parent="polyline_container" style="label-info" html="取 消" align="lefttop" x="235" y="372" enabled="true" onclick="do_cancel('polyline_container','XyYyKrp.Line.Xml_Cancel','false');" />
</layer>
<action name="do_loadpolylineslider" >
<!--sliderlinewidth.initial_plugin('polylinewidth',150,'polyline_scroller_container',65,45);
plsliderlinecy.initial_plugin('plsliderlinecy',150,'polyline_scroller_container',65,75);-->
</action>
<!--确定-->
<action name="do_polyline_ok" >
do_polyline_apply('true');
</action>
<!--线填充颜色-->
<action name="do_linecliamge">
copy(cl,layer[edit_polyline_linclview].value);
colorpick_initial('edit_polyline_linclview',10,10,'edit_polyline_linclview',get(cl));
</action>
<!--开启编辑-->
<action name="do_edit_polyline">
if(%1!='' AND hotspot[%1] !=null,
set(layer[polyline_container].visible,"true");
set(layer[polyline_container].keep,"true");
set(layer[polyline_container].value,%1);
copy(hst,hotspot[%1]);
set(layer[edit_polyline_name_val].value,get(hst.hotspottitle));
jscall(calc('document.getElementById("polyline_name").value="'+hst.hotspottitle+'"'));
<!--slider_setvalue(polylinewidth,get(hst.borderwidth));-->
jscall(calc('document.getElementById("polylinelwidth").value="'+hst.borderwidth+'"'));
set(layer[edit_polyline_linclview].bgcolor,get(hst.bdcolor));
set(color,get(hst.bdcolor));
tohex(color,'0x',6);
set(layer[edit_polyline_linclview].value, get(color));
jscall(calc('document.getElementById("polylinelcy").value="'+hst.borderalpha+'"'));
set(layer[edit_polyline_remark_val].value,get(hst.remark));
jscall(calc('document.getElementById("polyline_remark").value="'+hst.remark+'"'));
<!--js(homeClass.saveSceneblend(get(layer[edit_polygon_ly].value),'000'));-->
);
</action>
<!--应用-->
<action name="do_polyline_apply">
copy(ply,layer[polyline_container].value);
if(get(ply)!=null AND get(ply)!='',
copy(hst,hotspot[get(ply)]);
<!--set(hst.hotspottitle,get(layer[edit_polyline_name_val].value));-->
jsget(plname,"document.getElementById('polyline_name').value");
set(hst.hotspottitle,get(plname));
<!--slider_getvalue(polylinewidth,vl);-->
jsget(vl,"document.getElementById('polylinelwidth').value");
set(hst.borderwidth,get(vl));
set(hst.bdcolor, get(layer[edit_polyline_linclview].value));
set(hst.bordercolor, get(layer[edit_polyline_linclview].value));
jsget(dst,"document.getElementById('polylinelcy').value");
set(hst.borderalpha,get(dst));
set(hst.remark,get(layer[edit_polyline_remark_val].value));
);
if(%1=='true',
set(hst.bordercolor,get(hst.bdcolor));
set(layer[polyline_container].visible,"false");
js(XyYyKrp.Line.Xml_PolylineSave(get(ply)));
);
<!--set(hst.bdcolor,get(layer[edit_polygon_linclview].value));-->
</action>
<!--删除多边形-->
<action name="do_delete_polyline">
if(%1!='' AND hotspot[%1] !=null,
removehotspot(%1);
);
</action>
</krpano>
winfrom 集成krpano 项目 添加折线的更多相关文章
- 使用KRPano资源分析工具强力加密KRPano项目(XML防破解,切片图保护,JS反调试)
软件交流群:571171251(软件免费版本在群内提供) krpano技术交流群:551278936(软件免费版本在群内提供) 最新博客地址:blog.turenlong.com 限时下载地址:htt ...
- 使用myeclipse为java web项目添加SSH框架
添加SSH框架时,要严格按照先Struts,再Spring,最后Hibernate.添加方法见下方: 第一步:添加Struts框架 请按照图示一步步认真执行,配置好struts才可以进行下一步 第二步 ...
- HoverTree项目添加了查看留言列表功能
HoverTree项目添加了查看留言列表功能 页面:HoverTreeWeb项目下hvtpanel/usermessage/messagelist.aspx 添加留言页面:addmessage.asx ...
- Azure开发者任务之二:Cloud Service项目添加到ASP.Net Web中
假设我们正在把现有的Web应用程序或ASP.Net MVC Web应用程序迁移到云中.在这种情况下,我们需要把云服务添加到现有的Web应用程序或ASP.Net MVC Web应用程序中. 我们有一个W ...
- IOS之UI--小实例项目--添加商品和商品名(纯代码终结版)
前言:这个小实例项目是完完全全以MJ视频传授的优化方案一步一个思路从零开始敲出代码的,而且每一步都有思路,都有逻辑所以然.敲代码讲究思路,我个人不建议记忆太多东西,反正我记性很差的. 小贴士:文章末尾 ...
- 百度地图简单使用——添加折线,圆形等(html,js)
地图覆盖物概述 所有叠加或覆盖到地图的内容,我们统称为地图覆盖物.如标注.矢量图形元素(包括:折线和多边形和圆).信息窗口等.覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动. 地图A ...
- 在iOS开发中,给项目添加新的.framework
首先需要了解一下iOS中静态库和动态库.framework的概念 静态库与动态库的区别 首先来看什么是库,库(Library)说白了就是一段编译好的二进制代码,加上头文件就可以供别人使用. 什么时候我 ...
- 解决方案:将已存在的项目 添加到 tfs解决方案中的时候 出现:新项目不能成功加入源码控制
遇到此问题 可能是因为你的 解决方案文件 没有正确与 tfs服务器绑定导致的 解决方式是: 在打开任意一个源码文件的时候,打开 vs2013的 文件>> Go to File->So ...
- git项目添加.gitigore文件
以前一直没有注意这个文件,最近读到了黄勇的<架构探险>,觉得这个文件还是很有用的. .gitigore文件可以自己配置. 我使用的是书中所用的配置,简洁明了. # Maven # targ ...
随机推荐
- Web 性能压力测试工具之 Siege 详解
Siege是一款开源的压力测试工具,设计用于评估WEB应用在压力下的承受能力.可以根据配置对一个WEB站点进行多用户的并发访问,记录每个用户所有请求过程的相应时间,并在一定数量的并发访问下重复进行.s ...
- flutter 中的搜索条实现
import 'package:flutter/material.dart'; import 'package:flutter_app/SearchBarDemo.dart'; void main() ...
- 0.9.0.RELEASE版本的spring cloud alibaba sentinel+feign降级处理实例
既然用到了feign,那么主要是针对服务消费方的降级处理.我们基于0.9.0.RELEASE版本的spring cloud alibaba nacos+feign实例添油加醋,把sentinel功能加 ...
- Apache Flink 开发环境搭建和应用的配置、部署及运行
https://mp.weixin.qq.com/s/noD2Jv6m-somEMtjWTJh3w 本文是根据 Apache Flink 系列直播课程整理而成,由阿里巴巴高级开发工程师沙晟阳分享,主要 ...
- Java extract amplitude array from recorded wave
转载自:http://ganeshtiwaridotcomdotnp.blogspot.com/2011/12/java-extract-amplitude-array-from.html Extra ...
- 【Leetcode_easy】888. Fair Candy Swap
problem 888. Fair Candy Swap solution: class Solution { public: vector<int> fairCandySwap(vect ...
- vi 替换命令 以及“找不到模式”解决
转自:https://www.cnblogs.com/zfyouxi/p/5181363.html 在linux vi编辑工具中使用替换命令操作时,会出现明明有匹配查找模式的数据.却报“找不到模式”问 ...
- RabbitMQ官方教程四 Routing(GOLANG语言实现)
在上一教程中,我们构建了一个简单的日志记录系统. 我们能够向许多消费者广播日志消息. 在本教程中,我们将向其中添加功能-我们将使仅订阅消息的子集成为可能. 例如,我们将只能将严重错误消息定向到日志文件 ...
- Spring 消息转换器和注解控制器
目录 1.什么是消息转换器? 2.消息转换器结构:HttpMessageConverter 3.Spring 调用逻辑 3.1 HandlerMethodArgumentResolver 接口 和 H ...
- mysql 事物控制语言
事务控制语言(DTL) 什么是事务 通常,在此之前,我们说,一条语句使用一个分号(;)来结束,并得到执行. 那么我们说,这个“一次性执行”的过程,可以称为“一个事务” ...
