使用postman mock server
需要写一个小的Java程序,用来调用云平台的接口
由于云平台的接口程序还没有写好,只能用模拟的方式先行开发代码,
用了post来模拟接口程序。
需要模拟的接口如下:
■请求地址
/openapi/ipm/wait/process/query ■请求参数
无 ■返回数据样例
{
"code": 200,
"msg": "请求成功",
"data": [{
"aluGrade": 1100,
"aluState": H24,
"thickness": 2.10,
"width": 1200,
"aluGrade": 1100,
"length": 3000,
"isFilm": 0,
"cnt": 10, "id": 10,
},
{
"aluGrade": 1100,
"aluState": H24,
"thickness": 2.10,
"width": 1200,
"aluGrade": 1100,
"length": 3000,
"isFilm": 0,
"cnt": 10, "id": 10,
}
]
}
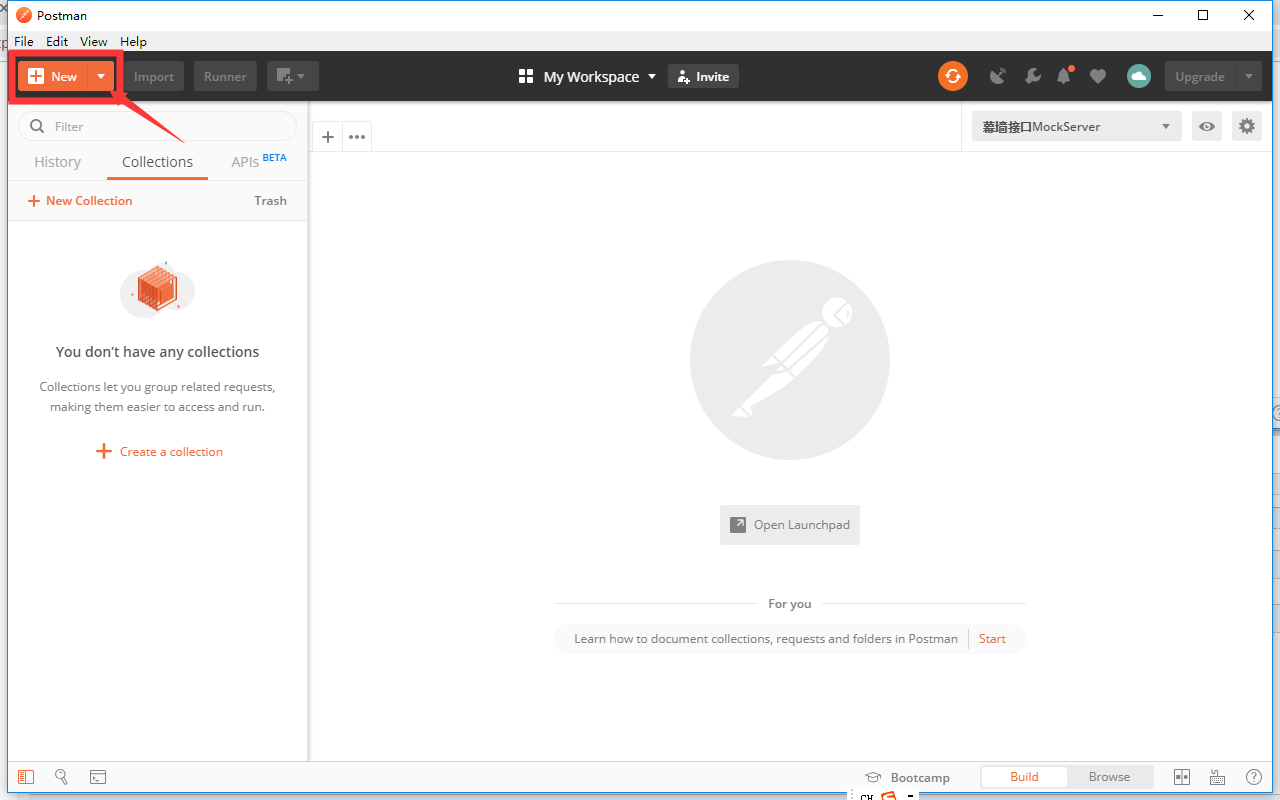
1.打开postman程序,选择New->Mock Server


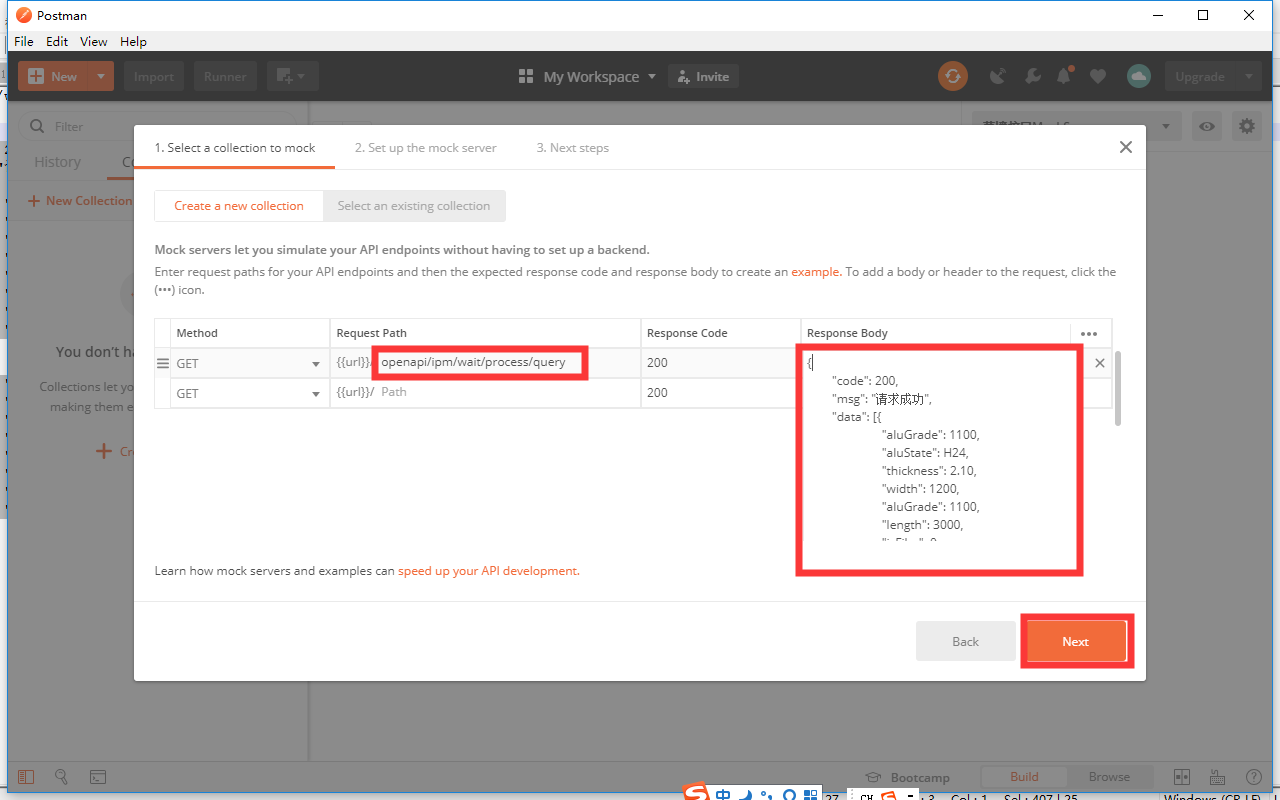
2.配置collection
在Request Path中填写路径,记得不要把斜线写多了。
openapi/ipm/wait/process/query
在Response Body中写上要返回的模拟数据
{
"code": 200,
"msg": "请求成功",
"data": [{
"aluGrade": 1100,
"aluState": H24,
"thickness": 2.10,
"width": 1200,
"aluGrade": 1100,
"length": 3000,
"isFilm": 0,
"cnt": 10, "id": 10,
},
{
"aluGrade": 1100,
"aluState": H24,
"thickness": 2.10,
"width": 1200,
"aluGrade": 1100,
"length": 3000,
"isFilm": 0,
"cnt": 10, "id": 10,
}
]
}

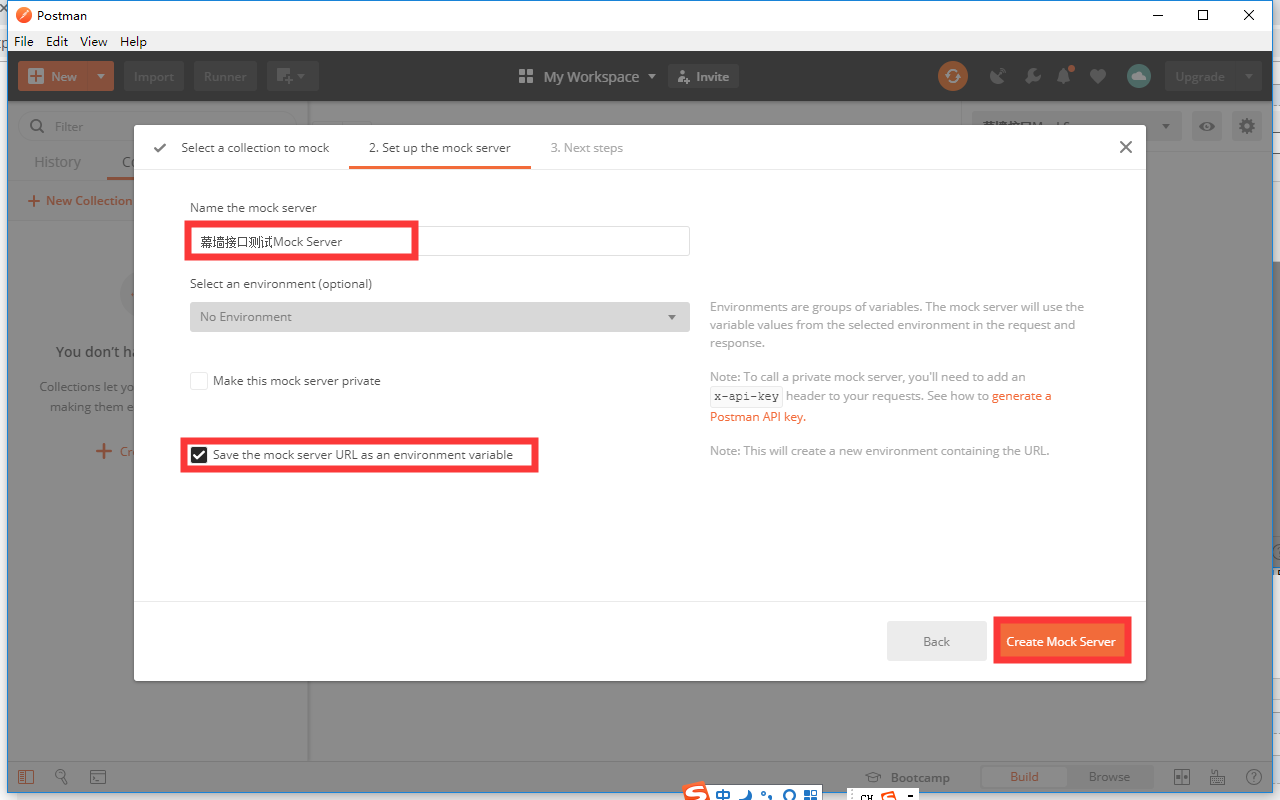
选择下一步,自己顶一个Mock Server的名字。
记得把【Save to the mock server URL as an environment variable】勾上,
postman会帮你把这个mock server的地址生成一个环境,后面在测试的时候会用到这个环境。

配置完成之后,结束。

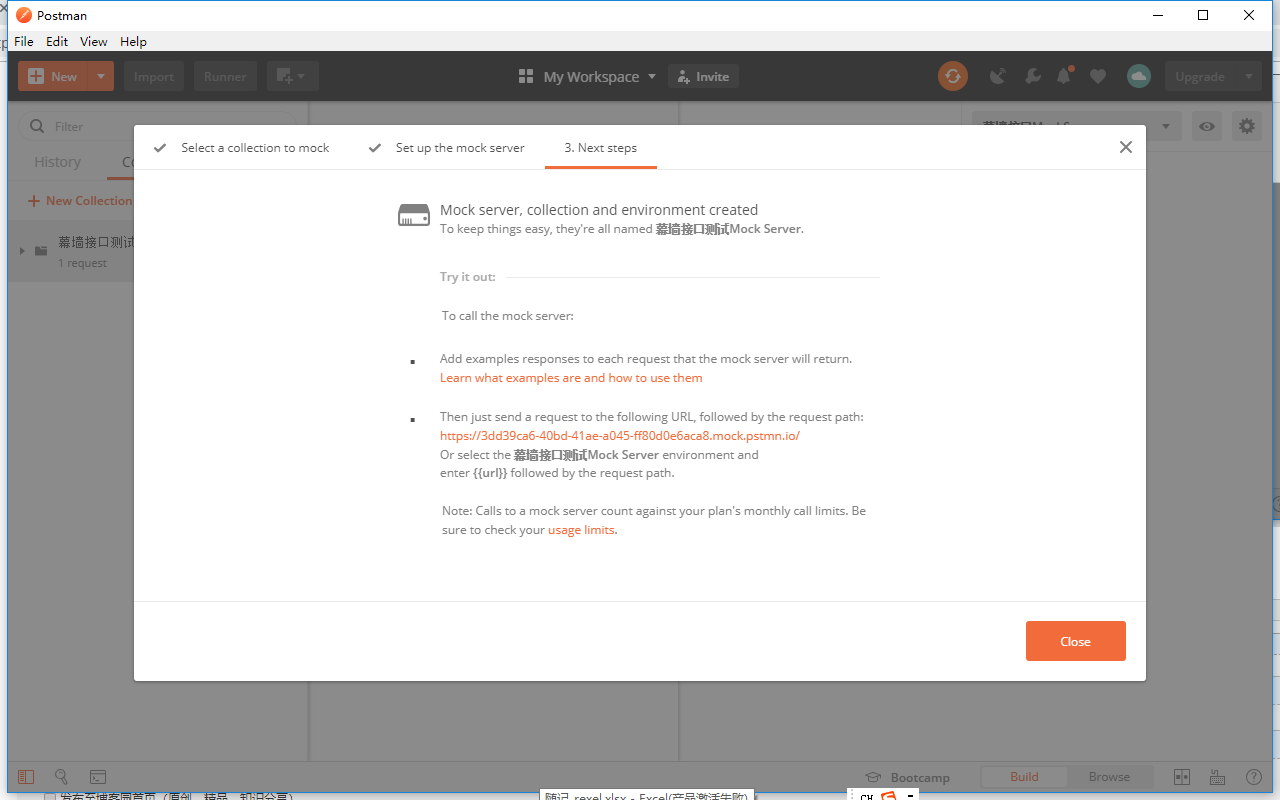
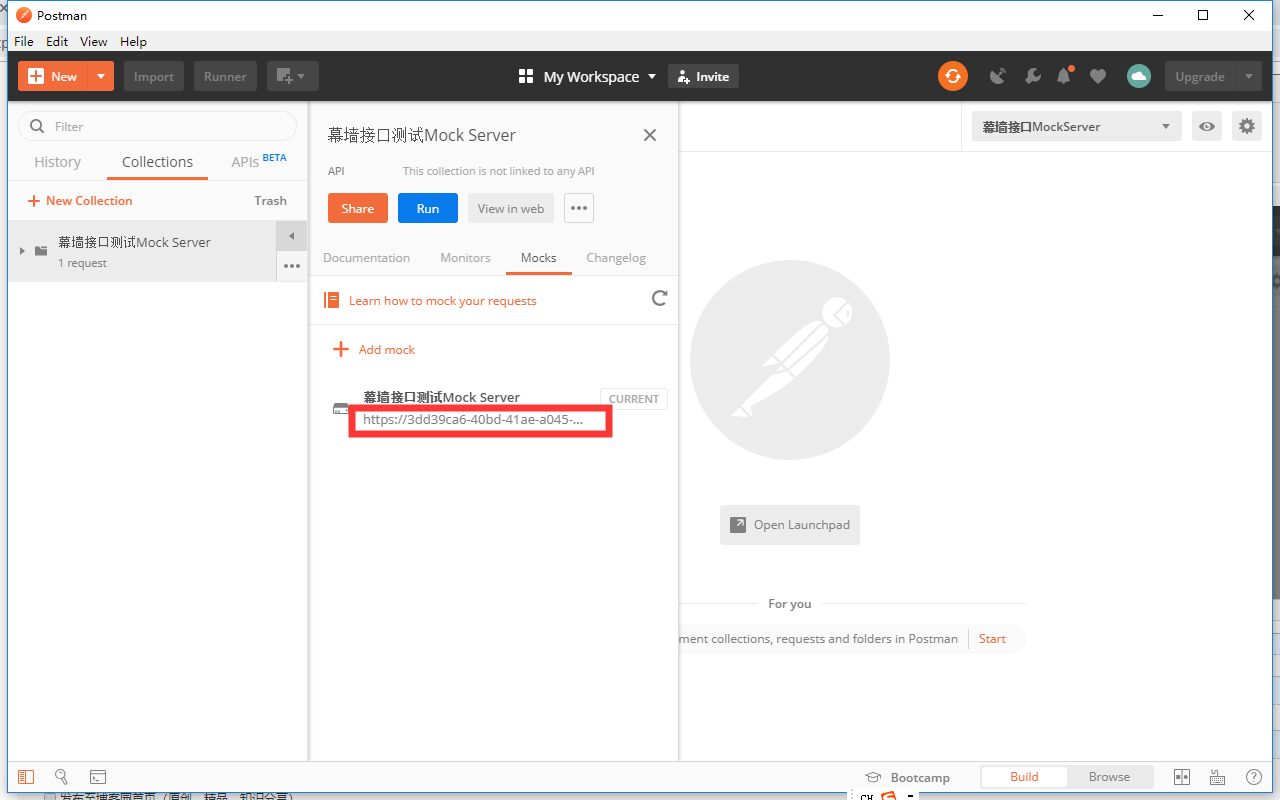
配置完成之后,postman会生成一个mock server的地址
比如这里生成的地址是
https://3dd39ca6-40bd-41ae-a045-ff80d0e6aca8.mock.pstmn.io

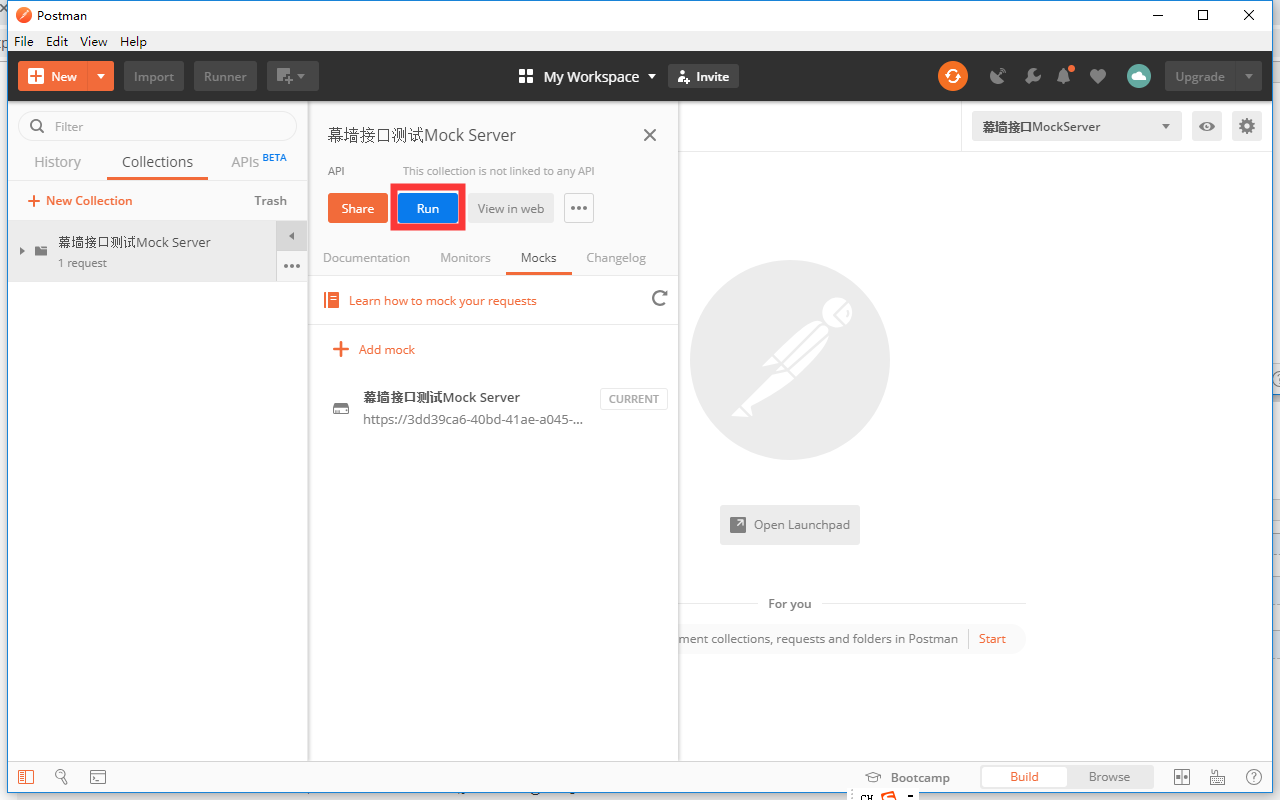
3.启动Mock Server
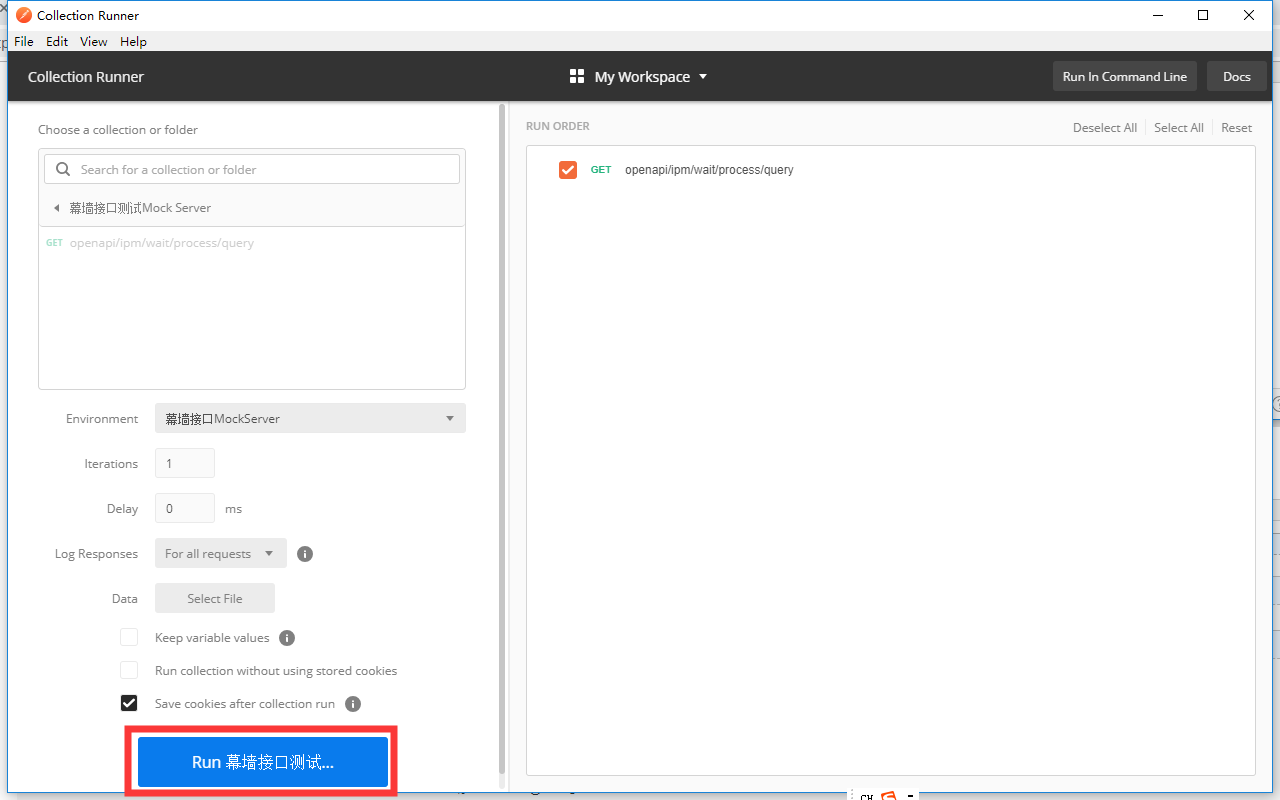
点击画面的Run按钮,进入Collection启动页面


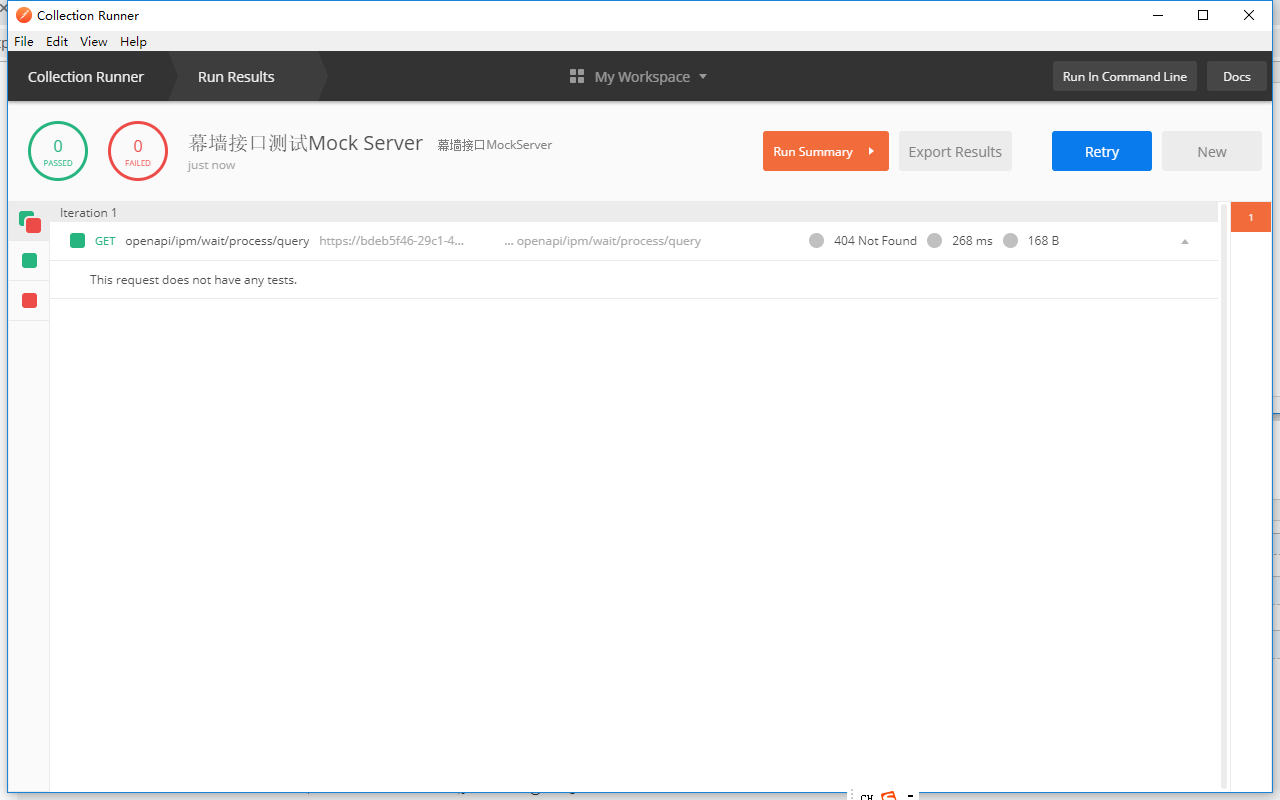
启动完成

4.通过浏览器发送请求,验证是否成功

使用postman mock server的更多相关文章
- Postman Mock Server
为了不影响前端开发的进度,一般后端都是先定数据结构,然后写个假接口让前端调用,这样前端就不必等着后端接口开发完成以后再开始了.届时,前后端以及UI和测试就可以并行,待双方都把各自的逻辑写好了,便可以联 ...
- Python接口测试实战5(下) - RESTful、Web Service及Mock Server
如有任何学习问题,可以添加作者微信:lockingfree 课程目录 Python接口测试实战1(上)- 接口测试理论 Python接口测试实战1(下)- 接口测试工具的使用 Python接口测试实战 ...
- 1分钟搭建极简mock server
1.无聊的背景.起源: 如今的业务系统越来越复杂庞大,各个功能直接的调用也是多如牛毛,但如果在联调的时候,恰好被调的接口正在开发,怎么办?傻傻的等么,不存在的!这时会搭建一些server来进行mock ...
- 基于django rest framework的mock server实践
网上找了一下mock server的实现,发现python的基本都是基于flask来实现的,因最近在学django,就尝试用drf实现了下: A brief introduction of sui_m ...
- Mock Server之与被测系统对接(python+flask)
第一步:获取入参与返回结果 先通过postman.jmeter.自己写脚本之类的方式请求我们的mock server,试着获取入参与对应的返回值,这里我用的是robotframework + Requ ...
- 关于mock server
这篇技术博客是在知乎上看到的 知乎js大神张云龙写的 这里贴过来记录下,如果侵权 请告知将及时删除. --------------------------- 为了更好的分工合作,让前端能在不依赖后端环 ...
- Fiddler-009-AutoResponder 简单的 MOCK SERVER 应用实例
在我们日常的测试中经常需要测试特定的响应对应的客户端展示样式是否正确无误,实现测试方法一般有如下三种: 创建新的测试数据(工作量较大) 修改已有测试数据(例如修改对应的状态码,若是最终需要测试的按钮状 ...
- mock server相关解决方案
前后端分离之后 前后端分离后, 大家从此进入了所谓的并行开发时代. 一旦完成前后端的(边界)分工, 大家就可以各司其职了. 前端在与后端交互时, 要想有效地提高工作效率, 后端的接口文档就是重中之重了 ...
- mock server 前后端分离小结(转)
1.前台开发受限于后台开发的速度 2.后台提供给前台的接口缺字段,时常需要联调 基于Mock Server开发的好处: 对于前端来讲,可以独立于后端进行开发. 对于后端来讲,根据前端定义的接口进行开发 ...
随机推荐
- js怎么模拟点击网页元素
在测试页面中,引入jquery源文件,并添加一个div标签,一个a标签,为了演示效果a标签暂时不添加地址 通过jquery为div标签绑定一个点击事件,这个事件是被动执行的.意思是要点击才会触发的 在 ...
- [Java.File]如果写 File filesFolder = new File("/") ,在windows系统中,filesFolder 会去找哪个盘符? 答案:程序运行路径的根盘符.
首先这段代码在Unix/Linux系统上会去找根路径,但在Windows系统上会去找C:盘还是D:盘还是其它盘呢? 其实它会去找user.dir所在盘符的根目录,user.dir即用户的当前工作目录, ...
- 002-guava String 操作
一.概述 提供了字符串基本操作 二.使用 2.1.字符串拼接 字符串的拼接采用的是Guava中的Joiner类中的方法 @Test public void testJdkJoin() { List&l ...
- 用python画 pareto front
用python画 pareto front 觉得有用的话,欢迎一起讨论相互学习~Follow Me 2D pf import os import matplotlib.pyplot as plt im ...
- xps转换为pdf
https://www.cnblogs.com/zeoy/archive/2013/01/09/2852941.html https://blog.csdn.net/jafucong/article/ ...
- HDU3853 LOOPS 期望DP基础题
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3853 题目大意(只是大意,名字什么的可能和原题描述不一样~): 爱丽丝与华容道 题目描述 爱丽丝是一个 ...
- easyui datagrid 让某行复选框置灰不能选
easyui中datagrid 让某行复选框置灰不能进行选中操作,以下为主要部分的code. //加载完毕后获取所有的checkbox遍历 onLoadSuccess: function(data){ ...
- 【Leetcode_easy】1022. Sum of Root To Leaf Binary Numbers
problem 1022. Sum of Root To Leaf Binary Numbers 参考 1. Leetcode_easy_1022. Sum of Root To Leaf Binar ...
- 【linux学习笔记一】目录处理命令
一 建立目录:mkdir make directories //创建一个name的目录 mkdir name //-p 递归创建 //在没有目录a也没有目录b的情况下 直接创建 mkdir -p a/ ...
- CentOS 7/6系统升级内核版本到5.2.2
由于公司服务器新业务需要,需要将CentOS 7系统的内核(3.10.0-229)进行升级. 关于内核版本的定义:版本性质:主分支ml(mainline),稳定版(stable),长期维护版lt(lo ...
