bootstrap-简单实用的垂直手风琴滑动菜单列表特效
前端:
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单实用的垂直手风琴滑动菜单列表特效|DEMO_jQuery之家-自由分享jQuery、html5、css3的插件库</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/style.css">
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<article class="htmleaf-container">
<header class="htmleaf-header">
<h1>简单实用的垂直手风琴滑动菜单列表特效 <span>Simple Menu with toggle slide animation using jQuery and CSS</span></h1>
<div class="htmleaf-links">
<a class="htmleaf-icon icon-htmleaf-home-outline" href="http://www.htmleaf.com/" title="jQuery之家" target="_blank"><span> jQuery之家</span></a>
<a class="htmleaf-icon icon-htmleaf-arrow-forward-outline" href="http://www.htmleaf.com/jQuery/Accordion/201509192591.html" title="返回下载页" target="_blank"><span> 返回下载页</span></a>
</div>
</header>
<div class="htmleaf-content">
<ul class="mainmenu">
<li><img src="data:images/user.png" alt="User icon" class="icon"><span>Account</span></li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>Basics</span></li>
<li><span>Picture</span></li>
<li><span>Go Premium</span></li>
</ul>
<li>
<img src="data:images/envelope.png" alt="Envelope icon" class="icon"><span>Messages</span><div class="messages">23</div>
</li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>New</span></li>
<li><span>Sent</span></li>
<li><span>Trash</span></li>
</ul>
<li><img src="data:images/cog.png" alt="Cog icon" class="icon"><span>Settings</span></li>
<ul class="submenu">
<div class="expand-triangle"></div>
<li><span>Language</span></li>
<li><span>Password</span></li>
<li><span>Notifications</span></li>
<li><span>Privacy</span></li>
<li><span>Payments</span></li>
</ul>
<li><img src="data:images/key.png" alt="Key icon" class="icon"><span>Logout</span></li>
</ul>
</div>
</article> <script src="http://libs.useso.com/js/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write('<script src="js/jquery-2.1.1.min.js"><\/script>')</script>
<script src="js/script.js"></script>
</body>
</html>
script.js代码:
$(document).ready(function () {
var $submenu = $('.submenu');//<ul class="submenu">
var $mainmenu = $('.mainmenu');//<ul class="mainmenu">
$submenu.hide();//所有的都不伸展
/*
delay()对被选元素的所有排队函数(仍未运行)设置延迟
slideDown() 方法以滑动方式显示被选元素。
注意:slideDown() 适用于通过 jQuery 方法隐藏的元素,或在 CSS 中声明 display:none 隐藏的元素(不适用于通过 visibility:hidden 隐藏的元素)。
提示:如需以滑动方式隐藏元素,请查看 slideUp() 方法。
*/
$submenu.first().delay(400).slideDown(700);
//点击Basics、Picture等左侧变颜色
$submenu.on('click', 'li', function () {
/*
siblings() 方法返回被选元素的所有同级元素。
同级元素是共享相同父元素的元素。
*/
$submenu.siblings().find('li').removeClass('chosen');
$(this).addClass('chosen');
});
//点击Account、Messages等展开子元素
/*
next() 方法返回被选元素的后一个同级元素。
同级元素是共享相同父元素的元素。注意:该方法只返回一个元素。
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() - 这会造成一种切换的效果。
slideUp() 方法以滑动方式隐藏被选元素。
注意:隐藏的元素不会被完全显示(不再影响页面的布局)。
*/
$mainmenu.on('click', 'li', function () {
$(this).next('.submenu').slideToggle().siblings('.submenu').slideUp();
});
$mainmenu.children('li:last-child').on('click', function () {
//$mainmenu.fadeOut().delay(500).fadeIn();
});
});
部分css代码:
/*------------ Color Palette ------------*/
/*
LIGHT ORANGE: #e4644b
DARK ORANGE: #d05942
DARK BROWN: #484141
Menu text: #f7f1e3
Submenu text: #ae9f9f
*/ /*------------ General Settings ------------*/
/*@import url(https://fonts.useso.com/css?family=Montserrat);*/ body {
margin: 0;
padding: 0;
font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans", "wenquanyi micro hei", "Hiragino Sans GB", "Hiragino Sans GB W3", "FontAwesome", sans-serif;
background: url("../images/bg.jpg") top center no-repeat;
letter-spacing: 0.2px;
} ul {
list-style: none;
width: 276px;
} li {
cursor: pointer;
} /*------------ Main Menu ------------*/
.container {
background-color: black;
} /*------------ Main Menu ------------*/
.mainmenu {
margin: 90px auto;
font-size: 16px;
position: relative;
padding: 0;
} .mainmenu > li {
background-color: #e4644b;
border-top: 1px solid #d05942;
height: 48px;
color: #f7f1e3;
box-sizing: border-box;
} .mainmenu > li:first-child {
border-radius: 7px 7px 0 0;
border-top: 0;
} .mainmenu > li:last-child {
border-radius: 0 0 7px 7px;
} .mainmenu > li span {
display: block;
line-height: 48px;
} .mainmenu > li .icon {
padding: 14px 20px 0 20px;
float: left;
width: 20px;
height: 20px;
display: block;
} .mainmenu > li .messages {
background: url("../images/messages.png") no-repeat;
padding: 0;
margin-top: -33px;
margin-right: 19px;
float: right;
display: block;
width: 34px;
height: 18px;
text-align: center;
font-size: 11px;
line-height: 19px;
} .expand-triangle {
background: url("../images/expand.gif") top left no-repeat;
height: 10px;
width: 276px;
content: " ";
margin-left: -40px;
} /*------------ Sub Menu ------------*/
.submenu {
box-sizing: border-box;
color: #ae9f9f;
font-size: 13px;
content: " ";
/*opacity: 0.5;*/
} .submenu li {
line-height: 20px;
height: 35px;
padding-top: 11px;
margin-left: -40px;
background-color: #484141;
border-left: solid 6px #484141;
transition: border-left 220ms ease-in;
} .submenu .chosen,
.submenu .chosen:hover {
border-left: solid 6px #96d145;
} .submenu li:hover {
border-left: solid 6px #d05942;
} .submenu li span {
margin-left: 30px;
} .animate {
animation: flip 2000ms ease-in-out alternate;
} @keyframes flip {
to {
transform: rotateY(360deg);
}
}
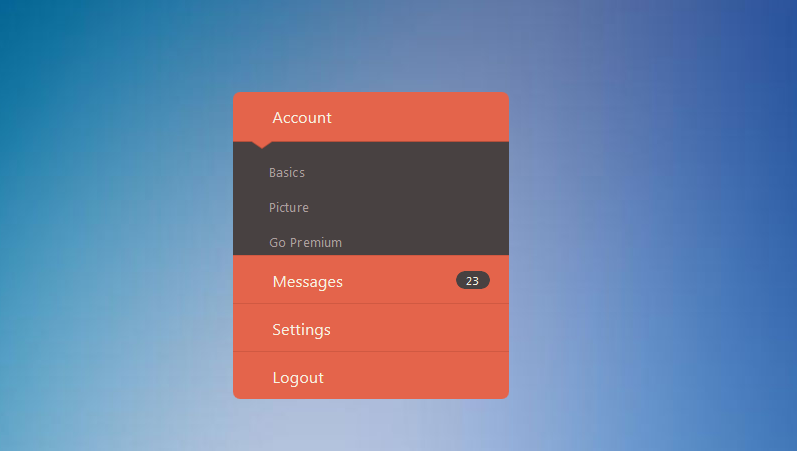
效果:

引用的demo地址:
http://www.htmleaf.com/Demo/201509192592.html
bootstrap-简单实用的垂直手风琴滑动菜单列表特效的更多相关文章
- [转] CSS3垂直手风琴折叠菜单
[From] http://www.html5tricks.com/css3-ver-accordion-menu.html 之前我们已经分享过很多关于手风琴菜单了,有水平方向的,也有垂直方向的.今天 ...
- 基于Bootstrap简单实用的tags标签插件
http://www.htmleaf.com/jQuery/ jQuery之家 自由分享jQuery.html5和css3的插件库 基于Bootstrap简单实用的tags标签插件
- jQuery&HTML&CSS3实现垂直手风琴折叠菜单方法讲解
在网页制作中我们常常需要折叠式的菜单,在折叠菜单中,手风琴特效的菜单是非常受欢迎,下面就讲解使用jQuery+HTML+CSS3实现垂直手风琴折叠菜单的方法. jQuery实现垂直手风琴折叠菜单示例代 ...
- 基于jQuery和CSS3超酷Material Design风格滑动菜单导航特效
分享一款效果非常炫酷的谷歌 Material Design 风格jQuery和CSS3滑动选项卡特效.该选项卡特效集合了扁平风格设计和按钮点击波特效.是一款设计的非常不错的Material Desig ...
- 19款绚丽实用的jQuery/CSS3侧边栏菜单
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单 ...
- 近20个绚丽实用的jQuery/CSS3侧边栏菜单(转载)
http://developer.51cto.com/art/201510/493530.htm 近20个绚丽实用的jQuery/CSS3侧边栏菜单 jQuery作为一款主流的JavaScript前端 ...
- android 自定义ViewGroup和对view进行切图动画实现滑动菜单SlidingMenu
示意图就不展示了,和上一节的一样,滑动菜单SlidingMenu效果如何大家都比较熟悉,在这里我简单说明一下用自定义ViewGroup来实现. 实现方法:我们自定义一个ViewGroup实现左右滑动, ...
- android 自定义ViewGroup和对view进行切图动画实现滑动菜单SlidingMenu[转]
http://blog.csdn.net/jj120522/article/details/8095852 示意图就不展示了,和上一节的一样,滑动菜单SlidingMenu效果如何大家都比较熟悉,在这 ...
- 炫酷实用的CSS3代码垂直手风琴菜单
今天在微博上看到别人分享的代码,自己拿来自己保存着. 代码效果如下: 下面是源码: index.html <!DOCTYPE html> <html > <head> ...
随机推荐
- HTML和CSS经典布局1
如下图: 需求: 1. 如图 2. 可以从body标签开始. <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xht ...
- ASP.Net请求处理机制初步探索之旅 - Part 1 前奏
开篇:ASP.Net是一项动态网页开发技术,在历史发展的长河中WebForm曾一时成为了ASP.Net的代名词,而ASP.Net MVC的出现让这项技术更加唤发朝气.但是,不管是ASP.Net Web ...
- 细嗅Promise
读完这篇文章,预计会消耗你 40 分钟的时间. Ajax 出现的时候,刮来了一阵异步之风,现在 Nodejs 火爆,又一阵异步狂风刮了过来.需求是越来越苛刻,用户对性能的要求也是越来越高,随之而来的是 ...
- 干货!表达式树解析"框架"(3)
最新设计请移步 轻量级表达式树解析框架Faller http://www.cnblogs.com/blqw/p/Faller.html 这应该是年前最后一篇了,接下来的时间就要陪陪老婆孩子了 关于表达 ...
- [ASP.NET MVC 小牛之路]04 - 依赖注入(DI)和Ninject
本人博客已转移至:http://www.exblr.com/liam 为什么需要依赖注入 在[ASP.NET MVC 小牛之路]系列的理解MVC模式文章中,我们提到MVC的一个重要特征是关注点分离( ...
- Rxjava入门
简介 RxJava是一个开源的Rx框架ReactiveX的java版本. ReactiveX的主要目的是通过一系列Observable组合异步或事件代码.其中使用的是观察者模式. 可以吧Reactiv ...
- 说说设计模式~大话目录(Design Pattern)
回到占占推荐博客索引 设计模式(Design pattern)与其它知识不同,它没有华丽的外表,没有吸引人的工具去实现,它是一种心法,一种内功,如果你希望在软件开发领域有一种新的突破,一个质的飞越,那 ...
- iOS-证书申请
本文讲述发布证书的申请 首先登陆https://developer.apple.com(99美元账号) a.点击页面右上角 b.进入 c.选择证书类型 distribution,选择添加 d.点击+后 ...
- 浅谈cssText
给一个HTML元素设置css属性,如 var head= document.getElementById("head"); head.style.width = "200 ...
- 数据结构与算法JavaScript (三) 链表
我们可以看到在javascript概念中的队列与栈都是一种特殊的线性表的结构,也是一种比较简单的基于数组的顺序存储结构.由于javascript的解释器针对数组都做了直接的优化,不会存在在很多编程语言 ...
