IDEA创建web项目详细过程
相关软件:Intellij Idea2017、jdk16、tomcat
Intellij Idea直接安装(可根据需要选择自己设置的安装目录),jdk使用1.6/1.7/1.8都可以,主要是配置好系统环境变量,tomcat上tomcat的官网下载压缩包解压即可。
一、创建简单web项目
1、创建一个web project
File -> new Project ->选择project sdk 为1.6(如果没有sdk的同学请先配置)-> Next

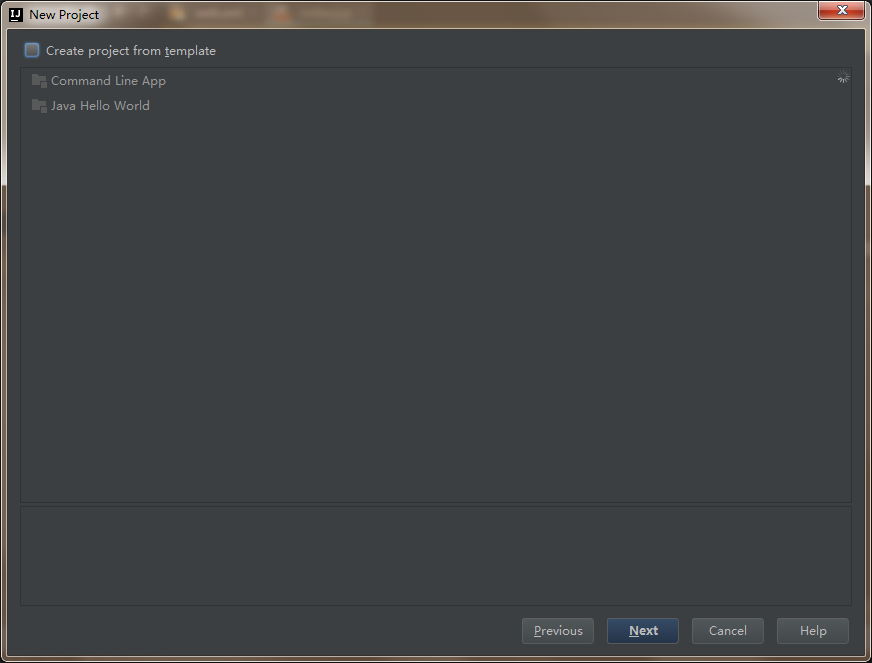
create project from template 页面,不勾选任何选项 -> Next

输入项目名:webDemo -> Next -> Finish

二、创建一个Module
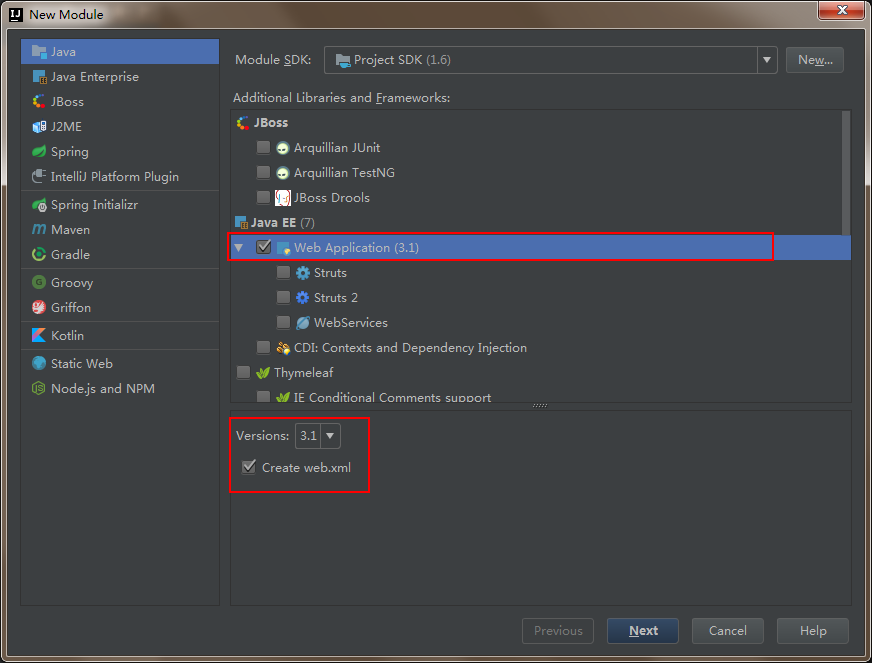
鼠标点中项目名称webDemo -> 右键选择New,选择Module -> Module SDK 选择1.6 -> 勾选JavaEE下的Web Application(3.1) ,注意窗口下的version对应为3.1,且Create web.xml已勾选 -> Next

输入Module name 为firstweb -> Finish

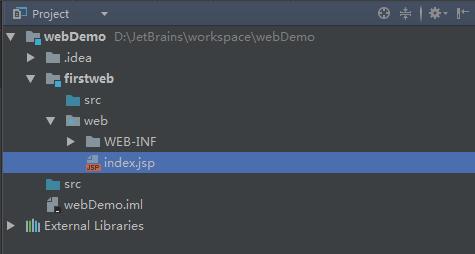
3、创建好的web项目

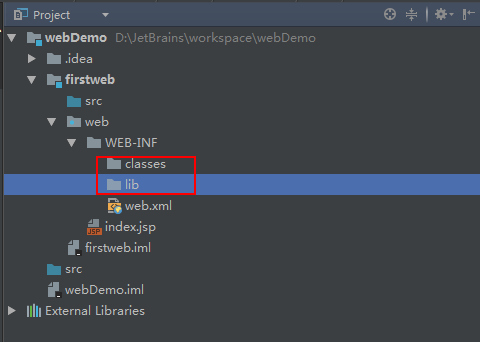
4、在web/WEB_INF 目录下创建两个文件夹:classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包

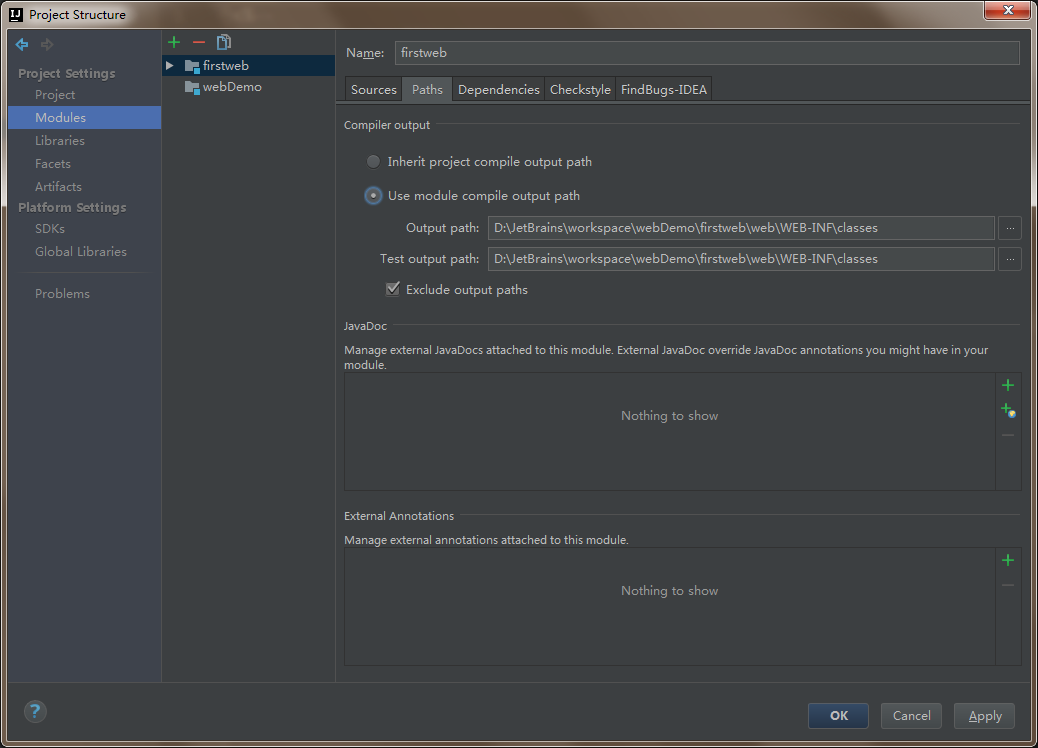
5、配置文件夹路径
File -> Project Structure (ctrl + shift + Alt + s) 或者使用工具栏的快捷键 -> 选择Modules
-> 选择Paths -> 选择“Use module compile out path” -> 将Outputpath 和Test output path 都设置为刚刚创建的classes文件夹


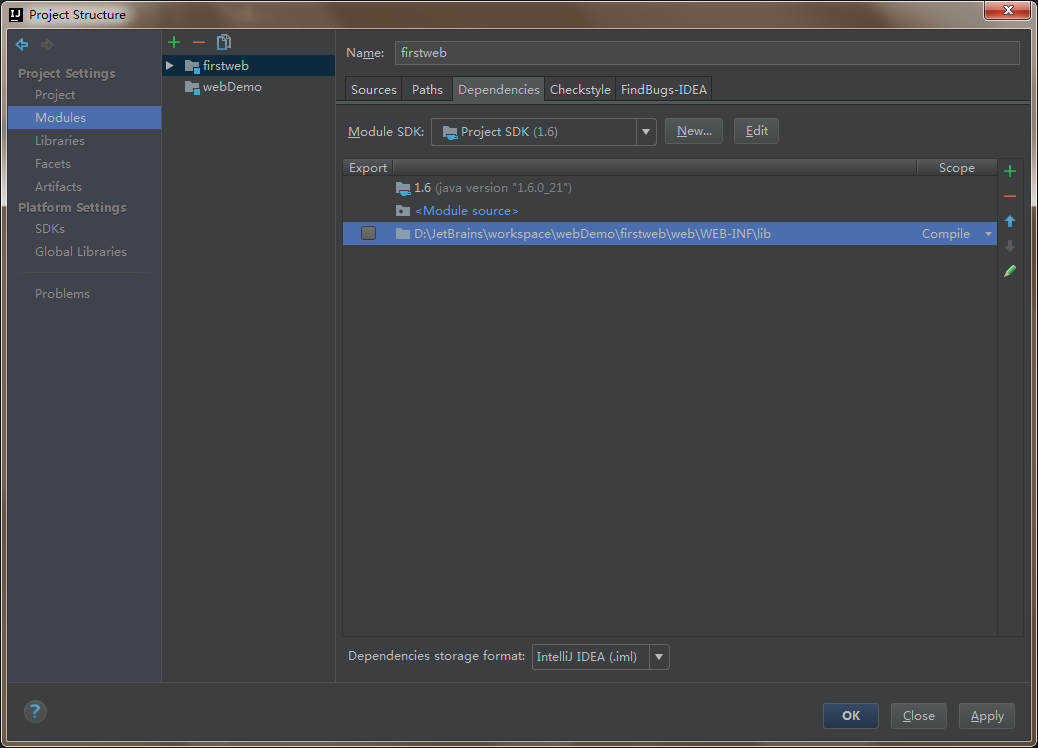
选择当前窗口的Dependencies -> 将Module SDK选择为1.6 ->点击右边的 + 号 -> 选择 “1 JARS or directories ...”

-> 选择刚刚创建的lib文件夹 -> OK

-> 选择Jar Directory -> OK

-> Apply -> OK

三、配置Tomcat容器
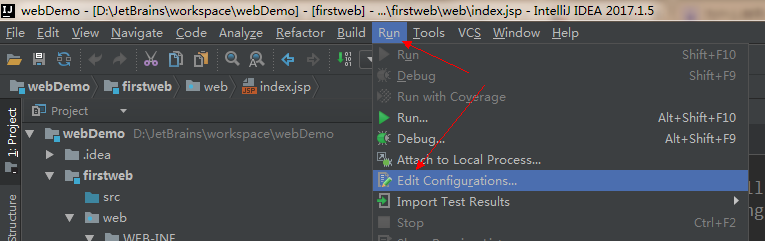
打开菜单Run -> Edit Configurations...

点击 “+” ,选择 “Tomcat Server” -> 选择“Local”

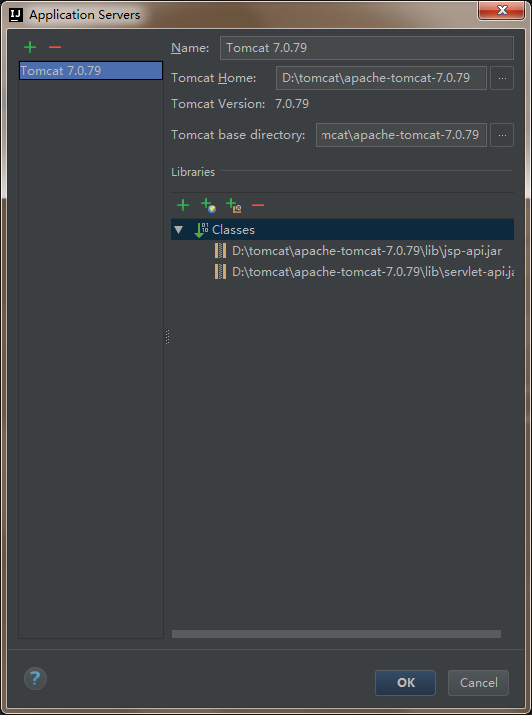
在Name出输入新的服务器名,点击 "Application Server" 后面的 "Configure...",弹出Application Servers窗口,在Tomcat Home 选择本地安装的tomcat目录 -> OK

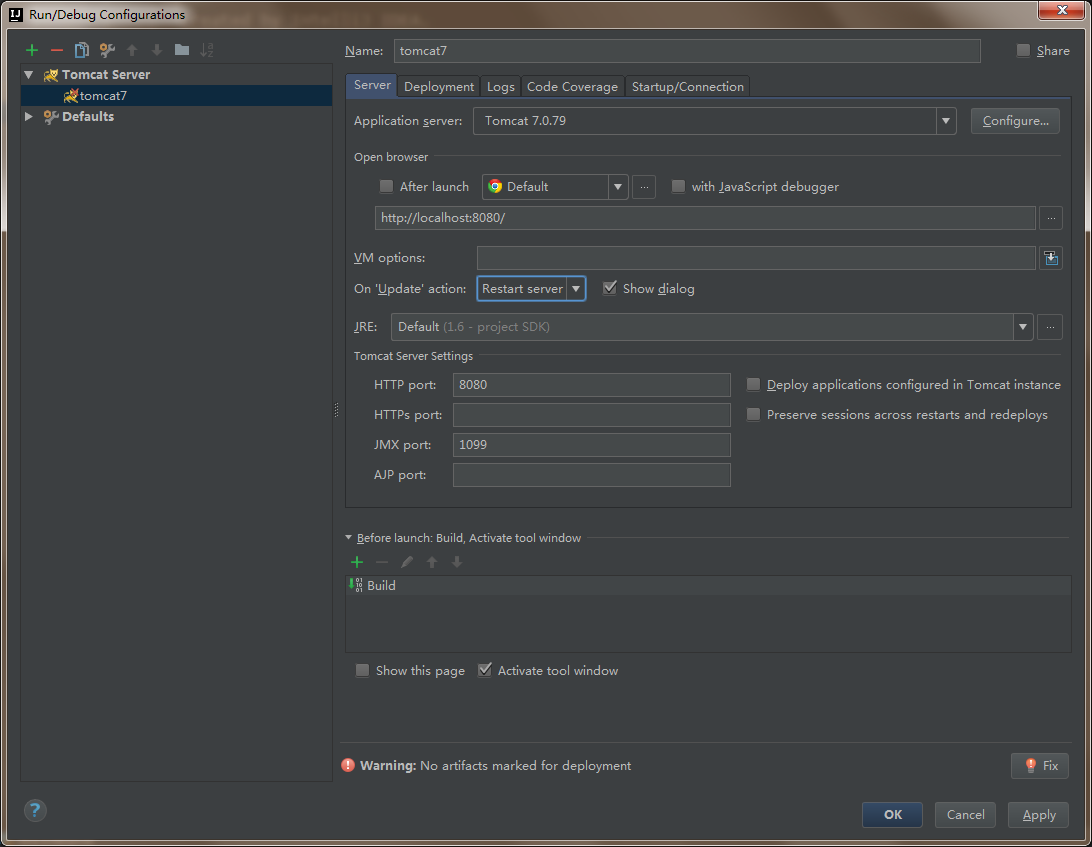
在"Run/Debug Configurations"窗口中Name一栏输入服务器的名字tomcat7,在“Server”面板中,勾选取消“After Launch”,设置“HTTP port”和“JMX port”(默认值即可),点击Apply -> OK,至此tomcat配置完毕(左边列表中tomcat图标上小红叉是未部署项目的提示,部署项目后就会消失)。

四、在tomcat上部署并运行项目
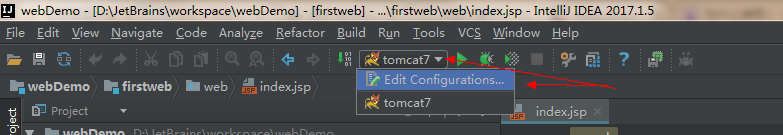
在创建好tomcat后,可以通过工具栏快速打开tomcat的配置页面:

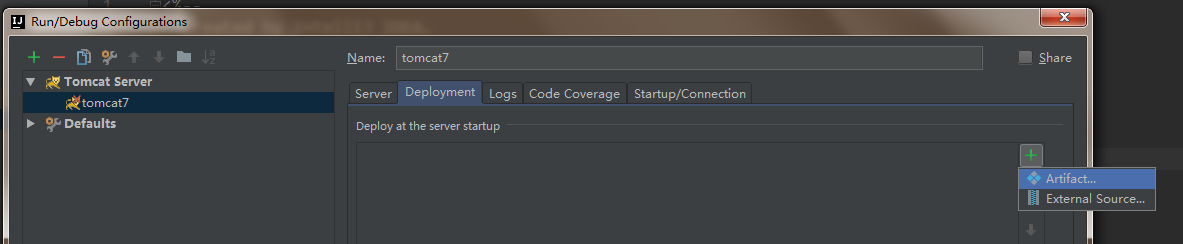
也可以通过菜单栏:Run -> Edit Configurations... ->选择刚创建的tomcat7 -> 选择Deployment ->点击右边的“ + ”号 -> 选择 Artifact

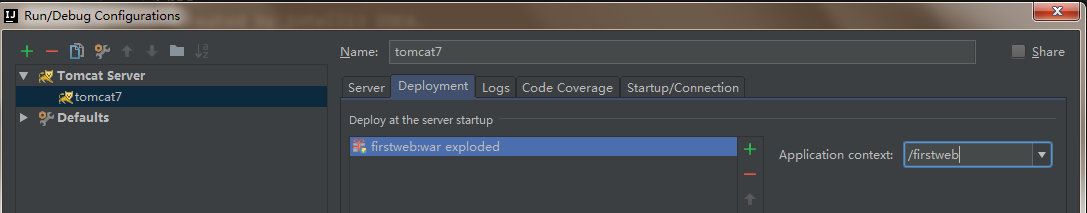
-> 选择web项目 -> Application Context可以填“/firstweb”(也可以不填) -> Apply

回到Server面板,将On 'update' action和On frame deactivation(这两个选项是tomcat配置了项目后才有的)改为update classes and resources -> Apply

开发web项目并运行tomcat查看效果
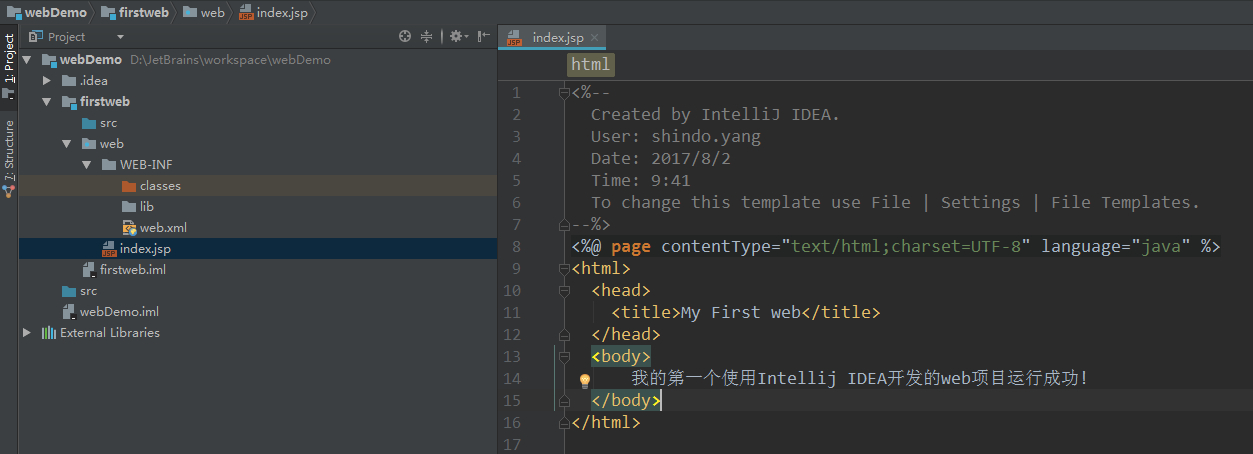
1、编辑index.jsp页面

2、运行tomcat


原文地址:https://blog.csdn.net/longshehe9319/article/details/78791200
IDEA创建web项目详细过程的更多相关文章
- Maven学习总结(七)——eclipse中使用Maven创建Web项目
一.创建Web项目 1.1 选择建立Maven Project 选择File -> New ->Project,如下图所示:
- Maven——eclipse中使用Maven创建Web项目
原文:http://www.cnblogs.com/xdp-gacl/p/4054814.html 一.创建Web项目 1.1 选择建立Maven Project 选择File -> New - ...
- 转】Maven学习总结(七)——eclipse中使用Maven创建Web项目
原博文出自于: http://www.cnblogs.com/xdp-gacl/p/4054814.html 感谢! 一.创建Web项目 1.1 选择建立Maven Project 选择File -& ...
- IntelliJ IDEA创建web项目及异常问题解决
IDEA配置Tomcat: 1.下载Tomcat,本次使用的是apache-tomcat-6.0.43 2.IDEA配置Tomcat 在idea中的Settings(Ctrl+Alt+s)(或者点击图 ...
- 第一章 创建WEB项目
第一章 创建WEB项目 一.Eclipse创建WEB项目 方法/步骤1 首先,你要先打开Eclipse软件,打开后在工具栏依次点击[File]>>>[New]>>&g ...
- MyEclipse创建Web项目入门指南
MyEclipse 在线订购年终抄底促销!火爆开抢>> MyEclipse最新版下载 本教程将指导您创建和部署简单的Hello World Web项目.在本教程中,您将学习如何: 创建一个 ...
- (转)MyEclipse10下创建web项目并发布到Tomcat
转自:http://blog.sina.com.cn/s/blog_699d3f1b01012spf.html MyEclipse10下创建web项目并发布到Tomcat 1.软件安装(不作详细描 ...
- (转)Maven学习总结(七)——eclipse中使用Maven创建Web项目
孤傲苍狼只为成功找方法,不为失败找借口! Maven学习总结(七)——eclipse中使用Maven创建Web项目 一.创建Web项目 1.1 选择建立Maven Project 选择File -&g ...
- MyEclipse10下创建web项目并发布到Tomcat
MyEclipse10下创建web项目并发布到Tomcat 1.软件安装(不作详细描述) 2.启动MyEclipse10 3.File-New-Project,选中Web Project,点击Next ...
随机推荐
- Java RabbitMQ配置和使用,基于SpringBoot
package rabbitmq.demo; import com.rabbitmq.client.AMQP; import org.junit.Test; import org.junit.runn ...
- [WEB安全]SSRF中URL的伪协议
当我们发现SSRF漏洞后,首先要做的事情就是测试所有可用的URL伪协议 0x01 类型 file:/// dict:// sftp:// ldap:// tftp:// gopher:// file: ...
- localstorage 必知必会
做项目中发现localstorage在不同的域名下是不能相互访问的,于是找到了以下这篇文章,对localStorage做一个深入的了解 HTML API localstorage在浏览器的API有两个 ...
- 深度学习面试题03:改进版梯度下降法Adagrad、RMSprop、Momentum、Adam
目录 Adagrad法 RMSprop法 Momentum法 Adam法 参考资料 发展历史 标准梯度下降法的缺陷 如果学习率选的不恰当会出现以上情况 因此有一些自动调学习率的方法.一般来说,随着迭代 ...
- 003 centos7中关闭防火墙
在centos7中,防火墙有了新的变化.下面是常用的几个命令. 1.查看状态 systemctl status firewalld 2.关闭防火墙 systemctl stop firewalld.s ...
- Manning Java Persistence with Hibernate & hibernate_in_action
Manning | Java Persistence with Hibernatehttps://www.manning.com/books/java-persistence-with-hiberna ...
- Linux Nginx naxsi
nginx naxsi 模块 - 简书https://www.jianshu.com/p/8492da04b3ba naxsi compile · nbs-system/naxsi Wikihttps ...
- Maltego更新到4.2.4.12374
Maltego更新到4.2.4.12374 这次更新修改多个bug,并增加一些的特性和功能.主要变化如下: (1)允许用户直接复制实例的属性,以粘贴方式创建新实体. (2)右击网址类实体,右键菜单 ...
- flutter Sliver滑动视图组件
import 'package:flutter/material.dart'; import './model/post.dart'; class SliverDemo extends Statele ...
- TypeScript的泛型接口 泛型类接口
/* typeScript中的泛型 泛型接口 */ //函数类型接口 /* interface ConfigFn{ (value1:string,value2:string):string; } va ...
