ASP.NET WebApi 学习与实践系列(2)---WebApi 路由请求的理解
写在前面
上一篇,我已经写了如何快速的创建一个webapi项目。接下来,说一下webapi相关的路由请求吧。
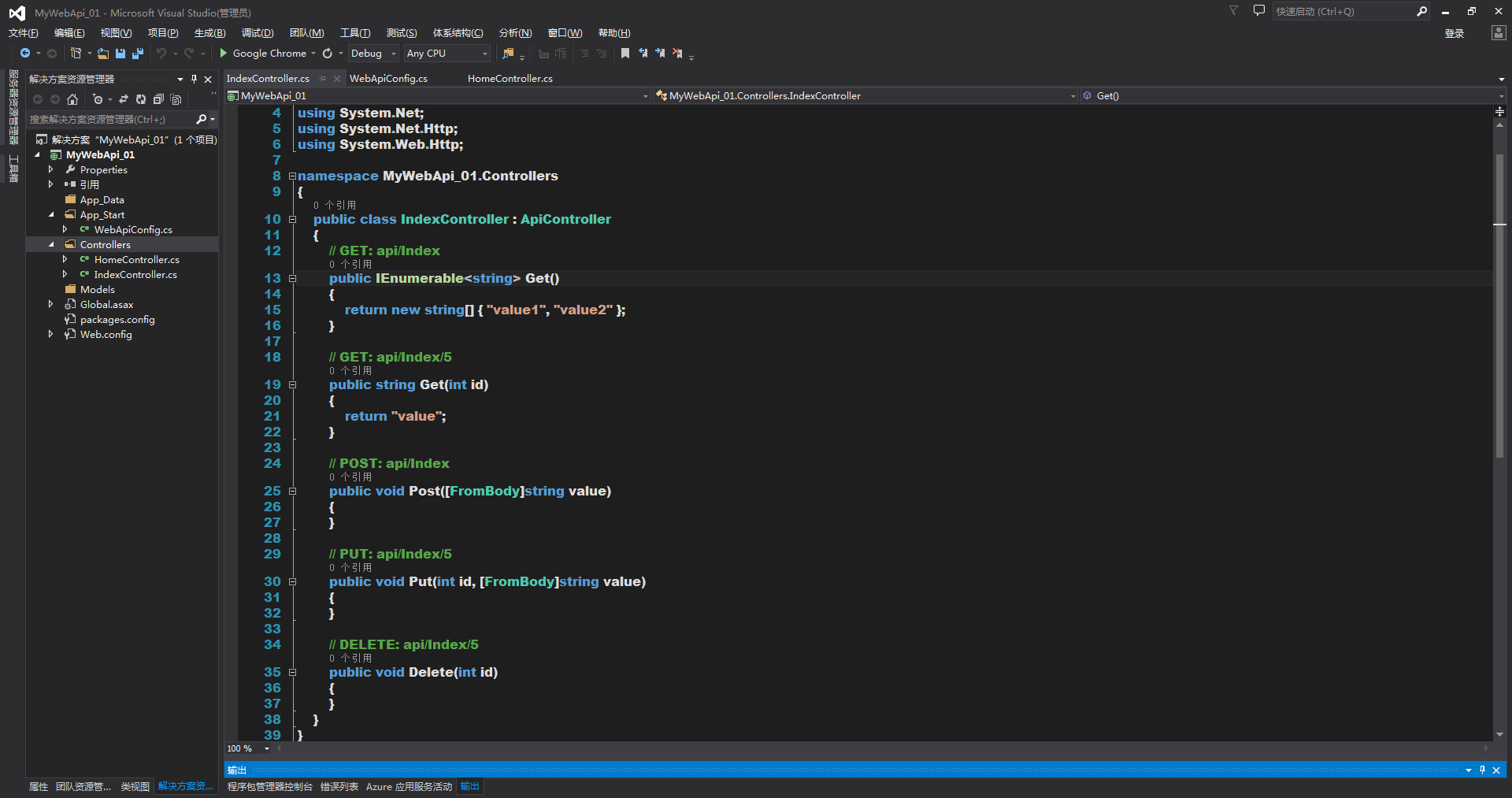
我们来创建一个包含读/写操作的web api 2控制器。

我们仔细看这个初始的web api,我们会发现
1.在控制器的方法中,会默认一种格式的请求。而默认的则是Post请求。
2.在控制器的方法中,不会默认为Get请求。所以,需要请求数据时,需要加上前缀【HttpGet】。
3.在控制器的方法中,请求数据用Get请求,删除数据用Delete请求,添加数据用Post请求,编辑数据会用到Put请求。而它们所对应的前缀则分别是【HttpGet】,【HttpDelete】,【HttpPost】,【HttpPut】。
4.在控制器的方法中,我们会发现【FromBody】]这个属性。而它作用就是指定参数来自于外部请求。
需要注意的是:使用其传递参数,需要特定的格式。而这样的格式不是常见得Key=Value得键值对的形式。模型绑定器希望【FromBody】找到没有键名的值,也就是=value,不是Key=Value。
5.在控制器的方法中,还会有【FromUri】属性。它的作用就是指定参数来自url。
WebApi Get 请求
1.无参数的请求
前台页面
$.ajax({
url: "../api/Home/GetData",
type: "Get",
datatype: "json",
contentType: "application/json",
}).done(function (msg) {}).fail(function (e) {});
后台页面
public class DeviceStatus
{
public int ID {get;set;}
public string Power { get; set; }
public string Mode { get; set; }
public string Fan { get; set; }
public int TempSet { get; set; }
public string UpdateTime { get; set; }
}
public List<DeviceStatus> GetDeviceStatus()
{
var devi = new List<DeviceStatus> {
new DeviceStatus{ID=1,Power="开",Mode="制冷",Fan="低",TempSet=10,UpdateTime="2019-08-01 17:00:00"},
new DeviceStatus{ID=2,Power="关",Mode="制热",Fan="低",TempSet=20,UpdateTime="2019-08-02 17:00:00"},
new DeviceStatus{ID=3,Power="开",Mode="除湿",Fan="高",TempSet=30,UpdateTime="2019-08-03 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="中",TempSet=40,UpdateTime="2019-08-04 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="高",TempSet=50,UpdateTime="2019-08-05 17:00:00"},
};
var temp = (from u in devi select u).ToList();
return temp;
}
[HttpGet]
public IEnumerable<DeviceStatus> GetData()
{
return GetDeviceStatus();
}
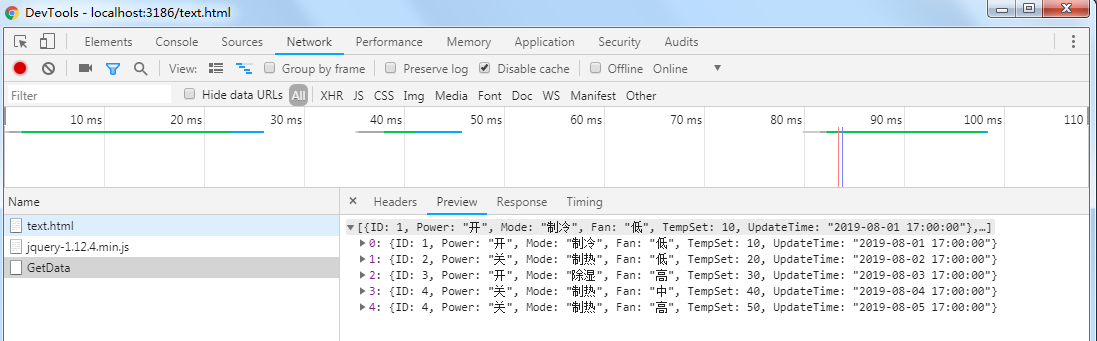
显示结果

2.一个参数的请求
前台页面请求
$.ajax({
url: "../api/Home/GetOneParameter",
type: "Get",
datatype: "json",
contentType: "application/json",
data: { ID: 2 }
}).done(function (msg) {
alert(JSON.stringify(msg));
}).fail(function (e) {
alert("调用失败:"+e);
});
后台页面
public class DeviceStatus
{
public int ID {get;set;}
public string Power { get; set; }
public string Mode { get; set; }
public string Fan { get; set; }
public int TempSet { get; set; }
public string UpdateTime { get; set; }
}
public List<DeviceStatus> GetDeviceStatus()
{
var devi = new List<DeviceStatus> {
new DeviceStatus{ID=1,Power="开",Mode="制冷",Fan="低",TempSet=10,UpdateTime="2019-08-01 17:00:00"},
new DeviceStatus{ID=2,Power="关",Mode="制热",Fan="低",TempSet=20,UpdateTime="2019-08-02 17:00:00"},
new DeviceStatus{ID=3,Power="开",Mode="除湿",Fan="高",TempSet=30,UpdateTime="2019-08-03 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="中",TempSet=40,UpdateTime="2019-08-04 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="高",TempSet=50,UpdateTime="2019-08-05 17:00:00"},
};
var temp = (from u in devi select u).ToList();
return temp;
}
[HttpGet]
public IEnumerable<DeviceStatus> GetOneParameter([FromUri] int ID) {
var devi = GetDeviceStatus();
var temp = (from u in devi where u.ID==ID select u).ToList();
return temp;
}
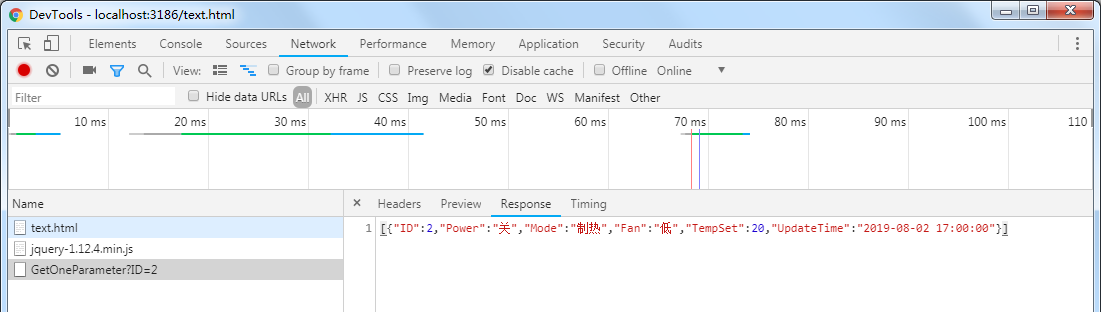
显示结果

3.多个参数的请求
前台页面请求
$.ajax({
url: "../api/Home/GetManyParameter",
type: "Get",
datatype: "json",
contentType: "application/json",
data: { ID: 1, Power: "开", Mode: "制冷", Fan: "高", TempSet: 26 }
}).done(function () {}).fail(function (e) {});
后台页面程序
public class DeviceStatus
{
public int ID {get;set;}
public string Power { get; set; }
public string Mode { get; set; }
public string Fan { get; set; }
public int TempSet { get; set; }
public string UpdateTime { get; set; }
}
public List<DeviceStatus> GetDeviceStatus()
{
var devi = new List<DeviceStatus> {
new DeviceStatus{ID=1,Power="开",Mode="制冷",Fan="低",TempSet=10,UpdateTime="2019-08-01 17:00:00"},
new DeviceStatus{ID=2,Power="关",Mode="制热",Fan="低",TempSet=20,UpdateTime="2019-08-02 17:00:00"},
new DeviceStatus{ID=3,Power="开",Mode="除湿",Fan="高",TempSet=30,UpdateTime="2019-08-03 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="中",TempSet=40,UpdateTime="2019-08-04 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="高",TempSet=50,UpdateTime="2019-08-05 17:00:00"},
};
var temp = (from u in devi select u).ToList();
return temp;
}
[HttpGet]
public IEnumerable<string> GetManyParameter([FromUri] int ID, string Power, string Mode, string Fan, int TempSet) {
return new string[] { "编号:"+ID.ToString(), "开机状态:"+Power, "工作模式:"+Mode, "风量:"+Fan, "温度:"+TempSet.ToString() };
}
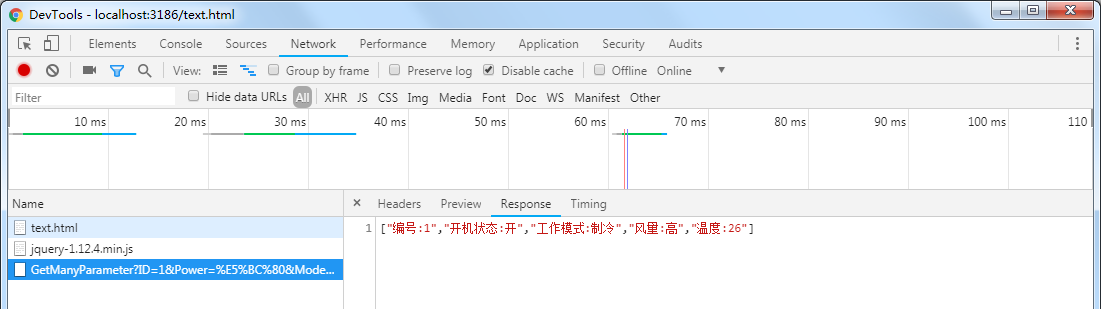
显示结果

4.实体参数的请求
前台页面
$.ajax({
url: "../api/Home/GetManyParameterModel",
type: "Get",
datatype: "json",
contentType: "application/json",
data: { ID: 2, Power: "关", Mode: "制热", Fan: "中", TempSet: 35 }
}).done(function () {}).fail(function (e) {});
后台页面
public class DeviceStatus
{
public int ID {get;set;}
public string Power { get; set; }
public string Mode { get; set; }
public string Fan { get; set; }
public int TempSet { get; set; }
public string UpdateTime { get; set; }
}
public List<DeviceStatus> GetDeviceStatus()
{
var devi = new List<DeviceStatus> {
new DeviceStatus{ID=1,Power="开",Mode="制冷",Fan="低",TempSet=10,UpdateTime="2019-08-01 17:00:00"},
new DeviceStatus{ID=2,Power="关",Mode="制热",Fan="低",TempSet=20,UpdateTime="2019-08-02 17:00:00"},
new DeviceStatus{ID=3,Power="开",Mode="除湿",Fan="高",TempSet=30,UpdateTime="2019-08-03 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="中",TempSet=40,UpdateTime="2019-08-04 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="高",TempSet=50,UpdateTime="2019-08-05 17:00:00"},
};
var temp = (from u in devi select u).ToList();
return temp;
}
[HttpGet]
public IEnumerable<string> GetManyParameterModel([FromUri] DeviceStatus devi) {
return new string[] { "编号:" + devi.ID.ToString(), "开机状态:" + devi.Power, "工作模式:" + devi.Mode, "风量:" + devi.Fan, "温度:" + devi.TempSet.ToString() };
}
显示结果

WebApi Post 请求
1.键值对请求
前台页面
$.ajax({
url: "../api/Home/PostNoKeyValueParameter",
type: "Post",
data: { "": "1" }
}).done(function () {}).fail(function (e) {});
注意:键值对请求的时候需要把 datatype: "json"和contentType: "application/json"注释掉,否则后台接收不到数据库。
后台页面
[HttpPost]
public string PostNoKeyValueParameter([FromBody] int ID)
{
return "接收编号是:" + ID;
}
显示结果

2.dynamic 动态类型请求
前台页面请求
$.ajax({
url: "../api/Home/PostDynamicValueParameter",
type: "Post",
data: { "": "2" }
}).done(function () {}).fail(function (e) {});
后台页面
[HttpPost]
public string PostDynamicValueParameter([FromBody] dynamic ID)
{
return "接收编号是:" + ID;
}
显示结果

3.JObject 参数请求
前台页面
var devi = { ID: 2, Power: "关", Mode: "制热", Fan: "中", TempSet: 35 };
$.ajax({
url: "../api/Home/PostJObjectValueParameter",
type: "Post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(devi)
}).done(function (msg) { }).fail(function (e) { });
后台页面
[HttpPost]
public string PostJObjectValueParameter([FromBody] JObject data)
{
return "接收编号是:" + data["ID"]+ "开机状态:" + data["Power"] + "工作模式:" + data["Mode"];
}
显示结果

4.实体类 请求
前台页面
var devi = { ID: 3, Power: "开", Mode: "制冷", Fan: "高", TempSet: 40 };
$.ajax({
url: "../api/Home/PostModelValueParameter",
type: "Post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(devi)
}).done(function (msg) { }).fail(function (e) { });
后台页面
[HttpPost]
public string PostModelValueParameter([FromBody] DeviceStatus data)
{
return "接收编号是:" + data.ID + ";开机状态:" + data.Power + ";工作模式:" + data.Mode + ";风量:" + data.Fan + ";温度:" + data.TempSet.ToString();
}
显示结果

文章出处:原文
ASP.NET WebApi 学习与实践系列(2)---WebApi 路由请求的理解的更多相关文章
- ASP.NET WebApi 学习与实践系列(1)---如何创建 WebApi
写在前面 最近在做一个app的时候发现需要写后台服务.所以,在考虑是使用webapi还是使用webserver来写这个后台服务的时候.爱纠结的我,最后还是选择了使用webapi来写这个后台服务. 原因 ...
- .NET Core 微服务学习与实践系列文章目录索引(2019版)
参考网址: https://archy.blog.csdn.net/article/details/103659692 2018年,我开始学习和实践.NET Core,并开始了微服务的学习,以及通过各 ...
- .NET Core微服务架构学习与实践系列文章索引目录
一.为啥要总结和收集这个系列? 今年从原来的Team里面被抽出来加入了新的Team,开始做Java微服务的开发工作,接触了Spring Boot, Spring Cloud等技术栈,对微服务这种架构有 ...
- ASP.NET MVC学习笔记(一) 从路由开始创建mvc
之前一篇写一半发现版本太老了,是基于mvc2的. 两本参考书编写的顺序各方面都不太一样.决定重新写一篇. 我这篇文章基于mvc5,vs2015 参考书:Will保哥的ASP.NET MVC4开发指南 ...
- ASP.NET MVC学习系列(二)-WebAPI请求
继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的get和post请求,我们在Web API中要如何来处理. 这里我使用Jquery 来发起异步请求实现 ...
- ASP.NET MVC学习系列(二)-WebAPI请求(转)
转自:http://www.cnblogs.com/babycool/p/3922738.html 继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的g ...
- [转]ASP.NET MVC学习系列(二)-WebAPI请求 传参
[转]ASP.NET MVC学习系列(二)-WebAPI请求 传参 本文转自:http://www.cnblogs.com/babycool/p/3922738.html ASP.NET MVC学习系 ...
- ASP.NET MVC学习系列(二)-WebAPI请求 转载https://www.cnblogs.com/babycool/p/3922738.html
继续接着上文 ASP.NET MVC学习系列(一)-WebAPI初探 来看看对于一般前台页面发起的get和post请求,我们在Web API中要如何来处理. 这里我使用Jquery 来发起异步请求实现 ...
- .NET Core on K8S学习实践系列文章索引(Draft版)
一.关于这个系列 自从去年(2018年)底离开工作了3年的M公司加入X公司之后,开始了ASP.NET Core的实践,包括微服务架构与容器化等等.我们的实践是渐进的,当我们的微服务数量到了一定值时,发 ...
随机推荐
- Nginx服务器作反向代理实现内部局域网的url转发配置
情景 由于公司内网有多台服务器的http服务要映射到公司外网静态IP,如果用路由的端口映射来做,就只能一台内网服务器的80端口映射到外网80端口,其他服务器的80端口只能映射到外网的非80端口.非80 ...
- java读取文件夹下文件及txt内容
public class PositionController { // 读取txt内容 public static String txt2String(File file) { ...
- mvn常见参数命令讲解
关于-N -N,--non-recursive Do not recurse into sub-projects 意思是,不递归到子项目(子模块). 举例: 一个父项目下Father面有3个子项目A. ...
- activeMQ 的启动 停止 查看状态
1 启动 : 进入到activeMQ 的 bin 目录,执行 ./activemq start 开启 ,如下: 2 查看activeMQ 是不是启动的状态, ./activemq statu ...
- Java多次启动相同jar程序
背景 现在很多软件都支持集群部署,但是测试环境通常资源有限,所以一般通过单台机器模拟集群部署(使用不同端口,运行相同jar包),本文的目的就是通过多种方式实现此需求. 两个程序 1.jar程序 ① s ...
- java ali支付服务端对接
引入SDK: <!-- https://mvnrepository.com/artifact/com.aliyun/aliyun-java-sdk-core --><dependen ...
- 微信小程序:用 Promise 解决方案代替回调地狱。 修复 this._invokeMethod is not a function 的问题
/** * 将回调地狱转换为 Promise 形式 * https://blog.csdn.net/SEAYEHIN/article/details/88663740 * raw: wx.downlo ...
- Myeclipse安装Maven插件
Myeclipse安装Maven插件 一.下载Maven 官网下载maven插件 http://maven.apache.org/download.cgi 下载apache-maven-3.6.3- ...
- 【JavaScript】frame跨域访问元素
什么是跨frame访问元素呢?比如main.html中有如下代码: <frameset cols="50%,*"> <frame src="frame1 ...
- iobit-unlocker --- 类似 Unlocker 工具,强制删除文件或文件夹
win10 使用 Unlocker 1.9.2 常有问题,以前在win7上使用完全ok的 更换成:iobit-unlocker ,win10体验还可以,类似Unlocker 下载地址: https:/ ...
