layui扩展组件sliderVerify 实现滑块验证
首先在要使用的静态文件代码中引入‘./sliderVerify/sliderVerify.js‘
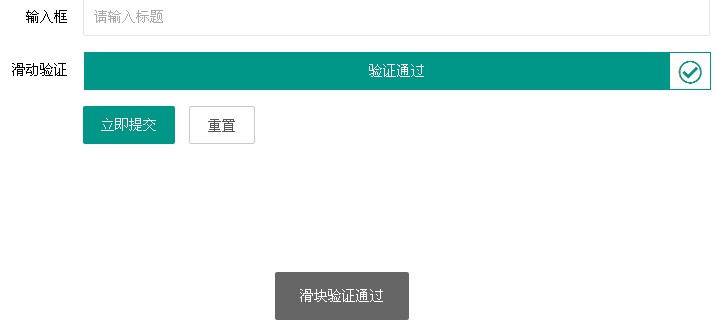
先看看效果


示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" />
</head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">滑动验证</label>
<div class="layui-input-block">
<div id="slider"></div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="../layui/layui.js"></script>
<script>
//一般直接写在一个js文件中
layui.config({
base: 'dist/sliderVerify/' //注意sliderVerify.js文件路径
}).use(['sliderVerify', 'jquery', 'form'], function() {
var sliderVerify = layui.sliderVerify,
form = layui.form;
var slider = sliderVerify.render({
elem: '#slider'
})
//监听提交
form.on('submit(formDemo)', function(data) {
if(slider.isOk()){//用于表单验证是否已经滑动成功
layer.msg(JSON.stringify(data.field));
}else{
layer.msg("请先通过滑块验证");
}
return false;
}); })
</script>
</body>
</html>
另外 如果你不是用的layui的form提交 那么这里提供了一种方法
slider.isOk() //获取当前实例是否已经滑动成功
可以拿去放在你自己想要验证的form中 作为校验依据
或者你可以配置一下滑动成功时的回调
var slider = sliderVerify.render({
elem: '#slider',
onOk: function(){//当验证通过回调
layer.msg("滑块验证通过");
}
})
使用该方法可以将组件重置
slider.reset();
GitHub下载地址 https://github.com/good-ideal/sliderVerify
layui扩展组件sliderVerify 实现滑块验证的更多相关文章
- layui扩展组件,下拉树多选
项目介绍 项目中需要用到下拉树多选功能,找到两个相关组件moretop-layui-select-ext和wujiawei0926-treeselect,但是moretop-layui-selec ...
- js移动端滑块验证解锁组件
本文修改自PC端的js滑块验证组件,PC端使用的是onmousedown,onmouseup,nomousemove.原文找不到了,也是博客园文章,在此感谢广大网友的生产力吧. 说下对插件和组件的理解 ...
- easyui基于 layui.laydate日期扩展组件
本人后端开发码农一个,公司前端忙的一逼,项目使用的是easyui组件,其自带的datebox组件使用起来非常不爽,主要表现在 1.自定义显示格式很麻烦 2.选择年份和月份用户体验也不好 网上有关于和M ...
- 《React后台管理系统实战 :一》:目录结构、引入antd、引入路由、写login页面、使用antd的form登录组件、form前台验证、高阶函数/组件
实战 上接,笔记:https://blog.csdn.net/u010132177/article/details/104150177 https://gitee.com/pasaulis/react ...
- 鸿蒙第三方组件——SwipeCaptcha滑动拼图验证组件
目录:1.组件效果展示2.Sample解析3.<鸿蒙第三方组件>系列文章合集 前言 基于安卓平台的滑动拼图验证组件SwipeCaptcha( https://github.com/mcxt ...
- EMF学习,为了实现可扩展可自定义的模型验证 - 各种实现方法学习
自: http://blog.csdn.net/javaman_chen/article/details/6057033 http://www.ibm.com/developerworks/cn/op ...
- TagHelper+Layui封装组件之Radio单选框
TagHelper+Layui封装组件之Radio单选框 标签名称:cl-radio 标签属性: asp-for:绑定的字段,必须指定 asp-items:绑定单选项 类型为:IEnumerable& ...
- winform 仿web 滑块验证
winform 仿web 滑块验证 效果如下: 源码下载地址: https://download.csdn.net/download/u011392711/11109687
- jQuery手机触屏拖动滑块验证跳转插件
HTML: <!DOCTYPE html> <html lang="en"> <head> <title>jQuery手机触屏拖动滑 ...
随机推荐
- dos下编辑过sh脚本后无法运行
情景: 同样的的脚本,在不同的机器下运行有的可以成功,有的运行失败, 前提:sh脚本windos下编辑过. 脚本在windows上修改之后,在每行尾部多了个 ^M,导致sh脚本在执行的时候可能shba ...
- BFS实现8数码问题,思考与总结
BFS实现8数码问题,思考与总结 今天中午学习了二叉树的线索化与线索化遍历,突然有一种想实现八数码问题的冲动,因为它的初级解决方式是BFS(广度优先搜索算法).于是我开始编程. 没想到一编就是一个下午 ...
- bfc与浮动元素的关系
首先说明两个特性: 1,浮动元素兄弟元素的布局规则 当html中存在浮动元素时,其兄弟元素的布局遵循如下规则: (1)块级元素的渲染无视浮动元素 (2)文本内容或者是行内元素的渲染会考虑到浮动元素的存 ...
- SpringData JPA实现增删改查
application.properties配置 一.创建实体类并自动生成数据库表 二.dao层继承JpaRepository 三.controller中增加操作 结果: 删除操作: 修改操作:
- python总结七
1.lpython是python语言的lisp前端,它类似于普通的lisp语言,他会被直接编译成字节码. 2.python中的变量只在哪里需要设置内部变量,在__init__函数中. 3.map()会 ...
- Webdriver get(url)加载时间太长
运行Selenium脚本时,发现有时候由于网络或性能问题,加载网页时间太长,无法继续执行后续操作,但是实际上元素都已经加载出来了. 解决 # 设置页面加载超时时间 d.set_page_load_ti ...
- IDEA中,使用maven-可视化-下载jar包的source和javadoc
需求:想看jar包的源码和文档注释 操作:在Idea的右侧Maven窗口,选中一个Module,然后展开Dependencies|,选中一个依赖包,按住鼠标右键单击,选择Download Source ...
- zooKeeper使用记录
背景:记录zooKeeper使用过程中遇到的问题. 在删除zooKeeper相关节点的时候需要进行权限的认证,下面的连接讲的还是很详细的 zookeeper的ACL权限控制
- 宏offsetof分析
1.前言 在C语言的结构体中,由于字节对齐的问题,所以成员的地址并不能直接根据数据类型的大小进行计算,使用宏offsetof可以获得结构体成员相对于结构体首地址的字节偏移量. 2.offsetof宏实 ...
- Vue ----------- 了解, 展示json 数据
Vue.js 是一套构建用户界面的渐进式框架. 优点: 与大型框架不同的是采用自底向上的增量开发的设计, 只聚焦于视图层,不仅易于上手,还便于与第三方库或既有项目整合 当与现代化工具链以及各种类库结 ...
